WordPressにアップロードされた画像をWebPに変換し、Webサイト速度を改善するプラグイン「Converter for Media」について解説します。
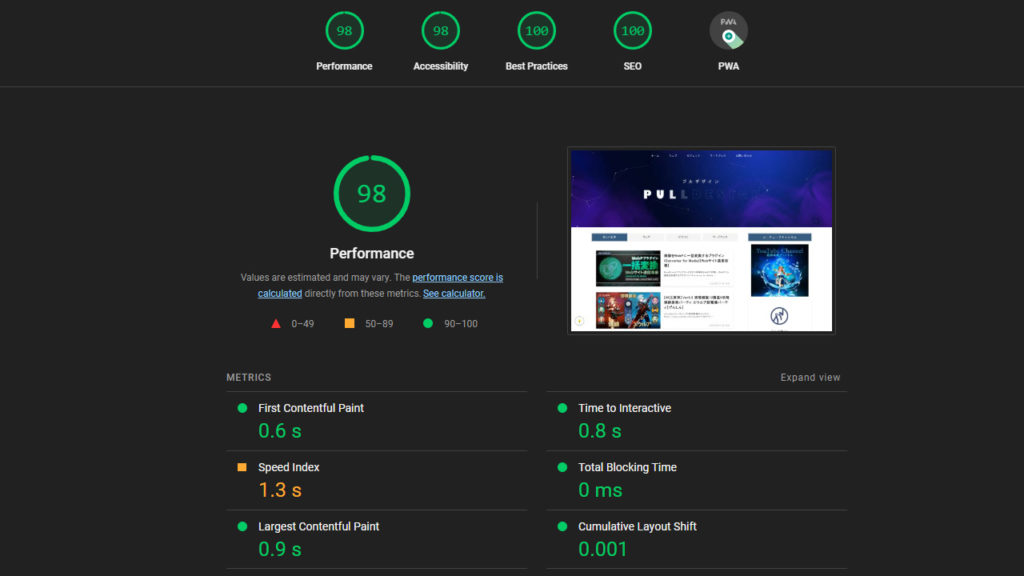
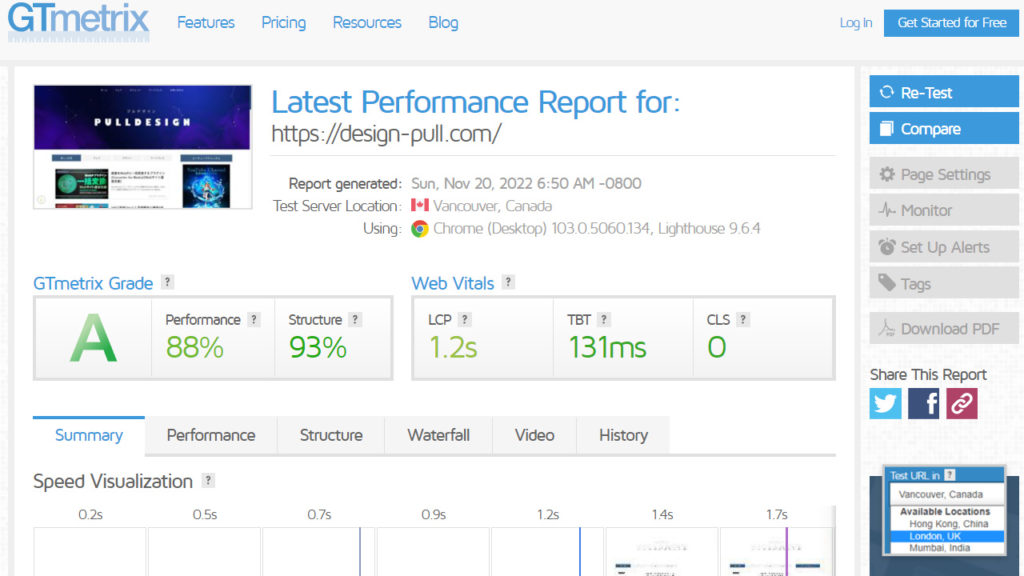
▪PC版パフォーマンス⇩ ※(2022年11月20日時点)


