CSSの便利なセレクタを図を使った視覚的にわかりやすくまとめました。
要素一つ一つにclassやidを付けて指定していくのは、非効率でありコードも増えてサイト全体を圧迫してしまいます。効率的なCSSを書くことができると、後々ラクになります。
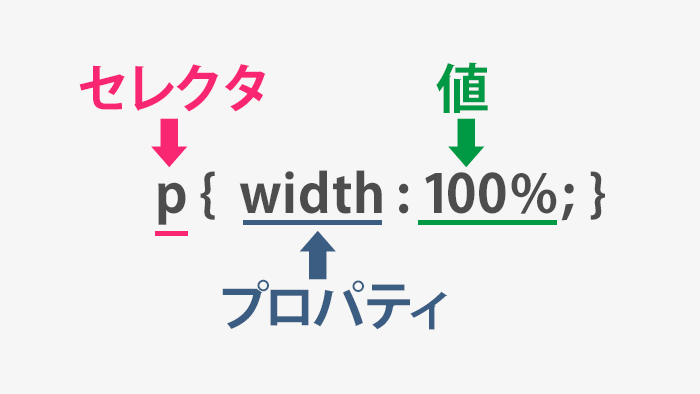
- セレクタ:スタイルを適用する対象
- プロパティ:指定するスタイルの性質(色、大きさなど)
- 値:プロパティごとに決められている値

基本セレクタ
① 全ての要素が対象

* {
width: 100%;
}*(アスタリスク)
「*」をセレクタとするものをユニバーサルセレクタといい、すべての要素に対してスタイルを適応します。主にリセットCSSなどに記述して一括で全体のpaddingやmarginを決めます。
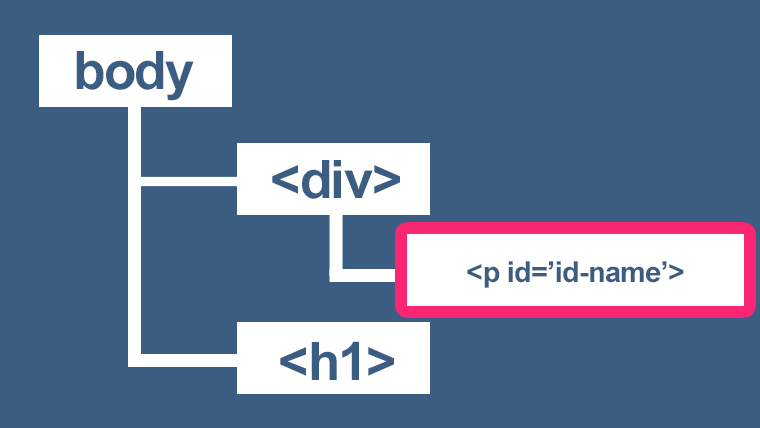
② id要素が対象

#id-name {
width: 100%;
}#(シャープ)id
id属性の値に該当のid名が指定されている要素に対してスタイルを適用します。IDは唯一のものとして特定するための識別であり、1つのHTML文章内で複数の要素に同じIDを指定することはできません。cssで「p#id-name{}」の場合はpのID名のみにスタイルが適用されます。
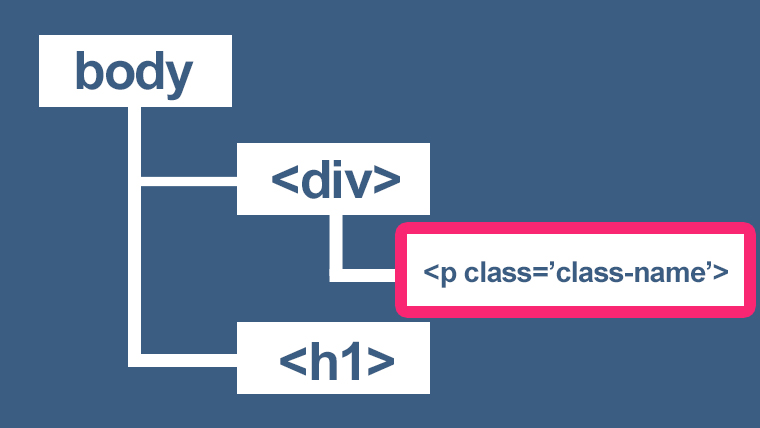
③ class要素が対象

