WEBサイトのトップページで使える粒子アニメーションの作り方について解説します。ほぼコピペで実装可能で用意するのは画像.pngのみなのでコードに抵抗ある方でも問題なくできます。(スマホ版対応)
▪下記画像を粒子アニメーションで表現できます。
▪粒子アニメーション
Run Penをクリックして動作を確認できます。
※PNG画像の色認識はしていないのでJSでカラーを設定する必要があります。

See the Pen Untitled by pull-design (@design90806871) on CodePen.

See the Pen 粒子アニメーション by pull-design (@design90806871) on CodePen.
See the Pen 粒子アニメーション by pull-design (@design90806871) on CodePen.
画像ファイルを文字変換
まずは、粒子アニメーションをしたいPNG画像を用意します。この記事内ではCSSでwidth: 600px;でheight: 100px;を指定しているので、幅600px×高さ100pxのPNG画像を用意します。

画像の用意が終わったら、画像を文字列に変更しなければならないので、下記URLのサイトにいきます。
Web Toolbox
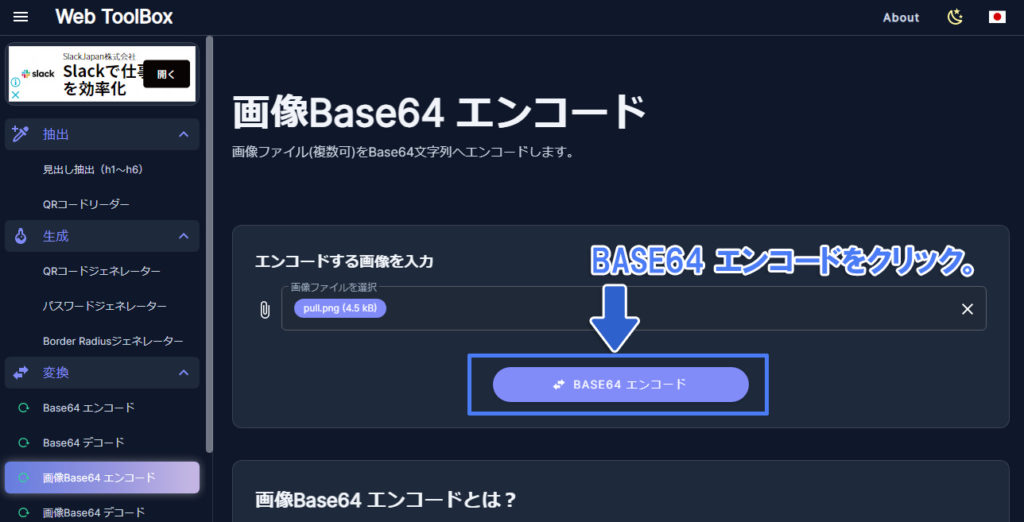
▪Web Toolbox 画像Base64 エンコード サイト
https://web-toolbox.dev/tools/base64-encode-image
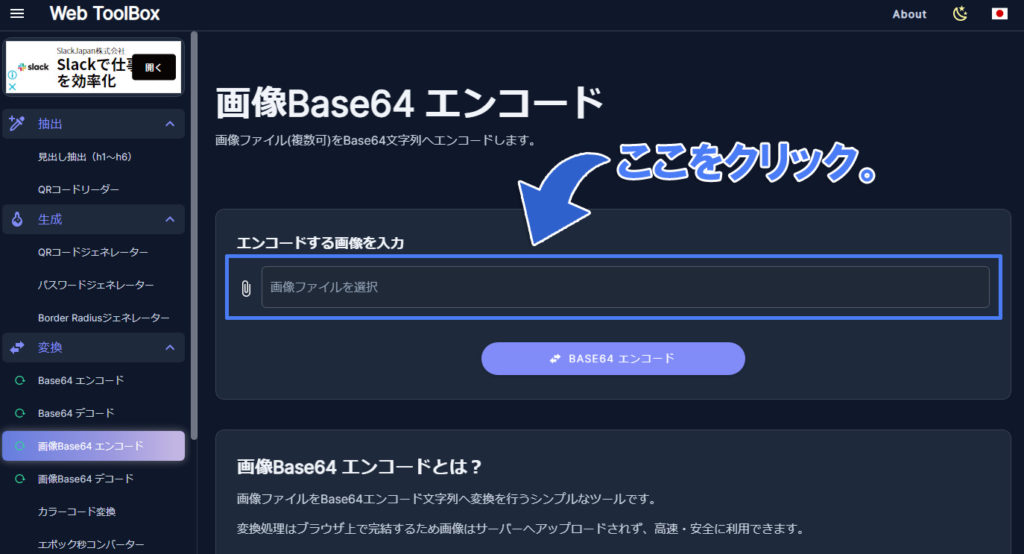
画像Base64 エンコード→エンコードする画像を入力→画像ファイルを選択をクリック。

