Web制作で開発ツールとしてよく使われるVSCode。自身が普段使用しているエディタで、HTML・CSS・JSを書くとき便利なので重宝しています。
これから初めて使い始める人が、最初に入れておくことによってVSCodeを効率よく使いこなすための設定や拡張機能の紹介とダウンロードからインストールまでのやり方を紹介します。
VSCodeとは
VSCode(Visual Studio Code)とは、マイクロソフト社が無料で提供しているテキストエディタの事です。誰でも無料で利用する事が出来ます。
拡張機能が豊富で必要に応じて機能を追加し、最終的に自分好みのエディターに仕上げられます。
以下は、VSCodeの特徴や機能です。
- クロスプラットフォーム: Windows、macOS、Linuxなど、さまざまなオペレーティングシステムで動作します。
- 軽量で高速: エディタの起動やファイルの読み込みが迅速で、メモリ使用量も比較的少ないため、効率的に作業できます。
- 拡張性: 多数の拡張機能が提供されており、ユーザーは自分のニーズに合わせてエディタをカスタマイズできます。例えば、言語のサポート、デバッグ機能、テーマ、ショートカットキーなどを追加できます。
- 統合ターミナル: エディタ内に統合されたターミナルを備えており、コマンドラインツールの実行やターミナル上での作業が簡単に行えます。
- ソースコードの編集支援: シンタックスハイライト、自動補完、コードの整形、リファクタリングなど、ソースコードの編集をサポートする機能が豊富に備わっています。
- バージョン管理システムの統合: Gitなどのバージョン管理システムとの統合がスムーズに行えます。
VSCodeは、幅広いプログラミング言語や開発環境に対応しており、プログラマーや開発者にとって強力なツールとなっています。また、活発なコミュニティにより、新しい機能や改善が定期的に提供されています。
VSCodeをダウンロードからインストール
下記のURLにアクセスします。
・Visual Studio Codeダウンロードサイト
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

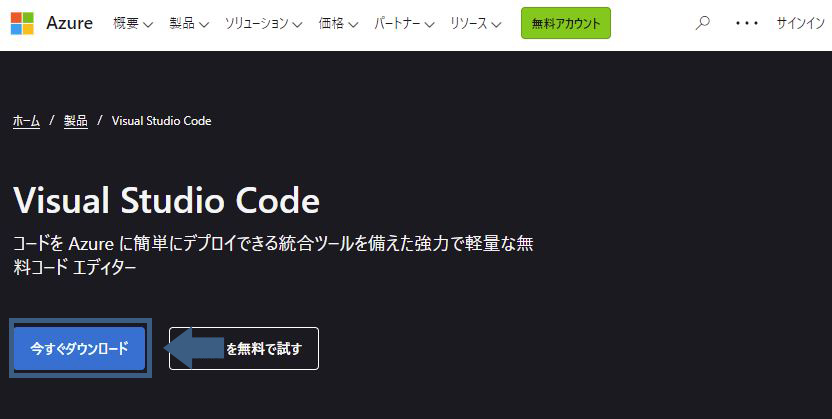
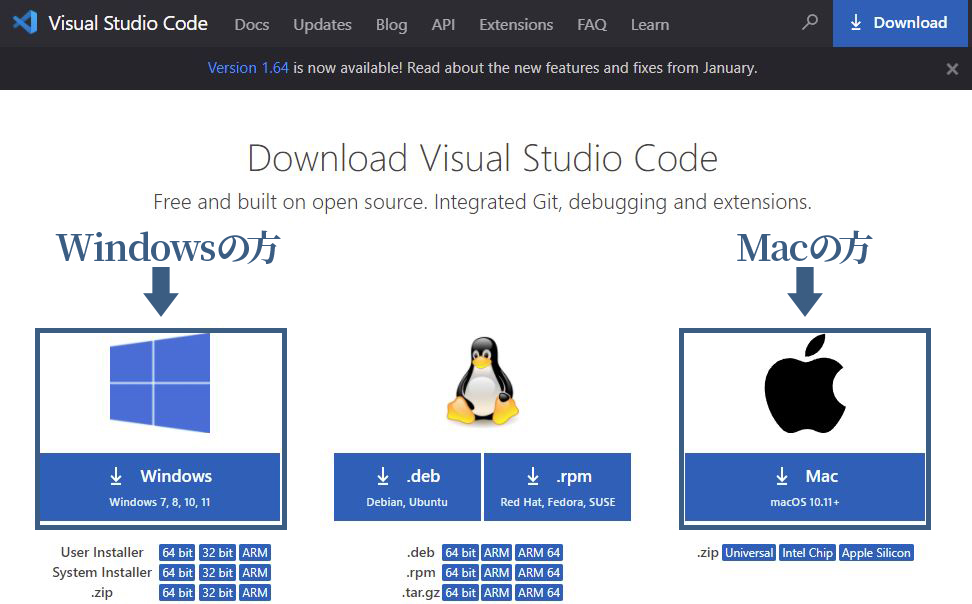
「今すぐダウンロード」をクリックし、WindowsとMacで分かれているので、自身の対応デバイスの方をクリックしてダウンロード。