.class-name {
width: 100%;
}.(ピリオド)class
要素に対してクラス名を指定します。半角スペースで区切って複数のクラス名を指定することもできます。class属性では同一の文章内の複数の要素に対して同じ名前を指定でき、スタイルシートを適用する場合のセレクタなどに利用されます。
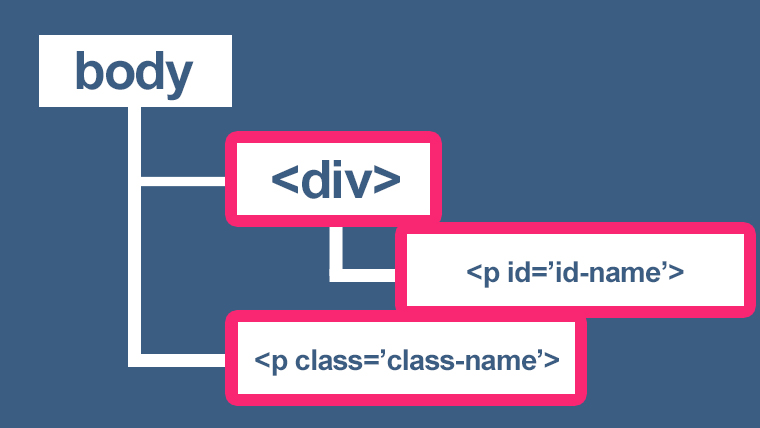
④ 複数の要素が対象

div,.class-name,#id-name {
width: 100%;
},(カンマ)
複数のセレクタに同じプロパティを指定する場合には、、セレクタを「,(カンマ)」で区切って並べます。セレクタのグループ化と呼びます。
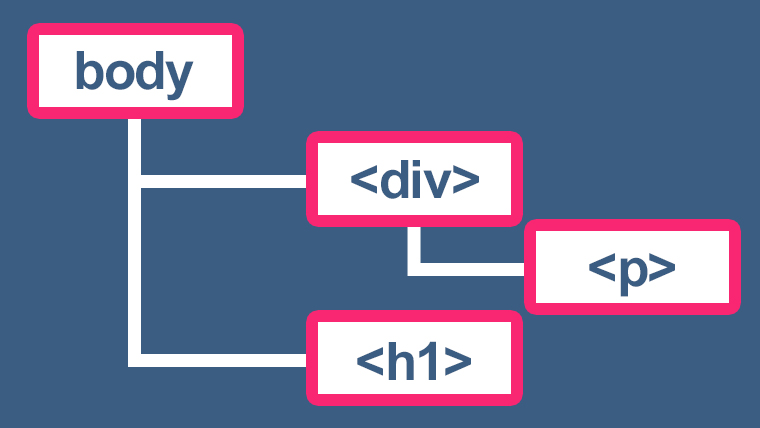
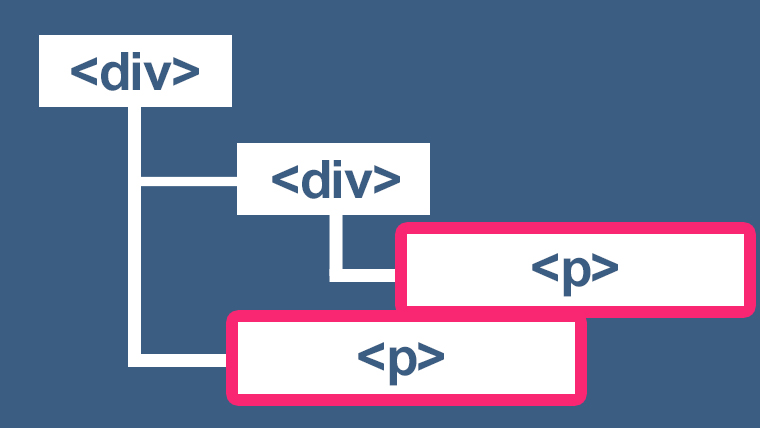
⑤ 子孫要素が対象

