「自分で書いたコードを共有したい」「記事内にコードを埋め込みたい」「コードのプレビューを表示したい」この悩みを解決してくれる便利な機能が揃ったサイトを紹介します。
無料会員で自由にコードが書ける「Codepen」
CodePenは、Web開発者がコードを書き、デモを作成し、共有することができるオンラインのコミュニティプラットフォームです。
HTML、CSS、JavaScriptのコードを書いて、リアルタイムに実行結果を見ることができます。また、他の人の作品を見たり、コードをフォークして自分なりのアレンジを加えることもできます。CodePenは、個人開発者から大手企業まで、さまざまな開発者に利用されています。また、無料版と有料版があり、有料版ではより多くの機能やプロジェクトの管理機能などが利用できます。
WEB制作などでデザインやコンテンツが似ている場合は作業効率アップの為に、コードの使い回しや微修正などでコードを保存しておくことにも使えますね。
クラウドブラウザのため、PCを変えてもどこでもインターネットがあればいちでも利用可能なところもいい。
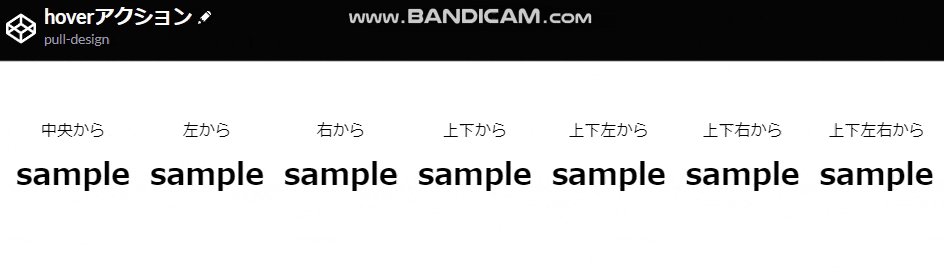
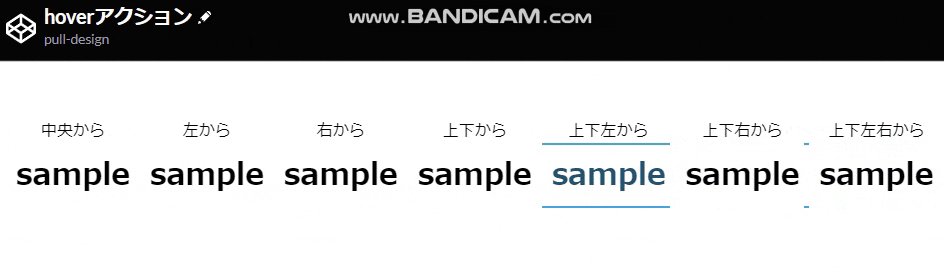
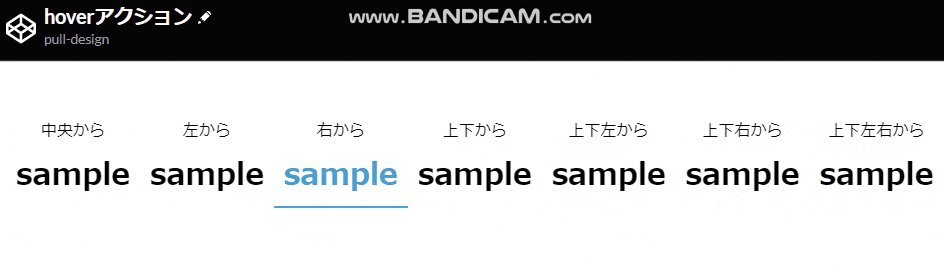
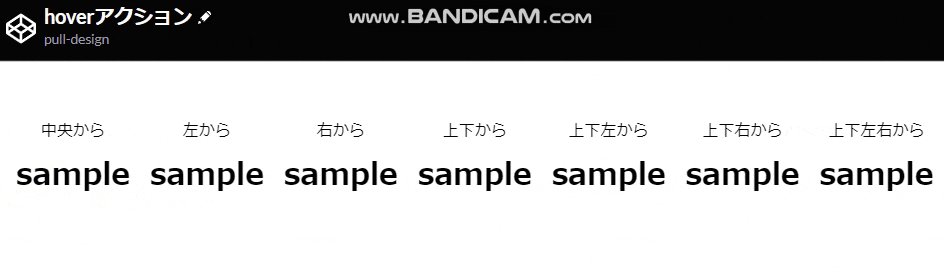
Codepenの使用例
コードとプレビューの表示

