HTML・CSS・wordpressの知識が少しあって、ファビコンの設定を全ブラウザ、各端末を完璧に設定したい方向けに設置方法を解説します。
有料テーマなどを使用している場合はテーマのアップデートで設定のやり直しになるので、設定が完了した際にはバックアップをする事をおススメします。
設定のやり直しが手間な方は、子テーマを作ってそこにheader.phpを作り、親テーマは触らずに子テーマのheader.phpを編集しましょう。子テーマに関しては下記の記事に詳しく書いています。

ファビコン|Faviconとは
ファビコン(favicon)とは、ブラウザの(タブ、ブックマークバー、履歴など)に表示される小さな画像のことで、Web サイトの「ブランド」を視覚的に表しユーザーが検索結果を見た際に、一目でサイトを見分けられることを促します。ファビコンの役割と設置方法と設置事例を紹介します。

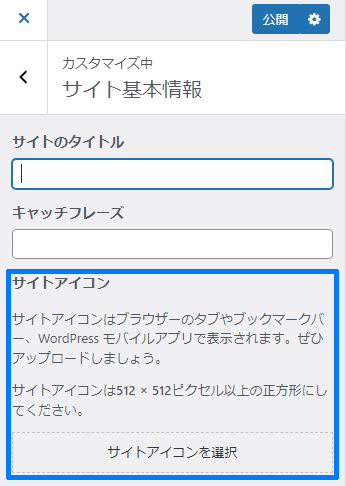
ファビコンの設定は外観→カスタマイズ→サイト基本情報→サイトアイコンに画像をアップロードで簡単に設定は出来ますが、すべてのデバイスには対応していません。

ファビコンのチェック
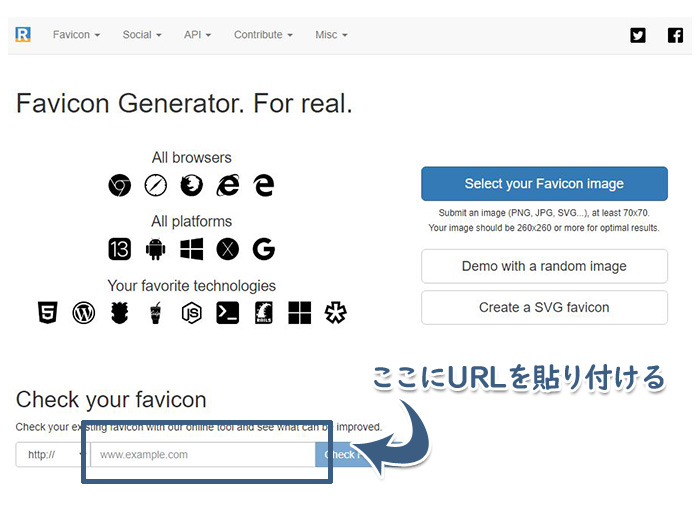
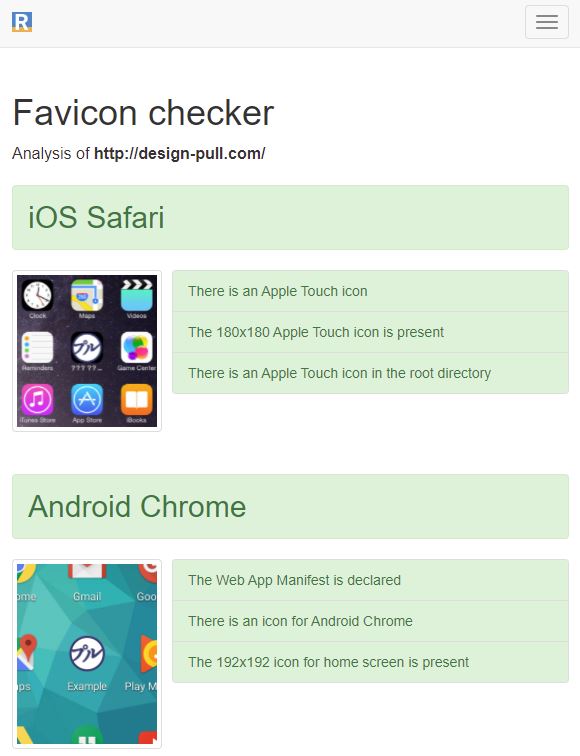
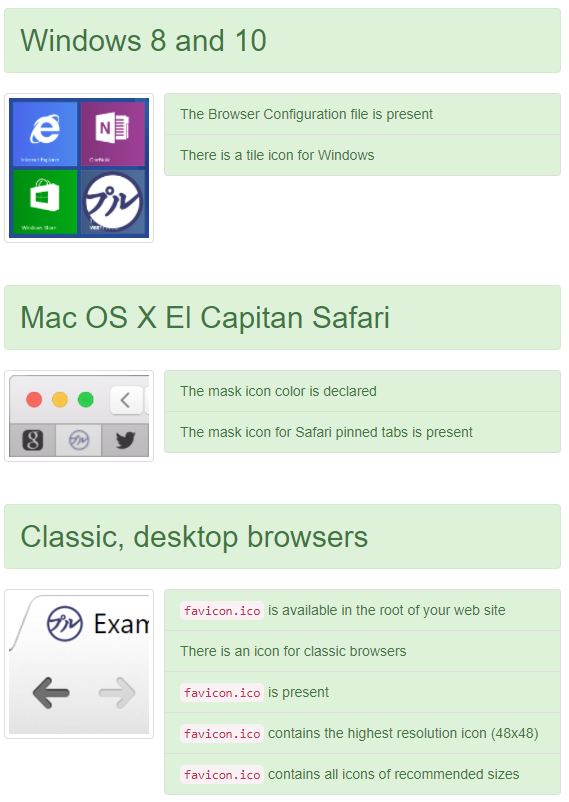
実際に配置されたイメージを画面で確認することができるサイトで、URLを入力して「Check Favicon」をクリックします。
Favicon Generator. For real.
➡ Favicon Generator. For real.