div p {
width: 100%;
}子孫要素
階層の深い要素もセレクタで指定できます。div要素の中のp要素全てに適用されます。
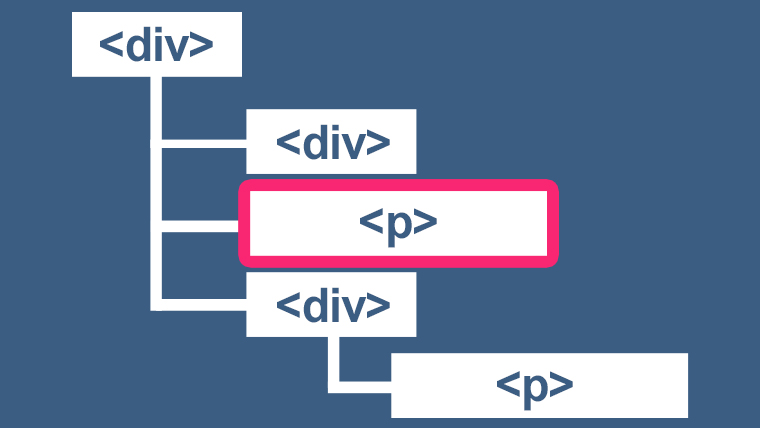
⑥ 直下の子要素が対象

div > p {
width: 100%;
}>(セレクタ > セレクタ)
親要素の直接の子要素に対してスタイルを適用します。上記の例では、div要素の子要素であるp要素にスタイルが適用されます。
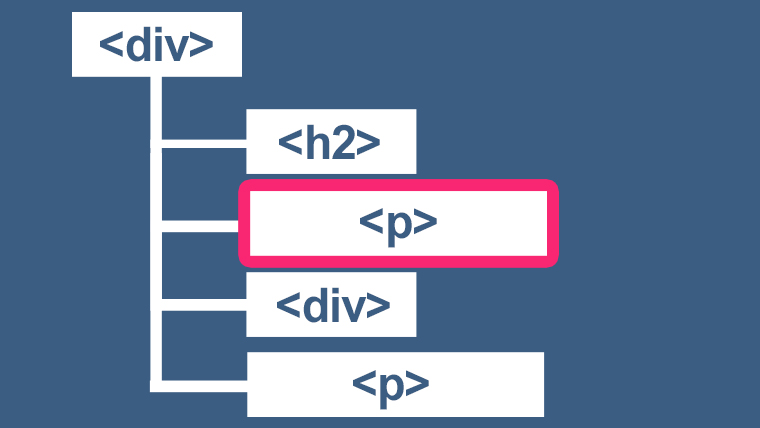
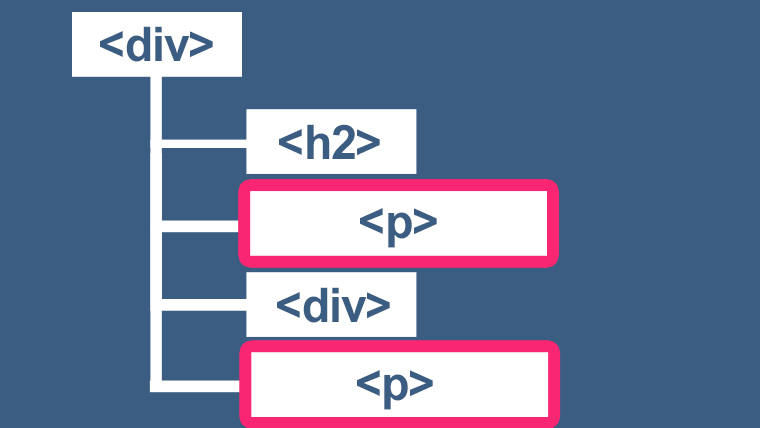
⑦ 隣の要素が対象

h2 + p {
width: 100%;
}+(セレクタ + セレクタ)
同じ親要素を持つ兄弟関係にある要素のうち、ある要素のすぐ後に現れる要素に対してスタイルを適用します。上記例はh2要素のすぐ後に現れるp要素にスタイルが適用されます。
⑧ 兄弟要素が対象

