CodePenで自身が指定した画像を表示させるためには、Googleドライブが必要でGoogleドライブに画像をアップロードし、その画像を読み込むといった流れです。

ADVERTISEMENT
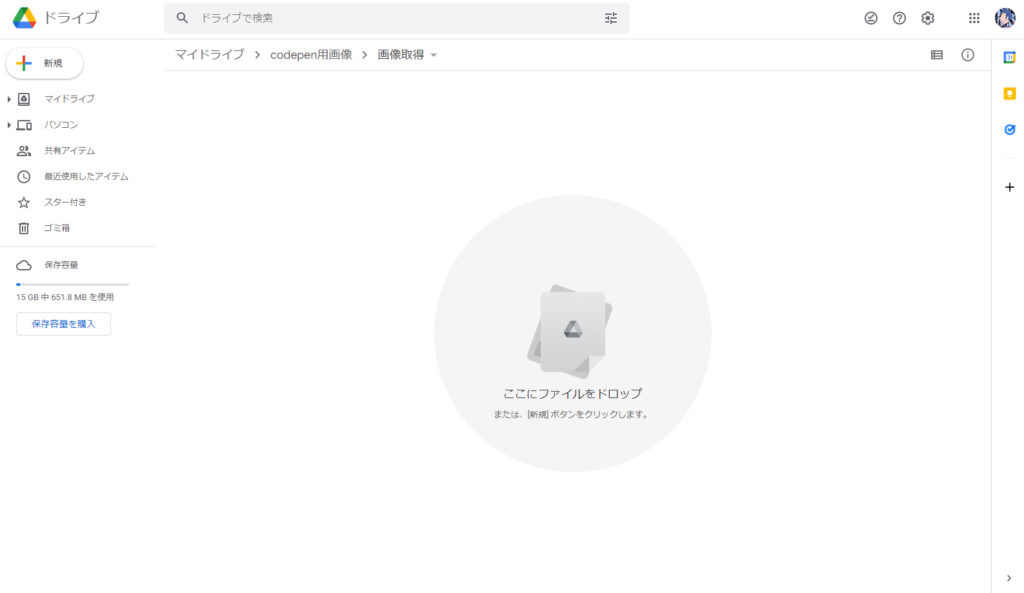
Googleドライブを開く

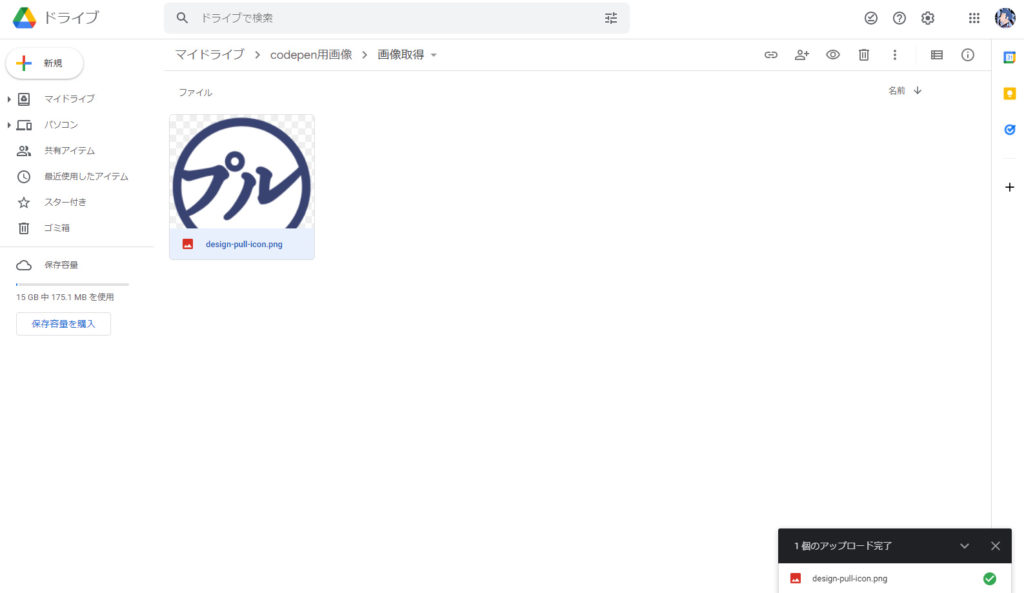
Googleドライブ→新規→ファイルのアップロード→画像ファイルをアップロードで画像をドライブにアップロードします。

