プラグイン【Contact Form 7】を使ってお問い合わせフォームを作ってみたはいいものの、実際に使用してみるとデフォルトは入力した内容を確認して送信する機能がついていません。
▼デフォルト送信

▼プラグイン導入完成例

「送信」ボタンを押してすぐに送信される仕様だと、入力者は内容をしっかり確認した上での送信をすることができません。
この記事では、「送信ボタン」を「内容を確認」に変更して内容確認ページと送信完了ページの2ページを追加できるプラグイン「Contact Form 7 Multi-Step Forms」について解説します。
※プラグイン【Contact Form 7】のインストールも必要です。
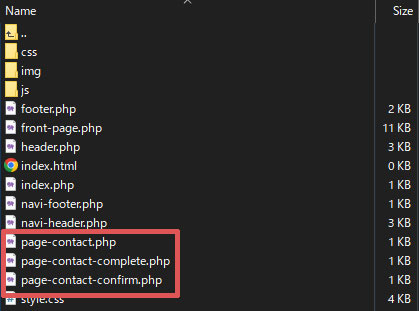
必要なPHPファイル
page-contact.php・・・入力ページ用
page-contact-confirm.php・・・確認ページ用
page-contact-complete.php・・・送信完了ページ用

▪3つのファイル内のコード⇩
PHPファイルは下記の記述<?php the_content(); ?>でコンタクトフォームを取得します。
<?php get_header();?>
<?php get_template_part('navi-header'); ?>
<?php the_content(); ?>
<?php get_template_part('navi-footer'); ?>
<?php get_footer();?>▪お問い合わせフォームをfront-pageに導入したい場合の記述⇩
お問い合わせフォームのショートコードの部分に入力お問い合わせフォームで作成したショートコードを張り付ける。
<article class="form">
<div class="container">
<h2>お問い合わせフォーム</h2>
<?php echo do_shortcode('[お問い合わせフォームのショートコード]'); ?>
</div>
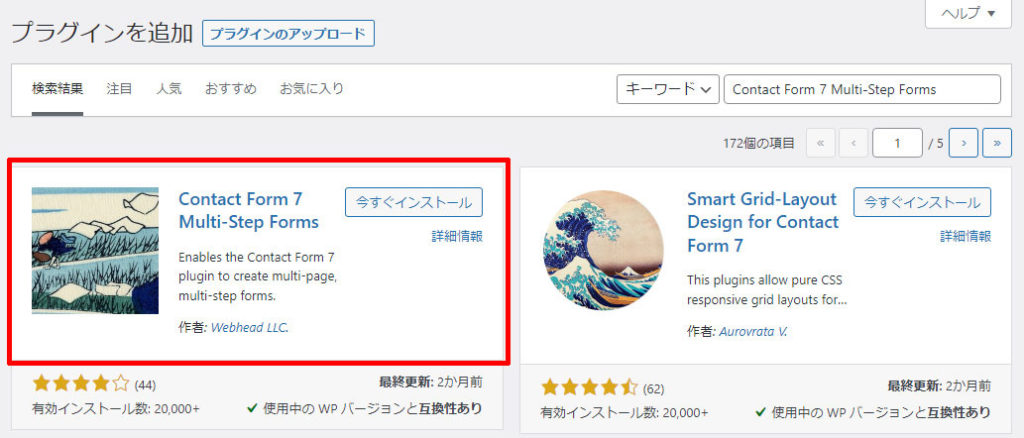
</article>Contact Form 7 Multi-Step Formのインストール
WordPress管理画面→プラグイン→新規追加→キーワードにContact Form 7 Multi-Step Formsを入力し「今すぐインストール」し有効化します。

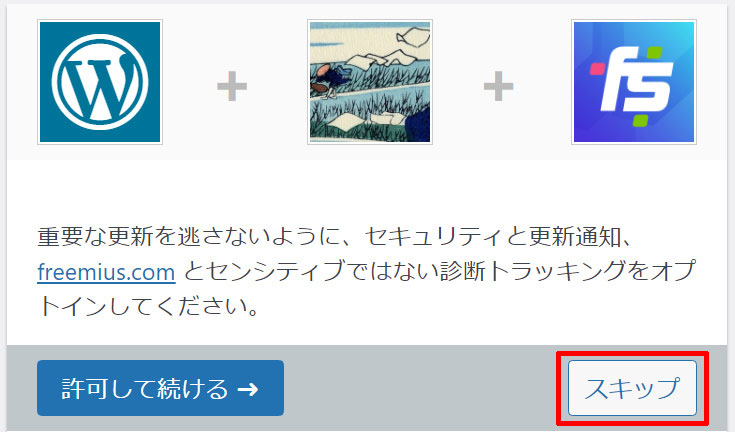
有効化後は、下記のメッセージが表示されますが「スキップ」をクリックして次へ進みます。