h2 ~ p {
width: 100%;
}~(セレクタ ~ セレクタ)
同じ親要素を持つ兄弟関係にある要素のうち、ある要素の後に現れる要素に対してスタイルを適用します。すぐ後に現れる要素であるかどうかは問いません。
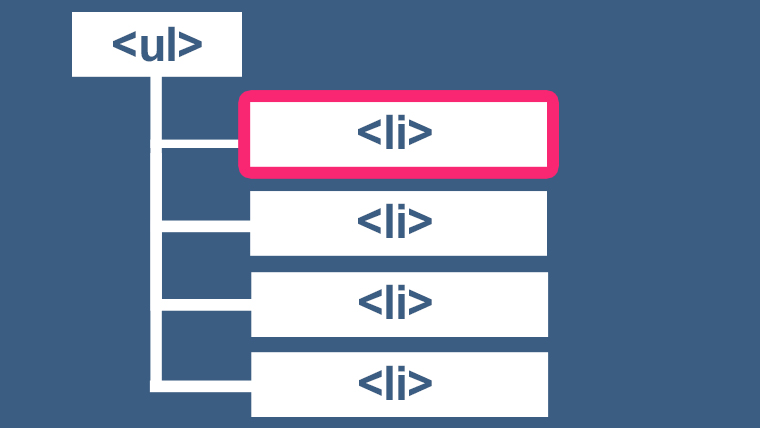
⑨ 最初の子要素が対象

li:first-of-type{
width: 100%;
}:first-of-type
同じ親要素の最初の子要素に対してスタイルを適用します。ほかの種類の兄弟要素が後ろにあった場合でも、「要素名」に指定した要素のみを対象とします。:nth-of-type(1)と同じです。
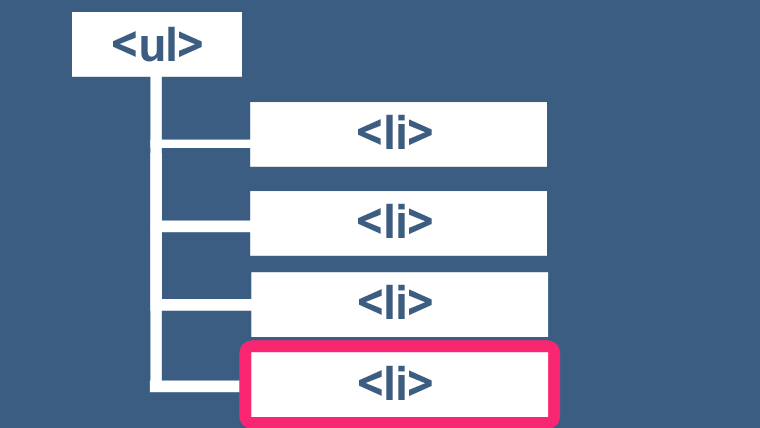
⑩ 最後の子要素が対象

li:last-of-type {
width: 100%;
}:last-of-type
同じ親要素内の最後の子要素に対してスタイルを適用します。ほかの種類の兄弟要素が後ろにあった場合でも、「要素名」に指定した要素を対象とします。:nth-last-type(1)と同じです。
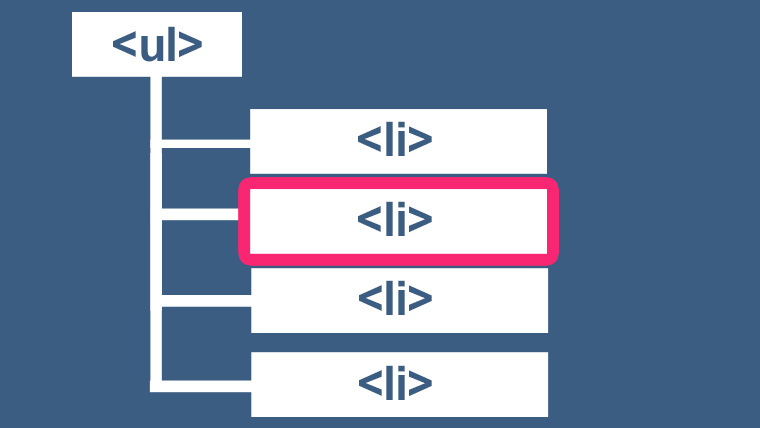
⑪ 前から2番目の子要素が対象

