Web製作で必須となる企業のブログ一覧ページの作り方についての記事になります。
カスタム投稿は「Custom Post Type UI」を使って投稿タイプを分けて、ページネーションは「WP-PageNavi」で表示させます。
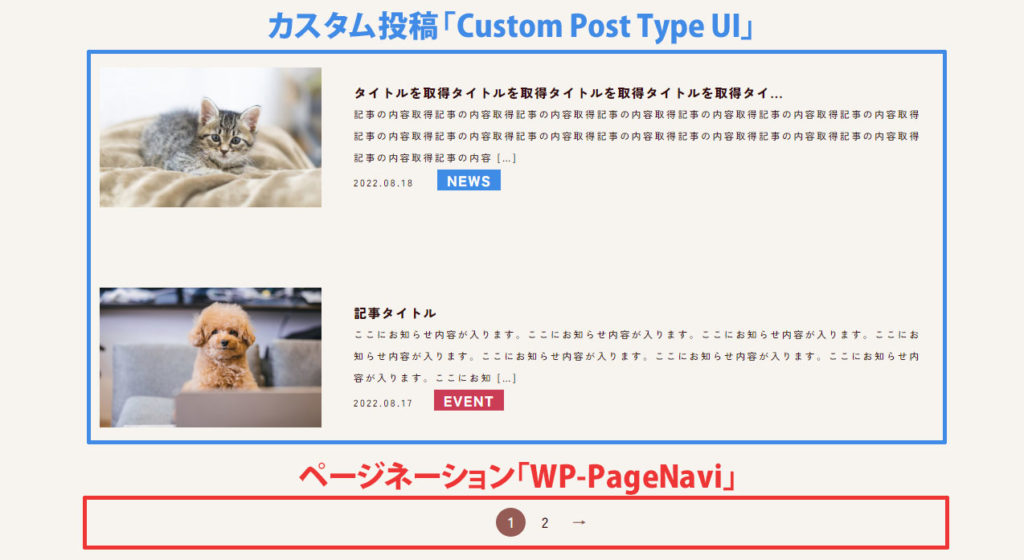
▪カスタム投稿とページネーション表示完成イメージ⇩

出来るだけ簡易的にページを作るためプラグインを2つ使用し、下の画像の構成になっています。
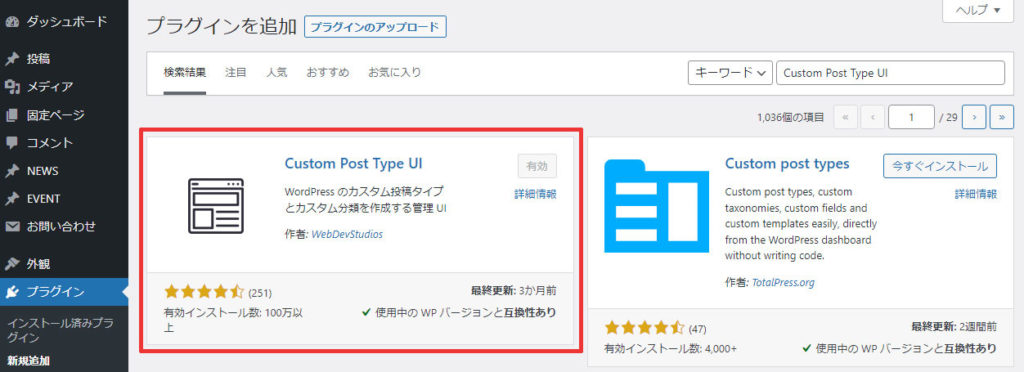
▪プラグイン導入部分⇩

実装に必要なファイルとプラグイン
▪プラグイン
- Custom Post Type UI
- WP-PageNavi
▪PHPファイル
- index.php
- functions.php
- page-news.php
プラグインをインストール
Custom Post Type UI
カスタム投稿作成プラグイン「Custom Post Type UI」をダウンロード。
プラグイン→新規追加→Custom Post Type UIでインストールします。

