※自身のサイト構築用テンプレートコード。
HTMLファイルからWordPress化するにあたってファイル名を.phpに変更して、Themes(テーマ)を作っていく必要があります。
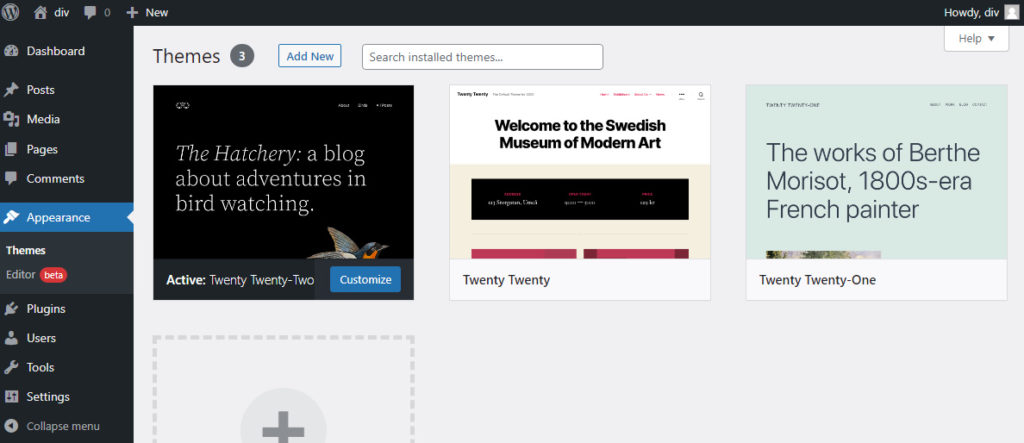
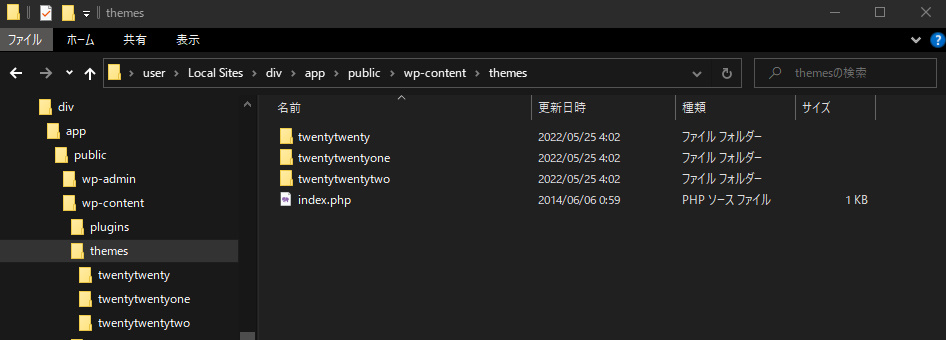
初期段階でWordPressに入っているテーマは3つあり「twentytwenty」「twentytwentyone」「twentytwentytwo」のテーマです。

C:\Users\user\Local Sites\div\app\public\wp-content\themesローカルでのファイル階層。

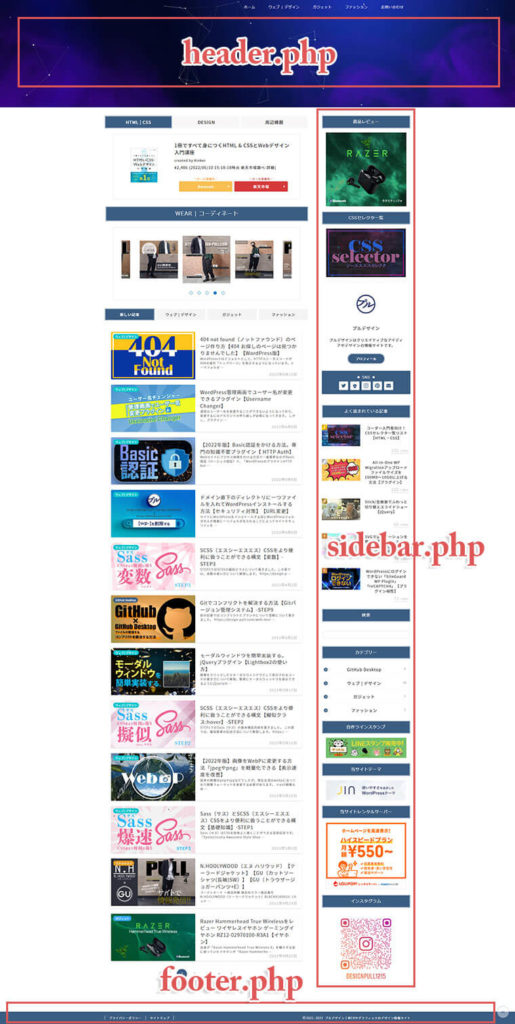
▪当サイトトップページのファイル別の表示状況↓

WordPressテーマ開発に必須のコード
<?php wp_head(); ?>と<?php wp_footer();>は必ず必要で、記述がない場合はWordPressのプラグインが動きません。
▪header.phpに<?php wp_head(); ?>
▪footer.phpに<?php wp_footer();>
WordPressオリジナルテーマに必要なファイル
ページを表示するために基本的なテンプレートファイルは下記の通りです。最低限必要なファイルとそのファイルを再分割して作成をおこないます。
テーマに独自の機能を追加するためのファイル
- function.php・・・独自の機能を追加する用のファイル。 移動
ページを表示するためのファイル
- index.php ・・・ メインテンプレート。テーマ必須ファイル。 移動
- page.php ・・・ 固定ページ。
- single.php ・・・ 投稿ページ。
- archive.php・・・アーカイブページ。
- image.php・・・画像表示。
- search.php・・・検索結果ページ。
- 404.php ・・・404ページ。 移動
共通パーツ別に分けるファイル
- header.php・・・共通ヘッダーを表示。 移動
- navi-header.php・・・ナビゲーションヘッダーを表示。 移動
- front-page.php・・・フロントページを表示。 移動
- navi-footer.php・・・ナビゲーションフッターを表示。 移動
- footer.php・・・共通フッターを表示。 移動
- sidebar.php・・・右サイドバーの表示。
- sidebar-content-bottom.php・・・固定ページと投稿ページのコンテンツ下に表示。
- comments.php・・・コメントリスト、コメント投稿フォームを表示。
- searchform.php・・・検索窓を表示。
コンタクトフォームのファイル
- page-contact.php・・・コンタクトフォームメインページ。 移動
- page-contact-confirm.php・・・コンタクトフォームの入力確認ページ。 移動
- page-contact-complete.php・・・コンタクトフォーム送信完了ページ。 移動
ページのデザイン変更用ファイル
- style.css・・・デフォルトのスタイルシート。テーマに必須ファイル。 移動
- css/editor-style.css・・・投稿エディタにスタイルを適用する。
- common.css・・・テーマ全体のスタイルシート。独自ファイル。 移動
- pc.css・・・PC版用のスタイルシート。独自ファイル。 移動
- sp.css・・・スマホ版用のスタイルシート。独自ファイル。 移動
- main.js・・・JavaScriptのシート。独自ファイル。 移動
コンテンツを表示するモジュールテンプレートファイル
- template-parts/content.php・・・コンテンツ表示のデフォルトテンプレート。
- template-parts/content-page.php・・・固定ページのコンテンツを表示。
- template-parts/content-none.php・・・投稿がない場合。
- template-parts/content-single.php・・・個別投稿ページのコンテンツを表示。
- template-parts/content-search.php・・・検索結果のコンテンツを表示。
- template-parts/biography.php・・・投稿の作業者のプロフィールを表示。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="ユーザーや検索エンジンにページの概要や要約を伝える文章">
<meta name="format-detection" content="email=no,telephone=no,address=no">
<meta name="robots" content="noindex">
<!-- favicon -->
<link rel="icon" type="image/svg+xml" href="favicon/favicon.svg">
<link rel="icon" type="image/png" href="favicon/icon-96x96.png" sizes="96x96">
<link rel="mask-icon" href="favicon/favicon-safari.svg" color="#0068B7">
<link rel="apple-touch-icon" href="favicon/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="favicon/android-touch-icon.png" sizes="192x192">
<link rel="manifest" href="manifest.json">
<meta name="apple-mobile-web-app-title" content="サイトタイトル">
<meta name="application-name" content="サイトタイトル">
<meta name="theme-color" content="#3b5d82">
<meta name="msapplication-TileColor" content="#3b5d82">
<!-- css -->