li:nth-of-type(2) {
width: 100%;
}:nth-of-type(2)
同じ親要素内の2番目の子要素にスタイルを適用します。ほかの種類の兄弟要素がある場合でも、「要素名」に指定した要素のみを数えていきます。
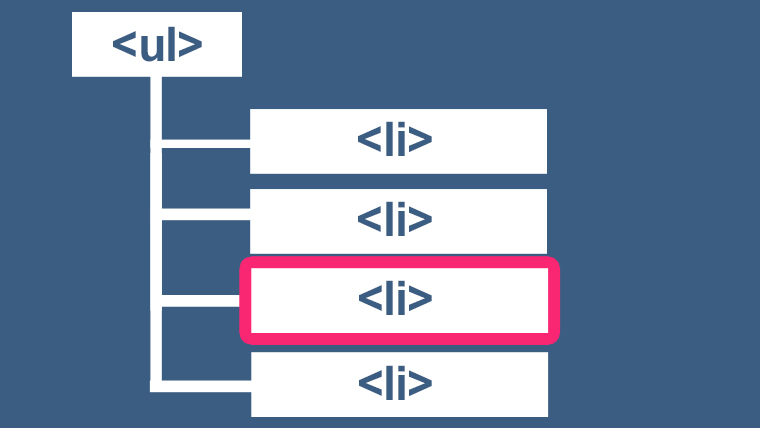
⑫ 後ろから2番目の子要素が対象

li:nth-last-of-type(2) {
width: 100%;
}:nth-last-of-type(2)
同じ親要素内の後ろから2番目の子要素にスタイルを適用します。ほかの種類の兄弟要素がある場合でも、「要素名」に指定した要素のみを数えていきます。
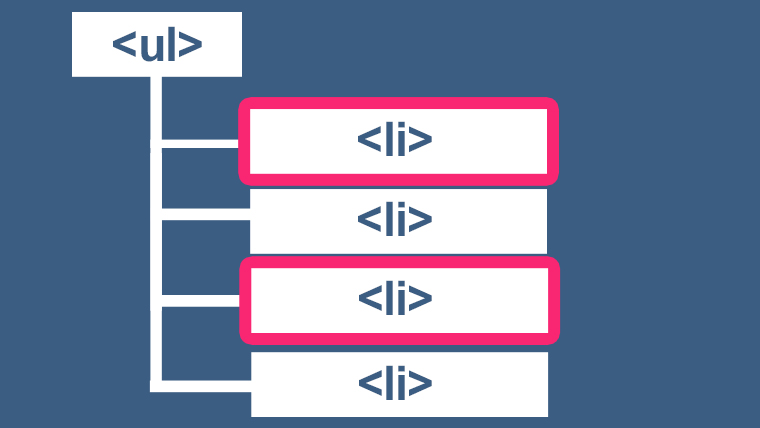
⑬ 奇数の子要素が対象

li:nth-of-type(odd) {
width: 100%;
}:nth-of-type(odd)
同じ親要素内の奇数の子要素ごとにスタイルを適用します。「odd(奇数)」を引数に指定できます。
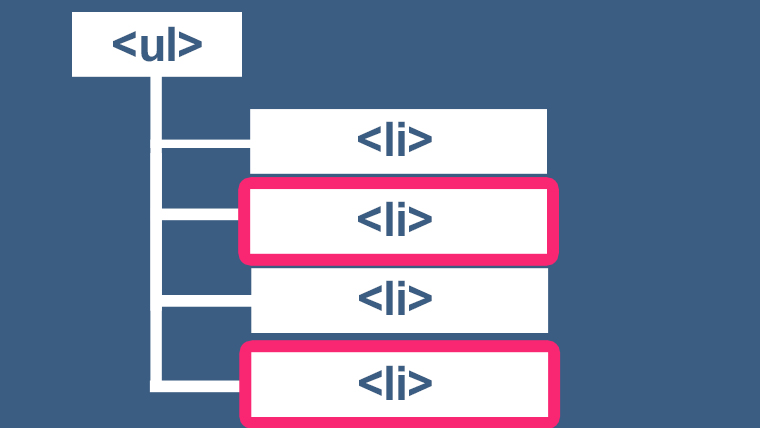
⑭ 偶数の子要素が対象

li:nth-of-type(even) {
width: 100%;
}:nth-of-type(even)
同じ親要素内の偶数の子要素ごとにスタイルを適用します。「even(偶数)」を引数に指定できます。
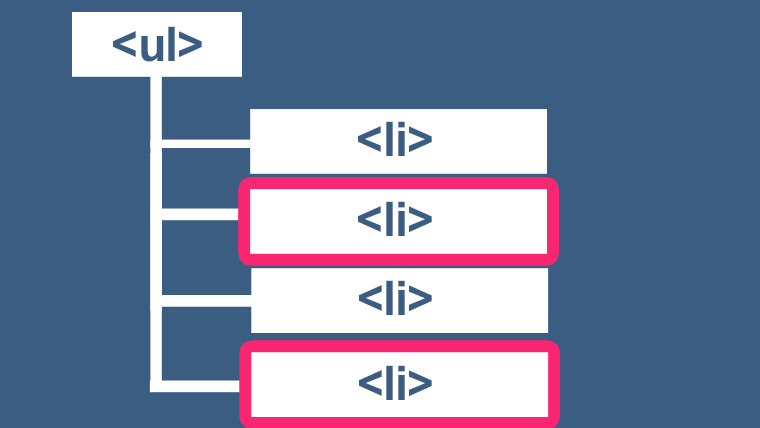
⑮ 2倍数の子要素が対象

