簡単に美しいグラデーションをcssコードで表現する方法と便利ツールを使ってワンクリックでコピーペーストで簡単実装できます。
自身でグラデーションを作成して配色したものをワンクリックでコードを自動生成してくれます。サンプルも多く用意されており直観で美しいグラデーションを作ることができます。
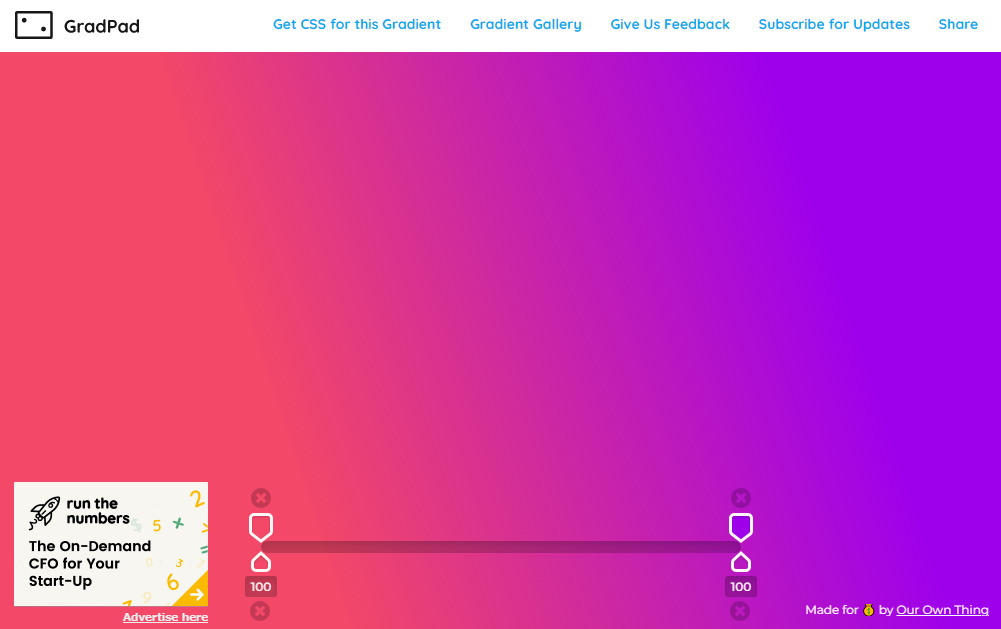
GradPad

▪GradPasd使用例
See the Pen GradPad-グラデーション by pull-design (@design90806871) on CodePen.
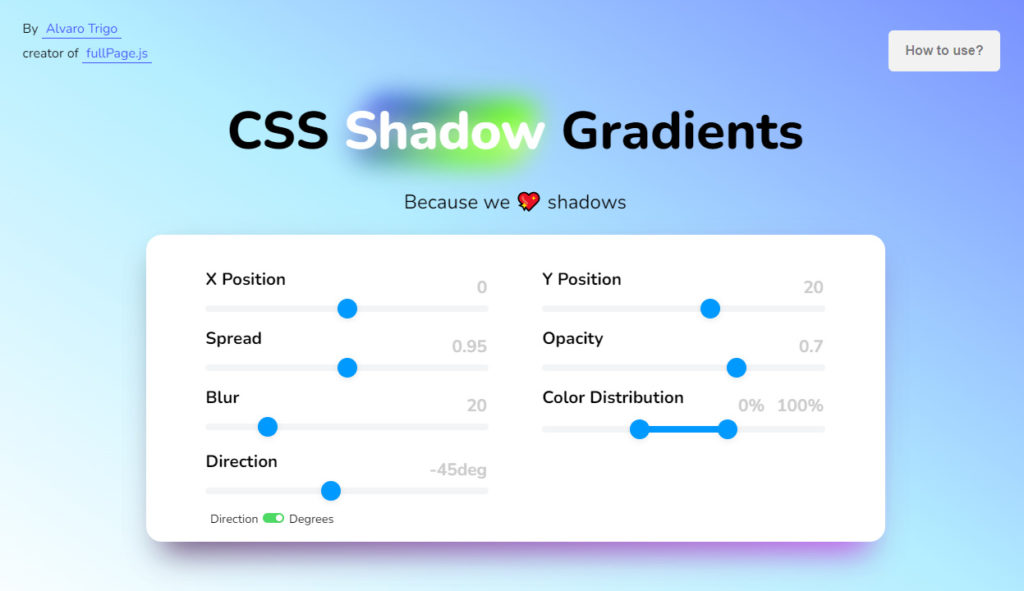
CSS Shadow Gradients
➡ CSS Shadow Gradients サイトはこちら