入力確認画面を作成
お問い合わせ→新規追加をクリック。

フォームの名前は分かりやすいように確認などの文字を入れて管理しやすいようにしましょう。

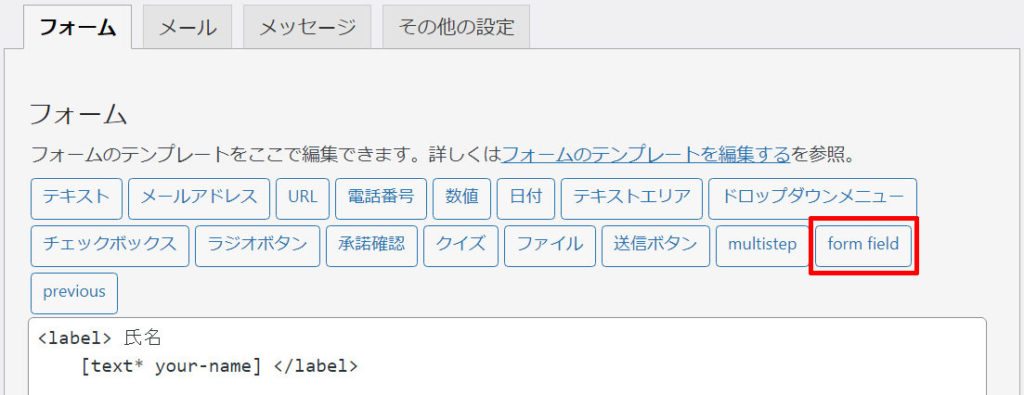
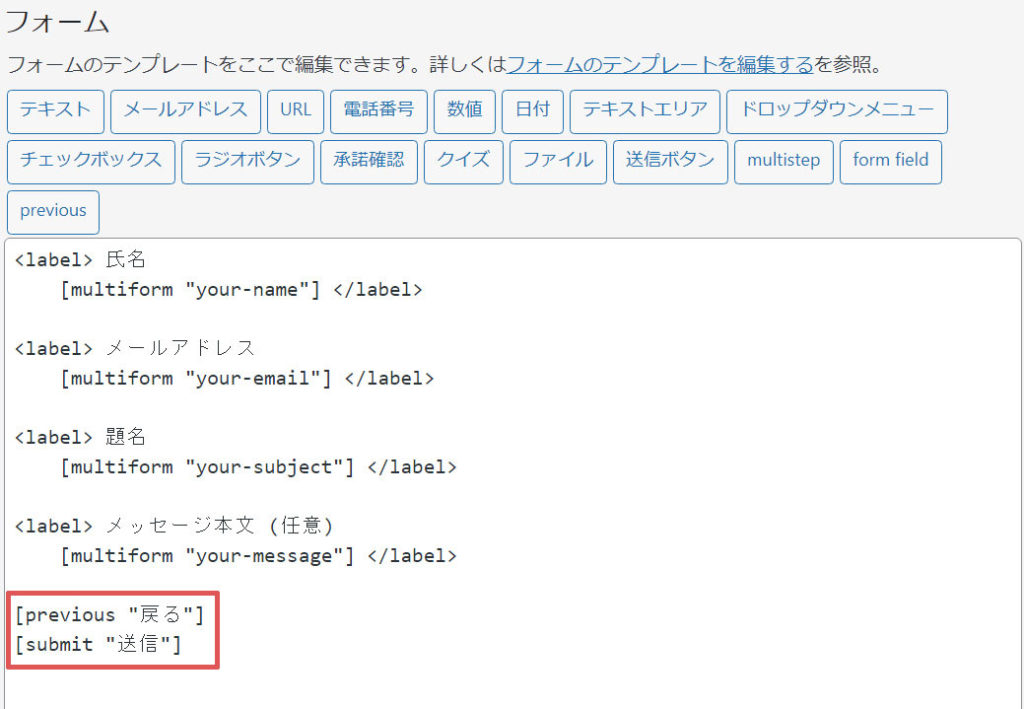
確認用フォームには、form fieldを使用するためform fieldをクリック。

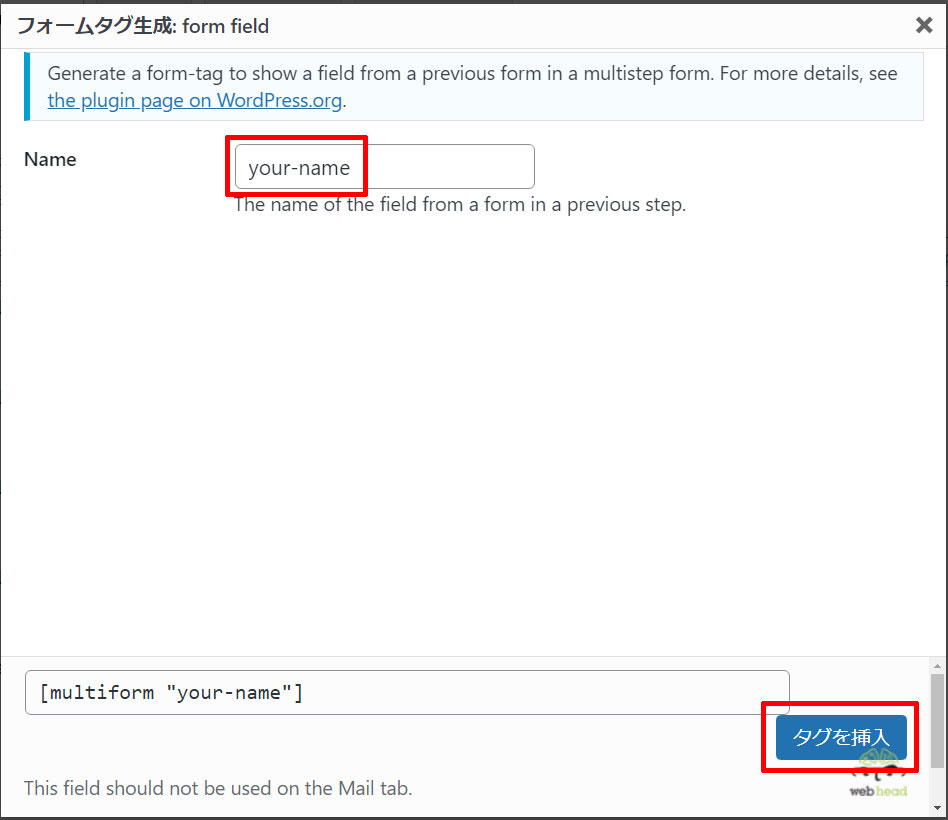
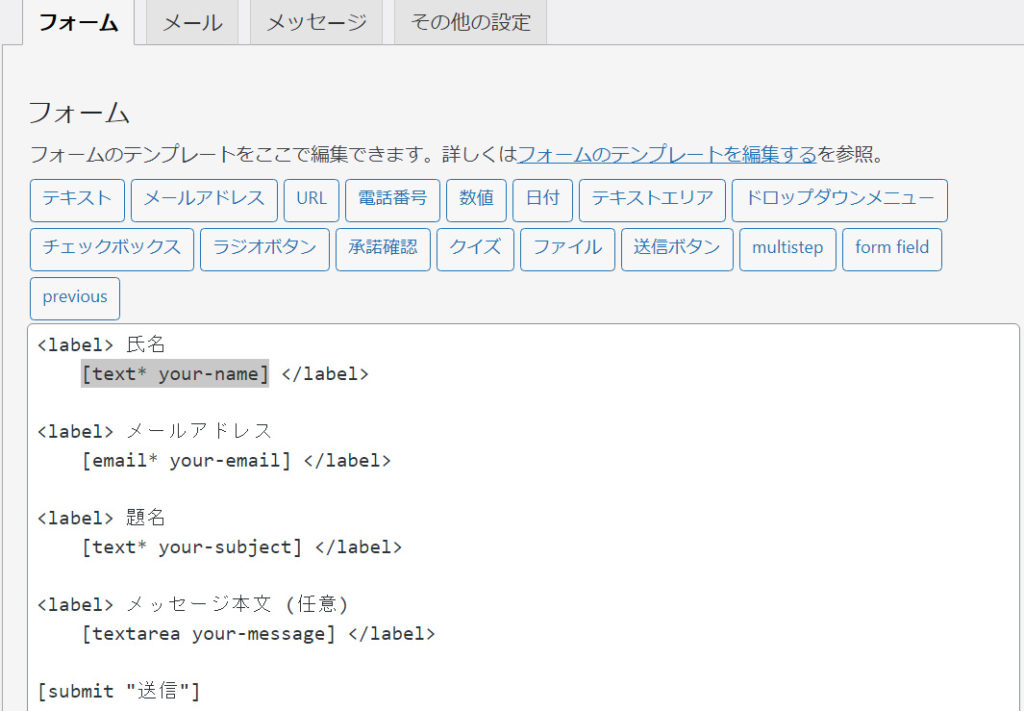
Nameには、Contact Form 7入力フォームで使用したフィールド名を記述します。