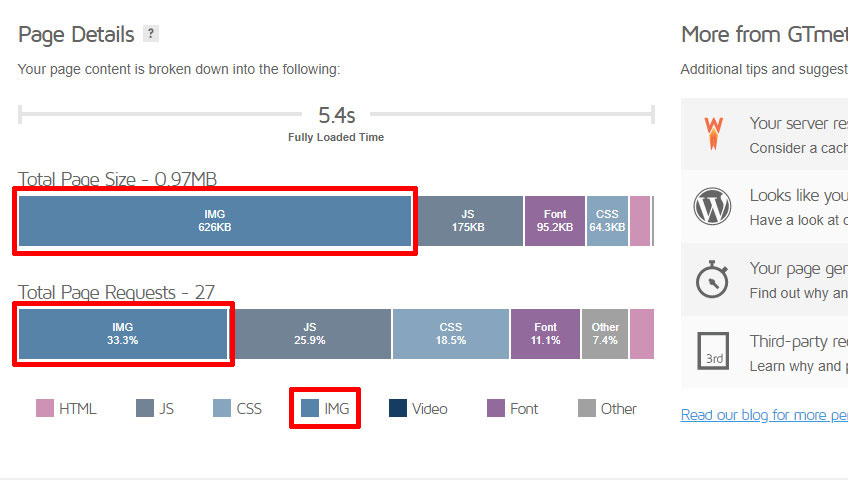
▪ページデータ量⇩

ページデータ量を見てみるとIMG(画像)が一番比率が多いことが確認できます。
速度改善プラグイン「Converter for Media」でWordPressにアップロードされた画像とテーマフォルダやプラグインフォルダに入っている画像もWebPに変換しWebサイトの負荷を減らします。
Converter for Mediaをインストール

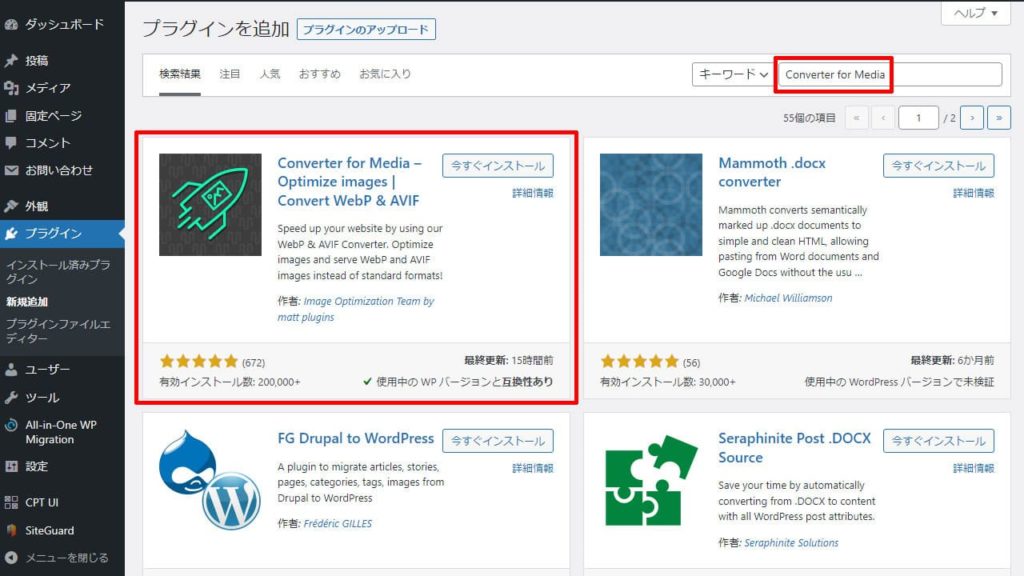
WordPress管理画面→プラグイン→新規追加→Converter for Mediaで検索。

インストールし有効化をクリック。
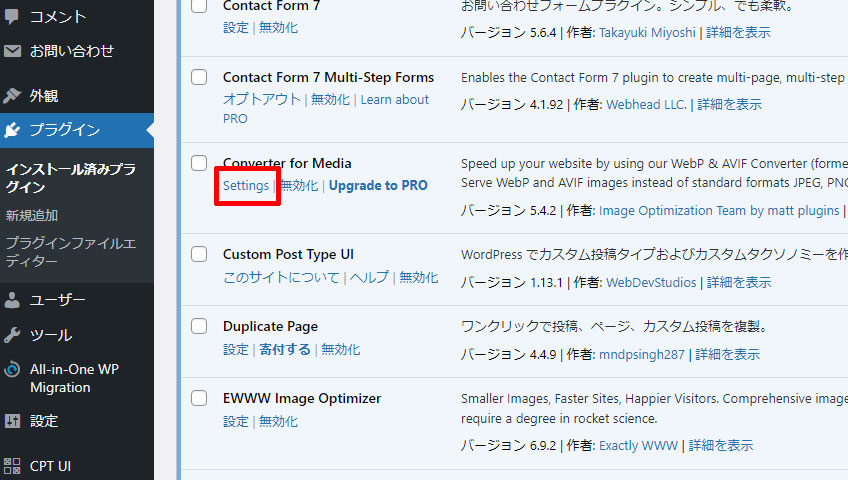
プラグイン→Converter for MediaのSettingsをクリック。

