PageSpeed Insightsのチェックで検出された問題点リンクに識別可能な名前が指定されていませんの解決方法についてです。
▶ PageSpeed Insightshttps://pagespeed.web.dev/


PageSpeed Insightsのユーザー補助の項目で検出された問題点の解決です。
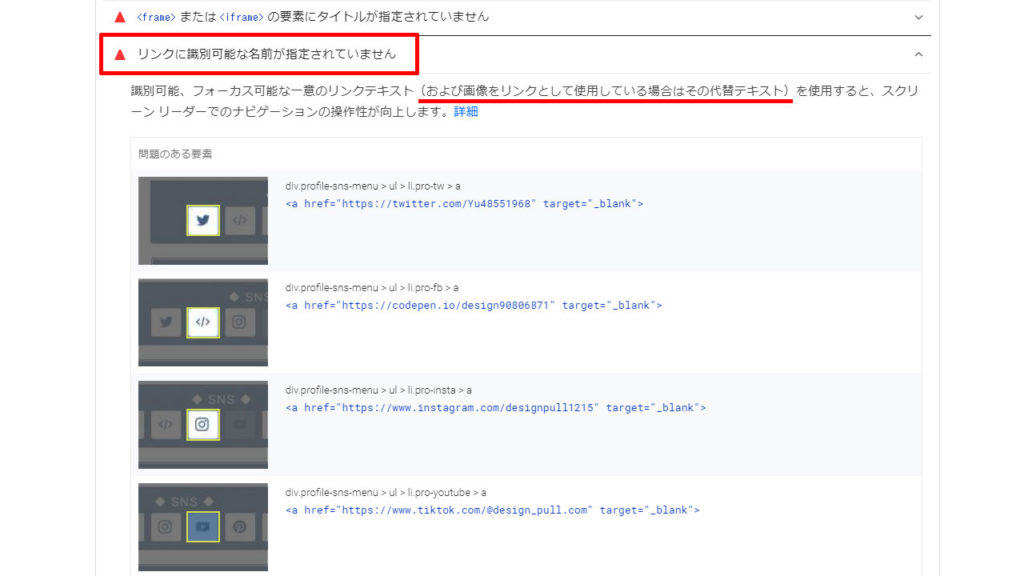
リンクには識別可能な名前がありません。
aria-label属性を付ける事で問題解決する事ができます。
aria-label属性はリンク先の説明文を意味していて、画面には表示させずに支援技術に対してのみラベルを設定しておきたい場合に利用可能。
<a href="#" aria-label="トップに戻る"></a>当サイトで、ツイッターのリンク先、解決する書き方をすると下記の通りになります。
<a href="https://twitter.com/Yu48551968" aria-label="Twitter" target="_blank" rel="noopener"></a>aria-label属性にどこのリンク先なのかを定義することでアクセシビリティ対応できます。
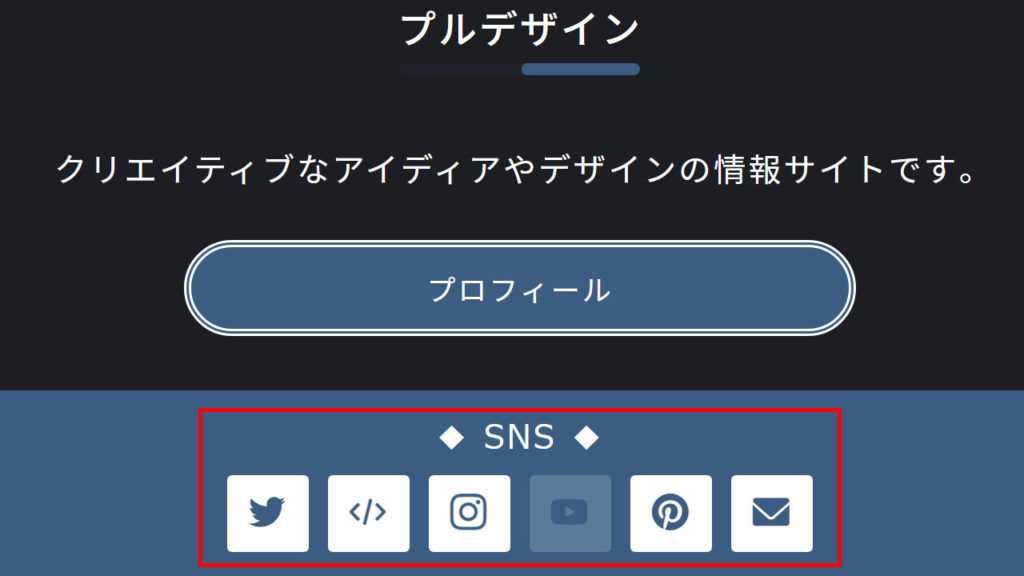
当サイトの対策例
SNS先は「Twitter」「CodePen」「Instagram」「TikTok」「Pinterest」「お問い合わせページ」となっています。