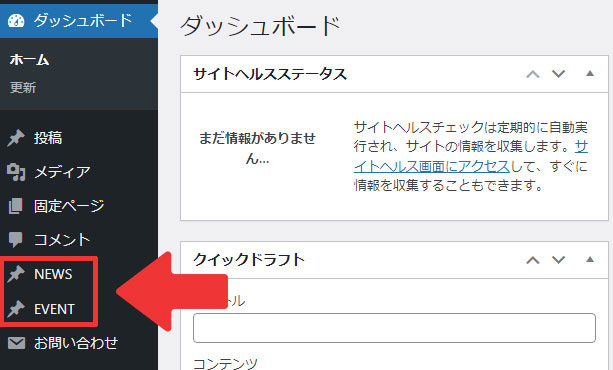
カスタム投稿タイプを「NEWS」と「EVENT」の2つ作成します。
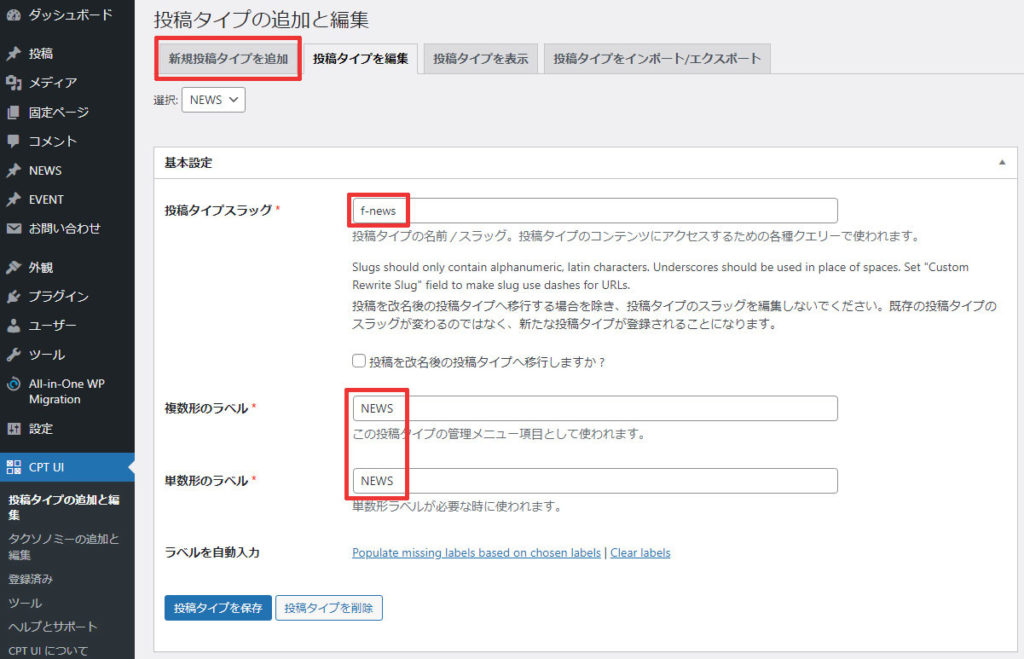
CPT UI→新規投稿タイプを追加→基本設定にf-newsとNEWSを入力。


上記の内容を入力チェックした後は、「投稿タイプを保存」をクリックして保存し、EVENTも同様に作成します。

WP-PageNavi
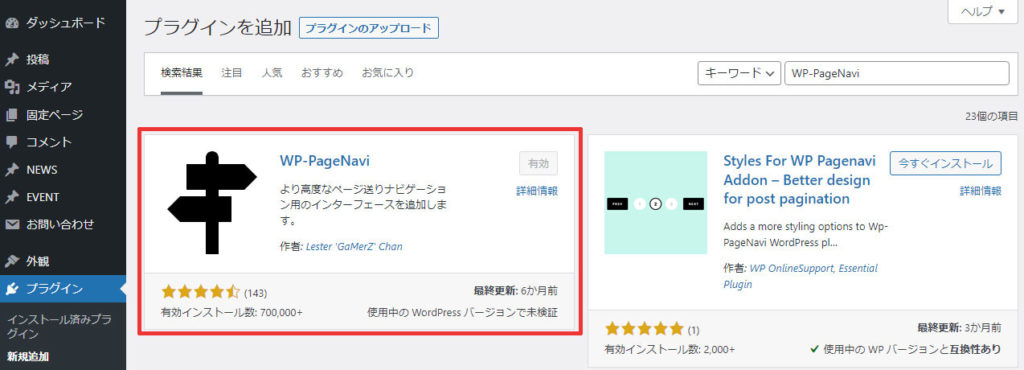
ページネーションプラグイン「WP-PageNavi」をダウンロード。
プラグイン→新規追加→WP-PageNaviでインストールします。