<link rel="stylesheet" href="style.css?20220519-2000" />
<link rel="stylesheet" href="css/common.css?20220519-2000" />
<link rel="stylesheet" media="screen and (min-width: 1000px), print" href="css/pc.css?20220519-2000" />
<link rel="stylesheet" media="screen and (max-width: 999px) and (min-width: 0)" href="css/sp.css?20220519-2000" />
<!-- slick css CDN スリックスライダー-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- drawer.css CDN ドロワーメニュー-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- lightbox2.css CDN ライトボックス-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css" integrity="sha512-Woz+DqWYJ51bpVk5Fv0yES/edIMXjj3Ynda+KWTIkGoynAMHrqTcDUQltbipuiaD5ymEo9520lyoVOo9jCQOCA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Googlefont -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
<!-- YakuHanJPs Small 約物半角専用フォント-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.4.1/dist/css/yakuhanjp_s.min.css">
</head>
<body>
<!--ヘッダー↓-->
<header>
<div class="nav_box container flex fjcb">
<h1><a href="#">h1テキスト</a></h1>
<div class="nav_main_box">
<nav class="crumbs">
<ul>
<li class="left_in_right"><a href="#">News</a></li>
<li class="left_in_right"><a href="#">About</a></li>
<li class="left_in_right"><a href="#">Service</a></li>
<li class="left_in_right"><a href="#">Works</a></li>
<li class="left_in_right"><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</div>
<!--SP版ハンバーガーメニュー↓-->
<div id="hamburger">
<p class="btn-gNav">
<span></span>
<span></span>
<span></span>
</p>
<nav id="gNav">
<ul class="gNav-menu">
<h1><a href="#">rogo</a></h1>
<li class="left_in_right"><a href="#">News</a></li>
<li class="left_in_right"><a href="#">About</a></li>
<li class="left_in_right"><a href="#">Service</a></li>
<li class="left_in_right"><a href="#">Works</a></li>
<li class="left_in_right"><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<!--SP版ハンバーガーメニュー↑-->
</header>
<!--ヘッダー↑-->
<main>
<section>
<h1>見出し1</h1>
</section>
</main>
<footer>
<p id="page_top"><a href="#">Page Top</a></p>
</footer>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- main.js -->
<script src="js/main.js"></script>
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- slick.js CDN スリックスライダー-->
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- drawer.js CDN ドロワーメニュー-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
<!-- lightbox2.js CDN ライトボックス-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js" integrity="sha512-k2GFCTbp9rQU412BStrcD/rlwv1PYec9SNrkbQlo6RZCf75l6KcC3UwDY8H5n5hl4v77IDtIPwOk9Dqjs/mMBQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
</html>内容詳細
<title></title>・・・タイトル&キャッチフレーズ
<meta charset=”utf-8″>・・・文字コードと文字化け対策
<meta name=”viewport” content=”width=device-width, initial-scale=1″>・・・デバイスごとにコンテンツの表示領域を設定するためのHTML属性値
<meta name=”keywords” content=””>・・・メタキーワードcontent=””
