WordPressテーマ「JIN」でのフォントはNoto Sans Japaneseを使用しており、とても見た目もよく綺麗な文字表現になっています。
「Noto Sans Japanese」はGoogleがAdobeと共同開発されて、あらゆる言語に対応したWebフォントですが、欠点が一つあります。
「読み込みがすごい重い」サイト表示に影響があり表示速度はSEOでとても重要です。
▪PageSpeed Insights:ページの実際のパフォーマンス確認サイト
https://pagespeed.web.dev/?hl=ja
PageSpeed Insightsで計測確認すると…「警告レベル強」

- NotoSansJP-Bold.woff2(fonts.gstatic.com) 1,672.0 KiB
- NotoSansJP-Medium.woff2(fonts.gstatic.com) 1,616.0 KiB
- NotoSansJP-Regular.woff2(fonts.gstatic.com) 1,594.6 KiB
- NotoSansJ….woff2(fonts.gstatic.com) 1,581.1 KiB
Noto Sans Japaneseのウェブフォントはサーバー上にファイルを呼び出して使用しますが、日本語フォントは欧文フォントに比べて文字の種類が圧倒的に多く、ファイルサイズが大きくなるため、表示速度が遅くなってしまいます。
改善後はPageSpeed Insights計測結果で「過剰なネットワークペイロードの回避」の「警告レベル強」の表示はなくなりました。

たまに「JINテーマは重いから使っていません」と見かけますが、自分はデザイン・使いやすさ・テーマのアップデートがしっかりしてるので使い続けたいと思っています。
プラグイン導入で改善できる内容もあるのでもっと改善したい方は下記の記事をご確認ください。

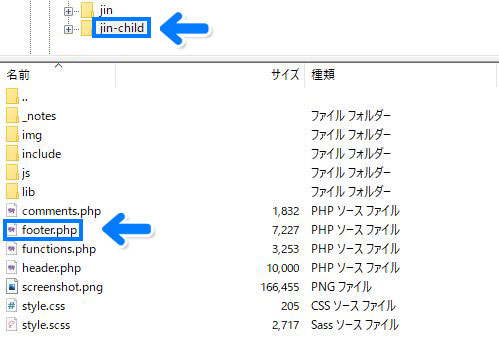
子テーマにfooter.phpを作る
フォントの指定は<head></head>の中に記述されているのが、ほとんどですがWordPressテーマ「JIN」の場合はfooter.phpにフォント指定が記述されています。
親テーマの記述を変更して対応できますが、テーマアップロードでコードが更新されてしまうので子テーマを作りそこに親テーマと同じfooter.phpをアップロードします。

▪子テーマについて詳しく知りたい方は下記記事をご確認ください。

読み込むフォントを指定する
▪Google Fonts
https://fonts.google.com/noto/specimen/Noto+Sans+JP
↑はNoto Sans Japaneseのリンク先になります。今回設定するfont-weightは400、500、700のみになるので他の幅を追加したい方は+ Select this styleをクリックして追加できます。