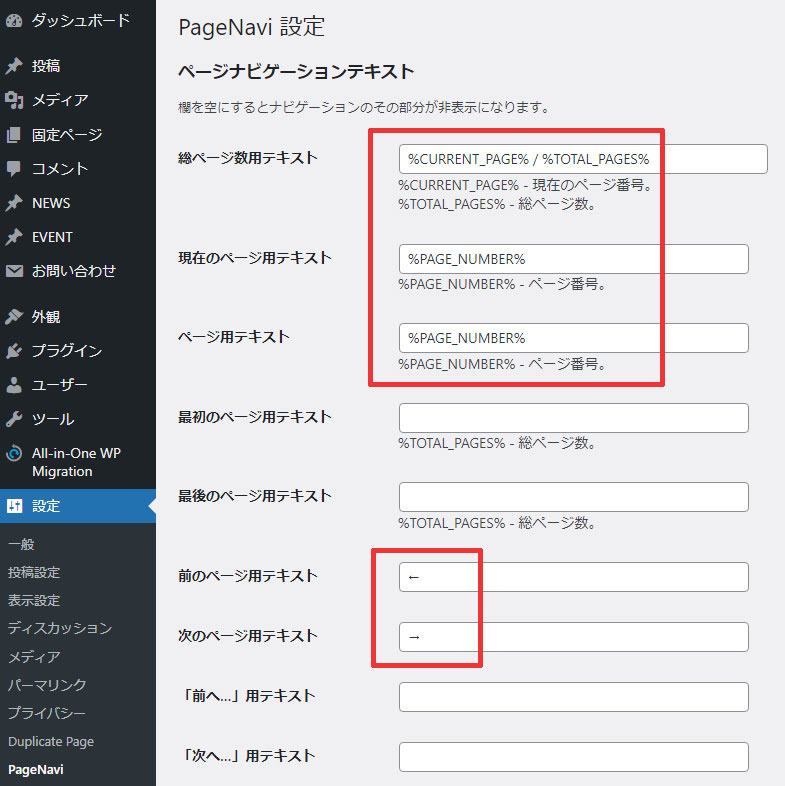
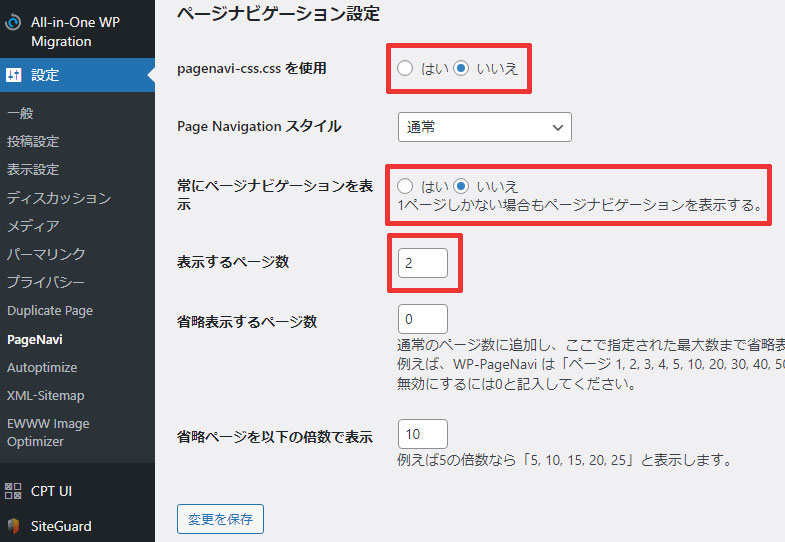
設定→PageNaviで設定。