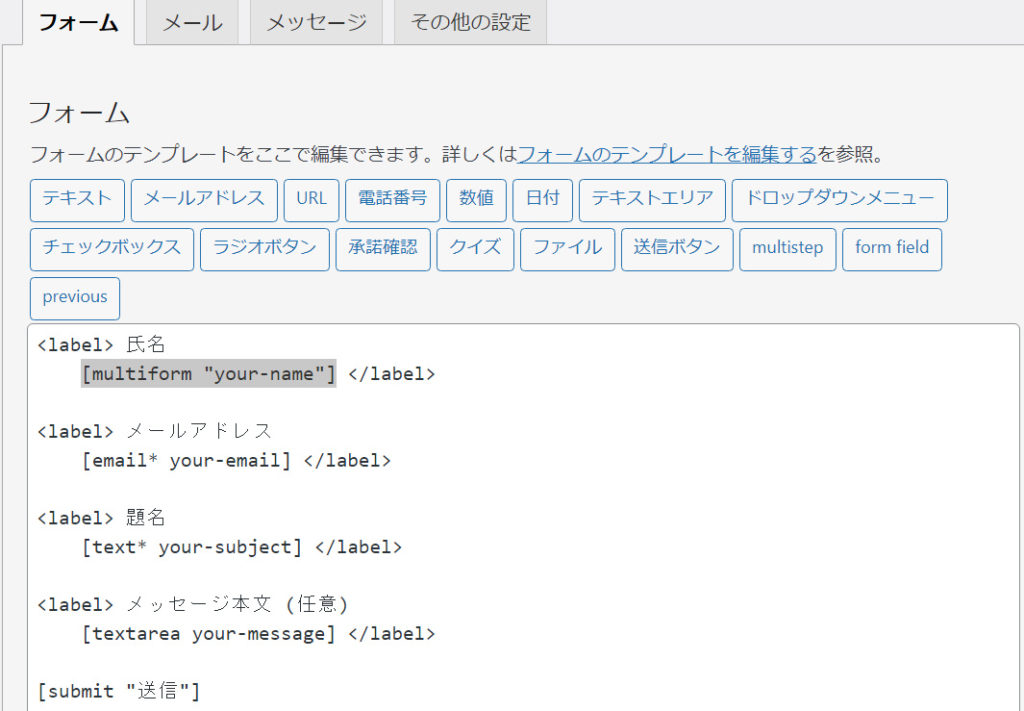
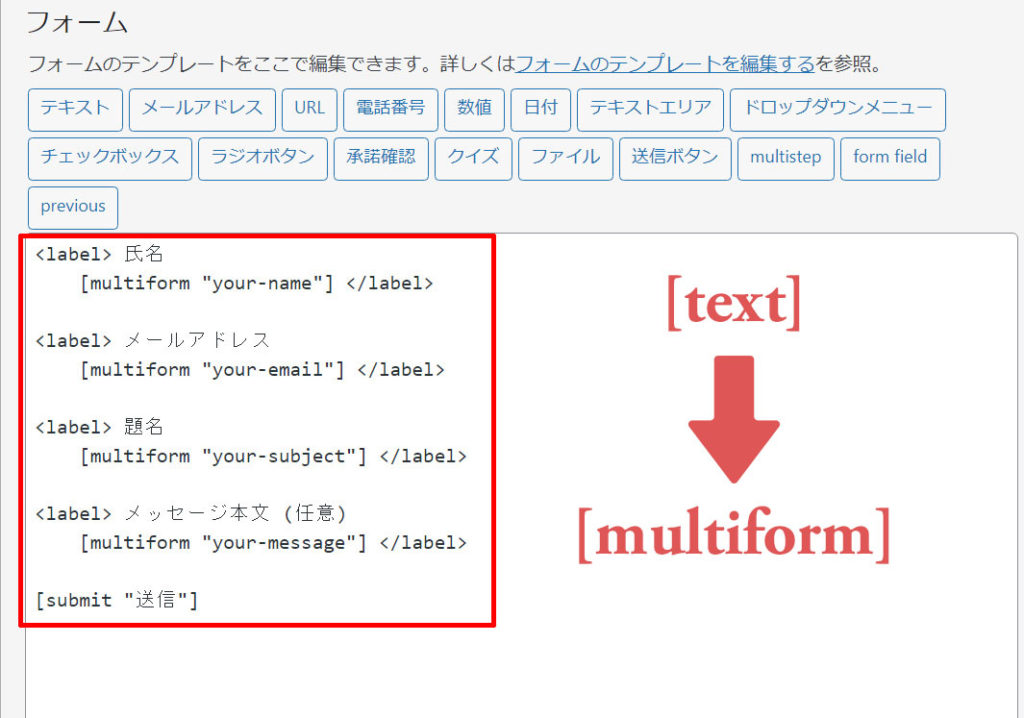
入力フォーム=[text* your-name]の場合、確認フォーム=[multiform “your-name”]になります。