Codepenのユーザー登録
登録することでコードの保存が出来るようになるので、ユーザー登録をします。
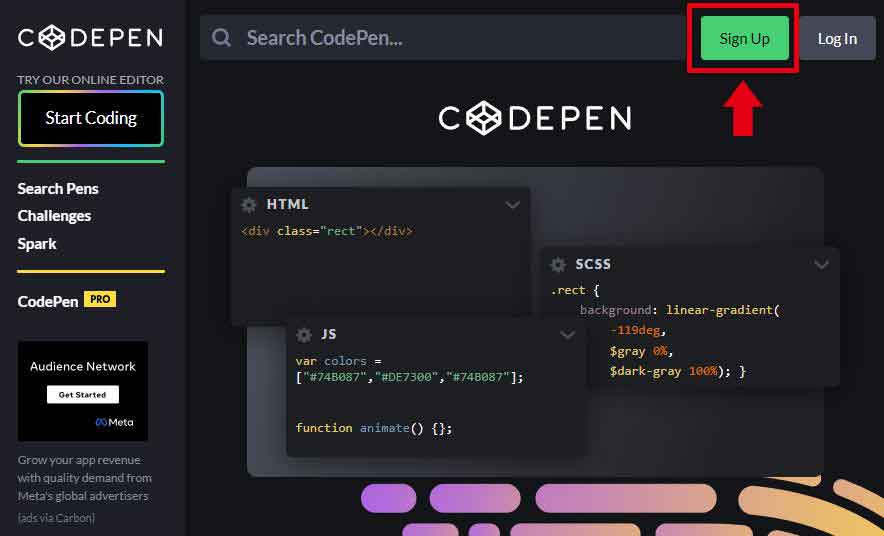
「Sign Up」をクリック。

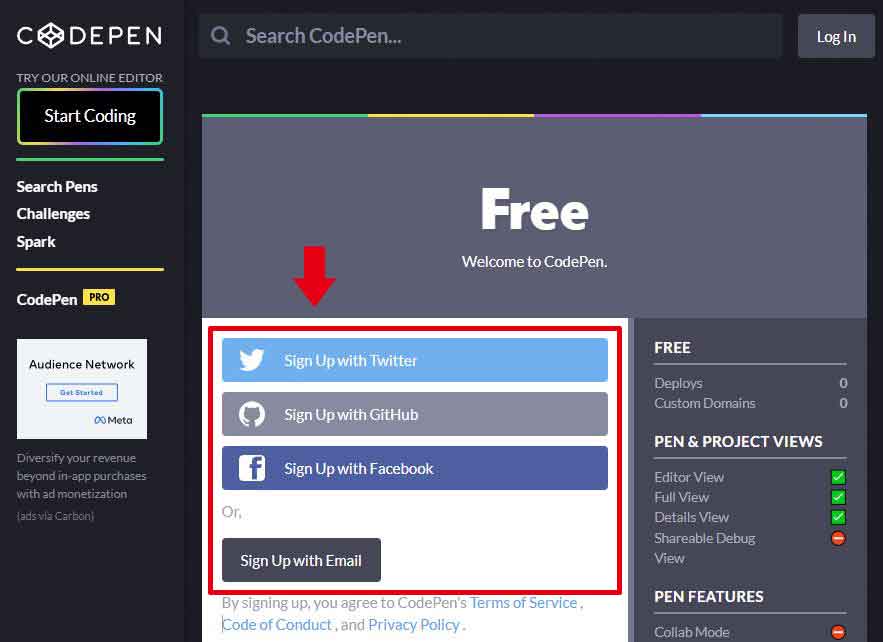
「Twitter」「GitHub」「Fecebook」「メールアドレス」のどれか一つ選択