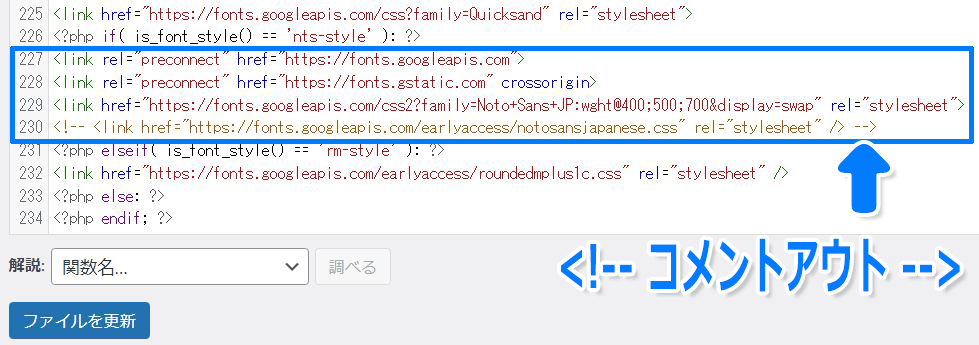
▪WordPressテーマ「JIN」フォント指定の記述をコメントアウト
<!-- <link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" /> -->すべてのフォントサイズのファイルをダウンロードしてページを表示させているので、サイト全体が重くなってしまします。この記述を<!– –>コメントアウトします。
なので、フォントを分割してページの表示に必要なフォントファイルのみをダウンロードさせるようにコードの記述を変更します。
▪footer.phpに記述
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">▪追加CSSに記述
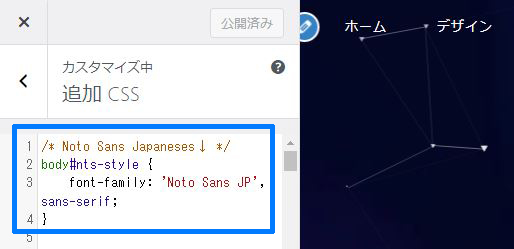
font-family: 'Noto Sans JP', sans-serif;コードの配置は下記画像のようになります。
footer.phpにコードを記述して、元々あったnotosansjapanese.cssはコメントアウトします。

外観→カスタマイズ→追加cssにfont-familyを追加し公開を選択。

font-weightを追加記述
今の状態で実際のサイトで見た時フォントの太さがかなり細くなっているはずです。

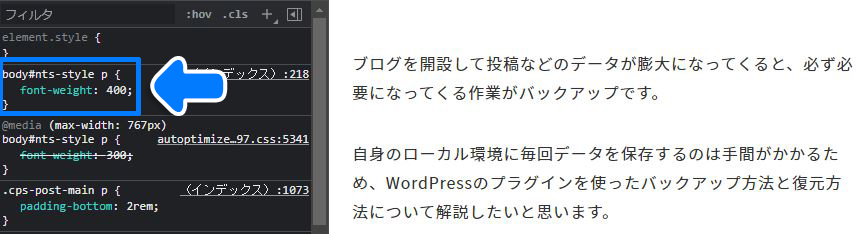
フォントの太さは追加cssにbody#nts-style pに対してfont-weightを追加して対応していきます。

下記コードは自身が追加cssに記述しているコードです。
追加cssに記述することで、元々設定されているfont-weightを上書きして反映させています。
※!importantで指定されている部分も追加CSSでさらに上書きしています。
追加cssコード(例)
/* Noto Sans Japaneses↓ */
body#nts-style {
font-family: "Noto Sans JP", sans-serif;
}
body#nts-style p {
font-weight: 400;
}
body#nts-style .top-image-meta,
body#nts-style .fixed-content a,
body#nts-style .cps-post-date,
body#nts-style .myintro,
body#nts-style .myjob,
body#nts-style .textwidget,
body#nts-style .tagcloud a,
body#nts-style .profile-desc,
body#nts-style .new-entry-item-title,
body#nts-style .widget ul li a,
body#nts-style .widget_categories ul li a,
body#nts-style .widget_recent_comments .recentcomments,
#breadcrumb ul li a,
#breadcrumb ul li,
body#nts-style {
font-weight: 500;
}
body#nts-style .cps-post-title,
body#nts-style .new-entry-item-title,
body#nts-style .info-title,
body#nts-style #prev-next p,
body#nts-style .myname,
body#nts-style .widgettitle,
body#nts-style .toppost-list-box label,
body#nts-style .pickup-title,
body#nts-style .profile-name {
font-weight: 500 !important;
border: 3px double #fff !important;
}
body#nts-style .kaisetsu-box1-title,
body#nts-style .kaisetsu-box2-title,
body#nts-style .kaisetsu-box3-title,
body#nts-style .kaisetsu-box4-title,
body#nts-style .kaisetsu-box5-title,
body#nts-style .cps-post-main-box h2,
body#nts-style .cps-post-main-box h3,
body#nts-style .cps-post-main-box h4,
body#nts-style .cps-post-main-box h5,
body#nts-style .ranking-title01,
body#nts-style .ranking-title02,
body#nts-style .ranking-title03,
body#nts-style .cps-post-main table.cps-table03 th,
body#nts-style .related-entry-headline-text span,
#reply-title span,
#comment-title span,
#drawernav4 ul.menu-box li.menu-item ul.sub-menu li.menu-item a {
font-weight: 700 !important;
}
/* Noto Sans Japaneses↑ */コピーペーストでうまく反映されると思いますが、場合によっては実際のclassやidが違ったりしてうまく反映できないかもしれませんが、その時は、ブラウザ上で「右クリック」→「検証」でclassやidを確認しながらfont-weightを指定していけば解決されます。
JINアイコンフォント
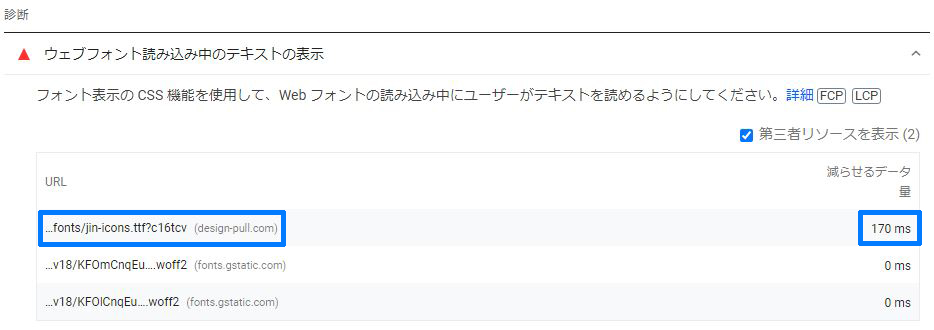
PageSpeed Insightsで確認したところ、「ウェブフォント読み込み中のテキストの表示」項目で「減らせるデータ量」でjin-iconsがありましたので削除します。