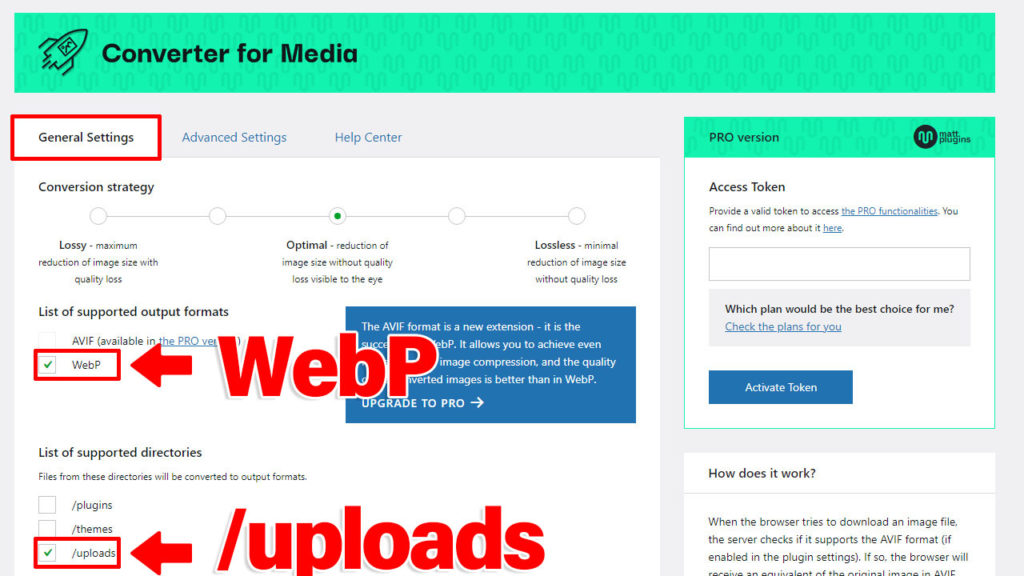
General SettingsでWebpと/uploadsにチェックが入っていることを確認します。

軽量化実行
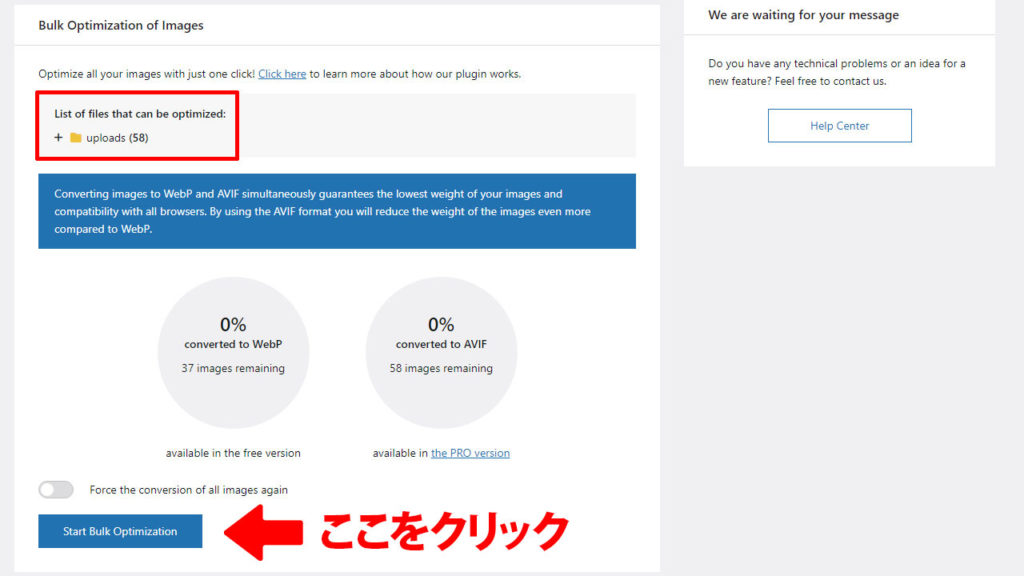
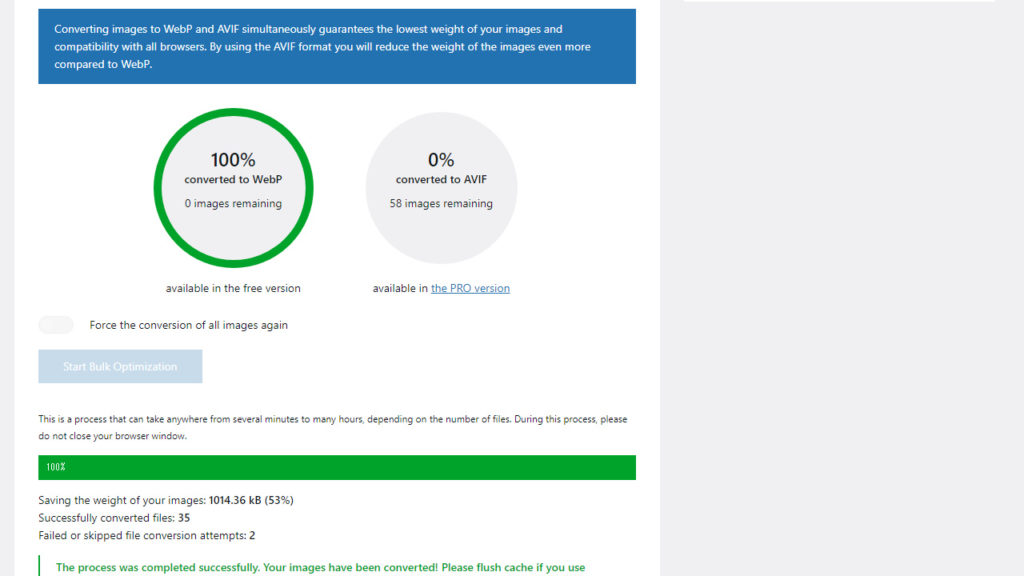
List of files that can be optimized:(最適化できるファイルのリスト)がuploads(アップロード)になっているのを確認し、Start Bulk Optimizationをクリック。