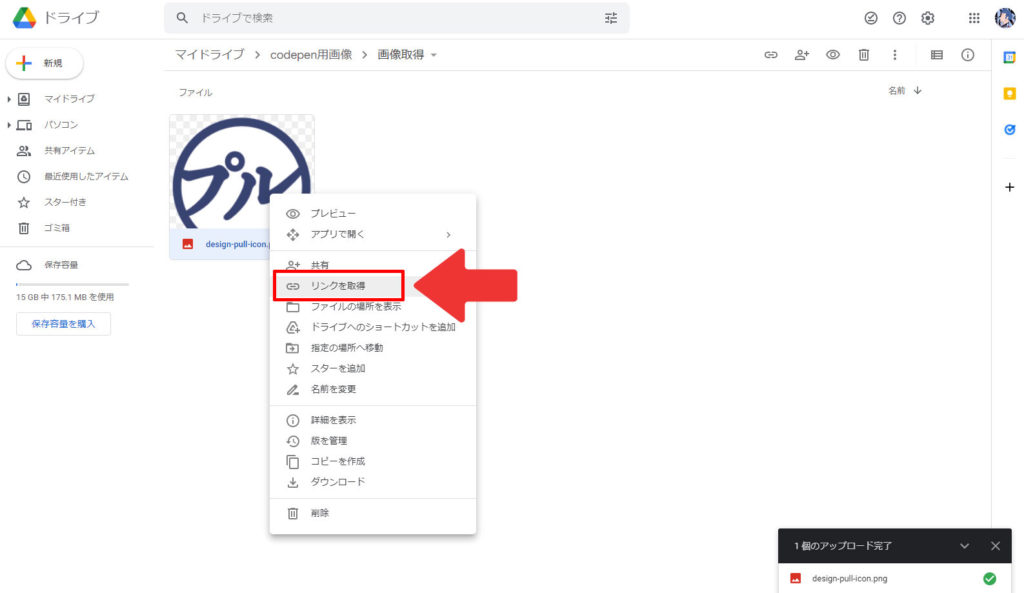
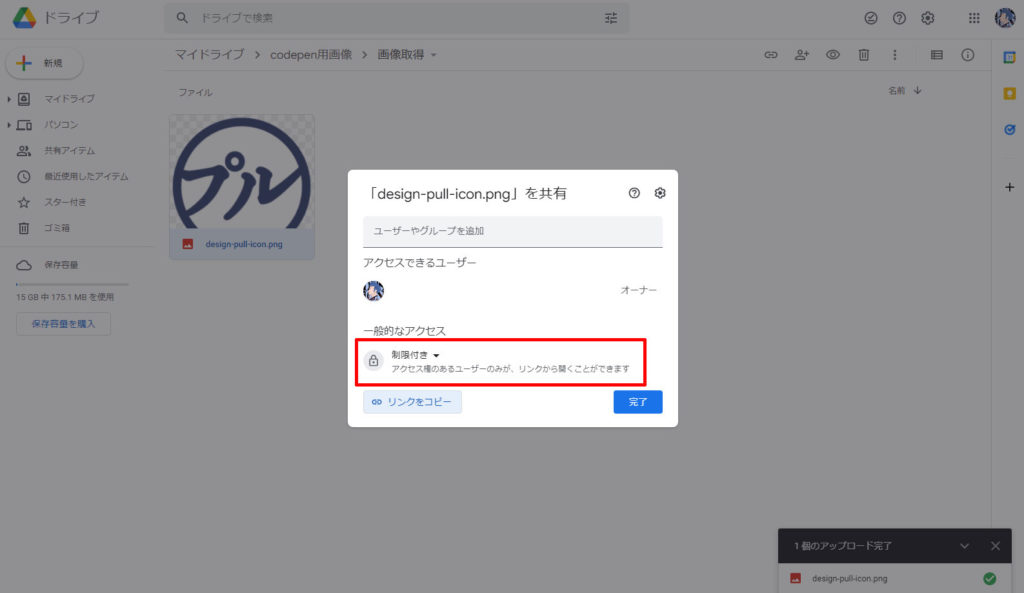
画像の上で右クリック→リンクを取得をクリック。

