GoogleAdsense広告がインストールされているサイトの読み込みを高速化させる方法について共有します。
▪参考記事⇩

WebサイトでJavaScriptの実行が表示速度に大きく影響している場合があり、googleアドセンス広告は特に速度に直結します。
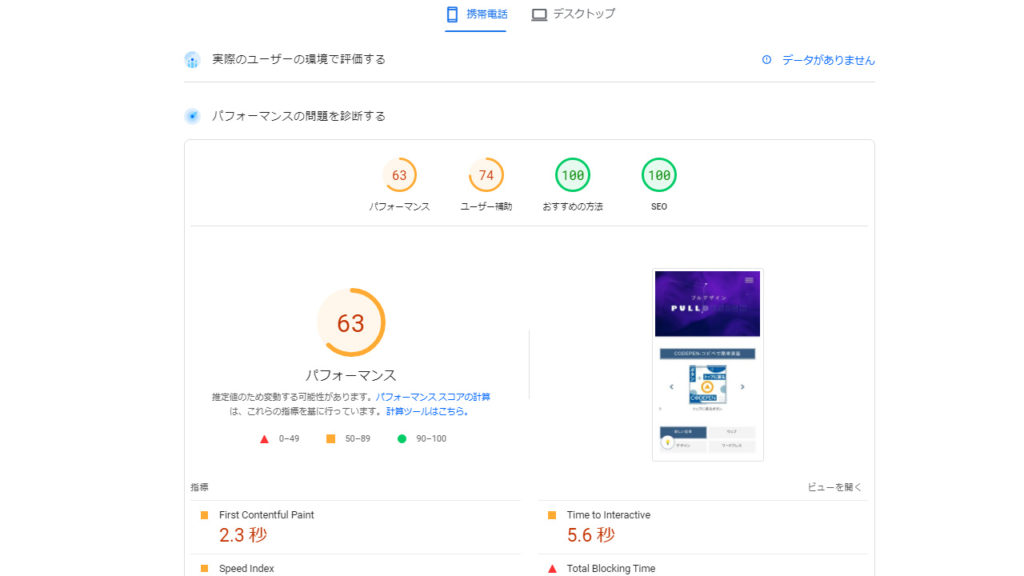
下の画像がPageSpeed Insightsで確認した、AdsenseコードScriptタグのpagead2.googlesyndication.comは転送サイズ約117.4kibと54.7kibでした。

▪【スマホ版】改善前のパフォーマンス⇩

▪【スマホ版】改善後のパフォーマンス⇩

▪【PC版】改善後のパフォーマンス⇩

今回対応した内容は、アドセンスを遅延読込しファーストビューで要素の読み込みを遅らせて、表示速度の改善しましたのでその方法について解説します。
GoogleAdsenseのLazy Loadコード記述
Lazy Load(レイジーロード)とは、画像の遅延読み込みを行うためのJavaScriptライブラリです。画像の読み込みに時間差を設けて表示させ、画面表示の高速化させる仕組みです。
Lazy Loadを適用すると、実際に見えている画面の外にある画像は読み込まず、スクロールして画面上に画像が入った時に画像の読み込みを行います。
Google Adsense Lazyload スクリプトの追加
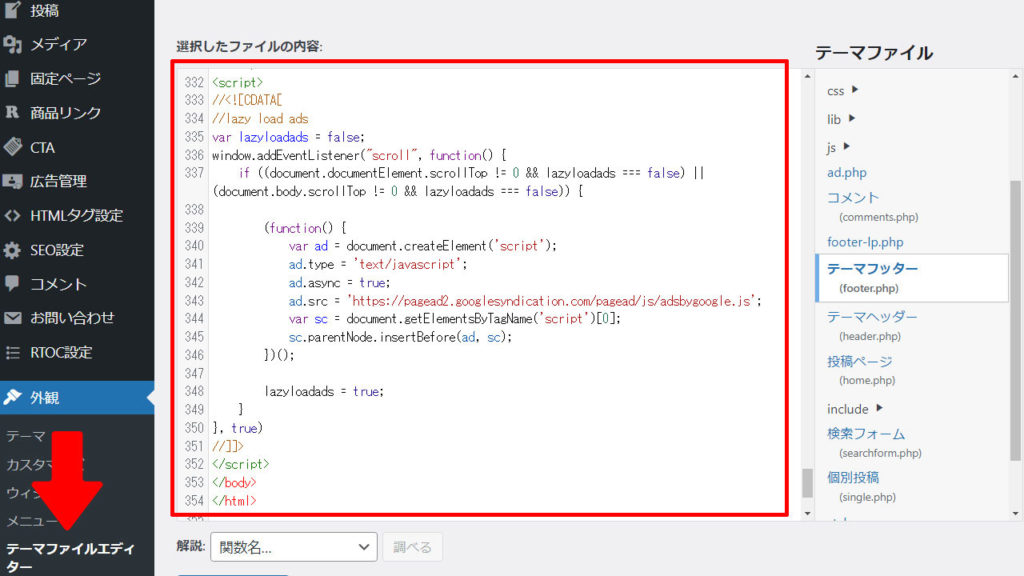
</body>終了タグの上に次のスクリプトを追加します。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>終了タグへの設置方法は「WordPress管理画面」→「外観」→「テーマファイルエディター」→「footer.php」の</body>の上にコピーペーストします。
※元記事にad.type = ‘text/javascript’;の記述がありますがtype属性のJavaScriptは不要なので削除しました。

