カラーミーショップでは無料デザインテンプレートのフォントをGoogleフォントに変更することが可能です。
今回は日本語ウェブフォント、明朝体「Noto Serif Japanese」を適用する設定について解説します。
Googleフォント
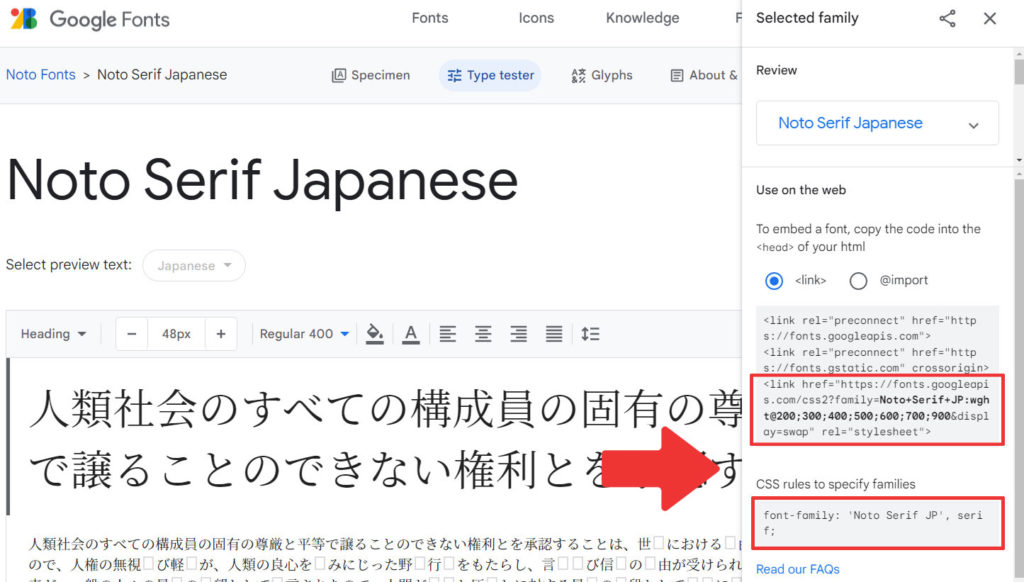
▪Google Fonts

linkとfont-familyの部分をコピーします。
※font-weightをすべて選ぶ必要はないので、不要なサイズは削除しても問題ありません。
▪HTML⇩
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">指定されているURLは、Google Fontsから提供されているフォントファミリー「Noto Serif JP」のCSSファイルへのリンクです。
▪CSS⇩
font-family: 'Noto Serif JP', serif;フォントファミリーが正しく読み込まれると、ウェブページ内の要素に対してそのフォントを適用することができます。
このコードを使用することで、ウェブページで「Noto Serif JP」というフォントを利用することができます。
カラーミーショップ管理画面
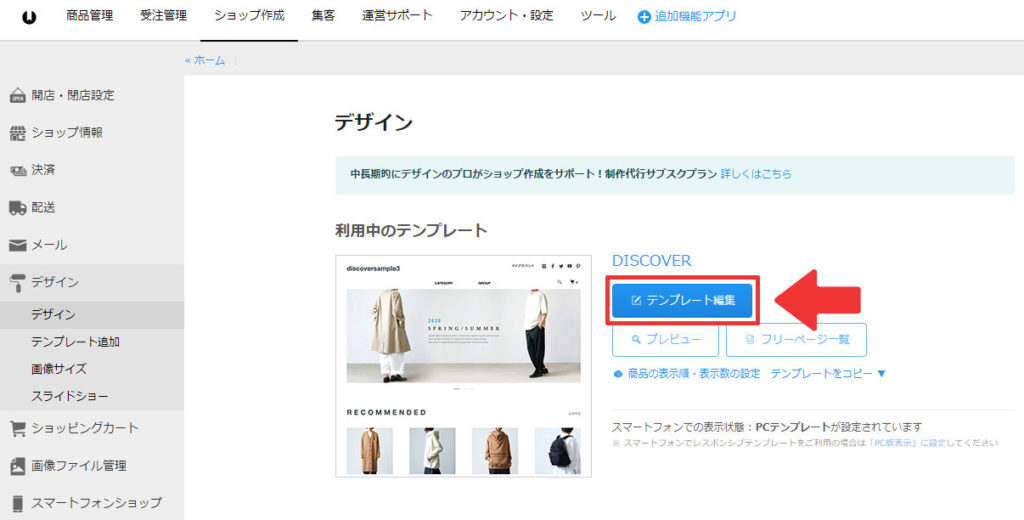
ショップ作成→デザイン→テンプレート編集をクリック。

共通→HTML・CSS編集をクリック。

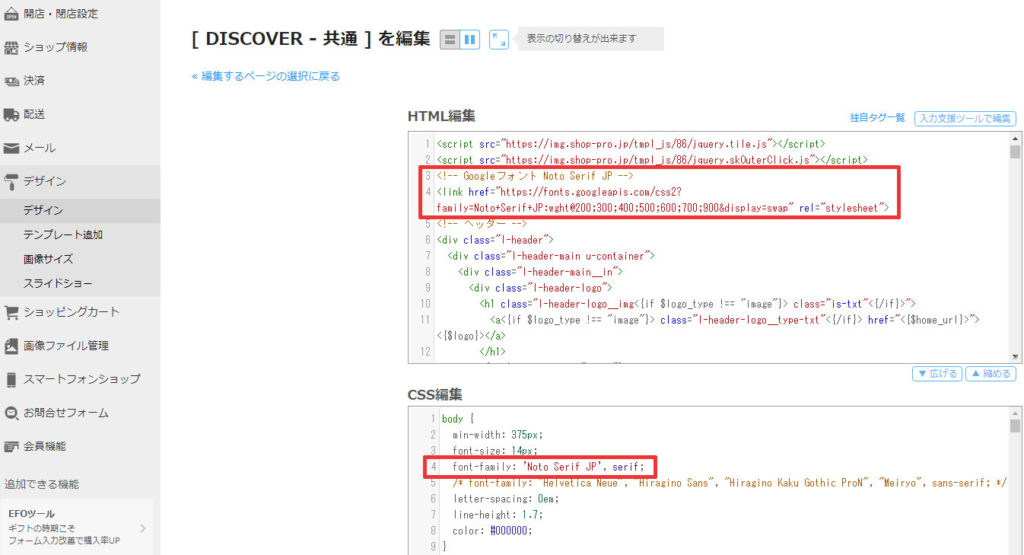
コード記述
HTML編集とCSS編集に上記のGoogleフォント用のコードを貼り付け保存。
linkはscriptの上下のどちらかに入力しfont-familyはbodyに入力します。
※デフォルトでbodyに記述されているfont-familyはコメントアウト/* */でしましょう。

フォントの比較
▪デフォルトフォント⇩

▪Noto Serif Japanese⇩

フォントを軽くする方法
「Noto Sans Japanese」などのGoogleフォントですべてのweightを読み込んでしまうとサイト全体に負荷がかかり重くなってしまいます。
必要なフォントのみ選択する方法に関しては下記の記事をご確認ください。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