入力箇所を埋めて「Submit」をクリックすると登録が完了します。
Codepenでコードを書く
ユーザー登録が完了した後は、コードを自由に書くことが出来るようになります。
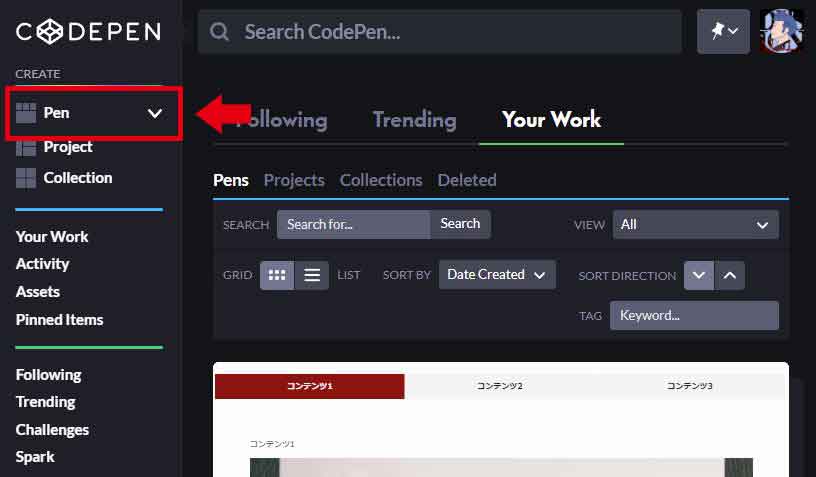
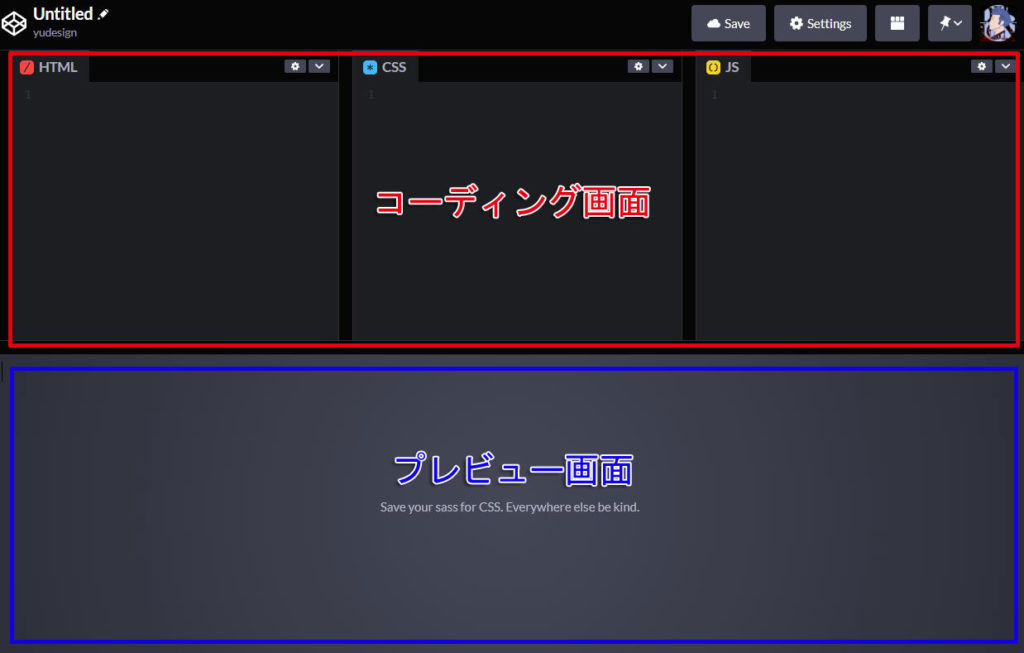
penをクリックすると、HTML・CSS・JSのコーディング画面とプレビュー画面が表示されます。

上がコーディング画面で下がプレビュー画面です。右上のアイコンから3つ目の窓マークをクリックすることで、レイアウトを右か左にも変更可能。

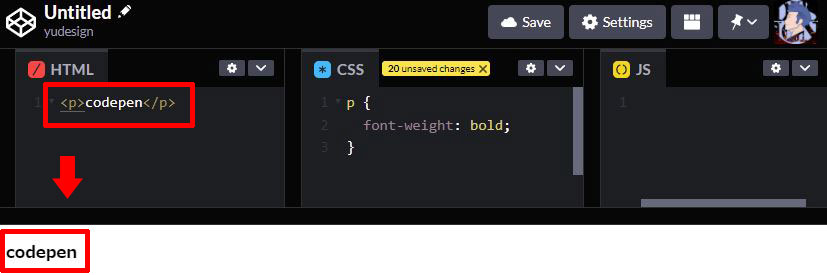
CodepenではHTML宣言文は不要で、body内に記述する内容から入力することができます。
HTMLを入力すると自動でプレビュー画面に反映されます。