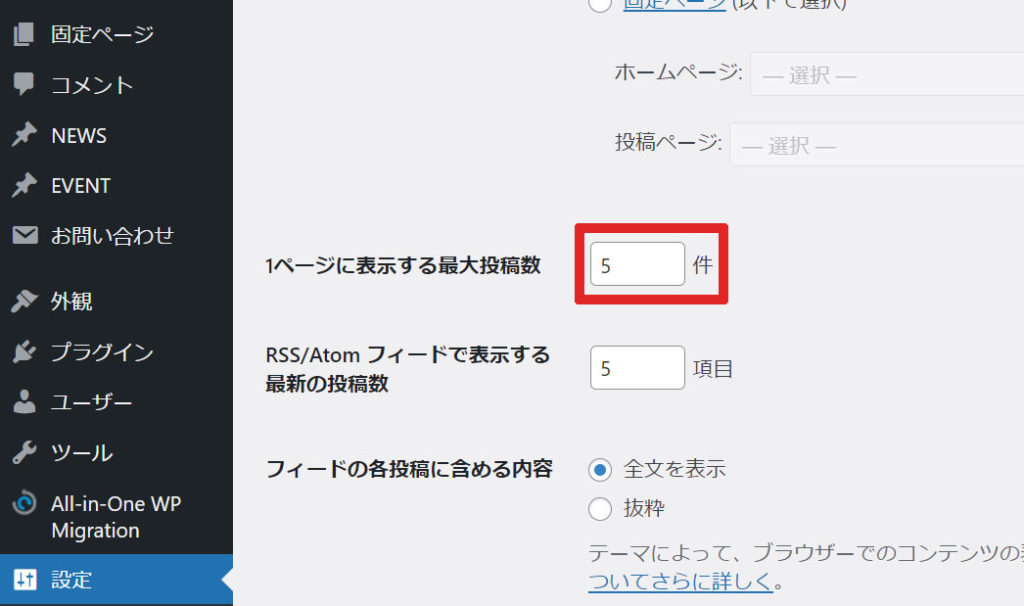
表示設定
設定→表示設定→1ページに表示する最大投稿数の件数を5件かそれより下の数字に設定します。
※5件以上に設定すると、posts_per_page’ => 5,のコードを記述するのでうまく反映できなくなります。