制限付きをクリック。

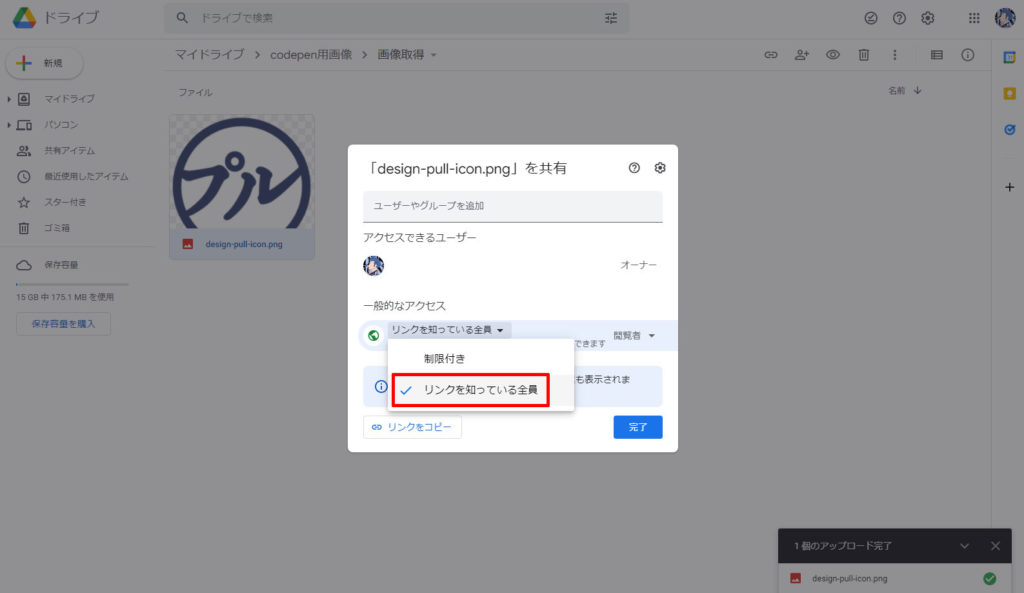
リンクを知っている全員を選択しクリック。

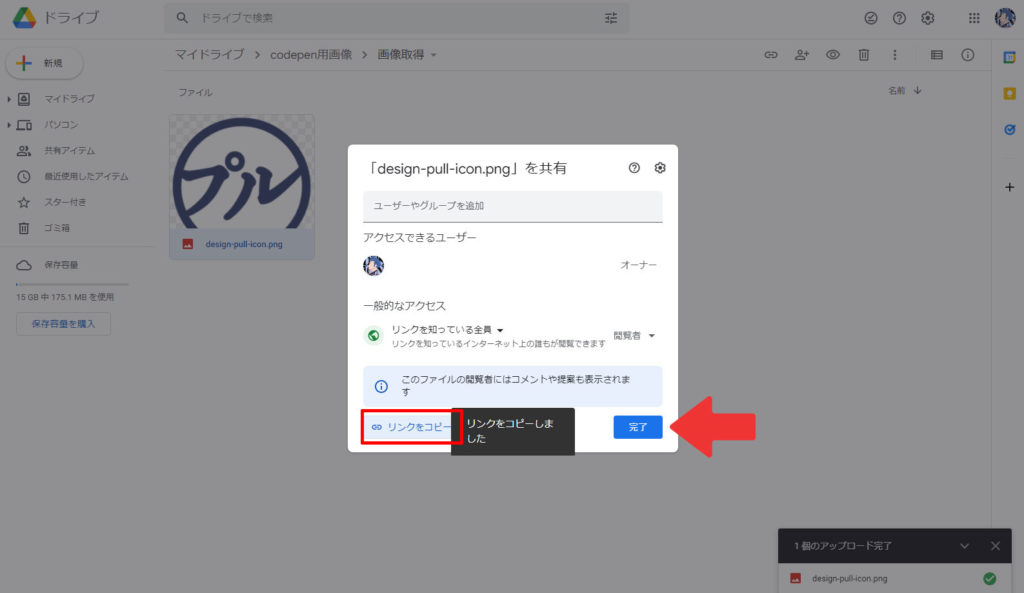
リンクをコピーを選択し完了をクリック。

ここまでがGoogleドライブでの操作になります。
GoogleドライブのURLを変更する
Googleドライブの画像リンクURLを取得したらメモ帳などに一度張り付けて残しておきます。
ここからCodePen用にURLを変更します。
▪GoogleドライブのURL⇩
https://drive.google.com/file/d/19Z_BMxDckb_AAca7FTl94iHO_OjlSpVI/view?usp=sharinghttps://drive.google.com/file/d/(ここのURLを使用します)/view?usp=sharing▪CodePen用のURL⇩
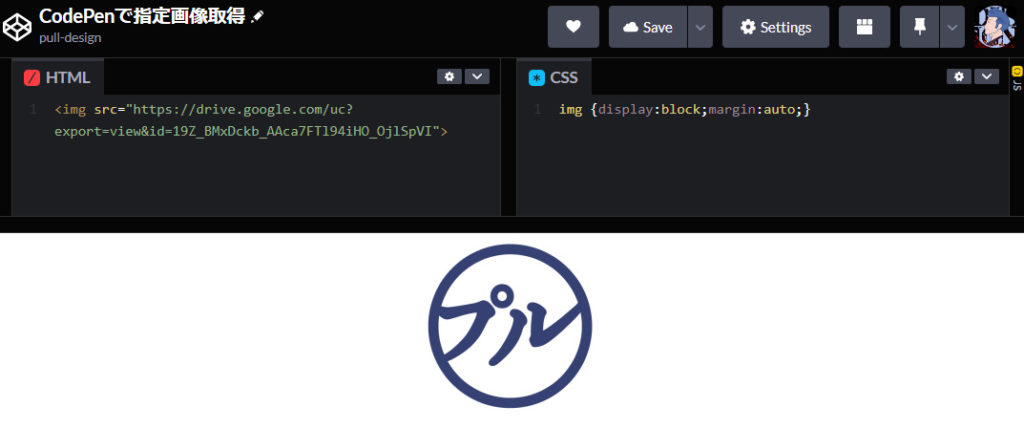
https://drive.google.com/uc?export=view&id=(ここにGoogleドライブの一部URLを張り付け)▪上記GoogleドライブのURLだった場合⇩
https://drive.google.com/uc?export=view&id=19Z_BMxDckb_AAca7FTl94iHO_OjlSpVICodePen
See the Pen Untitled by pull-design (@design90806871) on CodePen.
CodePenをもっと便利に使う
▪Codepenの始め方と使い方-記事内にコード埋め込みについて
▪Codepenをもっと便利に使うための設定
ADVERTISEMENT








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