フォームに入力されている名前をmultiformに書き換えてます。

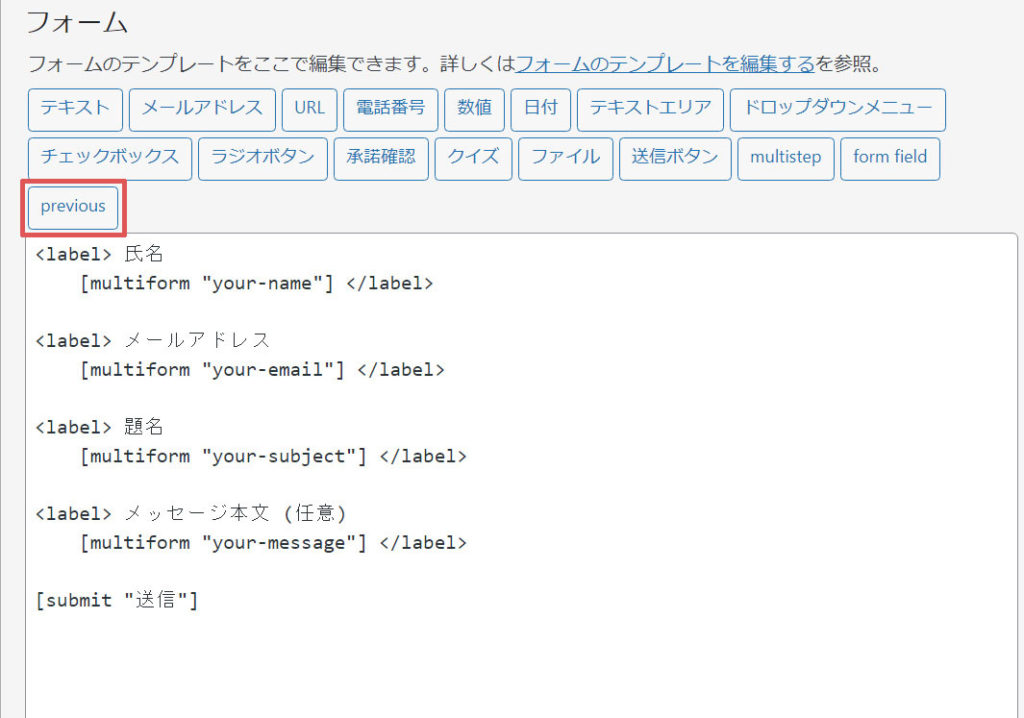
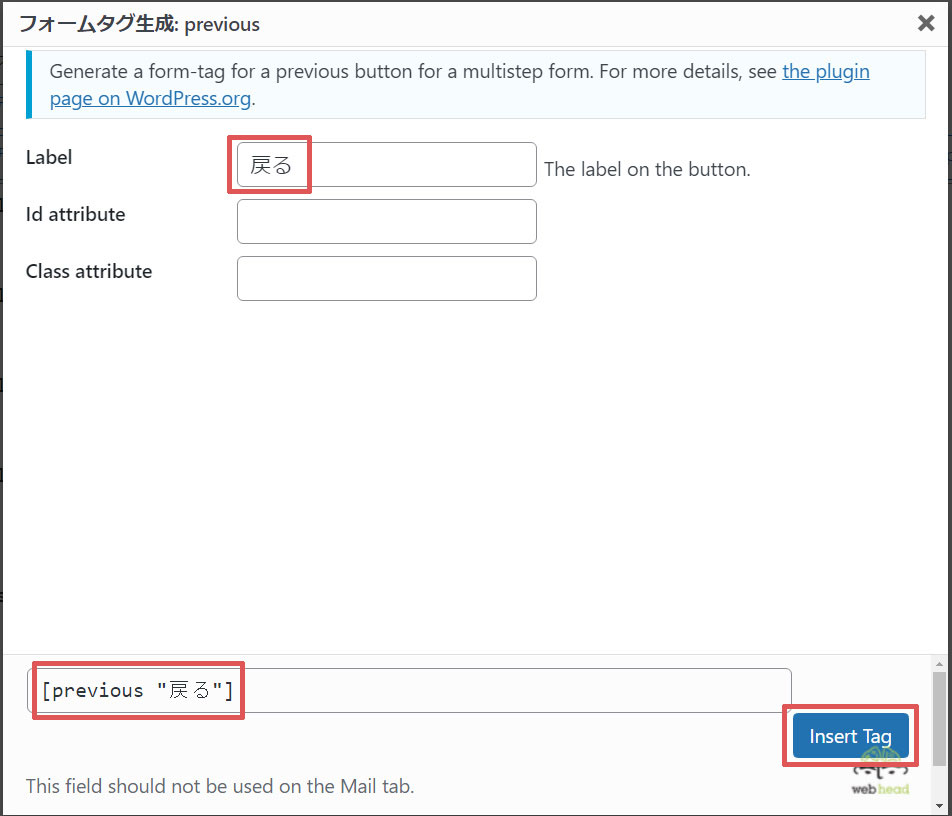
前のページに戻る為のボタン作成にpreviousを使用。