<meta name=”description” content=”ユーザーや検索エンジンにページの概要や要約を伝える文章”>・・・メタディスクリプション
<meta name=”format-detection” content=”email=no,telephone=no,address=no”>・・・スマホで電話番号やメールアドレスにリンクが自動で付くのを防ぐ
<meta name=”robots” content=”noindex”>・・・検索に引っかからないサイト公開時に削除する
コードテンプレート
コードの書き方は人それぞれありますが、自身が使っているコードを下記に記述。
functions.php
<?phpheader.php
<!-- タイトル ver1.0 Release : 2022/00/00 -->
<!DOCTYPE html>
<html lang="ja">
<head>
<?php header("Cache-Control: no-cache"); ?>
<title><?php wp_title('|', true, 'right');?><?php bloginfo('name');?><?php is_front_page() ? bloginfo('description') : ''; ?></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="ユーザーや検索エンジンにページの概要や要約を伝える文章">
<meta name="format-detection" content="email=no,telephone=no,address=no">
<meta name="robots" content="noindex">
<!-- favicon -->
<link rel="icon" type="image/svg+xml" href="<?php echo esc_url(get_theme_file_uri()); ?>/favicon/favicon.svg">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/favicon/icon-96x96.png" sizes="96x96">
<link rel="mask-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/favicon/favicon-safari.svg" color="#0068B7">
<link rel="apple-touch-icon" href="<?php echo esc_url(get_theme_file_uri()); ?>/favicon/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="<?php echo esc_url(get_theme_file_uri()); ?>/favicon/android-touch-icon.png" sizes="192x192">
<link rel="manifest" href="/manifest.json">
<meta name="apple-mobile-web-app-title" content="サイトタイトル">
<meta name="application-name" content="サイトタイトル">
<meta name="theme-color" content="#3b5d82">
<meta name="msapplication-TileColor" content="#3b5d82">
<!-- css -->
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/style.css?20220519-2000" />
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/css/common.css?20220519-2000" />
<link rel="stylesheet" media="screen and (min-width: 1000px), print" href="<?php echo esc_url(get_theme_file_uri()); ?>/css/pc.css?20220519-2000" />
<link rel="stylesheet" media="screen and (max-width: 999px) and (min-width: 0)" href="<?php echo esc_url(get_theme_file_uri()); ?>/css/sp.css?20220519-2000" />
<!-- slick css CDN スリックスライダー-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- drawer.css CDN ドロワーメニュー-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- lightbox2.css CDN ライトボックス-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css" integrity="sha512-Woz+DqWYJ51bpVk5Fv0yES/edIMXjj3Ynda+KWTIkGoynAMHrqTcDUQltbipuiaD5ymEo9520lyoVOo9jCQOCA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Googlefont -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
<!-- YakuHanJPs Small 約物半角専用フォント-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.4.1/dist/css/yakuhanjp_s.min.css">
<?php wp_head(); ?>
</head>header.phpの詳細
▪ウェブページのキャッシュを残さないようにする⇩
<!-- キャッシュの無効化 -->
<?php header("Cache-Control: no-cache"); ?>▪WordPress管理画面→設定→一般のタイトルとキャッチフレーズをタグに表示する⇩
<!-- タイトル&キャッチフレーズ -->