li:nth-of-type(2n) {
width: 100%;
}:nth-of-type(2n)
同じ親要素内の2番目の子要素ごとにスタイルを適用します。ほかの種類の兄弟要素がある場合でも、「要素名」に指定した要素のみを数えていきます。
⑯ 要素が空の時が対象

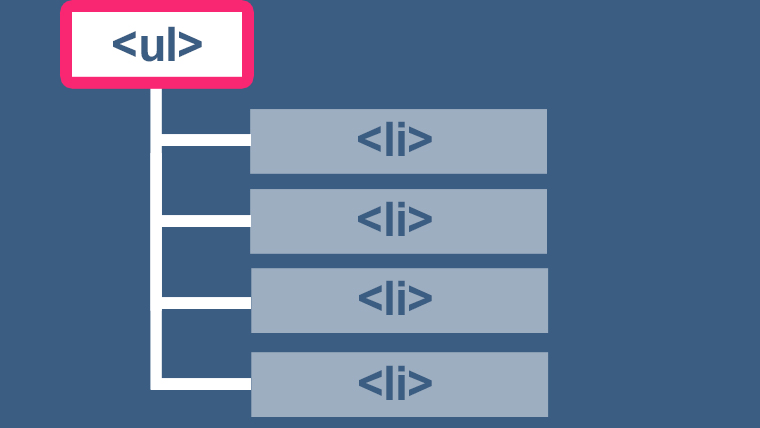
ul:empty {
display: none;
}:empty
子要素や要素内容を持たない要素に対してスタイルを適用します。上記の内容ではulのセルの内容が空の場合にスタイルが適用されます。
⑰ 属性で指定が対象

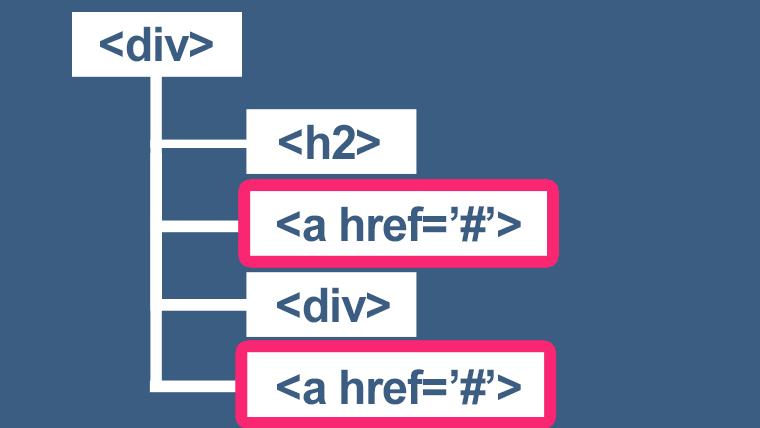
a[href] {
width: 100%;
}[]属性名
指定して属性を持つ要素に対してスタイルを適用します。上記例では、aのhrefに対してスタイルを適用します。
⑱ 最初の一文字目が対象

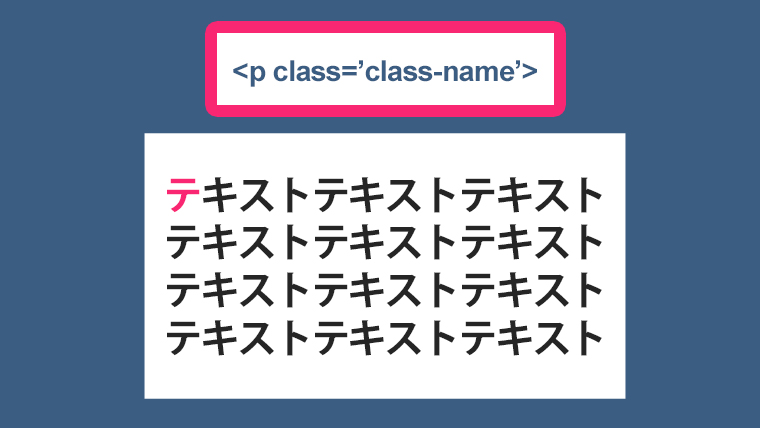
p::first-letter {
color: #f92672;
}::first-letter
指定した要素の最初の一文字にスタイルを適用します。
⑲ ホバーの要素が対象