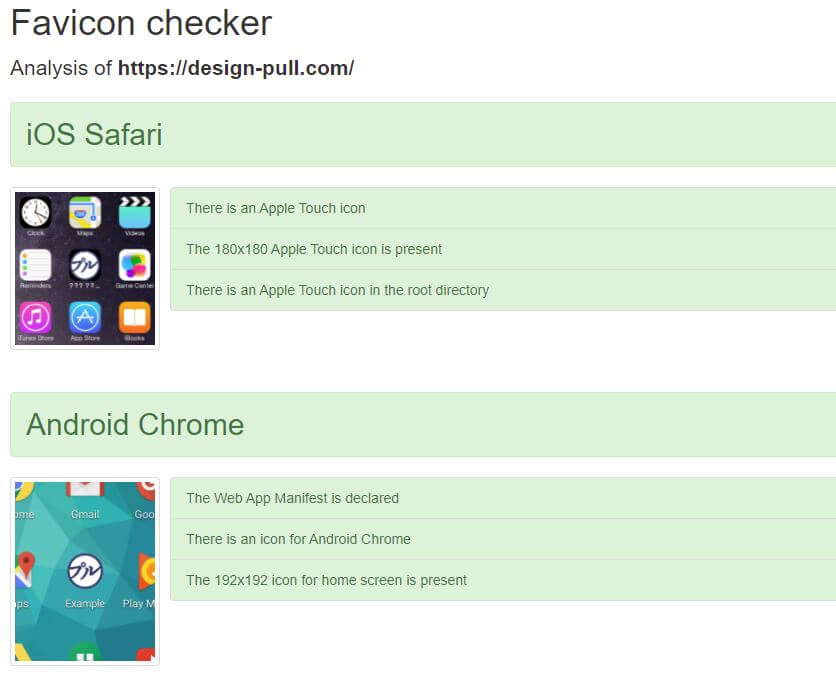
iOSやAndroidなど様々な端末でどのように表示されるのか確認できます。
色がグリーンになっていればファビコンの設定はOKです。色が赤くなっていれば、ファビコンのサイズ調整と設定が必要になってきます。
何も設定をしていなければ、どこかの項目が赤色になっています。