<title><?php wp_title('|', true, 'right');?><?php bloginfo('name');?><?php is_front_page() ? bloginfo('description') : ''; ?></title>navi-header.php
<body <?php body_class(); ?> ontouchstart="">
<?php wp_body_open(); ?>
<header>
<!-- ナビゲーション要素 -->
<nav class="header_navi">
<ul>
<?php if(is_front_page()){ ?>
<li><a href="#">TOP</a></li>
<?php }else{ ?>
<li><a href="<?php echo esc_url(home_url()); ?>/#front">TOP</a></li>
<?php } ?>
</ul>
</nav>
<!-- ハンバーガーメニューナビゲーション要素 -->
<div id="drower_button">
<div class="top"></div>
<div class="mid"></div>
<div class="bottom"></div>
</div>
<nav id="drower_menu">
<ul>
<?php if(is_front_page()){ ?>
<li><a href="#">TOP</a></li>
<?php }else{ ?>
<li><a href="<?php echo esc_url(home_url()); ?>/#front">TOP</a></li>
<?php } ?>
</ul>
</nav>
</header>navi-footer.php
<footer>
<p id="page_top"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/up.png"></a></p>
</footer>front-page.php
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main id="front">
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>index.php
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main>
<?php the_content(); ?>
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>page-contact.php
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main id="contact">
<div class="container box g-h tit">
<h2>CONTACT</h2>
<p>お問い合せ</p>
</div>
<div class="container box" id="sec-a_form">
<div class="contact-wrap inner">
<p class="free">ダミーダミーダミーダミーダミーダミーダミーダミーダミーダミーダミーダミーダミー<br>ダミーダミーダミーダミーダミーダミーダミーダミーダミーダミー<br>お気軽にご相談ください。</p>
<?php the_content(); ?>
</div>
</div>
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer(); ?>page-contact-confirm.php
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main id="contact" class="confirm">
<div class="container box g-h tit">
<h1>CONTACT</h1>
<p>お問い合わせ</p>
</div>
<section class="container box" id="sec-a_form">
<div class="inner">
<?php the_content(); ?>
</div>
</section>
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>page-contact-complete.php
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main id="recruit-thanks">
<div class="container box">
<div class="inner">
<h1>送信完了しました</h1>
<p>お問い合わせいただき、ありがとうございます。<br>内容を確認の上、ご返信させていただきます。</p>
<a href="<?php echo esc_url(home_url()); ?>" class="top-link-btn">TOPへ戻る</a>
</div>
</div>
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>footer.php
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- slick.js CDN スリックスライダー-->
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- drawer.js CDN ドロワーメニュー-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
<!-- lightbox2.js CDN ライトボックス-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js" integrity="sha512-k2GFCTbp9rQU412BStrcD/rlwv1PYec9SNrkbQlo6RZCf75l6KcC3UwDY8H5n5hl4v77IDtIPwOk9Dqjs/mMBQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<?php wp_footer(); ?>