クリック後は、アップロードした画像がWebPに一括変換が始まり100%に達したら完了です。

上記の工程で軽量化が実行できたかと思いますが、themes(テーマ)・plugins(プラグイン)の画像と変換するファイル形式を指定するなど、さらに高速化する方法について解説します。
Converter for Mediaの詳細
各個人WordPress環境によって最適化するためにはそれぞれの項目の役割や内容の理解が必要になるので、下記で解説しています。
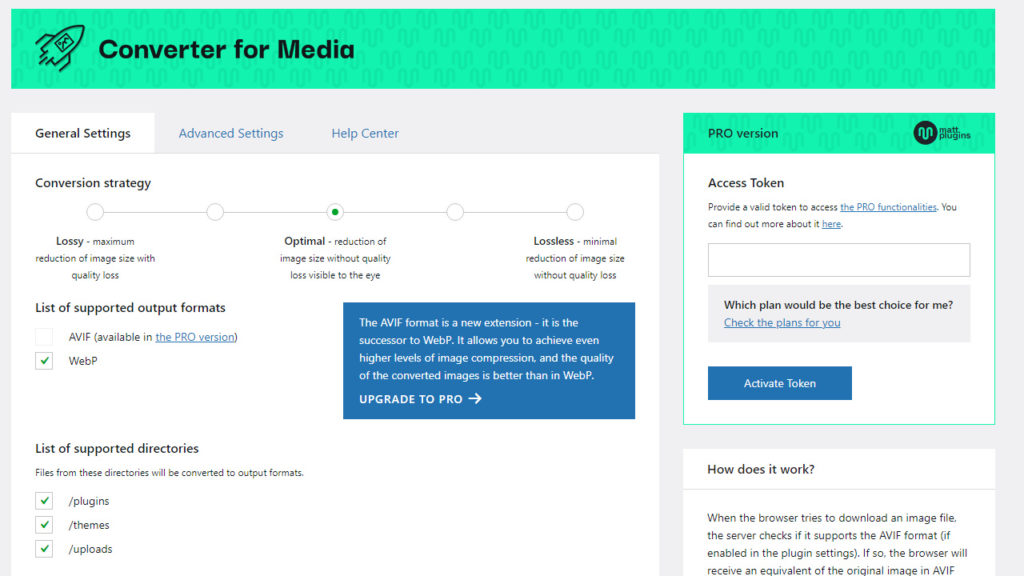
General Settings

Conversion strategy
・コンバージョン
| 項目 | 内容 |
|---|---|
| Lossy | 画質の低下を伴う画像サイズの最大縮小 |
| Optimal | 画質を落とさずに画像サイズを縮小 |
| Lossless | 画質を落とさずに画像サイズを最小限に縮小 |
List of supported output formats
・サポートされている出力形式のリスト
| 項目 | 内容 |
|---|---|
| AVIF | AVIF形式は新しい拡張機能で、WebPの後継です。さらに画像圧縮を実現でき、変換された画像の品質はWebPよりも優れています。 |
| WebP | 無料版ではWebPを選択 |
AVIF形式は課金制になっていますので、無料版はWebPを選択しましょう。
List of supported directories
・サポートされているディレクトリのリスト
| 項目 | 内容 |
|---|---|
| /plugins | プラグインの画像 |
| /themes | テーマの画像 |
| /uploads | メディアライブラリの画像 |
デフォルト設定では、/uploadsのみチャックが入っていますが、プラグイン・テーマの画像も変換する場合はこの2つにチェックを入れます。