sitechecker.pro

ファビコンを一括生成
▪様々なファビコンを一括生成⇩
iPhoneやAndoroid端末、Windowsタブレットなど、色々なデバイスに合わせてfaviconを用意する必要があり、faviconを一括で生成してくれるとても便利なサイトです。
「画像ファイルを選択」をクリックし、ファビコンにしたい画像を選択し「ファビコン一括作成」をクリックすると、様々なサイズのプレビューが表示されるので、「ファビコンダウンロード」クリックすると.zipファイルが作成されます。

元となる画像のサイズは大きくなっても、画質が荒れないよう幅500px×高さ500pxぐらいのサイズで作成したものを使うのがいいです。

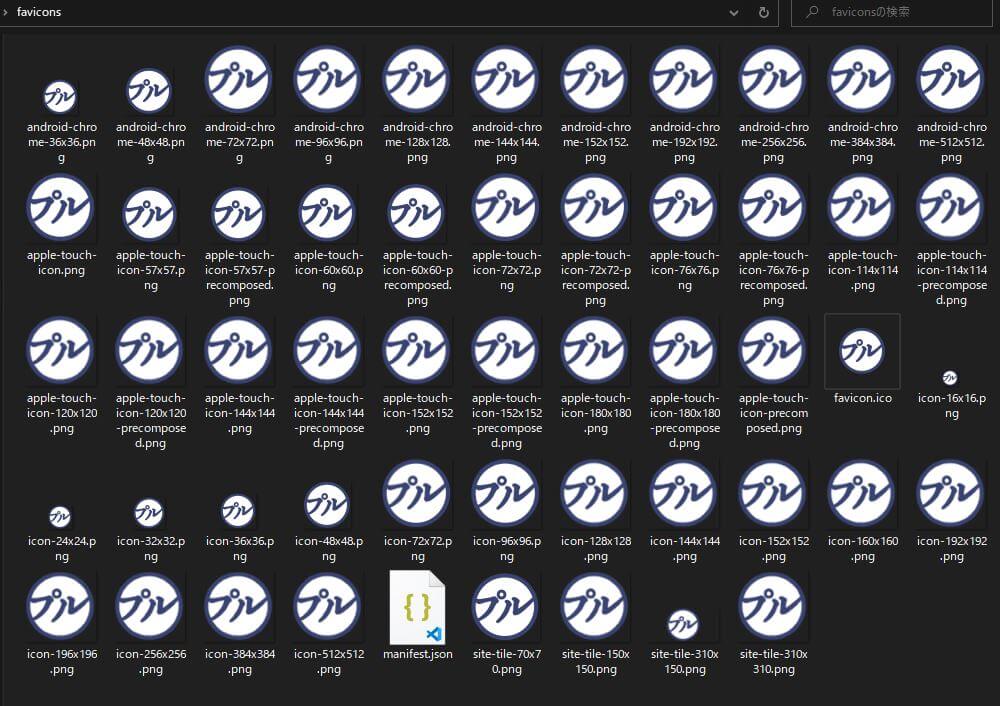
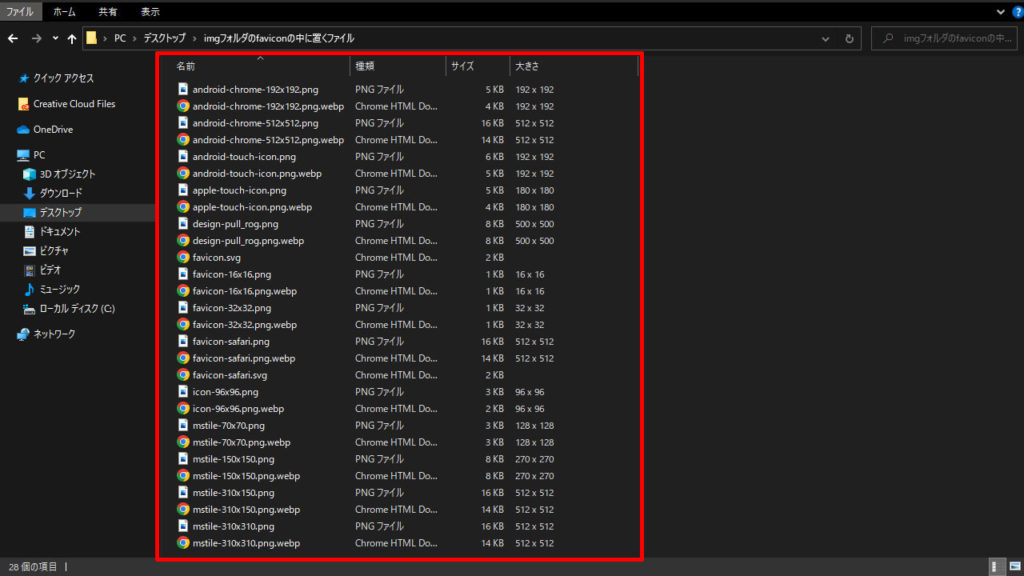
「ファビコンダウンロード」をクリックするとzipファイルがダウンロードされるので、解凍すると下の画像のように「サイズ」「ファイル名」が大量に生成されます。
生成された画像一覧