Labelに「戻る」と入力しInsert Tagをクリック。

[previous “戻る”]と[submit “送信”]を上下に配置。

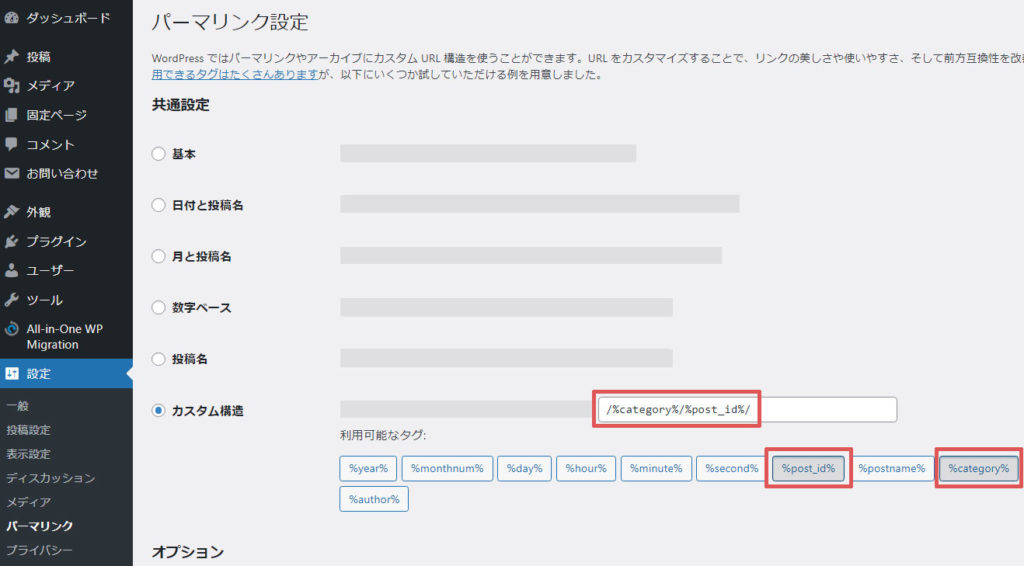
パーマリンク設定
設定→パーマリンク→カスタム構造を選択→%category%→%post_id%の順番でクリックして保存。

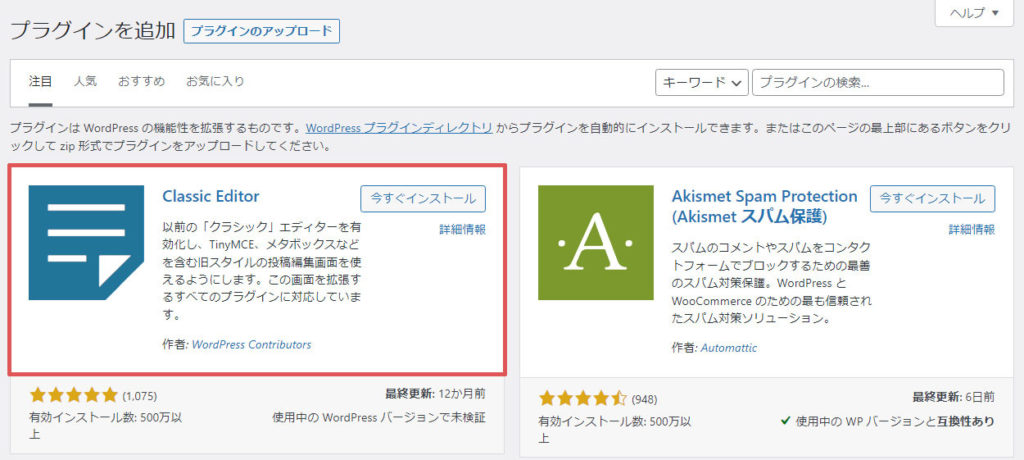
プラグイン【Classic Editor】インストール
確認ページと完了ページ作成の場合、パーマリンクを変更する必要があるので、Classic Editorをインストールし有効化。

固定ページで確認ページを作成
固定ページ→新規追加をクリック。

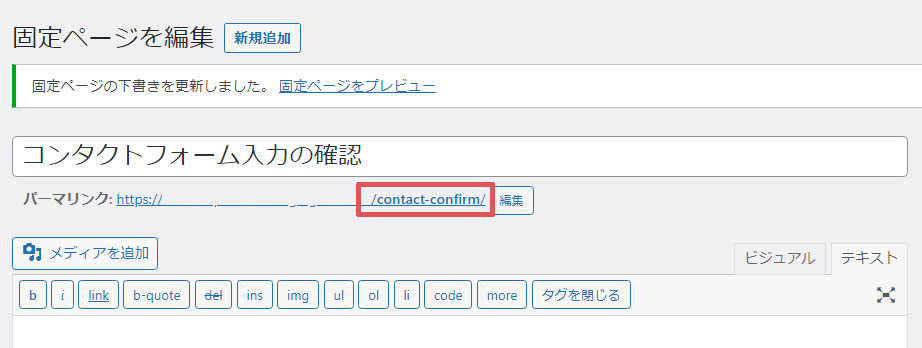
固定ページのタイトルを入力して、パーマリンクをcontact-confirmに変更します。

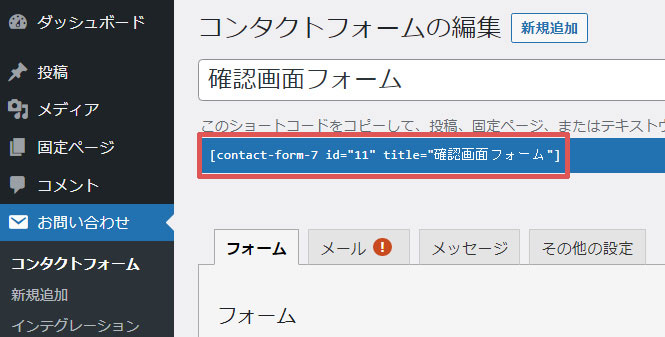
下書き保存し、上部で設定したお問い合わせの確認画面フォームのショートコードをコピーします。