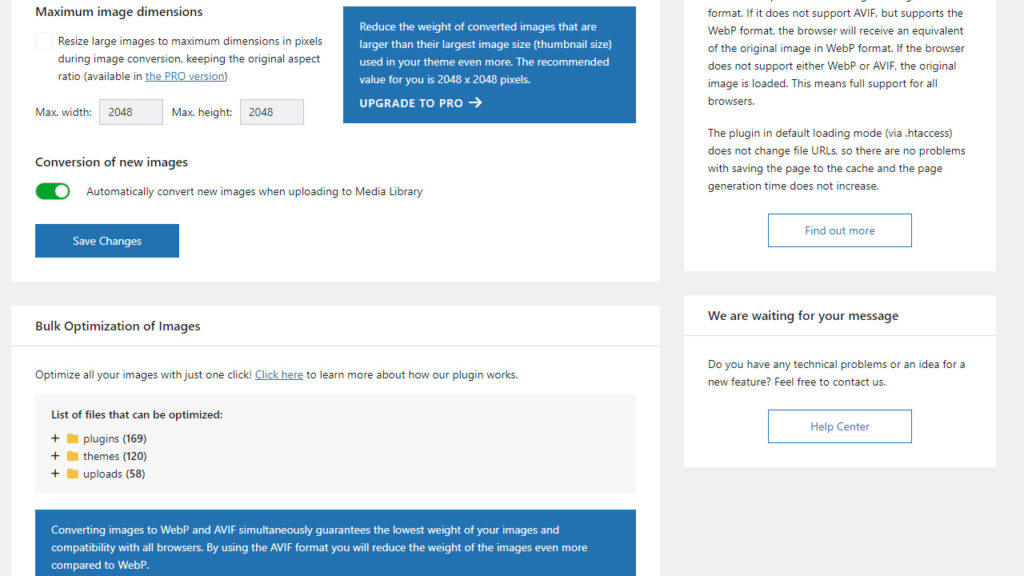
Maximum image dimensions
・画像の最大サイズ
元の縦横比を維持しながら、画像変換中に大きな画像のサイズをピクセル単位で最大サイズに変更します (PRO バージョンで利用可能)となっていますのでスルーします。
Conversion of new images
・アップロードした画像の変換
メディアライブラリにアップロードするときに新しい画像を自動的に変換する設定なのでONに設定しておきます。
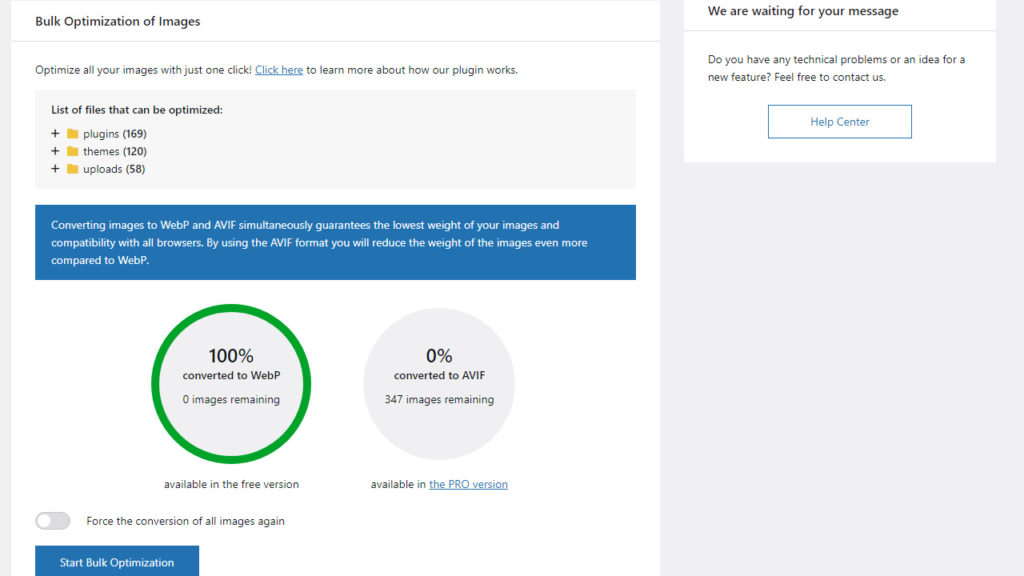
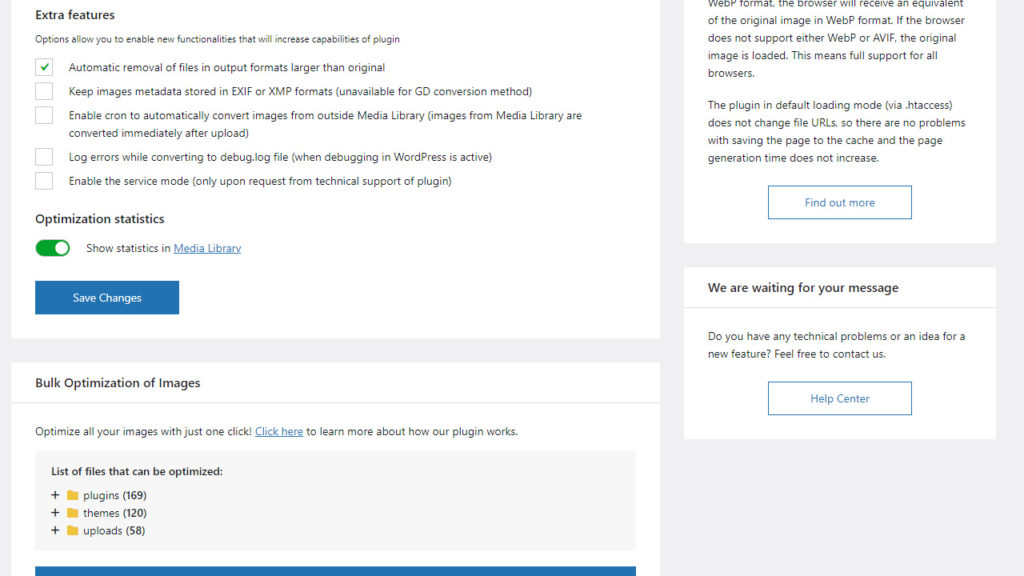
Bulk Optimization of Images
・画像の一括最適化