大量に生成されますが、使用するのは下記ファイルのみになります。
PNGからSVG変換
▪オンラインでPNGをSVGに変換⇩
SVGのファイルも必要になってくるので、PNGをSVGに変換して再利用しましょう。
使用ファイル一覧
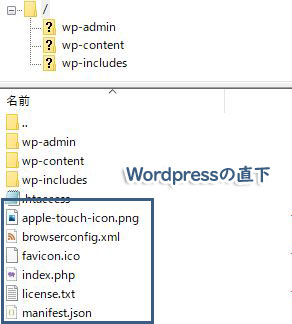
wordpress直下
apple-touch-icon.png
browserconfig.xml
favicon.ico
manifest.json

| ファイル名 | サイズpx |
|---|---|
| apple-touch-icon.png | 180px x 180px |
| browserconfig.xml | |
| favicon.ico | 48px x 48px |
| manifest.json |
※適切な画像サイズを記載しています。
※注意点:有料wordpressテーマはheader.phpに上記のfavicon設定がされている場合があるのでコメントアウトしましょう。
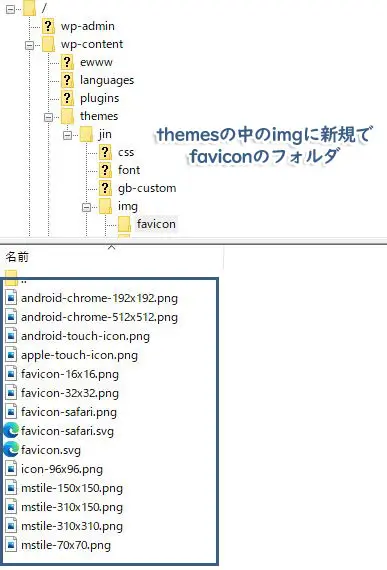
imgフォルダのfaviconの中に置くファイル
android-chrome-192x192.png
android-chrome-512x512.png
android-touch-icon.png
apple-touch-icon.png
favicon.ico
favicon.svg
favicon-16x16.png
favicon-32x32.png
favicon-safari.svg
icon-96x96.png
mstile-70x70.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png