▪定義例⇩
aria-label="Twitter" //ツイッター
aria-label="CodePen" //コードペン
aria-label="Instagram" //インスタ
aria-label="TikTok" //ティックトック
aria-label="Pinterest" //ピンタレスト
aria-label="inquire of" //お問い合わせフォームどこのSNSリンク先なのかを定義していて、有料テーマを使っている方は子テーマに記述して対応します。
▪子テーマについては下記で詳しく解説しています⇩
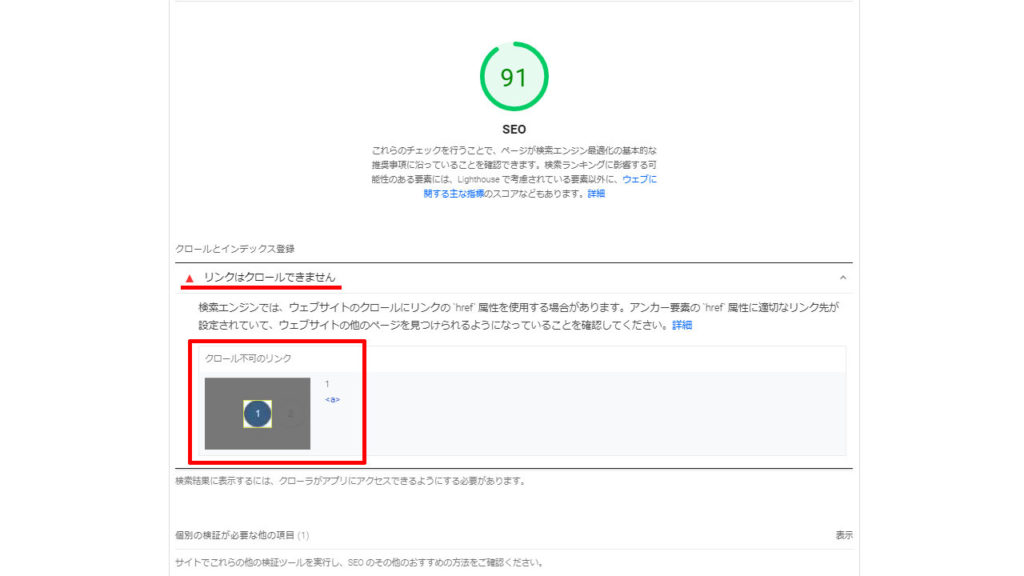
リンクはクロールできません

SEOの項目でのパフォーマンス向上で当サイトではaタグ(アンカー要素)hrefが設定されていなかったので対応しました。

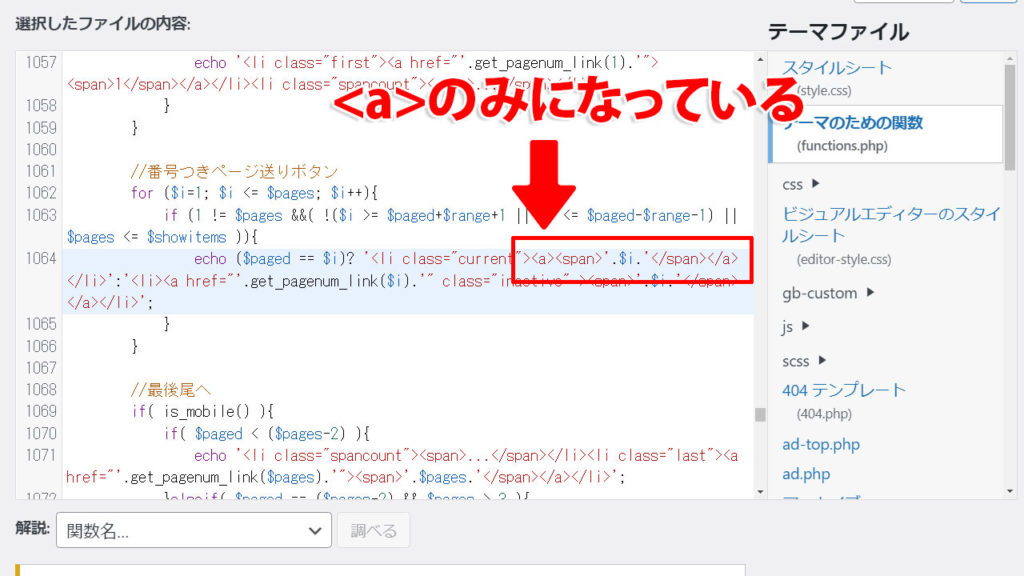
functions.phpにaタグのみで(アンカー要素)hrefが設定されていない箇所があります。