コードをコピーペーストで実装
ファイル形式はPHPでループさせる記事の「内側」「外側」でテンプレートを分けて記述していますので、組み合わせてコードは使用します。
テンプレート用のコード
▪ループさせる記事の外側のコード⇩
<div class="pagination">
<div class="list-box">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => array('f-news','event','post'), //投稿ページを取得
'paged' => $paged,
'posts_per_page' => 5, //表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<!-- ループさせる記事↓ -->
<!-- ループさせる記事↑ -->
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</div>
<!-- プラグインページネーション↓ -->
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>▪ループさせる記事の内側のコード⇩
<!-- ループさせる記事 ↓ -->
<ul>
<li>
<?php echo catch_that_image(500,500); //画像のサイズをで固定表示 ?>
<div>
<h2>
<?php
if(mb_strlen($post->post_title)>30) { //表示を30文字までに制限
$title= mb_substr($post->post_title,0,30) ;
echo $title . '...';
} else {
echo $post->post_title;
}
?>
</h2>
<?php the_excerpt(); //記事の内容取得 ?>
<p><?php the_time('Y.m.d'); //日付を取得 ?>
<?php
if(get_post_type( $post ) == "f-news"){ //f-newsの時はNEWSを表示
echo "<span class='news_b'>NEWS</span>"; //class名をnews_b
}
if(get_post_type( $post ) == "event"){ //eventの時はEVENTを表示
echo "<span class='f_event'>EVENT</span>"; //class名をf_event
}
?>
</p>
</div>
</li>
</ul>
<!-- ループさせる記事 ↑ -->▪functions.phpのコード⇩
//カスタム投稿タイプのアイキャッチ画像を有効化・eventとf-news
add_theme_support( 'post-thumbnails',array('event','f-news') ); //カスタム投稿タイプ・eventとf-news
//アイキャッチ画像を取得する
function catch_that_image($width,$height) {
$attach_id = get_post_thumbnail_id(get_the_ID()); //アイキャッチ画像がある場合は、アイキャッチ画像のIDを返す。
$catch_url = wp_get_attachment_image_src($attach_id, array($width,$height), false); //アイキャッチ画像の、url・width・height・を配列として返す関数
$catch_img = '<img src="' .$catch_url[0]. '" width="' .$catch_url[1]. '" height="' .$catch_url[2]. '" alt="">'; //w,h,a,をhtmlで表示
return $catch_img; //$catch_img値を返す
}一括コードまとめ
page-news.php
<!-- カスタム投稿 ↓ -->
<section>
<div>
<div>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => array('f-news','event'), //ページの種類・f-news・event・カスタム投稿タイプ
'paged' => $paged,
'posts_per_page' => 2, //表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<!-- ループさせる記事 ↓ -->
<ul>
<li>
<?php echo catch_that_image(500,500); //画像のサイズをで固定表示させる ?>
<div>
<h2>
<?php
if(mb_strlen($post->post_title)>30) { //表示文字を30文字までに制限
$title= mb_substr($post->post_title,0,30) ;
echo $title . '...'; //タイトルを取得
} else {
echo $post->post_title;
}
?>
</h2>
<?php the_excerpt(); //記事の内容取得 ?>
<p>
<?php the_time('Y.m.d'); //日付を取得 ?>
<?php
if(get_post_type( $post ) == "f-news"){ //f-newsの時はNEWSを表示
echo "<span class='news_b'>NEWS</span>"; //class名をnews_b
}
if(get_post_type( $post ) == "event"){ //eventの時はEVENTを表示
echo "<span class='f_event'>EVENT</span>"; //class名をf_event
}
?>
</p>
</div>
</li>
</ul>
<!-- ループさせる記事 ↑ -->
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</div>
<!-- プラグインページネーション↓ -->
<?php wp_reset_postdata(); ?>
<?php if (function_exists('wp_pagenavi')) {wp_pagenavi();} ?>
</div>
</section>
<!-- カスタム投稿 ↑ -->functions.php
//カスタム投稿タイプのアイキャッチ画像を有効化・eventとf-news
add_theme_support( 'post-thumbnails',array('event','f-news') ); // カスタム投稿タイプ・eventとf-news
// アイキャッチ画像を取得する
function catch_that_image($width,$height) {
$attach_id = get_post_thumbnail_id(get_the_ID()); //アイキャッチ画像がある場合は、アイキャッチ画像のIDを返す。
$catch_url = wp_get_attachment_image_src($attach_id, array($width,$height), false); //アイキャッチ画像の、url・width・height・を配列として返す関数
$catch_img = '<img src="' .$catch_url[0]. '" width="' .$catch_url[1]. '" height="' .$catch_url[2]. '" alt="">'; //w,h,a,をhtmlで表示
return $catch_img; //$catch_img値を返す
}style.css
/* ----------NEWSページネーション---------- */
.wp-pagenavi {
text-align: center;
margin-bottom: 14.4rem;
}
.wp-pagenavi .pages {
display: none;
}
.wp-pagenavi .current {
background-color: var(--cobpink);
color: var(--cowhite);
display: inline-block;
border-radius: 50%;
width: 3.7rem;
height: 3.6rem;
margin-right: 2rem;
padding-top: 2px;
padding-left: 2px;
}
.wp-pagenavi .page.larger {
color: var(--cocco);
margin-right: 2.8rem;
}
.wp-pagenavi a.previouspostslink,
#news .wp-pagenavi a.nextpostslink {
color: var(--cobpink);
}
.wp-pagenavi a.previouspostslink,
.wp-pagenavi a.page.smaller {
margin-right: 2rem;
}
@media screen and (max-width: 999px) {
.wp-pagenavi {
margin-bottom: 14.4rem;
}
.wp-pagenavi .current {
width: 3.7rem;
height: 3.6rem;
display: inline-block;
margin-right: 2rem;
padding-top: 7px;
padding-left: 2px;
}
.wp-pagenavi .page.larger {
margin-right: 2.8rem;
}
}style.cssのコードはページネーションのみ記述になっています。

グローバル変数
- $pages・・・総ページ数
- $range・・・ページネーションを表示する数を設定する数値
- $showitems・・・ページネーションを表示する数を設定する数値
- $paged・・・現在のページ番号
コード内容補足
下記のコードによって投稿のスラッグがNEWSかEVENTを判別してクラス分けを行っています。
<?php
if(get_post_type( $post ) == "f-news"){ // f-newsの時はNEWSを表示
echo "<span class='news_b'>NEWS</span>"; //class名をnews_b
}
if(get_post_type( $post ) == "event"){ // eventの時はEVENTを表示
echo "<span class='f_event'>EVENT</span>"; //class名をf_event
}
?>





































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