ms(ping値)「インターネット」における送受信の「応答速度」で通信の「レスポンス(=反応)の速さ」です。以下に基本的な回線速度の目安動作、ping値をまとめましたので参考にしてください。
| ping値 | 速度評価 |
| 1~15ms | とても速い |
| 16~35ms | 速い |
| 36~50ms | 標準的 |
| 51~100ms | 遅い |
| 101ms~ | とても遅い |
とても遅いになっており、気になったのでjin-iconsは削除することにしました。
font-faceでの読み込みとなっておりここは、親テーマに直接記述しないと消せない仕様になっています。
@font-faceはテキストを表示するための独自フォントの指定です。
親テーマを直接変更するためバックアップをとっておくことをお勧めします。親テーマが壊れてしまっては本末転倒なので。バックアップについてはプラグインを使用した内容の記事で解説しているのでわからない方はご確認ください。

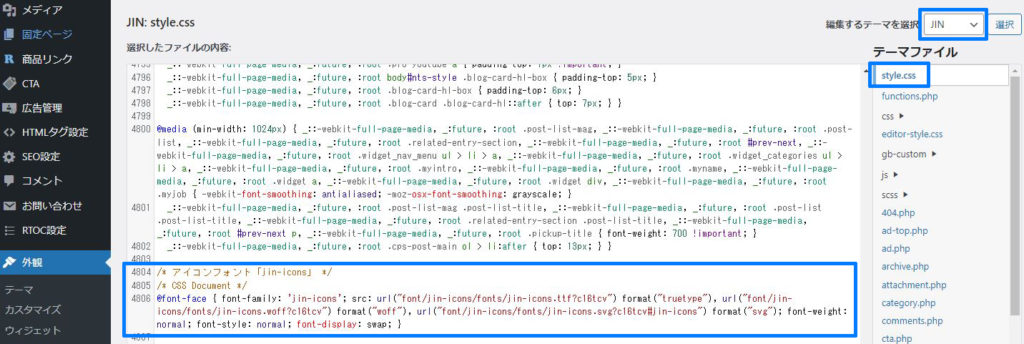
親テーマにコード追加
外観→テーマエディタ→編集するテーマを選択: JIN→style.cssを選択。