▪CSS Shadow Gradients使用例
See the Pen CSS Shadow Gradients-グラデーション by pull-design (@design90806871) on CodePen.
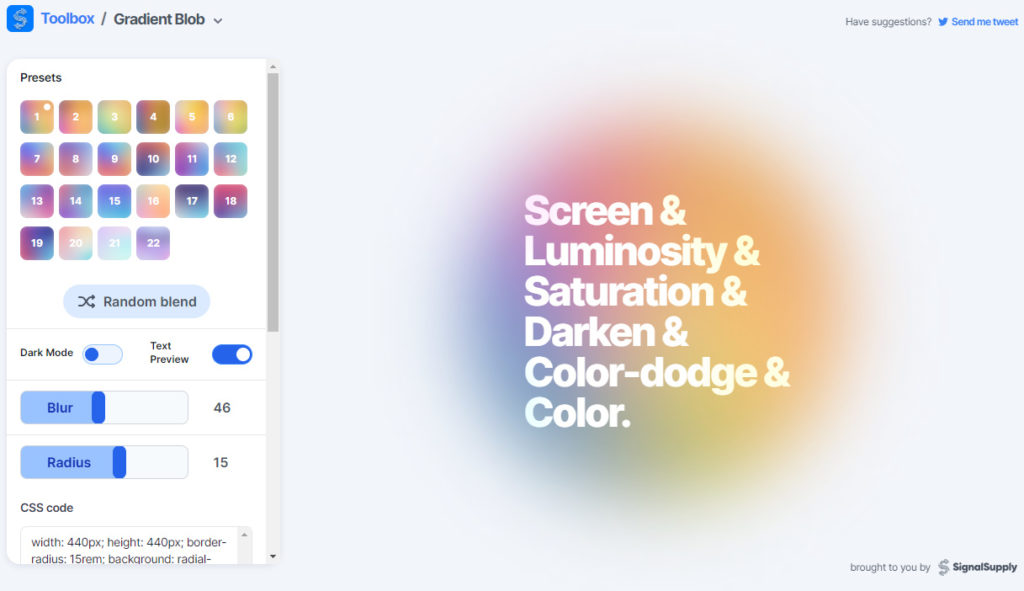
Toolbox

▪Toolbox使用例
See the Pen Toolbox-グラデーション by pull-design (@design90806871) on CodePen.
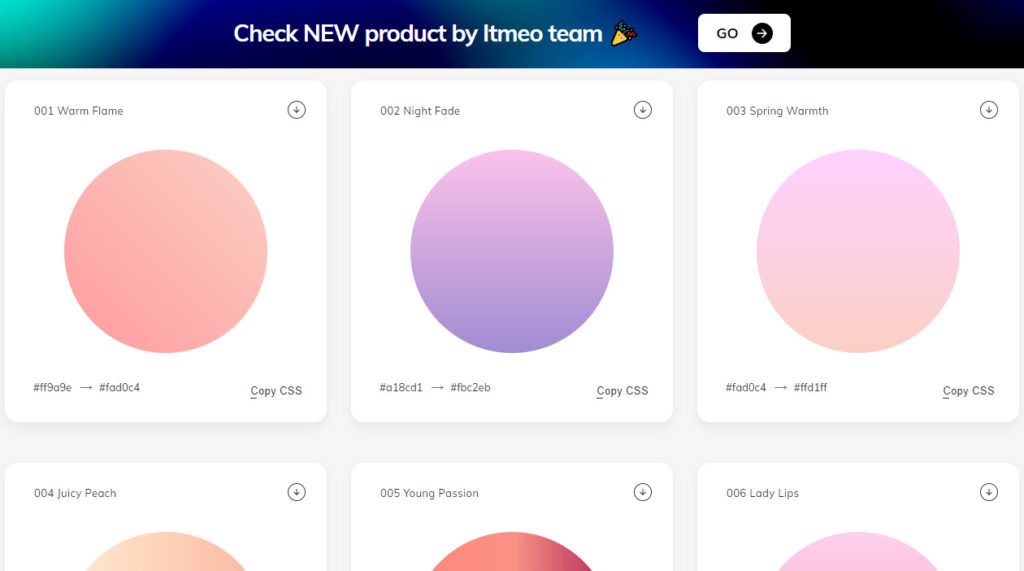
itmeo