| ファイル名 | サイズpx |
|---|---|
| android-chrome-192×192.png | 192px x 192px |
| android-chrome-512×512.png | 512px x 512px |
| android-touch-icon.png | 192px x 192px |
| apple-touch-icon.png | 180px x 180px |
| favicon.ico | 48px x 48px |
| favicon.svg | 512px x 512px |
| favicon-16×16.png | 16px x 16px |
| favicon-32×32.png | 32px x 32px |
| favicon-safari.svg | 512px x 512px |
| icon-96×96.png | 96px x 96px |
| mstile-70×70.png | 128px x 128px |
| mstile-150×150.png | 270px x 270px |
| mstile-310×150.png | 512px x 512px |
| mstile-310×310.png | 512px x 512px |
※適切な画像サイズを記載しています。
編集が必要なファイル
header.phpとbrowserconfig.xmlとmanifest.jsonは少し編集が必要になってくるので下記コードをコピーペーストで編集しましょう。
header.phpの編集
header.phpは<head></head>の中に下記の<!–favicon–>の部分をコピー貼り付けします。
theme-colorのcontent=”#”の部分は色の設定になるので、自身のサイトメインカラーを設定しましょう。AndroidやGoogleアプリで独自の色を設定です。
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- favicon -->
<link rel="icon" type="image/svg+xml" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/favicon.svg">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/icon-96x96.png" sizes="96x96">
<link rel="mask-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/favicon-safari.svg" color="#3a4575">
<link rel="apple-touch-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/../jin-child/img/favicon/android-touch-icon.png" sizes="192x192">
<link rel="manifest" href="/manifest.json">
<meta name="apple-mobile-web-app-title" content="design-pull.">
<meta name="application-name" content="design-pull.">
<meta name="theme-color" content="#3b5d82">
<meta name="msapplication-TileColor" content="#3b5d82">
</head>このコードはHTMLファイルのheadセクションにある、ページのメタ情報を定義しています。
具体的には、文字コードをUTF-8に指定し、Internet Explorerでの互換性の設定を行っています。また、ビューポートの設定やfaviconの設定も行われています。
faviconはブラウザのタブに表示されるアイコンのことで、様々なサイズのアイコンが定義されています。Appleのホーム画面に追加したときのタイトルや、Androidのホーム画面に追加したときのアイコンも定義されています。
さらに、PWAに必要な manifestファイルのURLや、アプリケーション名、テーマカラーの指定なども行われています。
browserconfig.xmlの編集
ファイル自体はwordpressの直下にあり画像の階層指定がwp-content→themes→自身のwordpressテーマ名→img→faviconとなっているので、ここは書き換えが必要になります。
“theme-color”は自身のサイトメインカラーを設定。
※当サイトのwordpressテーマは「jin」を使用しているので/jin/となっています。
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/wp-content/themes/jin-child/img/favicon/mstile-70x70.png"/>
<square150x150logo src="/wp-content/themes/jin-child/img/favicon/mstile-150x150.png"/>
<wide310x150logo src="/wp-content/themes/jin-child/img/favicon/mstile-310x150.png"/>
<square310x310logo src="/wp-content/themes/jin-child/img/favicon/mstile-310x310.png"/>
<TileColor>#3b5d82</TileColor>
</tile>
</msapplication>
</browserconfig>Windows 10 のタイルの設定を構成するためのブラウザ設定ファイル (browserconfig.xml) です。
このファイルには、サイトのアイコンの URL が含まれておりWindows 10 のタイルは、スタートメニューのピン留めアプリや、タスクバーのタスクバー バッジ、Windows ストアのタイルなど、Windows 10 のさまざまな場所で使用されていて、異なるサイズと形状のタイル アイコンの URL が含まれており、サイトのロゴの色を指定するための情報が含まれています。
manifest.jsonの編集
“short_name”:””,の部分は自身のサイトタイトルに変更。
background-colorとtheme色はサイトのメインカラーを設定。
imgの階層のthemes→自身のサイトテーマ名→faviconで設定。
※当サイトのwordpressテーマは「jin」を使用しているので/jin/となっています。
{
"name": "design-pull",
"short_name": "design-pull",
"display": "standalone",
"background_color": "#3b5d82",
"theme_color": "#3b5d82",
"icons": [
{
"src": "/wp-content/themes/jin-child/img/favicon/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/wp-content/themes/jin-child/img/favicon/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
]
}
このコードは、プログレッシブウェブアプリケーション(PWA)に関するものです。PWAは、Webサイトをアプリケーションのように動作させるためのWeb技術のセットで、モバイルデバイスでのアクセスやオフライン使用をサポートしています。このコードでは、PWAに必要なメタデータが定義されています。
例えば、アプリの名前、アイコン、スタートアップ画面、背景色、テーマカラーなどが指定されています。これにより、ユーザーエクスペリエンスを向上させ、アプリケーションとしてのWebサイトを提供することができます。
ファイル内のコード変更が終わったら、FTPソフトを使ってファイルを下記の階層に入れていきましょう。
自動で生成されたファイルの中にwordpressの直下に4つのファイルをいれて、 imgフォルダにfaviconフォルダを作り中に15個のファイルをいれます。


