PWAとは「Progressive Web Apps」の略で、Webサイトのコンテンツをアプリのようにスマートフォンで扱える為、アプリとしてインストールできるWebサイトでネイティブアプリのようなWebアプリ。
Android・iOSのネイティブアプリを別に開発する必要が無くなり制作コスト削減に。
モバイル端末でページを表示する時にネイティブアプリのような挙動をさせることが出来る。Androidユーザーのエンゲージメント向上・コンバージョン・リテンションの改善に効果があります。
※この記事ではService Worker(サービスワーカー)は未対応になっています。
※Service Workerは、Webページ上に記述されたスクリプトをWebブラウザに組み込み、ページを離れた後も実行できるようにする仕組みで、この環境構築は少し複雑になるので未対応のままです。
PWAの機能
- Webプッシュ通知機能が利用できる。
- ブックマークしホーム画面から起動できる。
- 訪問したページはキャッシュで軽量化。
- オフライン時は文字起こしの閲覧。
- ブラウザ版Webサイトに比べてパフォーマンスが良い。
- Googleアプリストアへの申請不要。
- アップデートが不要
PWA化することでユーザーの通信環境によらずウェブサイトをストレスなく閲覧できるなど多くのメリットがあります。
PWA対応チェック
PWA対応のチェックはGoogle拡張機能のLighthouseで確認する事ができます。
拡張機能名:Lighthouse
提供元:developers.google.com/web

▪Google拡張機能の追加方法について⇩

拡張機能を使ってPWA最適化を確認⇩

PWA導入例
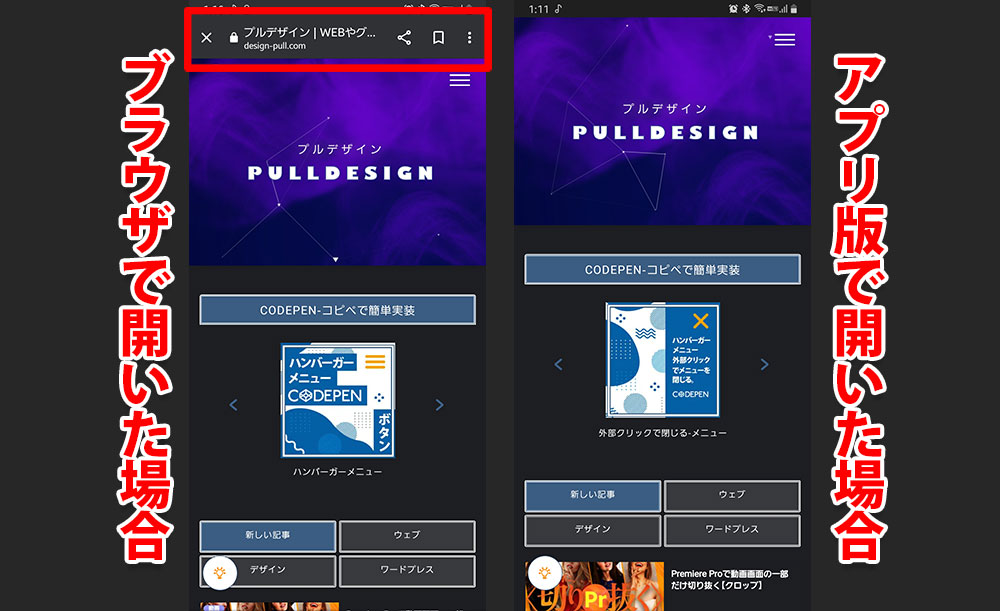
PWA対応することでAndroidでは、ブラウザでサイトを開くと通常通り上にタイトルバーとURLが表示されますが、サイトをブックマークしアイコンをタップしてサイトを見にいくと、タイトルバーとURLが非表示になり全画面でサイト閲覧が可能になっています。
▪導入例-サイト表示⇩

▪スマホ待ち受け画面⇩


PWA導入方法
「PWA」としてインストール可能にするには以下条件⇩
- WebサイトのURLがHTTPSになっていること
- Web App Manifest(ウェブアプリマニフェスト)の読み込み
- Service Worker(サービスワーカー)の適用
上記内容でindex.html・manifest.json・sw.jsのファイルが必要になります。
※この記事ではService Workerは未対応なのでsw.jsは不要。
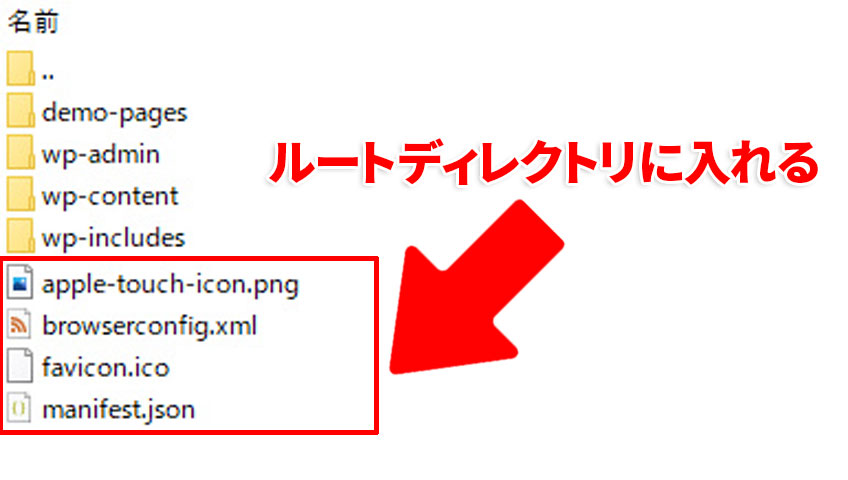
ルートディレクトリ
├─ apple-touch-icon.png
├─ browserconfig.xml
├─ favicon.ico
└─ manifest.jsonWordPressのwp-admin・wp-content・wp-includesのファイルがある同じ階層、ルートディレクトリに上記ファイルを入れます。