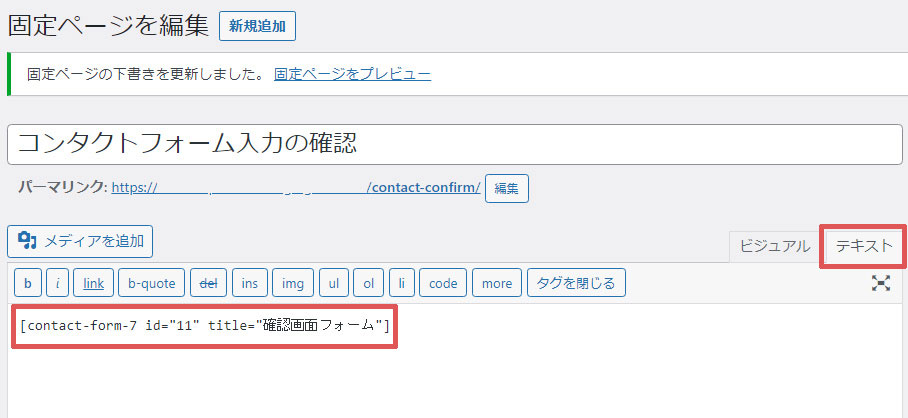
固定ページに戻り、入力をビジュアルからテキストに変更しショートコードを貼り付けて保存。

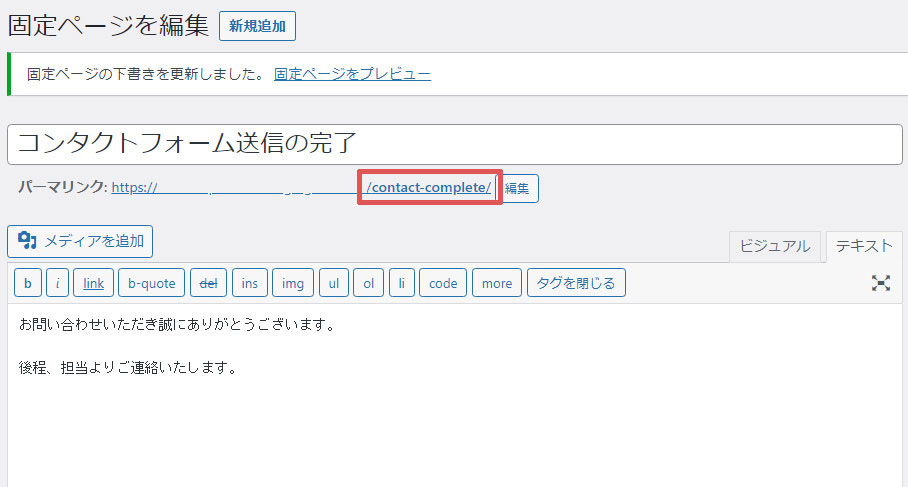
固定ページで送信完了ページを作成
固定ページ→新規追加をクリック。
固定ページのタイトルとページに表示する文章を記述して、下書き保存。
パーマリンクをcontact-completeに変更し保存します。

お問い合わせフォーム入力用を編集
お問い合わせ→お問い合わせフォーム(入力用)をクリック。

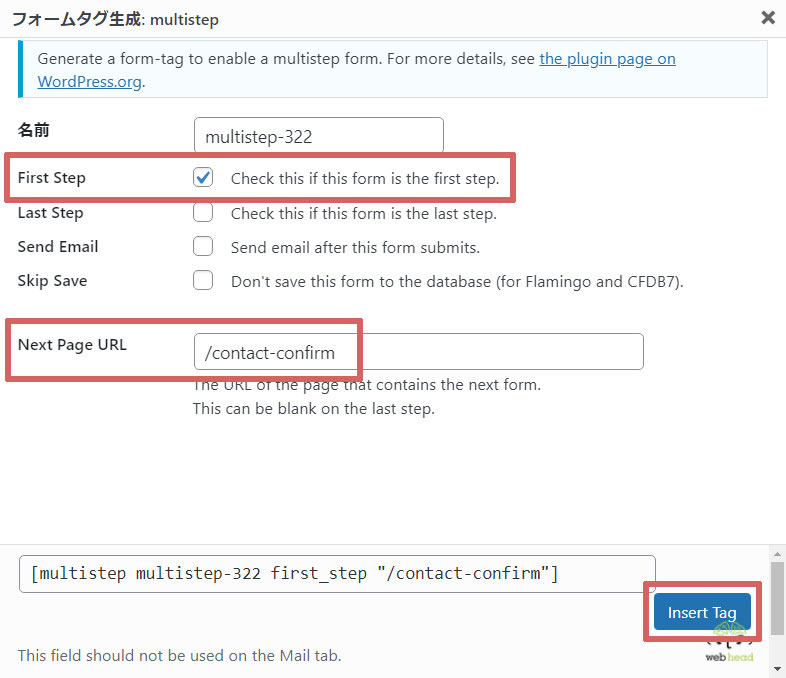
▪First StepのCheck this if this form is the first stepにチェックを入れる。
▪Next Page URLに/contact-confirmと入力する。
※/contact-confirmを入力は、確認ページへの移行する為のものです。