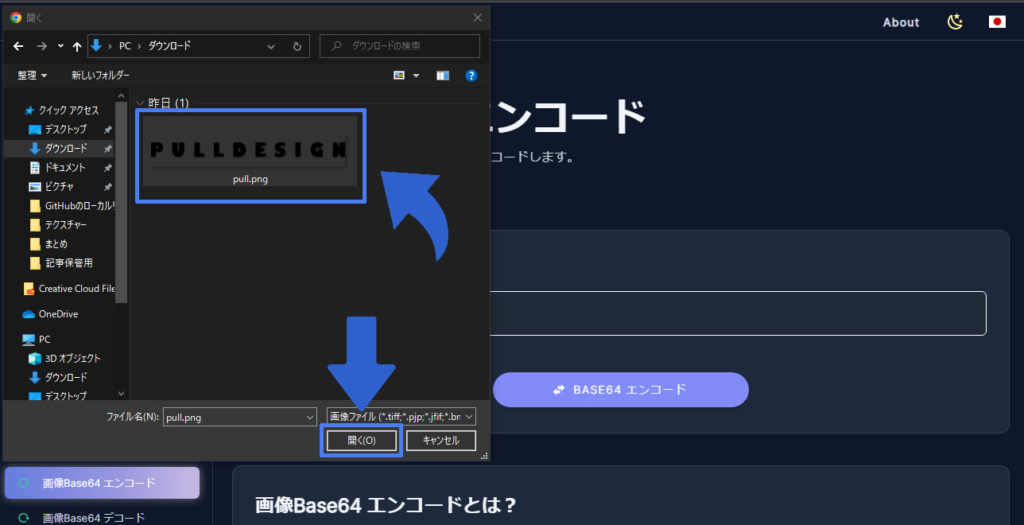
PNG画像を選択→開くをクリック。

BASE64 エンコードをクリック。

Base64エンコードデータについて
・Base64データ(Data-URL宣言付き)
先頭にData-URL宣言(例:data:image/png;base64,)が付いたBase64エンコードデータ文字列。
・Base64データ
Base64エンコードデータのみの文字列。
Base64 エンコード結果に2つコードが発行されますが、Base64データ(Data-URL宣言付き)を選択コピーします。

このコードは後で使用するので、メモ帳などに貼り付けておきます。
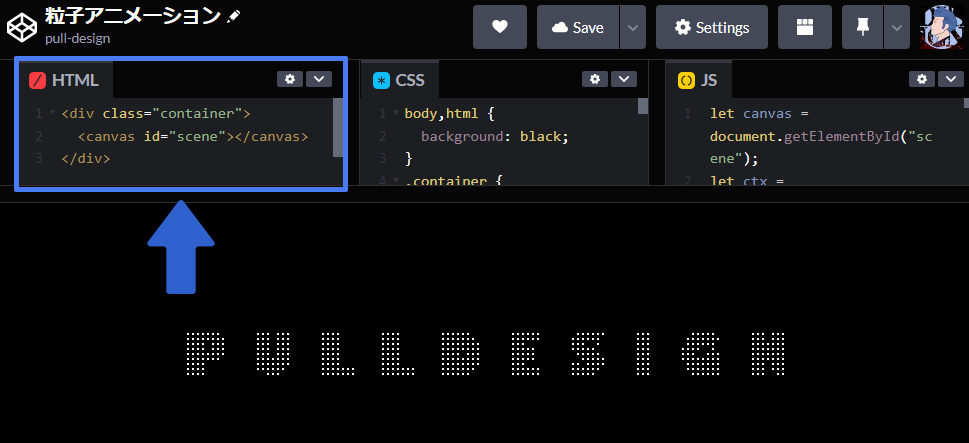
HTMLコード
ここからは、HTML・CSS・JSのコード追加編です。

CodepenではHTMLコードの<head>タグを書かなくても動作しますが、ローカル環境などでは、jqueryやcssの指定が必要になるので下記コードをコピーペーストします。
↓HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="http://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.8.0/gsap.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<canvas id="scene"></canvas>
</div>
</body>
</html>jqueryのリンク方法について詳しく知りたい方は下記の記事で解説してるのでご確認ください。