List of files that can be optimized
・最適化するファイルリスト
デフォルトではuploadsのみですが、List of supported directoriesの項目でpluginsとthemesにチェックをいれてSaveすることで、最適化するファイルリストに追加されます。
Start Bulk Optimizationをクリックすることで上記のファイルのリストを最適化できます。
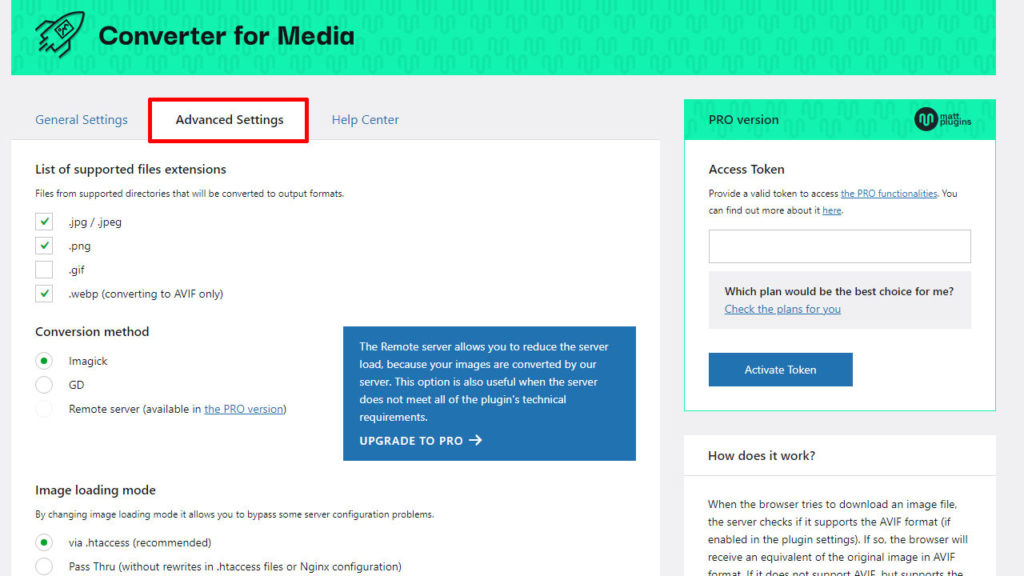
Advanced Settings
・高度な設定

List of supported files extensions
・サポートされているファイル拡張子リスト
変換するファイル形式を選択できる項目で、.jpg / .jpeg・.png・.webpにチェックを入れておきましょう。
※.gifにチェックを入れるとアニメーションではなく静止画になってしまうのでチェックは外しておきます。
Conversion method
画像処理でどのライブラリを使用するかの設定で、Imagick・GD・Remote serverと選択でき、Remote serverは有料になるのでスルーします。
| 項目 | 内容 |
|---|---|
| Imagick | 処理速度ではGDに劣るが、画質が良い。 |
| GD | 処理速度ではImagickに勝るが、画質が落ちる。 |
▪ImagickとGD比較⇩
ImageMagickの略でImagickと表記されていてImagickは処理速度ではGDに劣りますが画質がいい、Imagickが利用できるサーバーの場合はImagick、そうでない場合はGDが使用される仕様になっています。
生成された画像の出来栄え見るとImagickが画質が高く、GDは圧縮率が高いと違いがあるので、どちらを優先するかで選びましょう。
Image loading mode
・画像読み込みモード
画像の読み込みモードを変更することで、サーバー構成の問題を回避できます。
| 項目 | 内容 |
|---|---|
| via .htaccess | .htaccess 経由 (推奨) |
| Pass Thru | パススルー (.htaccess ファイルまたは Nginx 構成の書き換えなし) |
via .htaccessが選択されていることを確認します。プラグインが自動的にwp-content内に.htaccessを作成しWebP画像の出力ができます。
Extra features
・追加機能