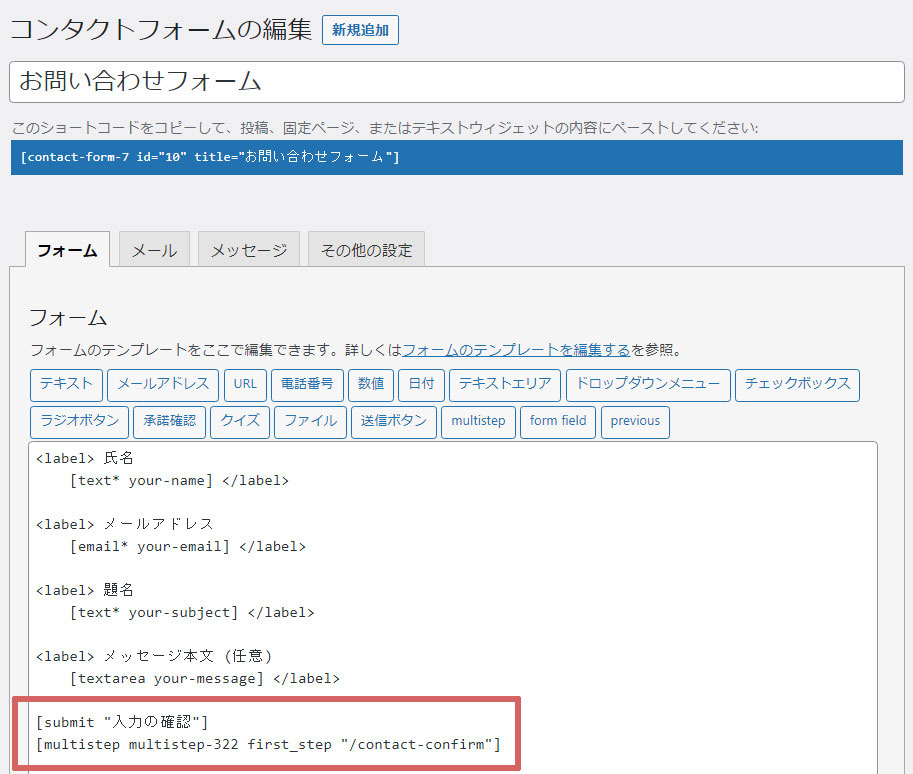
submitとmultistepの記述を確認し保存をクリック。

お問い合わせフォーム確認画面用を編集
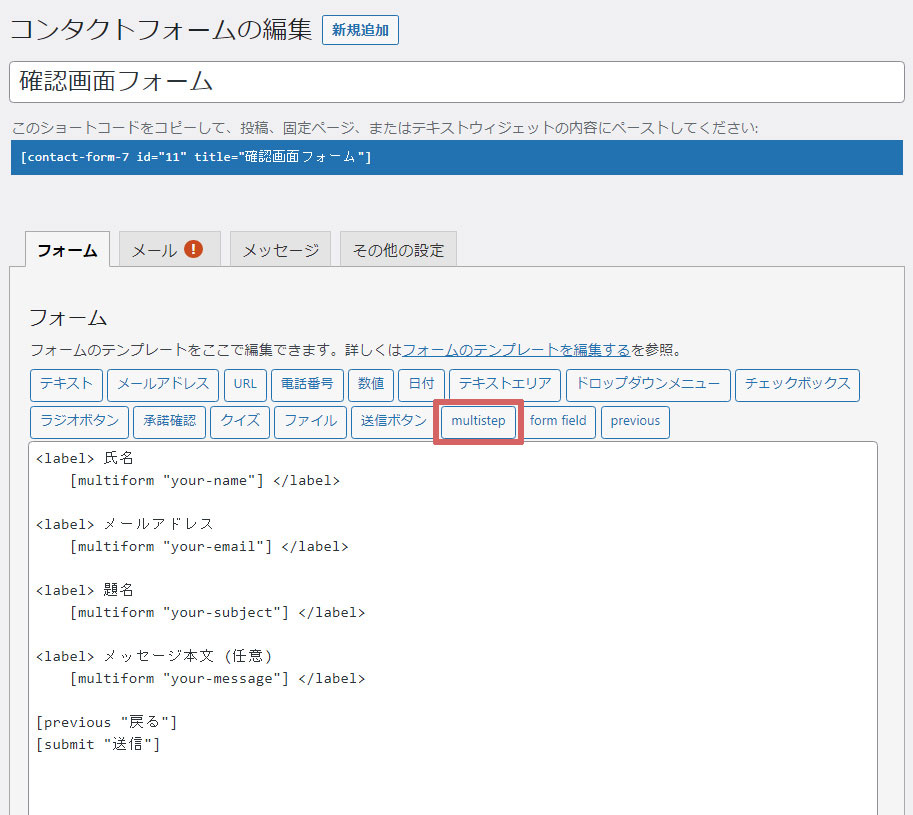
お問い合わせ→お問い合わせフォーム(確認用)をクリック。
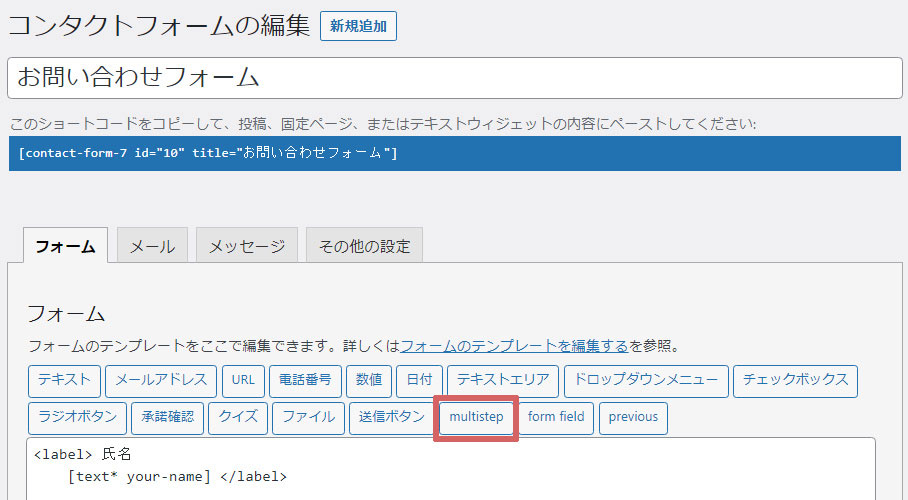
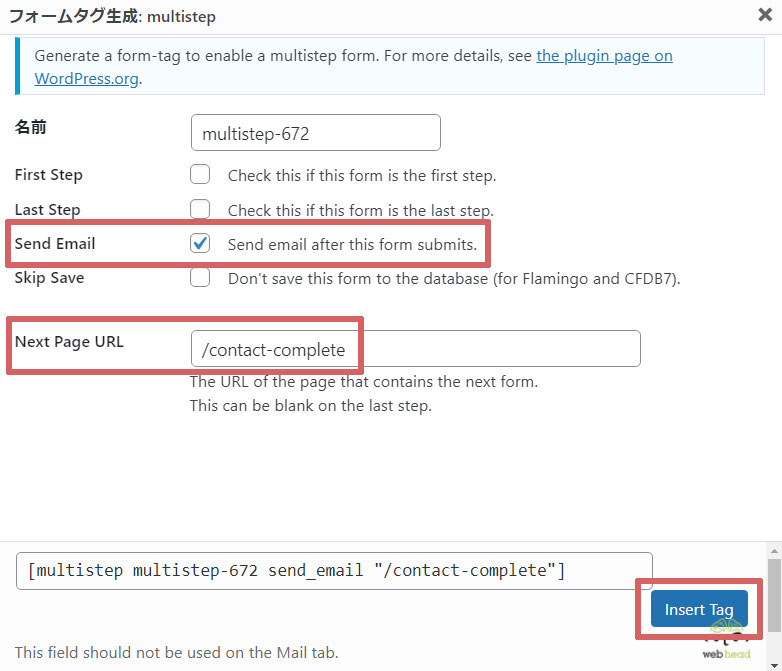
お問い合わせフォームの確認画面用の編集でmultistepをクリック。