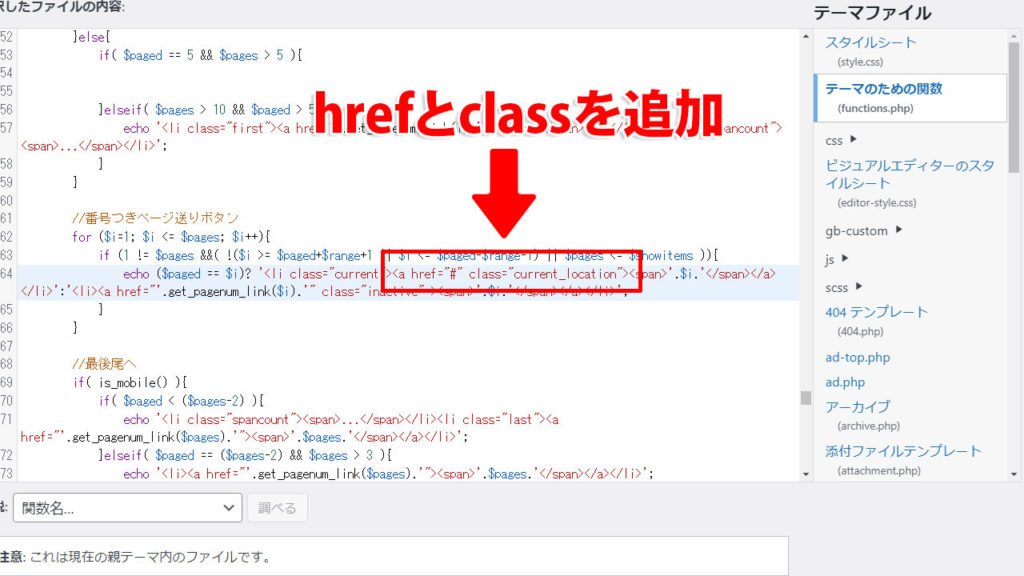
(アンカー要素)hrefを追加し、cssを個別で適用される為にclassを追加し更新します。
<a href="#" class="current_location">
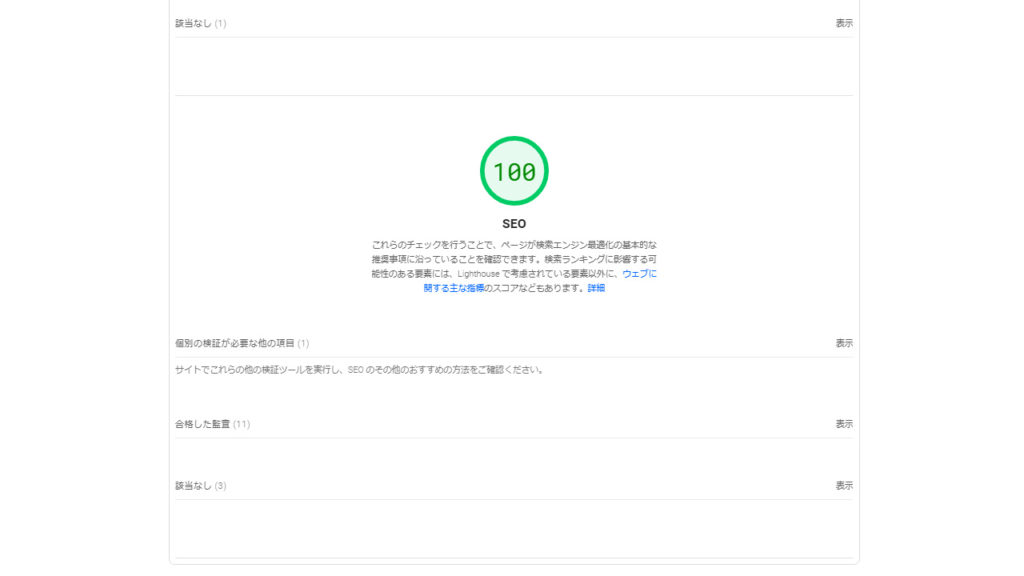
後は、ファイル更新をクリックし再度PageSpeed Insightsで確認するとトップページのみSEO100%にすることができました。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