生成する画像について設定できデフォルトのままでOKでAutomatic removal ~にチェックが付いているのを確認する。
| 項目 | 内容 |
|---|---|
| Automatic removal ~ | オリジナルより大きい出力形式のファイルの自動削除 |
| Keep images ~ | 画像のメタデータをEXIFまたはXMP形式で保存(GD変換方式では使用不可) |
| Enable cron ~ | cronを有効にして、メディア ライブラリの外部から画像を自動的に変換します(メディア ライブラリの画像は、アップロード直後に変換されます) |
| Log errors ~ | debug.logファイルへの変換中にエラーを記録する(WordPress でのデバッグがアクティブな場合) |
| Enable the ~ | サービスモードを有効にします(プラグインのテクニカルサポートから要求された場合のみ) |
Optimization statistics
・最適化統計をメディアライブラリに表示する

メディアライブラリにConverter for Mediaの項目が追加され、圧縮率がわかるようになります。
WordPressプラグイン「WebP Converter for Media」の内容は以上になります。
画像を遅延読込みプラグイン
アップロードした画像をWebPに変換した後は、サイト速度アップとして画像の遅延読込みプラグインも導入するとさらにパフォーマンスがアップします。
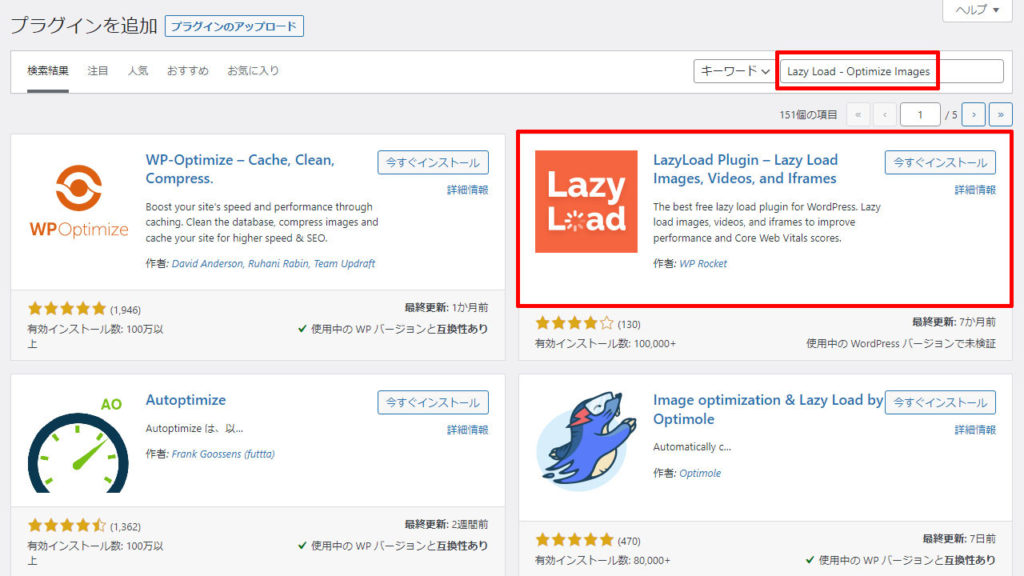
Lazy Load – Optimize Images