▪Send EmailのSend email after this form submitis.にチェックを入れる。
▪Next Page URLに/contact-completeと入力。
※/contact-completeは送信完了画面に移行するための記述です。

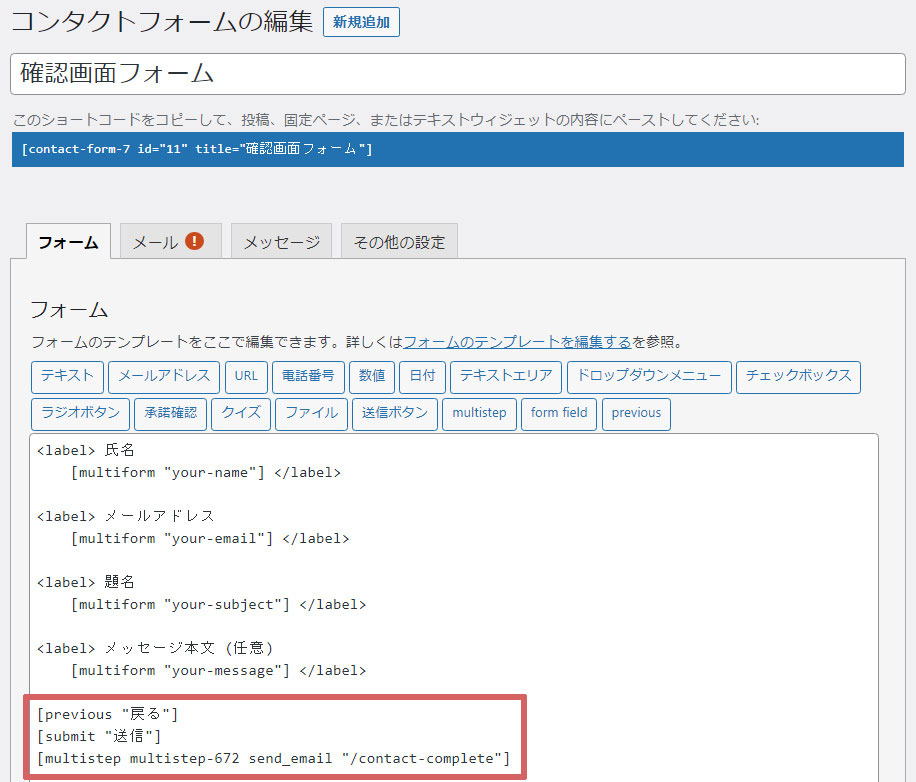
<label>のフォーム部分がmultiformに変更されていることを確認し、戻る&送信ボタンがあることを確認し保存します。

ブラウザで動作確認
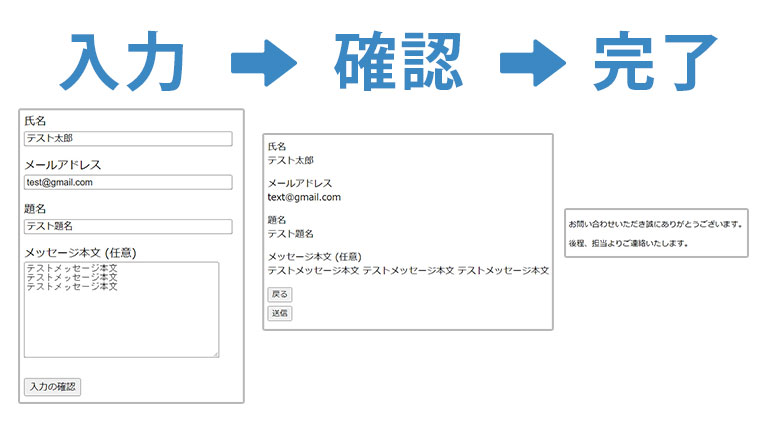
実際のブラウザで入力→入力の確認クリック→送信画面→送信→完了画面に移動していれば設定完了です。

制作参考例
参考例を作りました。codepenで制作しているので、送信ボタンなどが反映できていませんが、実際にコンタクトフォーム7のお問い合わせにコードを張り付けるとボタンが反映されます。
制作参考例は【Run Pen】をクリック⇩See the Pen コンタクトフォーム7-参考例 by pull-design (@design90806871) on CodePen.
下記画像のようになればOKです。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