▪itmeo使用例
See the Pen itmeo-グラデーション by pull-design (@design90806871) on CodePen.
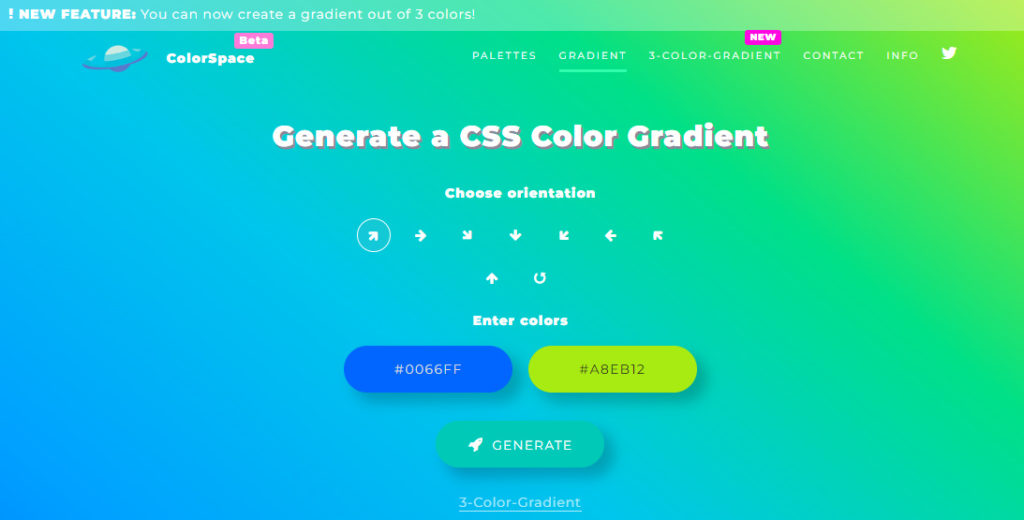
ColorSpace

See the Pen ColorSpace-グラデーション by pull-design (@design90806871) on CodePen.
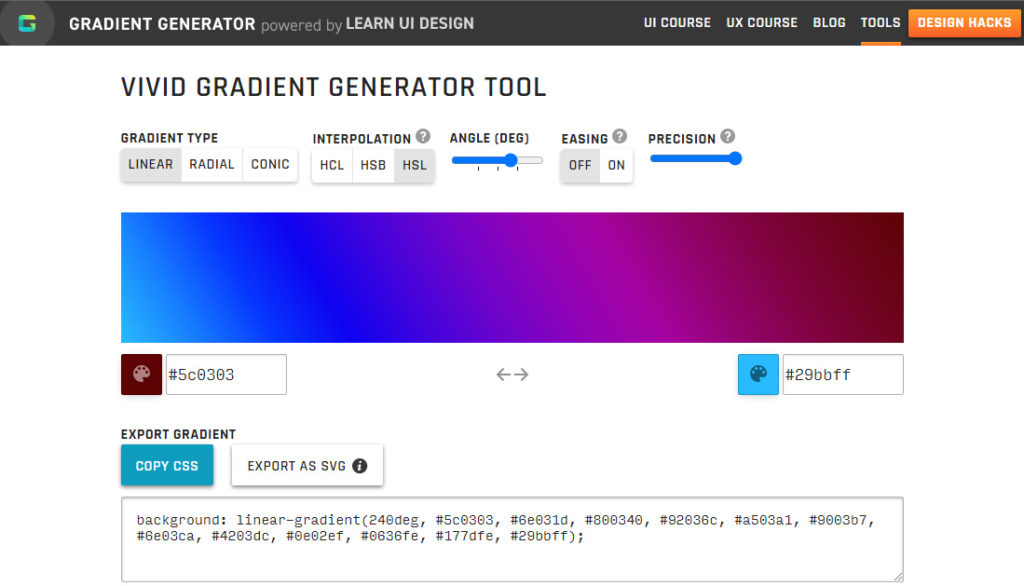
Gradient Generator