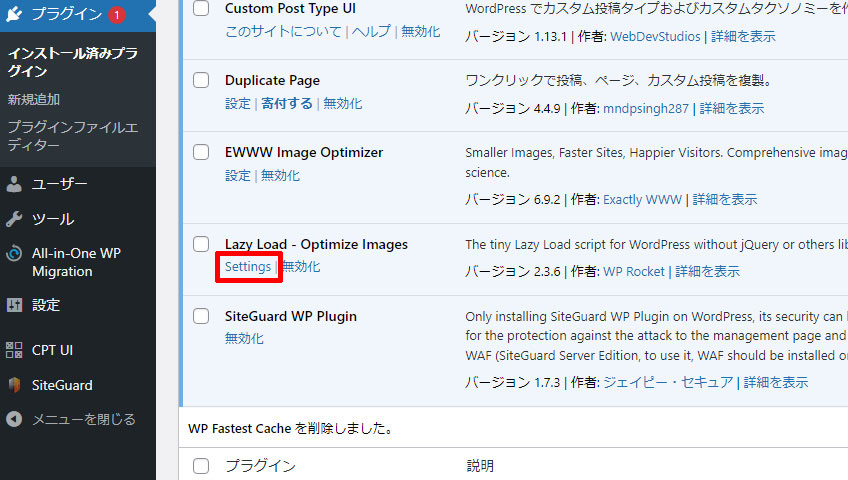
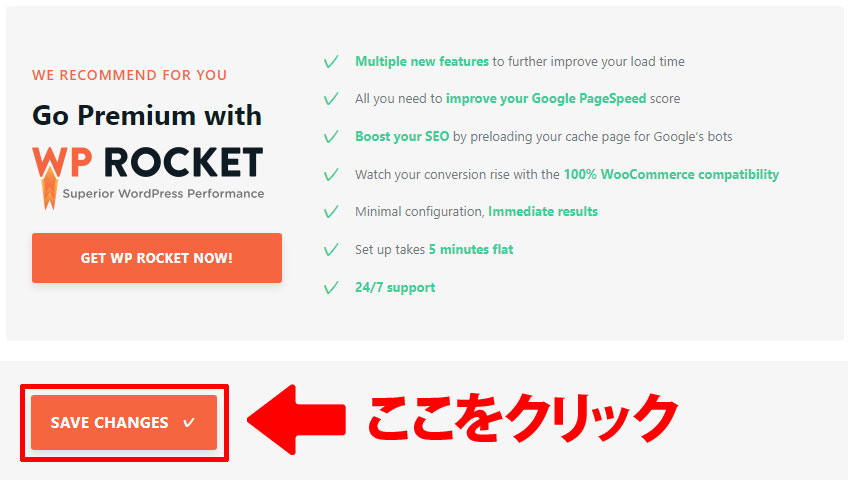
インストールし有効化した後はプラグイン「Lazy Load – Optimize Images」のSettingsをクリックし設定画面に移動します。

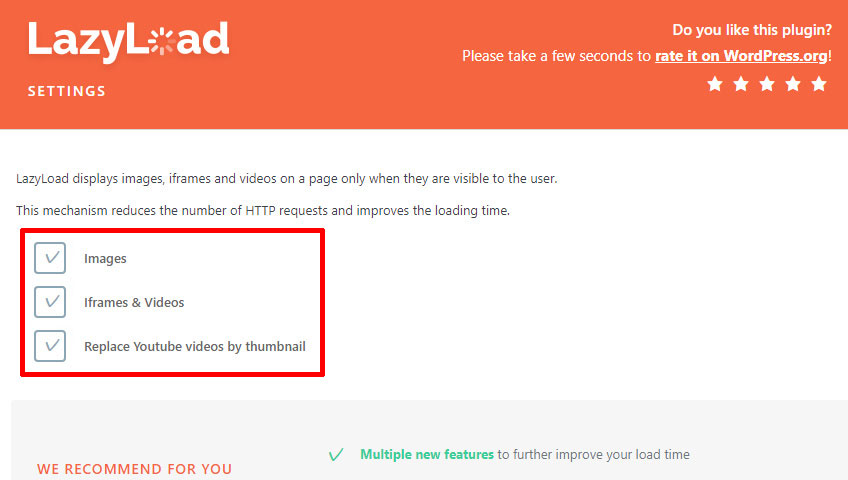
Settingsクリック後の設定画面でImages・Iframes & Videos・Replace Youtube videos by thumbnailとあるので全てにクリックでチェックを入れます。

▪各項目の内容⇩
| 項目 | 内容 |
|---|---|
| Images | 画像ファイルの遅延読み込み |
| Iframes & Videos | 動画やマップなどiframeが使用されているものを遅延読み込み |
| Replace Youtube videos by thumbnail | Youtube動画をサムネイルに置き換える |

ここまでのシンプルな設定でブラウザ上での画像や動画は遅延読込みされパフォーマンスがアップしているでしょう。
※自動ですべての画像・動画・マップにclass=”lazyloaded”が付きます。
さらに速度軽量化
プラスでブラウザ上で自動でWebP自動変換プラグインに関しての内容は下記の記事で解説しているので合わせてご確認ください。

まとめ
WordPressプラグイン「WebP Converter for Media」の使い方と内容を解説しました。「次世代フォーマット画像」に変換する方法がプラグインで1クリックで出来るので、こちらのプラグインの導入で助かってます。
サイト全体の軽量化は、「画像圧縮」「遅延読込み」「コード圧縮」「レンタルサーバー速度プラン」など、どこに問題があるのかを特定し対応することが大切になってきます。





































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