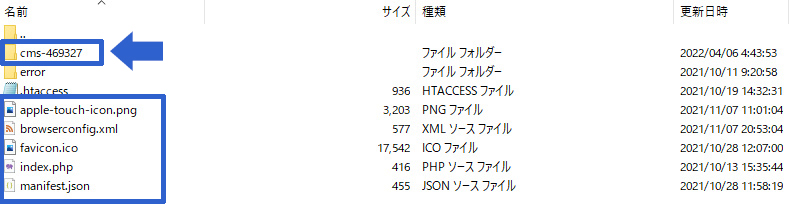
注意点
プラグイン「SiteGuard WP Plugin」などのセキュリティを導入している場合CMS-数字が上の階層に出来ているときはCMS-数字の階層にファイルをおきます。

browserconfig.xmlとmanifest.json内コードでの階層指定も”cms-469327/wp-content/themes/jin-child/img/favicon/android-chrome-512×512.png”と追記が必要です。
ブラウザで確認
上のキャプチャのようにファイルを入れて、再度ホームページをキャッシュクリアし更新すると生成したファビコンに変わっているはずです。(ショートカットキー「ctrl + F5」)
確認でまた、Favicon Generator. For real.サイトに入り、自身のサイトのURLを張り付けて全項目が緑色になっているか確認してみてください。
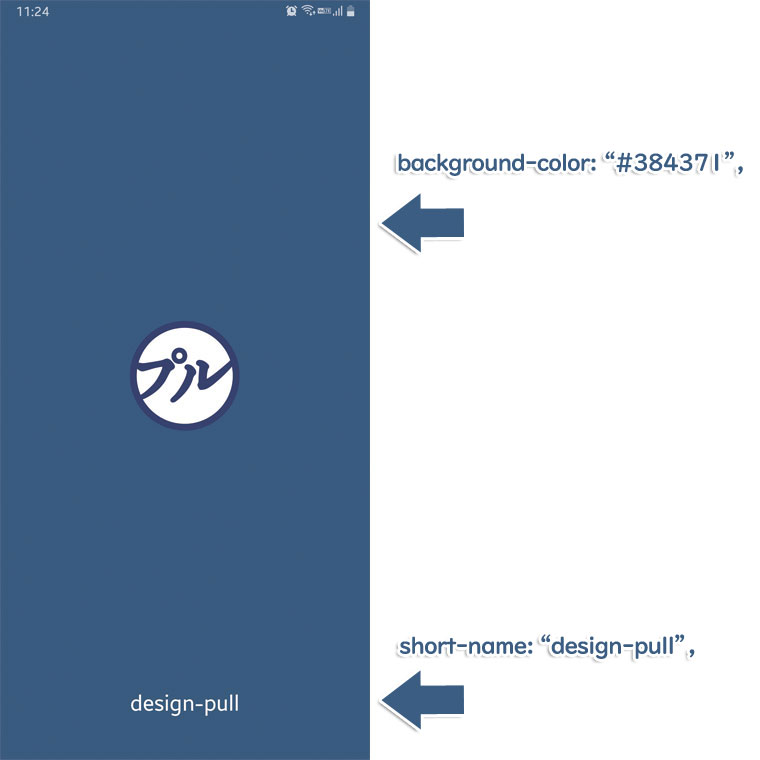
設定が問題なく済むと下のキャッチ画像のようにアンドロイド限定ですが、manifest.jsonで設定した色とshort_nameが表示されます。

子テーマを使用している方は階層が変わる場合があります。


オールグリーンになった場合はすべてのデバイスにファビコンが対応できていると思います。



































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































