WordPressではデフォルトとして、HTTPステータスコードが404の場合「トップページ」を表示するようになっています。テーマフォルダ直下に404.phpを設置すると、優先的に404ページとして適用してくれます。
404 Not Found:該当アドレスのWebページが存在しない状態。

URLに存在しないURLを入力すると「404: ページが見つからない」状態を確認することができます。
404 not found(404エラー)が起こる原因
404エラーが起こる原因は、大きく以下の4つに分けられます。
- URLの記載ミス
- リダイレクトができていない
- 旧URLのまま表示している
- リンク切れ
404以外のエラー内容
| 401 Unauthorized | ユーザー認証が必要なページで認証に失敗。 |
| 403 Forbidden | アクセス権限がない。 |
| 404 Not Found | 指定したファイルが存在しない。 |
| 500 Internal Server Error | サーバがリクエスト実行できない。 |
| 501 Not Implemented | リクエストを処理できる機能がサーバにない。 |
| 503 Service Unavailable | サービス利用不可。 |
404ページは「ページが見つからなかった」ことを伝える文言を入れることで、存在しないページにアクセスしてしまったと伝えるページを作る必要がります。
404ページを作るメリット
検索エンジンのクローラーが存在しないURLにたどり着いても、404ページ作っておくことで回遊することができサイトの正しい評価に繋がります。
404ページを作る流れ
- 404ページを作成
- HTTPステータスコードが404のときに作成したページを表示させるよう設定
必要なファイル
- .htaccess
- 404.php
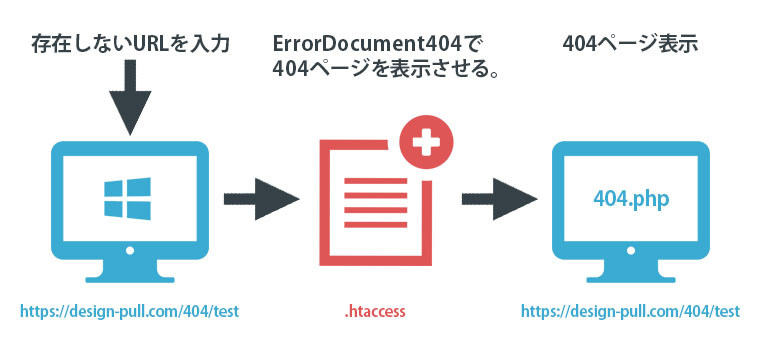
.htaccessでのリダイレクトイメージは下記の画像の通りです。↓

■.htaccessの役割
.htaccessファイルの役割は存在しないページ「404の時にどこのページを表示するか?」を指定するための記述をします。ルートパスでの記述。
▪.htaccessのコード記述↓
ErrorDocument 404 /404.html■404.phpの役割
存在しないURLにユーザーがアクセスしてしまった時の表示ページファイル。
<?php get_header();?>
<main id="notfound">
<h2><span class="yon">404</span><span class="not">page not found...</span></h2>
<p>お探しのページは見つかりませんでした。</p>
<a class="more" href="<?php echo home_url(); ?>"><span>トップページに戻る</span></a>
</main>
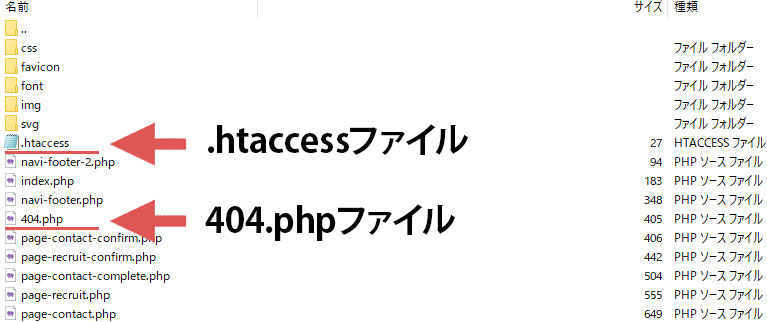
<?php get_footer();?>ファイルの置き場所
▪https://ルートディレクトリ/サブディレクトリ/wp-content/themes/テーマ名
テーマのディレクトリに.htaccessと404.phpを置きます。

この工程で、存在しないURLを入力した際に404.phpを読み込んで、404ページを表示させることができます。
▪404ページデザインコード参考例↓
See the Pen 404ページ by pull-design (@design90806871) on CodePen.
▪お探しのページは見つかりませんでした。↓
See the Pen 404-お探しのページは見つかりませんでした。 by pull-design (@design90806871) on CodePen.






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