</body>
</html>404.php
▪.htaccessに記述↓
ErrorDocument 404 /404.html▪404.phpに記述↓
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<main id="notfound">
<h2><span class="yon">404</span><span class="not">page not found...</span></h2>
<p>お探しのページは見つかりませんでした。</p>
<a class="more" href="<?php echo home_url(); ?>"><span>トップページに戻る</span></a>
</main>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>style.css
@charset "UTF-8";
/*
Theme Name: テーマの名前
Theme URI: テーマのサイトURL
Description: テーマの説明
Author: 作者の名前
Author URI: 作者のサイトのURL
Version: 1.0 テーマのバージョン
*/
/* reset.css */
html, body, div, span, object, iframe, article, aside, canvas, details, pre, figcaption, figure,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li,
fieldset, form, label, input, textarea, select, button, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video {
color: #333;
font-family: "YakuHanJP_Noto", "Noto Sans JP", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Meiryo", sans-serif;
font-size: inherit;
font-style: normal;
font-weight: 500;
line-height: 1.75;
letter-spacing: 0.08em;
vertical-align: baseline;
margin: 0;
padding: 0;
border: 0;
outline: 0;
background: transparent;
list-style: none;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
-o-text-size-adjust: 100%;
text-size-adjust: 100%;
}
html {font-size: 10px;}
body * {font-size: 1.8rem;}
html {overflow: auto; overflow-y: scroll;}
body {position: relative; background: #fff; min-width: 100%; max-width: 100%;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display: block;}
nav ul {list-style: none;}
blockquote, q {quotes: none;}
blockquote:before, blockquote:after, q:before, q:after {content:''; content: none;}
p {margin: 0; padding: 0;}
b {font-weight: 700;}
address {text-decoration: none; font-style: normal;}
a {margin: 0; padding: 0; font-size: 100%; color: #474747; vertical-align: baseline; background: transparent; text-decoration: none; transition: .4s ease;}
a:hover {opacity: .6; cursor: pointer;}
a:focus, *:focus {outline: none;}
img {display: block; max-width: 100%; height: auto; transition: .5s ease;}
a:hover img {cursor: pointer; zoom: 1;}
svg,
img[src$=".png"],
img[src$=".pngz"] {display: block; max-width: 100%; height: auto;}
ins {background: transparent; color: #333; text-decoration: none;}
mark {background: transparent; color: #333; font-style: italic; font-weight: bold;}
del {text-decoration: line-through;}
abbr[title], dfn[title] {border-bottom: 1px dotted; cursor: help;}
table {border-collapse: collapse; border-spacing: 0;}
hr {display: block; height: 1px; border: 0; border-top: 1px solid #ddd; margin: 1em 0; padding: 0;}
::selection {background: #ddd;}
input {vertical-align: middle; position: relative; background: transparent;}
select {appearance: none; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; background: #fff;}
