Sass(サス)はCSSを効率よく書くことができる言語記法です。
「Syntactically Awesome Style Sheet」の略で構文的に素晴らしいスタイルシート。
素晴らしいネーミングセンス。
SassにはSass記法とSCSS記法の2種類に分けられています。主に使われているのはSCSS記法。
SASS記法とSCSS記法
Sass記法についてはセレクタやクラスの後に{ }や;がないのが特徴。
最初に作られたのがSass記法(.sass)で、その後に作られたのがSCSS記法(.scss)になり、SCSS記法はCSSでよく使う区切り{ }や;が使えるので、視覚的にわかりやすい作りになっています。
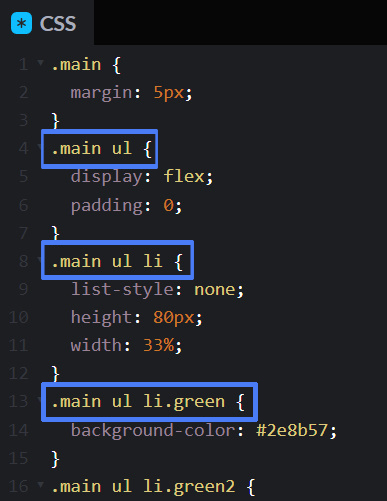
CSS記法
See the Pen CSS記法 by pull-design (@design90806871) on CodePen.
Sass記法
See the Pen SASS記法 by pull-design (@design90806871) on CodePen.
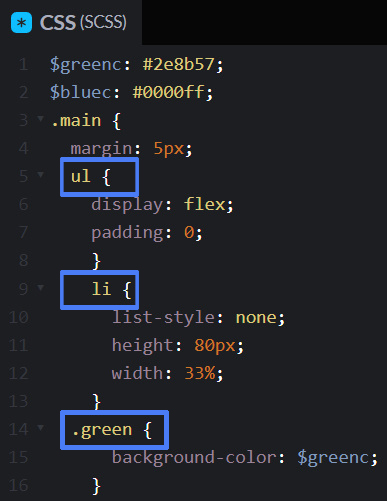
SCSS記法
See the Pen SCSS記法 by pull-design (@design90806871) on CodePen.
この記事では、SCSS記法をメインに特徴を解説します。
SCSS記法を使うのメリット
▪CSSより記述量を減らせる。
▪codeを再利用できる。
CSS記法とSCSS記法違い
CSS記法だとHTMLのクラスを順に記述「入れ子構造」でCSSを適応させる方法になりますが、SCSS記法ではその記述が不要になります。


小規模のサイトであれば記述量が多くてもさほど支障はないですが、大規模なサイトになると記述量が膨大になりサイト全体の遅延に繋がります。
次の章では、SCSS記法の&記号の使い方について解説します。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