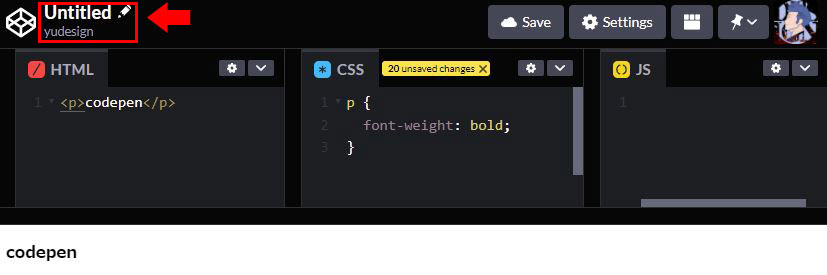
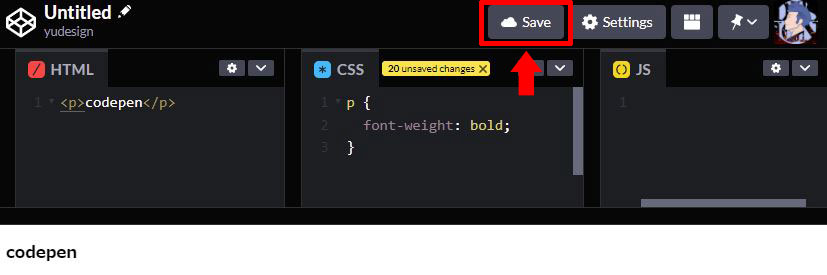
HTMLとCSSを入力して左上のペンマークをクリックして名前を付けて、右上の「Save」をクリックすると保存が出来ます。


外部リンクを読み込む
jQuery・slick・Font Awesomeなども読み込むことが出来ます。
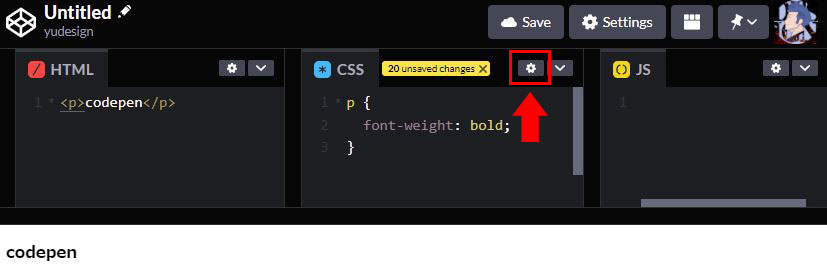
Codepenのデフォルトは外部リンクは読み込まれていないので、読み込む設定が必要になります。外部リンク設定はCSSの歯車をクリック。

Add External Scripts/Pensの部分で検索するか、直接URLを入力してリンクさせます。
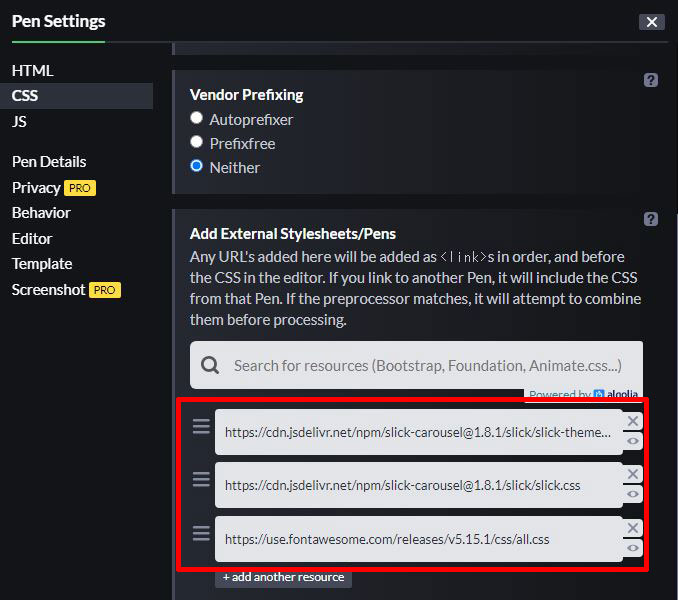
直接URLを入力
CSS