button {background-color: transparent; border: none; cursor: pointer; outline: none; padding: 0; appearance: none;}
input[type="submit"],input[type="reset"],input[type="button"],button {cursor: pointer; -webkit-appearance: button; -ms-appearance: none; *overflow: visible;}
input[type="submit"] {border: none;}
select::-ms-expand {display: none;}
select:focus {outline: none;}
input::-ms-clear {visibility: hidden;}
input:focus {outline: none;}
input::-ms-reveal {visibility: hidden;}
.display-name {color: #fff;}
.active {transform: translate3d(0,0,0);}
*, *:before, *:after {box-sizing: border-box;}main.js
//topに戻るボタン
function topanime() {
var scroll = $(window).scrollTop();
//300pxスクロールしたらpage_topが出てくる
if (scroll >= 300) {
$("#page_top").removeClass("downmove"); //初期クラス名
$("#page_top").addClass("upmove"); //クラス名追加
} else {
if ($("#page_top").hasClass("upmove")) { //classが存在するかを確認
$("#page_top").removeClass("upmove"); //pagetopの場合はクラス名削除
$("#page_top").addClass("downmove"); //pagetopの場合はクラス名追加
}
}
}
$(window).scroll(function () {
topanime();
});
$(window).on("load", function () {
topanime();
});
$("#page_top a").click(function () {
$("body,html").animate(
{
scrollTop: 0,
},
500 //スクロールスピード
);
return false;
});
//ページ内リンク
$(function () {
$('a[href^="#"]').click(function () {
var speed = 500;
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? "html" : href);
var position = target.offset().top;
$("html, body").animate({ scrollTop: position }, speed, "swing");
return false;
});
});
//ハンバーガースクリプト
$(function() {
$('.btn-gNav').on("click", function(){
$(this).toggleClass('open');
$('#gNav').toggleClass('open');
});
});
$(function() {
$('.gNav-menu li a').on("click", function(){
$('#gNav').removeClass('open');
});
});
//ハンバーガースクロール固定//
$(function() {
$('.btn-gNav').on("click", function(){
$(this).toggleClass('is-fixed');
$('html').toggleClass('is-fixed');
});
});
$(function() {
$('.gNav-menu li a').on("click", function(){
$('#gNav').removeClass('is-fixed');
});
});common.css
@charset "UTF-8";
/*------------------------------------
汎用↓
------------------------------------*/
.flex {display: flex;}
.fai {align-items: center;}
.fjcb {justify-content: space-between;}
.container {width: 1550px;}
/*------------------------------------
ハンバーガースクロール固定↓
------------------------------------*/
html.is-fixed,
html.is-fixed {
height: 100%;
overflow: hidden;
}
/*------------------------------------
ヘッダー↓
------------------------------------*/
header h1 {
font-size: 1.5rem;
}
header h1 a {
color: #000;
text-decoration: none;
}
header .nav_box {
margin: auto;
width: 83%;
height: 162px;
padding-top: 40px;
}
header .nav_box .crumbs ul {
display: flex;
align-items: center;
list-style: none;
}
header .nav_box .crumbs ul li {
font-weight: 700;
margin-right: 40px;
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 2;
width: 100%;
transition: 0.3s;
