バナーやwebサイトのデザインをしていく中で大切になってくる要素の整列についての内容になります。
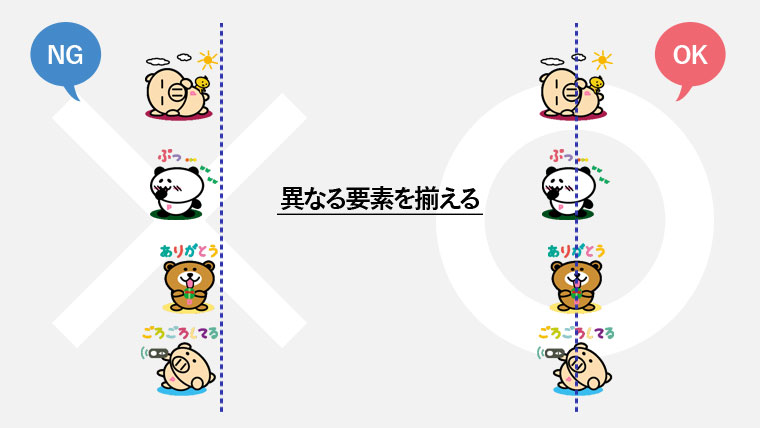
要素がバラバラなサイズを揃える場合は、端と端を揃えると見た目がガタガタしているように見える為、実際に揃える部分はイラストの中心を軸に揃える方が均等に見える。
デザインで大切な視点の軸を、実際に見ながら揃える事によって全体像の見え方が変わってきます。
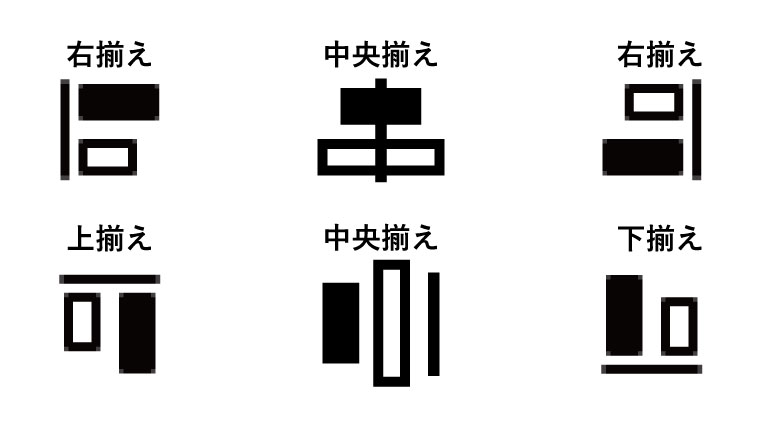
オブジェクトの整列
「左揃え」「中央揃え」「右揃え」とどこを基準に揃えるかを決めて、それぞれのオブジェクトによって適切な揃え方が大切です。
揃えるものが「テキスト」「イラスト」など要素によって「間隔」を意識することが大切で、複数の要素で「長い要素」「短い要素」でどのように見せるかを考えてどの揃え方をするか考えなければいけません。

サイズがバラバラな要素を揃える
水平方向均等
揃えるレイヤーを選択して水平方向均等で揃える例です。
イラストを右側に揃えるとバランスが悪く見えてしまうため、イラストの中心を軸に揃える方が見えかたが綺麗に見えます。