Web App Manifest
Web App Manifestはhead内で読み込み、ルートディレクトリにあるmanifest.jsonファイルを読み込む指定する記述です。
<link rel="manifest" href="/manifest.json">▪ルートディレクトリについては下記を参考に⇩

ファビコン(アイコン)
デバイスのアイコンを指定する書き方が下記の通りになります。
※<?php echo esc_url(get_theme_file_uri()); ?>での指定先は当サイトのアイコン指定になるので書き換えが必要になります。
<!-- favicon -->
<link rel="icon" type="image/svg+xml" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/favicon.svg">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/icon-96x96.png" sizes="96x96">
<link rel="mask-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/favicon-safari.svg" color="#3a4575">
<link rel="apple-touch-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/android-touch-icon.png" sizes="192x192">
<meta name="apple-mobile-web-app-title" content="design-pull.">
<meta name="application-name" content="design-pull.">
<meta name="theme-color" content="#3b5d82">
<meta name="msapplication-TileColor" content="#3b5d82">▪ファビコン(アイコン)については下記を参考に⇩
manifest.json
Androidのホーム画面を追加するには、manifest.jsonファイルが必要になり、ファイル構造で最上階層のディレクトリ、ルートディレクトリにmanifest.jsonはアップロードします。
※JSON形式ファイルmanifest.jsonは必ず必要なファイル。
※“src:”の指定先は当サイトのアイコン指定になるので書き換えが必要。
{
"name": "design-pull",
"short_name": "design-pull",
"display": "standalone",
"background_color": "#3b5d82",
"theme_color": "#3b5d82",
"icons": [
{
"src": "/wp-content/themes/jin-child/img/favicon/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/wp-content/themes/jin-child/img/favicon/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
]
}manifest.jsonの項目
表示形式や情報をJSON形式で記載します。
| “name” | ホーム画面に追加の際にアプリ名として表示 |
| “short_name” | “name”: が表示しきれない端末で表示するためのアプリ名 |
| “display” | アプリの表示モードを指定 ▪”fullscreen”: 全画面表示 ▪”standalone”: 通常のアプリと同等の外見 ▪”minimal-ui”: アプリの見た目にブラウザ表示に近い ▪”browser”: アプリの判定ではなくブラウザとして開く |
| “background_color” | アプリ起動時の背景の色 |
| “theme_color” | アプリのテーマカラー、ツールバーのカラー |
| “icons” | サイズの画像をいくつか用意することで、適切な画像をブラウザ側が選択 ▪”src”: アイコンのパスで相対パスOK ▪”sizes”: 画像のサイズ指定(px) ▪”type”: 画像のタイプ”image/png”でpng指定 ▪”purpose”: anyは透明な背景を持つ1つのアイコン maskableは背景として無地の色と追加のパディング |
▪purposeのanyとmaskableでマスカブルアイコンのサポート対応。

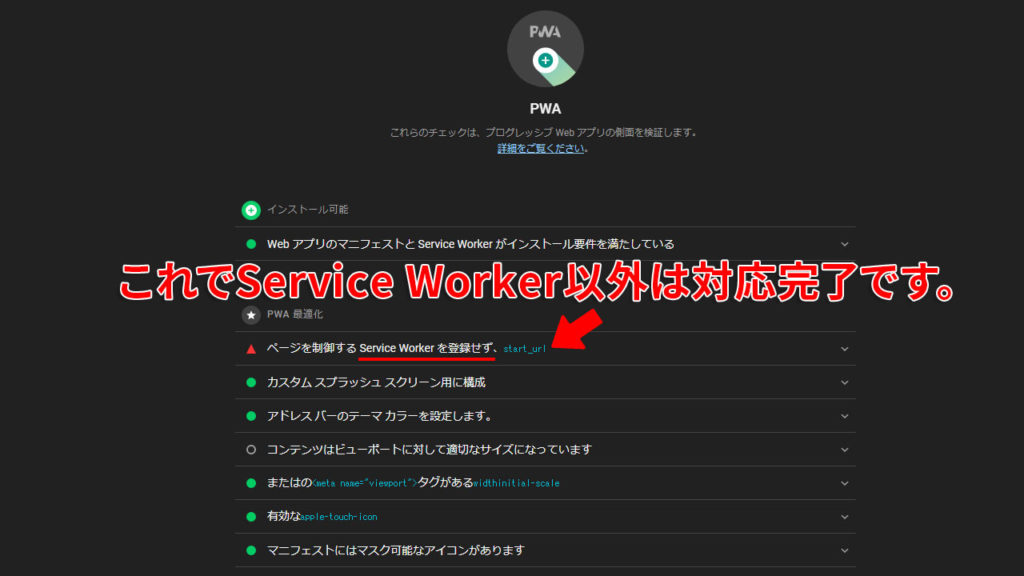
以上のコードを記述しファイルアップロードして、再度Google拡張機能のLighthouseで確認するとService Worker以外の項目が緑色になっていれば設定完了です。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