See the Pen Gradient Generator-グラデーション by pull-design (@design90806871) on CodePen.
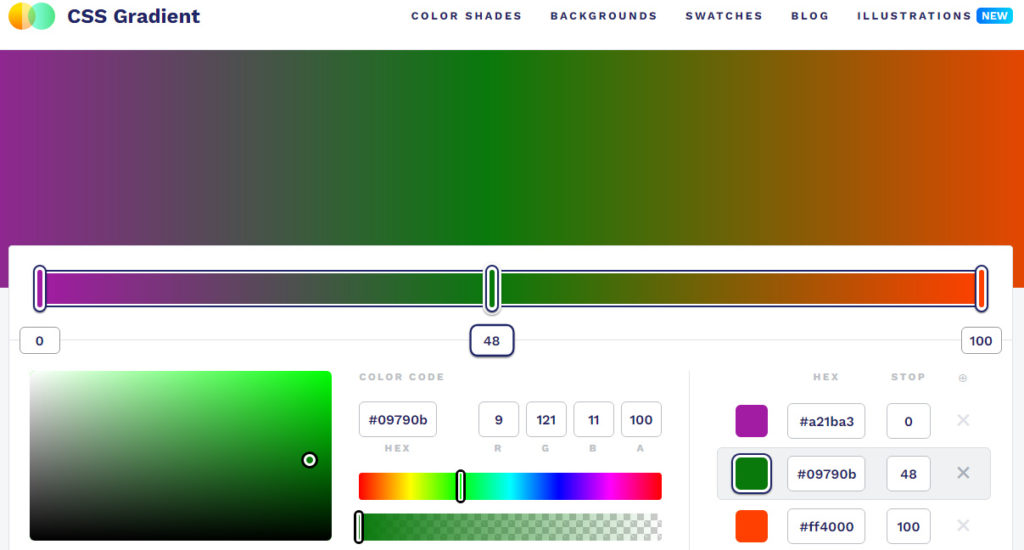
CSS Gradient

See the Pen CSS Gradient-グラデーション by pull-design (@design90806871) on CodePen.
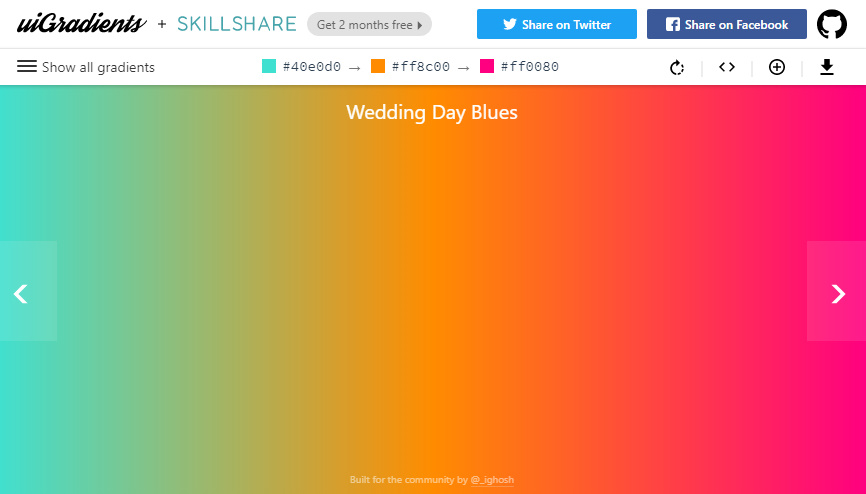
UiGradients

