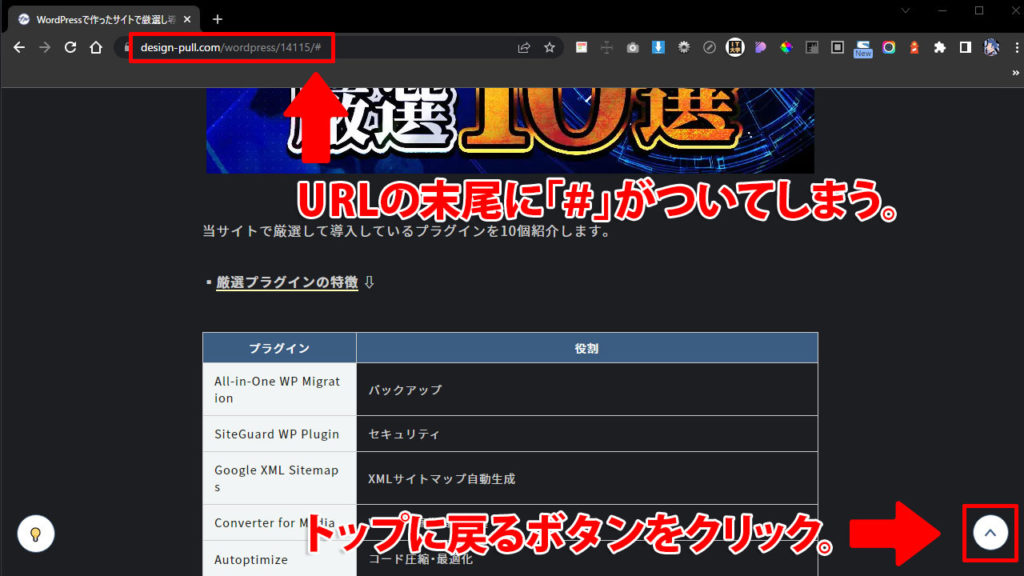
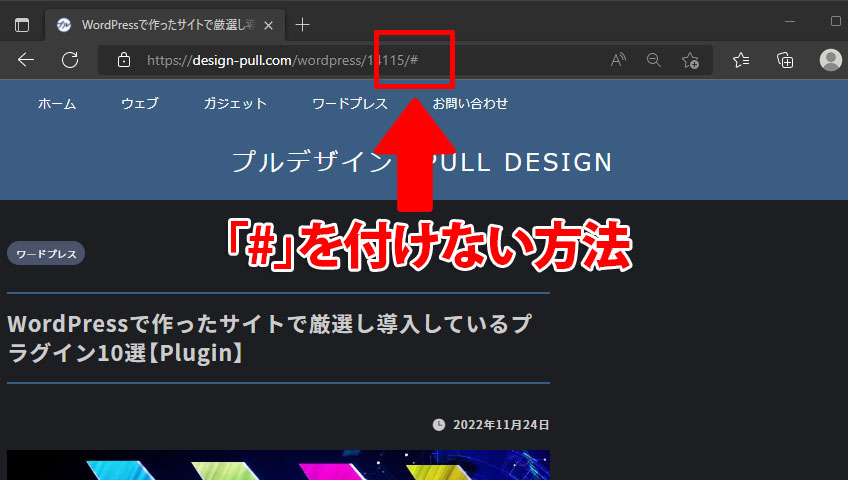
トップに戻るボタンをクリックするとURLの末尾に#がついてしまう現象を#を付けない処理方法について解説します。
右下にあるボタンをクリックするとページのトップに戻る動作をしますが、その時に末尾に#がついてしまっています。

なぜこのようになるかというと、アンカーリンクが<a href=”#”>なっている為、クリックするとリンク後のURLへイベント処理してしまうためです。

#を付けないようにするためには、URLに「#」をつけない「イベント処理の中断」の記述が必要になります。
HTMLを確認
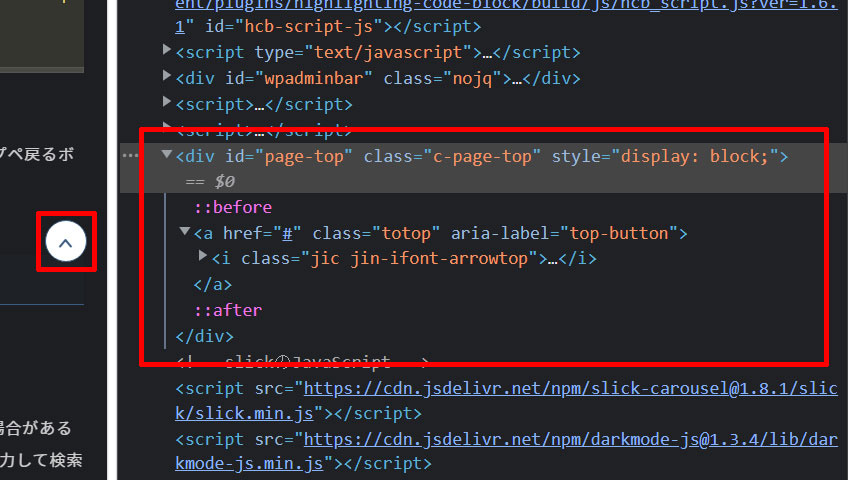
まずは、ブラウザの「検証」でトップに戻るボタンのidを確認します。