CSSコード
・粒子テキストをわかりやすくするため背景色をblack(黒)に設定。
・スマホ対応で600px以下になると幅width: 600px;からwidth: 300px;に高さheight: 100px;からheight: 60px;に変更。
↓CSSコード
body,html {
background: black;
}
.container {
text-align: center;
margin-top: 100px;
}
canvas {
width: 600px;
height: 100px;
cursor: pointer;
}
@media screen and (max-width: 600px) {
canvas {
width: 300px;
height: 60px;
}
.container {
margin-top: 120px;
}
}JSコード
・window.addEventListener(‘click’, drawScene);でクリックしたら、再動作。
※再動作させたくない場合は‘click’,を削除。
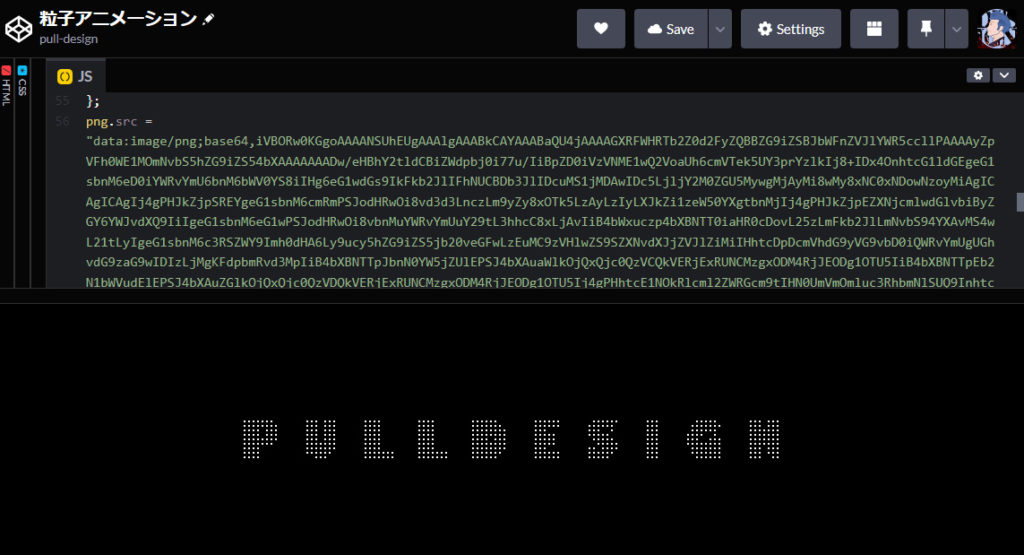
・png.src = “ここに画像のエンコードを入力”;の部分に画像のエンコードを貼り付けます。
↓JSコード
let canvas = document.getElementById("scene");
let ctx = canvas.getContext("2d");
let particles = [];
function drawScene() {
particles = [];
canvas.width = png.width*6;
canvas.height = png.height*6;
ctx.drawImage(png, 0, 0);
const data = ctx.getImageData(0, 0, png.width, png.height);
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "white";
for (let y = 0, y2 = data.height; y < y2; y++) {
for (let x = 0, x2 = data.width; x < x2; x++) {
if (data.data[(y * 20 * data.width) + (x * 20) + 3] > 128) {
const particle = {
x0: x,
y0: y,
x1: png.width / 2,
y1: png.height / 2,
speed: Math.random() * 4 + 2
};
gsap.to(particle, {
duration: particle.speed,
x1: particle.x0,
y1: particle.y0,
delay: y / 10,
ease: Elastic.easeOut
});
particles.push(particle);
}
}
}
requestAnimationFrame(render);
}
const render = function() {
requestAnimationFrame(render);
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0, j = particles.length; i < j; i++) {
const particle = particles[i];
ctx.fillRect(particle.x1 * 30, particle.y1 * 30, 10,10);
}
};
const png = new Image();
png.onload = () => {
drawScene();
window.addEventListener('click', drawScene);
};
png.src = "ここに画像のエンコードを入力";Base64データ(Data-URL宣言付き)のコード下記画像のように貼り付けます。

後は、ページ更新後かクリックで動作すれば実装完了です。
粒子の色変更
粒子の色はctx.fillStyle = “white”;をctx.fillStyle = “#ffff00”;に変更すれば黄色になりHTMLカラー対応です。
See the Pen Untitled by pull-design (@design90806871) on CodePen.





































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