background-color: #ffffff;
}
header .nav_box .crumbs ul li:last-of-type {
margin-right: 0;
}
/*------------------------------------
ハンバーガーメニュー↓
------------------------------------*/
#hamburger #gNav .gNav-menu .orange_color_sp {
font-size: 23px;
color: #f4810b;
font-weight: 700;
}
#hamburger .btn-gNav {
position: absolute;
top: 26px;
right: 44px;
width: 35px;
height: 24px;
z-index: 3;
box-sizing: border-box;
cursor: pointer;
-webkit-transition: all 400ms;
transition: all 400ms;
}
#hamburger .btn-gNav span {
position: absolute;
width: 100%;
height: 4px;
background: #282828;
border-radius: 10px;
-webkit-transition: all 400ms;
transition: all 400ms;
}
#hamburger .open {
position: fixed;
}
#hamburger .btn-gNav span:nth-child(1) {
top: 0;
}
#hamburger .btn-gNav span:nth-child(2) {
top: 10px;
}
#hamburger .btn-gNav span:nth-child(3) {
top: 20px;
}
#hamburger .btn-gNav.open span:nth-child(1) {
background: #282828;
top: 6px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#hamburger .btn-gNav.open span:nth-child(2),
#hamburger .btn-gNav.open span:nth-child(3) {
top: 6px;
background: #282828;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
#hamburger #gNav .gNav-menu h1 {
margin: -32px 0 0 37px;
}
#hamburger #gNav .gNav-menu li:nth-child(2) {
margin-top: 147px;
}
#hamburger #gNav .gNav-menu li {
font-weight: 700;
}
/* テキストカラー */
#hamburger #gNav .gNav-menu .left_in_right a:hover {
color: #f4810b;
}
#gNav {
position: fixed;
top: 0;
right: -100%;
width: 100%;
height: 100%;
background: #ffffff;
font-size: 16px;
box-sizing: border-box;
z-index: 2;
padding-top: 50px;
transition: 0.3s;
}
#gNav.open {
right: 0px;
}
#gNav .gNav-menu {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
text-align: center;
padding-left: 0;
}
#gNav .gNav-menu li {
display: block;
padding: 20px 30px;
height: 20px;
}
#gNav .gNav-menu li a {
color: #333;
text-decoration: none;
font-size: 1.2rem;
}
.fa-chevron-circle-down {
color: #f4810b;
margin-left: 6px;
}
/*------------------------------------
ハンバーガーメニュー↓@media screen and
------------------------------------*/
@media screen and (max-width: 1150px) {
.nav_main_box {
display: none;
}
}
@media screen and (min-width: 1149px) {
.btn-gNav {
display: none;
}
#gNav {
position: fixed;
top: 0;
right: 0;
height: 67px;
display: none;
}
#gNav .gNav-menu {
display: flex;
flex-direction: row;
width: 100%;
height: 33px;
position: fixed;
top: 0;
right: 0;
padding-left: 50px;
}
#gNav .gNav-menu li {
padding-top: 5px;
}
}
/*------------------------------------
ホバー時アンダーライン↓
------------------------------------*/
.left_in_right a {
position: relative;
display: inline-block;
text-decoration: none;
color: #000;
}
/* 下線カラー */
.left_in_right a::after {
position: absolute;
bottom: -4px;
left: 0;
content: "";
width: 100%;
height: 2px;
background: #f4810b;
transform: scale(0, 1);