CSSリンクURL
<!-- slick-theme.css -->
https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css
<!-- slick.css -->
https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css
<!-- fontawesome -->
https://use.fontawesome.com/releases/v5.15.1/css/all.cssJS

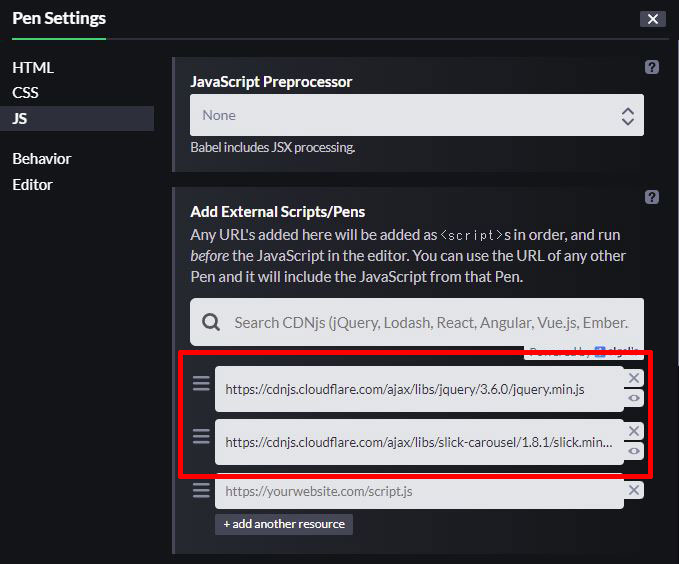
JSリンクURL
<!-- jquery.min.js -->
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
<!-- slick.min.js -->
https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js検索でURLを入力
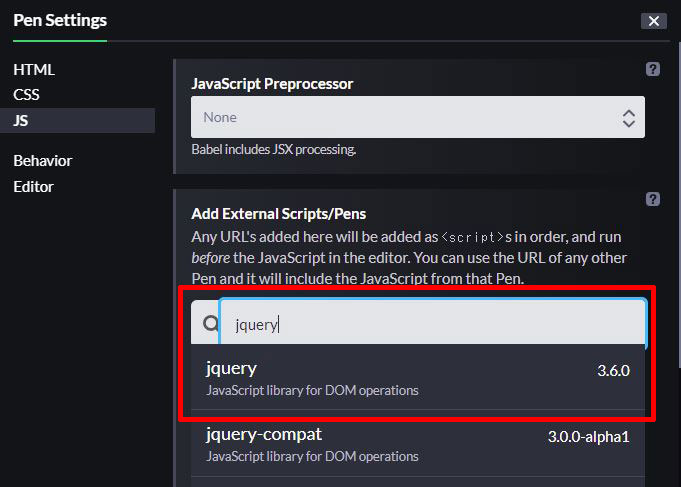
虫眼鏡の部分にリンクさせたい外部リンクを入力すると候補が出てくるので選択すると、自動でURLが入力されます。