「ctrl + f」で検索「アイコンフォント」を入力して「Enter」を押します。
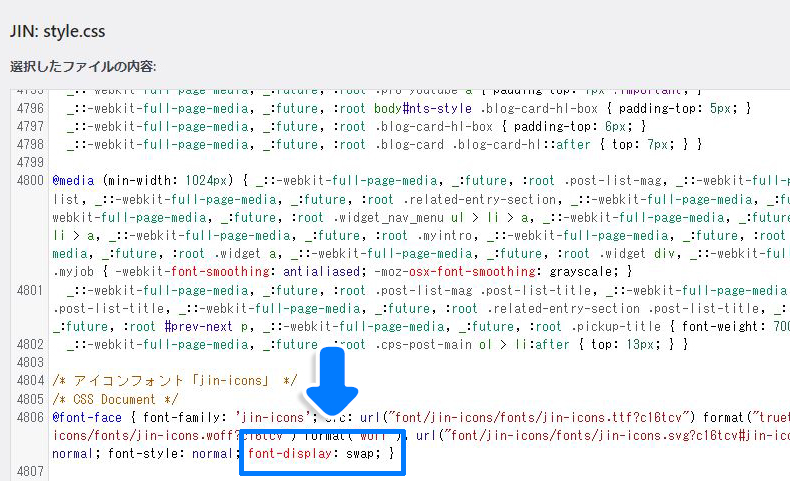
すると4806行目に飛ぶので@font-face {}の中のコードにfont-display: swap;を追記します。

@font-faceの最後の行にfont-display: swap;を追加するだけですが、一応コメント後のコードをまるっとコピペで反映できるように下記に記述しました。
/* アイコンフォント「jin-icons」 */
/* CSS Document */
@font-face { font-family: 'jin-icons'; src: url("font/jin-icons/fonts/jin-icons.ttf?c16tcv") format("truetype"), url("font/jin-icons/fonts/jin-icons.woff?c16tcv") format("woff"), url("font/jin-icons/fonts/jin-icons.svg?c16tcv#jin-icons") format("svg"); font-weight: normal; font-style: normal; font-display: swap; }PageSpeed Insightsで再度確認
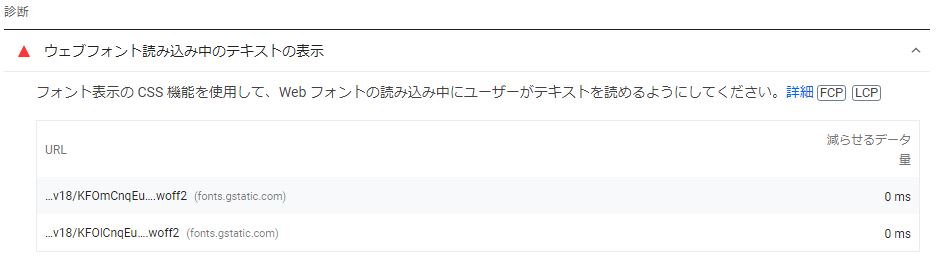
「ウェブフォント読み込み中のテキストの表示」でjin-iconsがなくなっていることを確認できました。

Noto Sans Japaneseについて
▪Noto Fontsウェブサイト
Noto Sans Japaneseのダウンロードや詳細については、GoogleのNoto Fontsウェブサイトから入手できます。
https://www.google.com/get/noto/
Noto Sans Japanese(ノト サンズ ジャパニーズ)は、Googleが開発したオープンソースの日本語フォントです。Notoフォントファミリーの一部であり、多言語をサポートするために設計されています。
Noto Sans Japaneseは、日本語のテキストを表示するための優れた表示品質と読みやすさを提供します。フォントには豊富なグリフセットが含まれており、ひらがな、カタカナ、漢字などの幅広い文字セットをカバーしています。
Noto Sans Japaneseは、ウェブサイトやアプリケーション、プリントなど、さまざまなデザインプロジェクトで利用することができます。商用目的や個人の使用にも無料で利用できるため、幅広い環境で利用されています。
また、Notoフォントファミリーには他の言語や文字セットに特化したバリアントも含まれており、多言語のテキスト表示の一貫性を提供するための包括的なフォントソリューションとして利用できます。




































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