Google Adsense JavaScript の削除
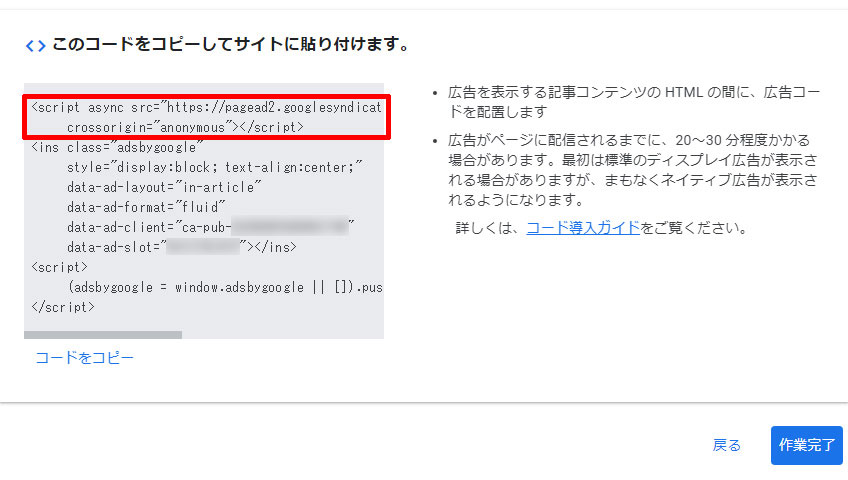
Google AdSense広告コードのpagead2.googlesyndication.comのjs/scriptを削除します。

※ca-pub-以降の数字は各々違います。
▪削除する箇所⇩
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567891234567" crossorigin="anonymous"></script>▪削除前のコード⇩
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567891234567"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567891"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>▪削除後のコード⇩
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567891"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>各広告ユニットすべてのスクリプトを削除し、</body>終了タグの上に記述したコードでスクリプトを読み込むので削除しても問題ないということになります。
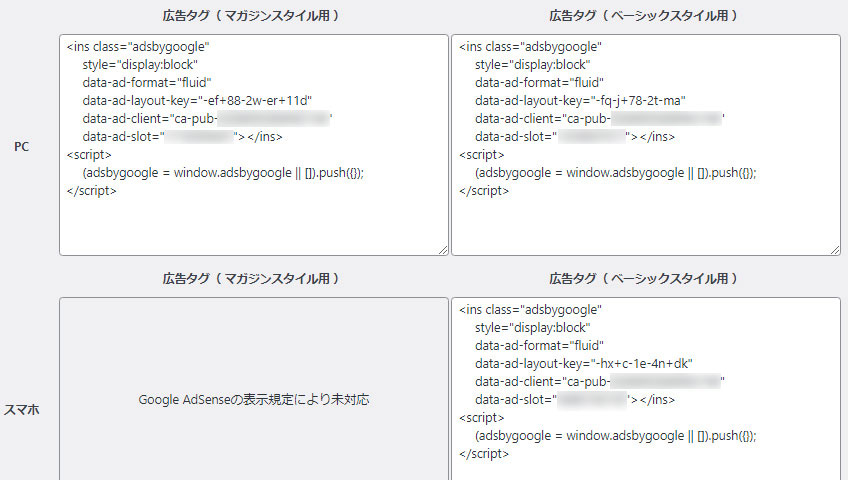
JINテーマの広告管理の場合
有料テーマで広告管理機能がついていた場合は下記画像の通り各スクリプトを削除したコードを貼り付けて完了です。
▪参考例⇩






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