HTMLコード
▪当サイトのトップに戻るボタンコード⇩
<div id="page-top" class="c-page-top" style="display: block;">
<a href="#" class="totop" aria-label="top-button">
<i class="jic jin-ifont-arrowtop"></i>
</a>
</div>idがpage-topと確認できたのでトップペ戻るボタンのスクリプトを確認しにいきます。
JSを確認
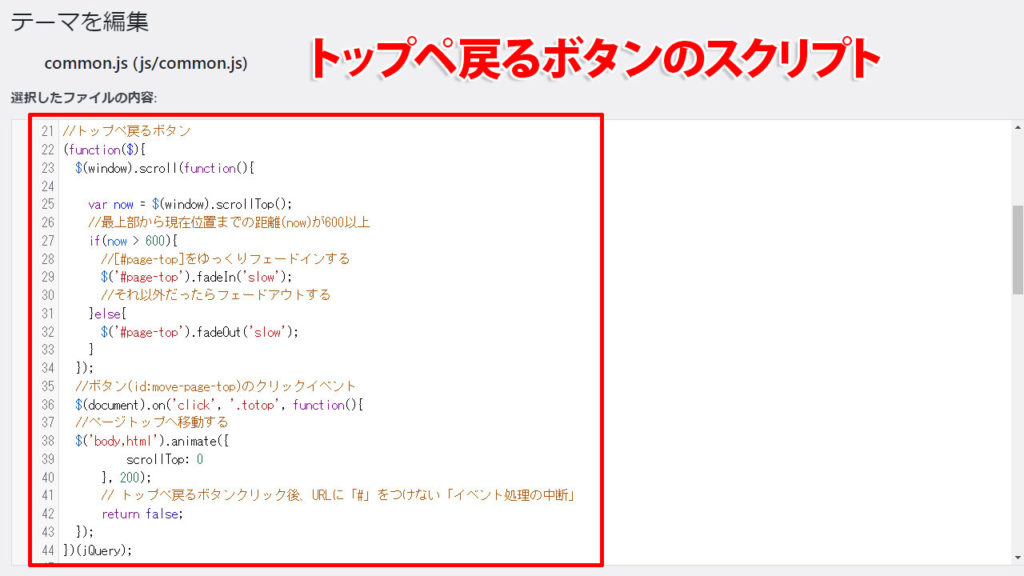
スクリプトコードをidで検索します。
テーマによってはコメントがされている場合があるので「トップ」・「戻る」・「ボタン」などを入力して検索をすると見つけやすい。

スクリプトを見つけたら「イベント処理の中断」の記述return false;をチェック処理の最後に追加するだけで完了です。
//イベント処理の中断
return false;
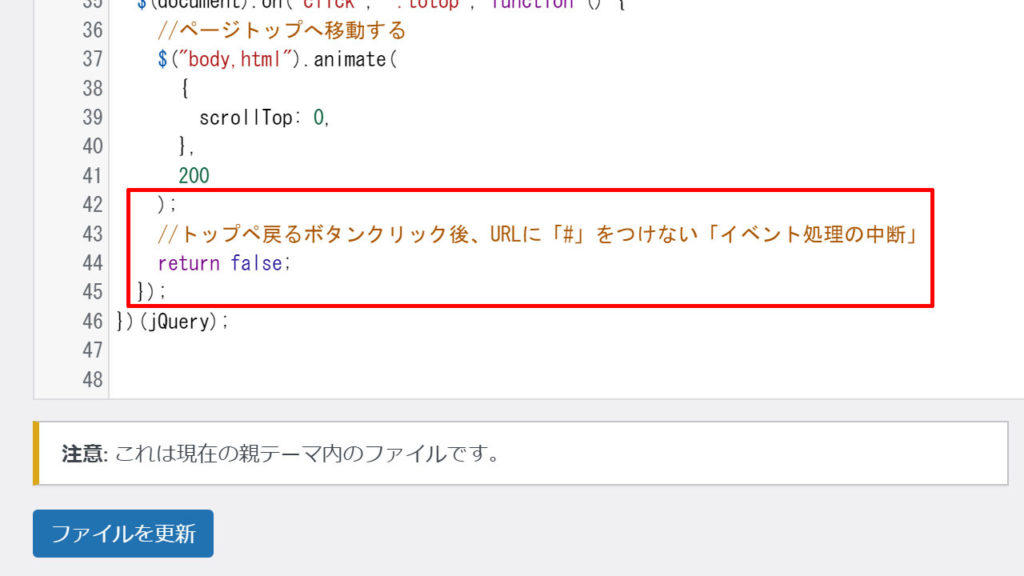
スクリプトコード
▪実際のコード⇩
//トップペ戻るボタン
(function ($) {
$(window).scroll(function () {
var now = $(window).scrollTop();
//最上部から現在位置までの距離(now)が600以上
if (now > 600) {
//[#page-top]をゆっくりフェードインする
$("#page-top").fadeIn("slow");
//それ以外だったらフェードアウトする
} else {
$("#page-top").fadeOut("slow");
}
});
//ボタン(id:move-page-top)のクリックイベント
$(document).on("click", ".totop", function () {
//ページトップへ移動する
$("body,html").animate(
{
scrollTop: 0,
},
200
);
//トップペ戻るボタンクリック後、URLに「#」をつけない「イベント処理の中断」
return false;
});
})(jQuery);ファイルを更新で「#」が付かない仕様になっているはずです。
returnについて
returnを使うと、関数内で処理をした結果を「戻り値」として返すことができ、returnを使わなかった場合は処理を行ったらそのまま終了となります。
return falseについて
return falseは、ブラウザ側で行う処理を中断することを意味しており、今回のようにリンク処理中断やフォームなどのイベント処理に使用されます。





































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