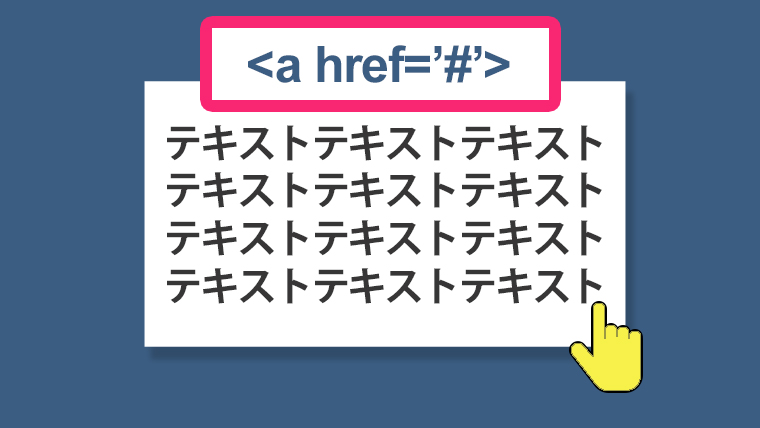
a:hover {
opacity: 0.7;
}:hover
要素にマウスカーソルなどのポインティングデバイスが重なっているときにスタイルを適用します。
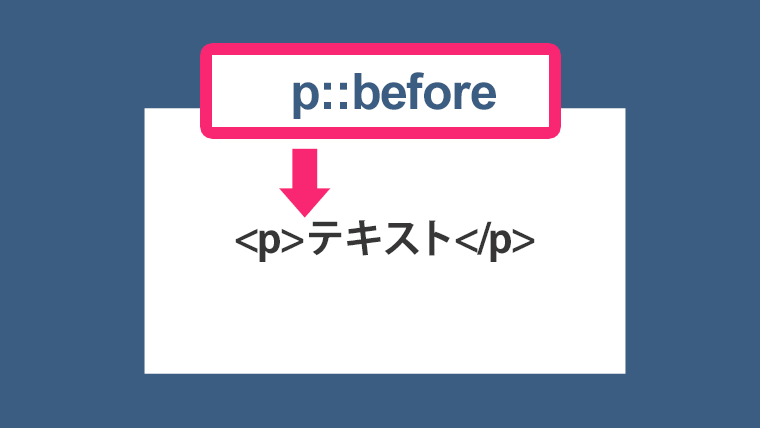
⑳ 要素の直前が対象

p::before {
content: "";
}::before
要素の直前(::before)に生成追加される内容にスタイルを適用します。contentプロパティとともに使用します。
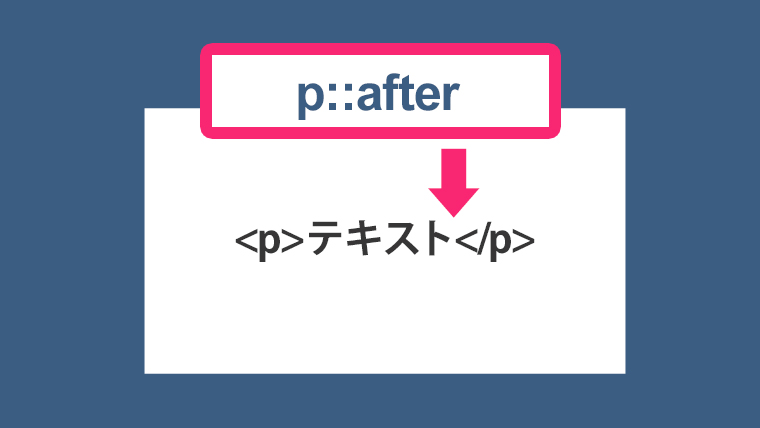
㉑ 要素の直前が対象

p::after {
content: "";
}::after
要素の直後(::after)に生成追加される内容にスタイルを適用します。contentプロパティとともに使用します。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