See the Pen UiGradients-グラデーション by pull-design (@design90806871) on CodePen.
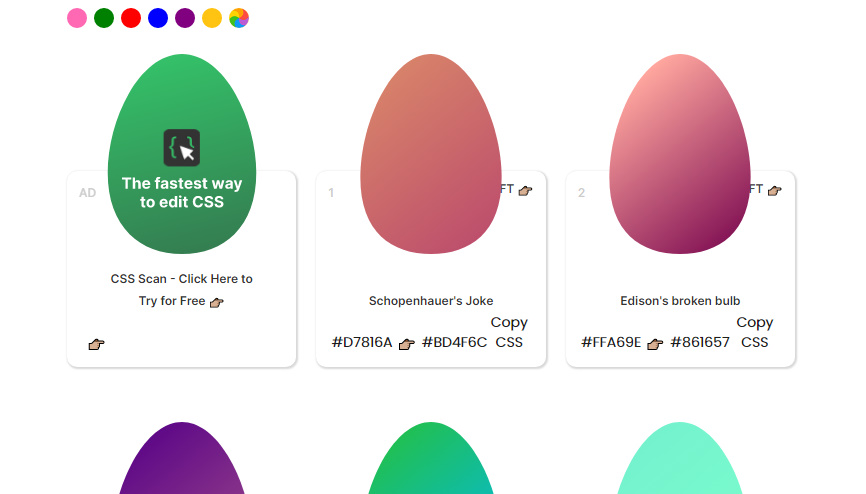
Eggradients

See the Pen Eggradients-グラデーション by pull-design (@design90806871) on CodePen.
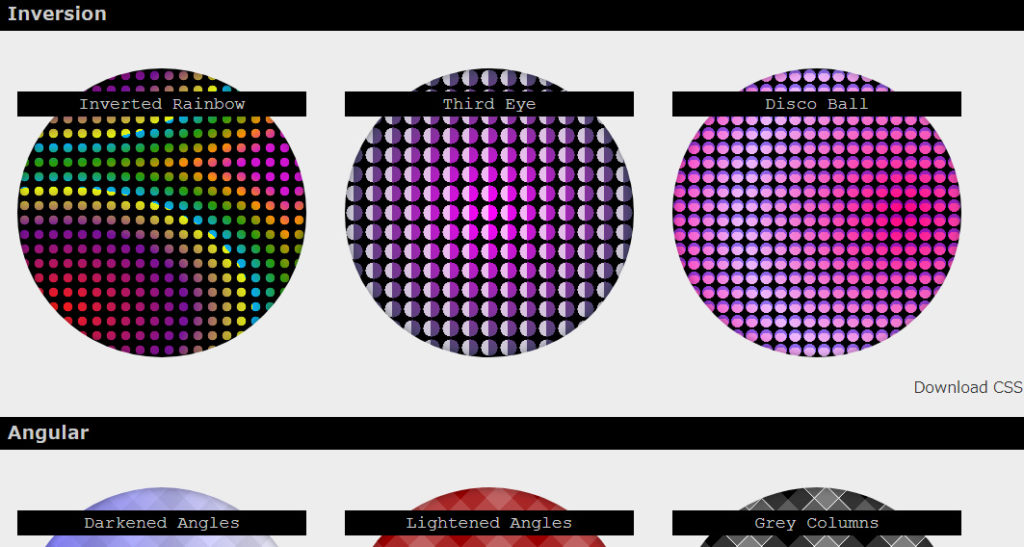
CSS Gradients

See the Pen CSS Gradients-グラデーション by pull-design (@design90806871) on CodePen.






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