Codepenで作成したコードを記事内に埋め込む
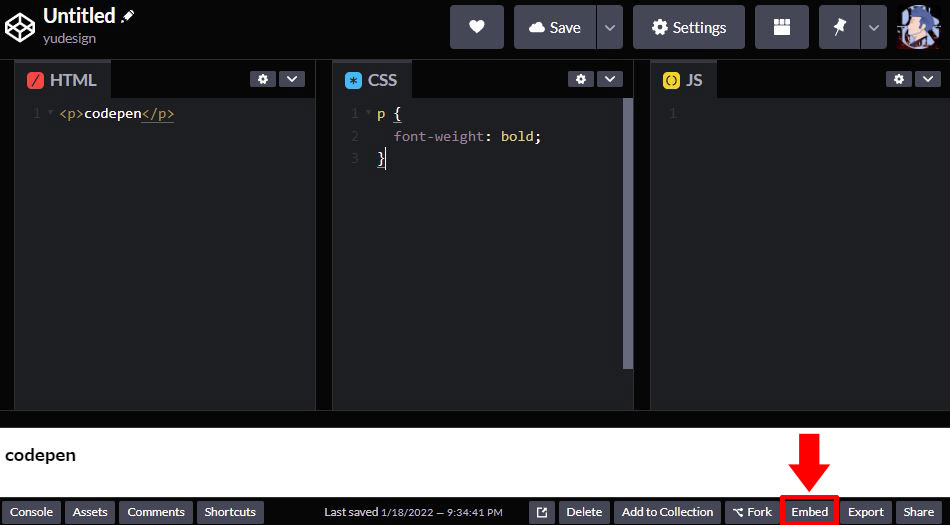
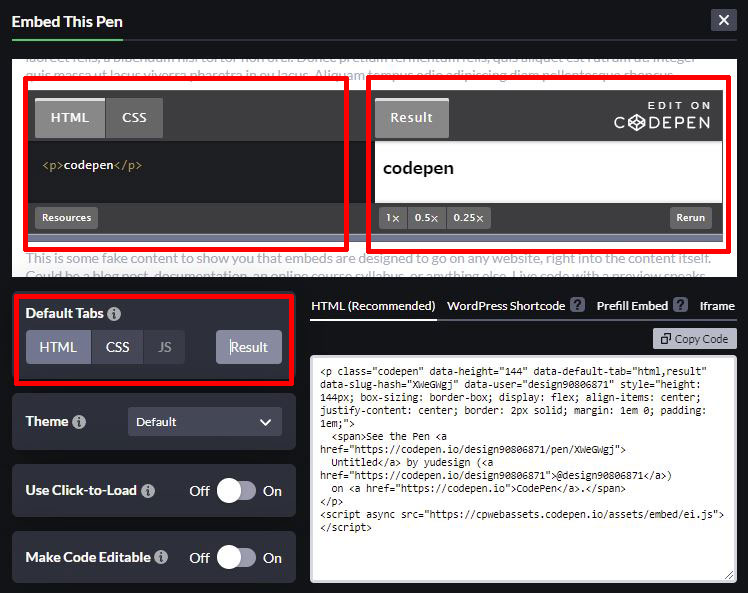
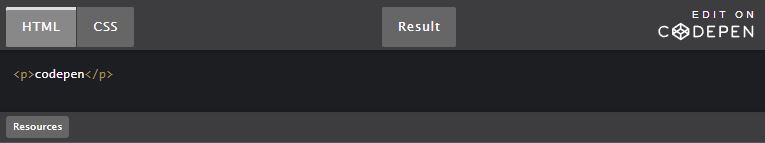
作成したコードを埋め込むためには右下にある「Embed」をクリック。