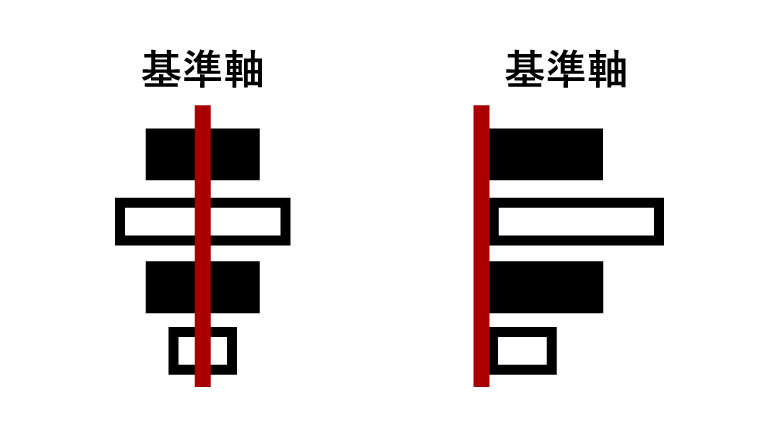
▪中央揃えについて
中央揃えは揃えやすく、見栄えもある程度良くなりますが「基準軸」がわかりずらい事がデメリット。
左揃えや右揃えは基準軸が判断しやすいですが、中央揃えは要素の長さによって基準の線がわかりずらく、バランスが悪くなってしまう。
要素の長さがバラバラな場合は基準となる軸が分かりやすいように、「左揃え」か「右揃え」にする方法が綺麗に見えます。

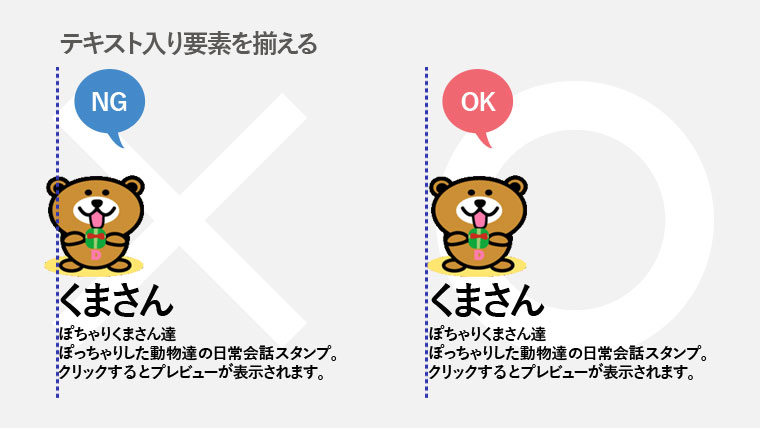
テキスト入り要素を揃える
イラストの端を基準に揃えると若干見た目に違和感を感じるので、イラストと文字のバランスを意識しながら若干イラストが左にはみ出るくらいに配置した方が見た目上良く見えます。
「左揃え」にする場合は横幅をしっかり揃える事で、統一感があり安定感があるデザインに!

テキストについて
テキストの強弱を付ける事によってどの文字に注目してもらいたいかを明白に表現できます。HTMLで言うとh1とh2のようなものです。
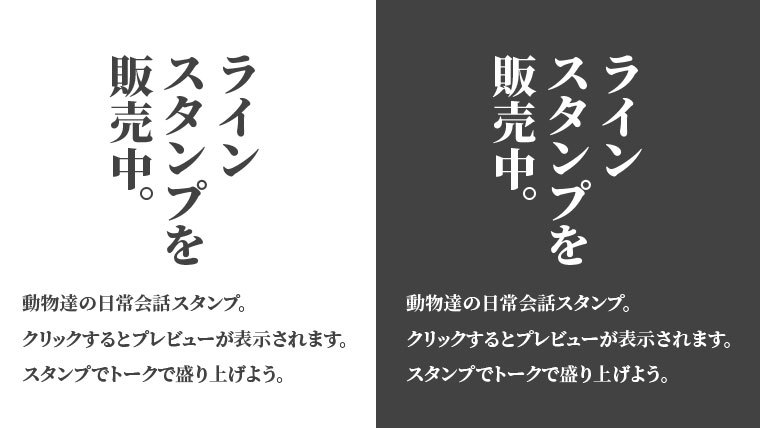
縦書きの文字を揃える
縦書き文字の整列は難しいですが綺麗に見せる方法としては、文字数を調整して間隔を取っていきます。

「1番目が一番短い」「2番目が一番長い」「3番目が中間」に整列するといい感じに見えます。132で覚えているとすんなりいくかと。

文字数によってこの形にもっていくことが難しいことがよくありますが、少しでも意識しているだけでもデザインの幅が広がっていくと思います。





































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