transform-origin: right top;
transition: transform 0.3s;
}
.left_in_right a:hover::after {
transform-origin: left top;
transform: scale(1, 1);
}
/* テキストカラー */
.left_in_right a:hover {
color: #f4810b;
}
/*------------------------------------
Read Moreボックスなし↓
------------------------------------*/
.read_more_box {
display: flex;
align-items: center;
}
.read_more_box a {
display: contents;
}
.read_more_box:hover {
opacity: 0.5;
}
.readmore_border {
width: 40px;
height: 0px;
border: solid 1px #f4810b;
}
.read_more_box p {
margin-right: 7px;
}
.right_text {
display: flex;
justify-content: flex-end;
}
.read_box {
margin: auto;
}
.round_border {
border: solid 2px #f4810b;
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
right: -8px;
}
.round_border2 {
border: solid 2px #ffffff;
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
right: -10px;
}
.flex_readmore {
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.left_to_right {
margin-top: 15px;
}
.read_more_box .round_border {
transition: all 0.2s;
}
.read_more_box:hover .round_border {
transform: translate(6px, 0px);
}
.read_more_box p {
font-weight: 700;
}
/*------------------------------------
topに戻るボタン
------------------------------------*/
#page_top {
position: fixed;
transform: translateY(100px);
}
#page_top a {
display: flex;
justify-content: center;
align-items: center;
background: #3b5d82;
border-radius: 50%;
color: #fff;
text-decoration: none;
transition: all 0.3s;
}
#page_top.upmove {
animation: UpAnime 0.5s forwards;
}
@keyframes UpAnime {
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
#page_top.downmove {
animation: DownAnime 0.5s forwards;
}
@keyframes DownAnime {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 1;
transform: translateY(100px);
}
}pc.css
@charset "UTF-8";
/* @media (min-width: 1000px) {} 1000px以上で適用 */
.pc-no {
display: none;
}
/*------------------------------------
top戻るボタン
------------------------------------*/
#page_top {
right: 24px;
bottom: 0;
}
#page_top a {
width: 80px;
height: 80px;
}sp.css
@charset "UTF-8";
/* @media (max-width: 999px) {} 999px以下で適用 */
.sp-no {
display: none;
}
/*------------------------------------
top戻るボタン
------------------------------------*/
#page_top {
right: 12px;
bottom: 0;
}
#page_top a {
width: 50px;
height: 50px;
font-size: 0.6rem;
}カスタム投稿(関数リファレンス)
- page(固定ページ)・・・管理画面の固定ページで管理。
- post(投稿)・・・管理画面の投稿で管理。
- attachment(添付ファイル)・・・管理画面のメディアで管理。
- revision(リビジョン)・・・変更履歴。
- navigation menu(ナビゲーションメニュー)・・・管理画面の「外観」>「メニュー」で管理。
- Custom Post Types(カスタム投稿タイプ)・・・独自に定義して追加する。
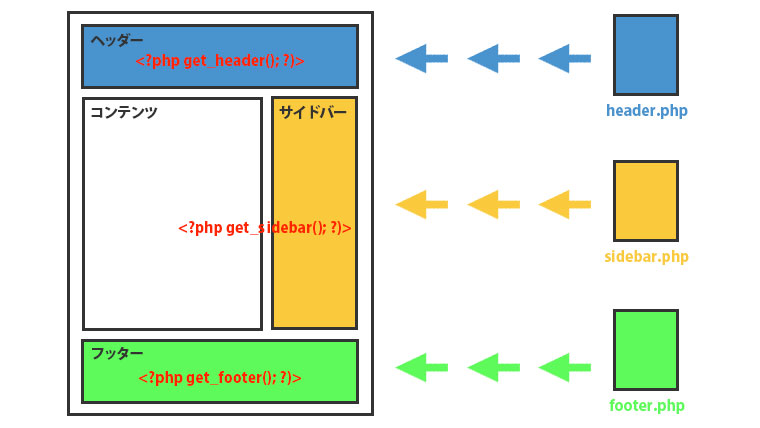
切り離したモジュールテンプレートファイルを読み込む
モジュールテンプレートファイルを読み込むために「インクルードタグ」を使います。
| header.php | <?php get_header(); ?> |
| sidebar.php | <?php get_sidebar(); ?> |
| footer.php | <?php get_footer(); ?> |






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