HTMLとResultが表示されています。記事内でResultだけを表示したい場合はHTMLをクリックするとResultが全画面で表示することが出来ます。

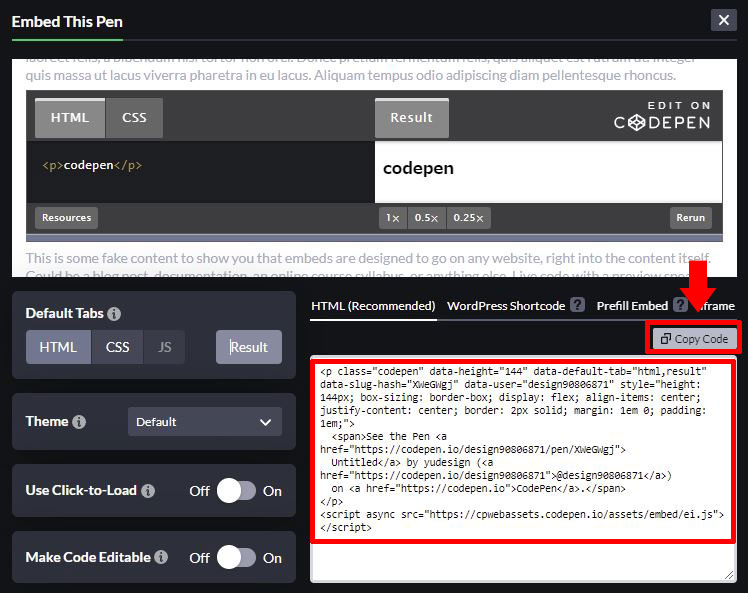
「Copy Code」をクリックすると下記コードをコピーすることが出来ます。

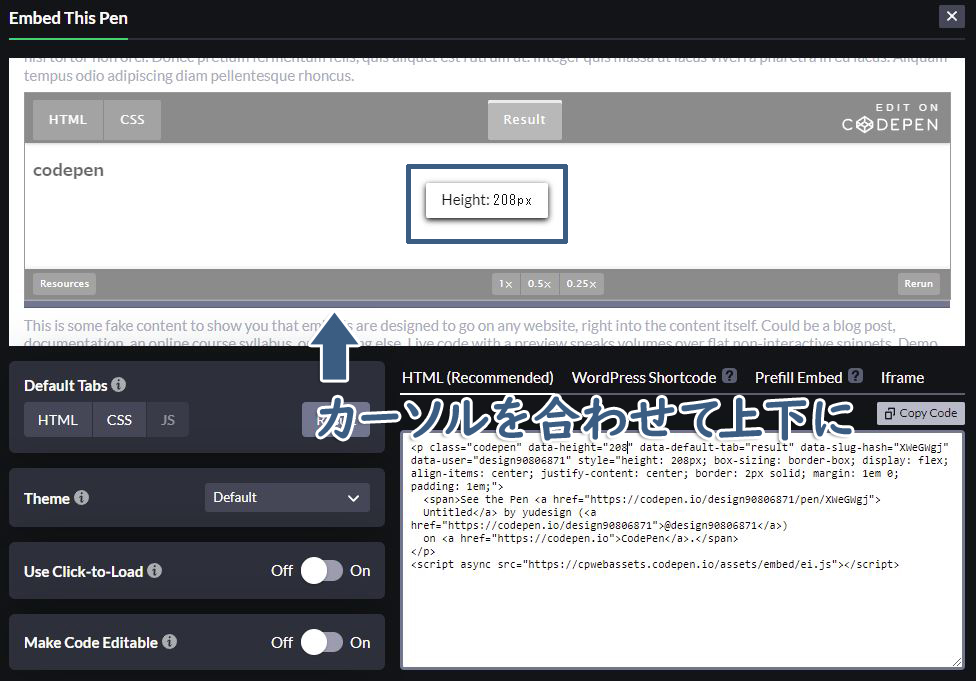
プレビューの高さの調整
記事内での表示する高さ指定も出来ます。カーソルをプレビューの下をクリックして上下に動かして高さ調整します。

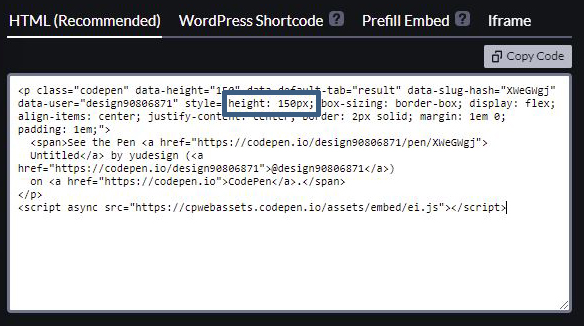
Codeをコピーした後でも、heightの部分を変更すればいつでも変更可能。

WordPressのブロックエディタで貼り付け
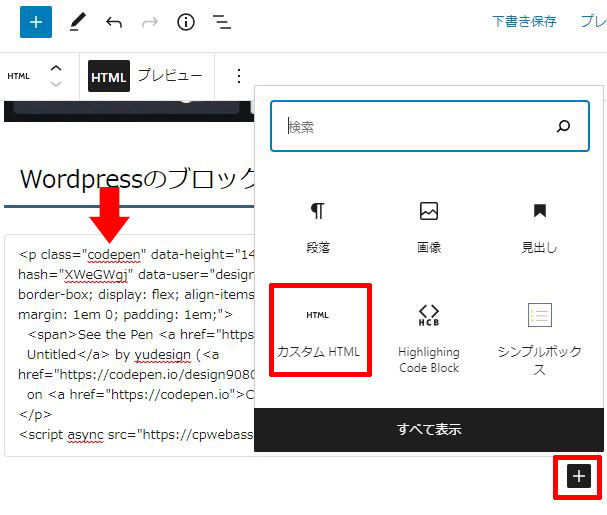
wordpressの管理画面で「投稿」→「新規追加」→「+」→「カスタムHTML」をクリックして枠内に貼り付けをすると記事内にCodepenで作ったものが表示されます。

参考例

「Codepenをもっと便利に使うための設定について」の解説記事もあるので設定については下記の記事で確認下さい。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