セットアップアイコンをクリックして、同意画面で「同意する」にチェックして、「次へ」をクリック。インストール先の指定がありますので任意の場所を指定して「次へ」をクリックします。「デスクトップ上にアイコンを作成する」を選択して、デスクトップにショートカットの作成されていればダウンロードからインストールの流れは完了です。
VSCode初期設定
VSCodeを初めて開いた場合は、英語表記になっているので、日本語設定をします。
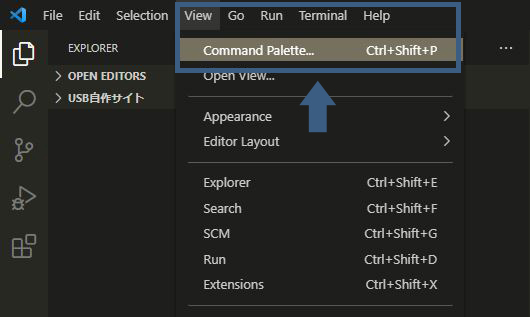
View→Command Paletteをクリック。

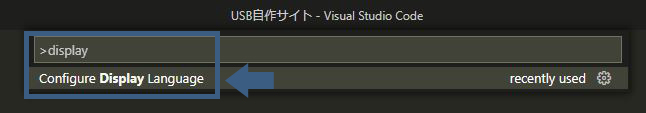
コマンドパレットに「display」と入力すると候補にConfigure Display Languageと出ますので選択。

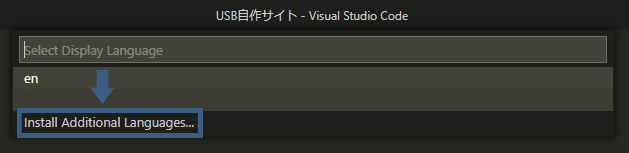
候補からInstall Additional Languagesを選択してクリック。

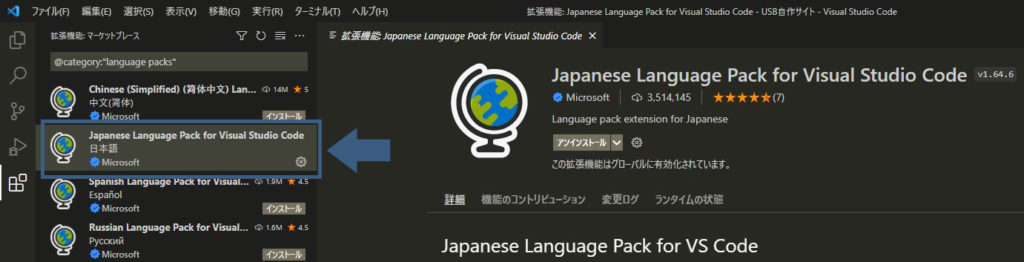
インストールをクリック。
インストール後、VSCodeを再起動すると日本語表記になっています。

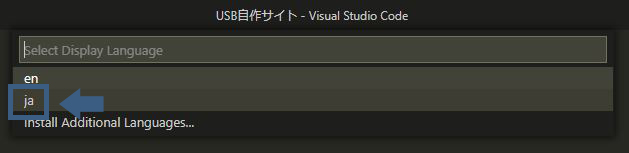
その後はいつでも言語は変更可能でenとjaの表示されるのでどちらかを選択。

便利機能
VSCodeで改行を削除して1行など、空白行だけ削除したりする方法です。
標準でついている機能なので覚えておくと便利な操作になります。
改行を削除する

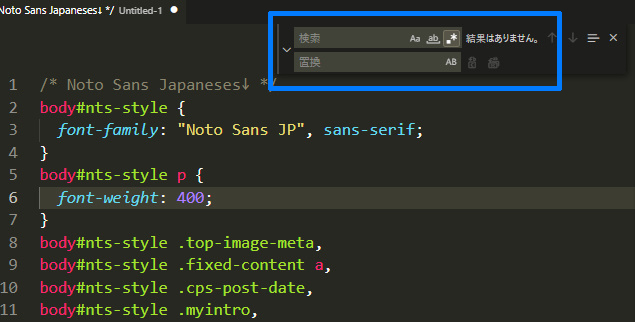
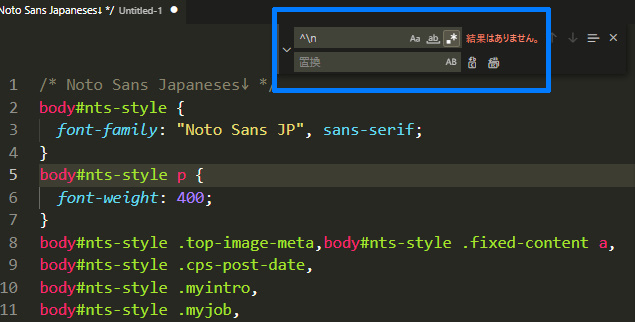
検索&置換を出しますctrl + h

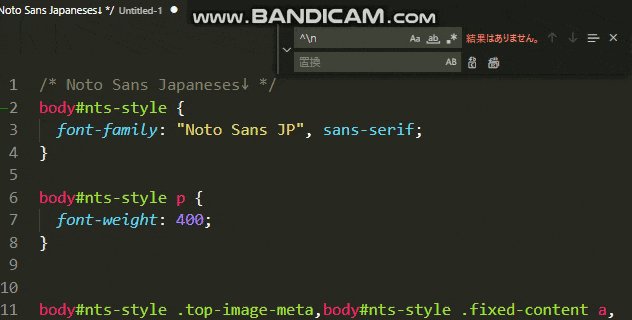
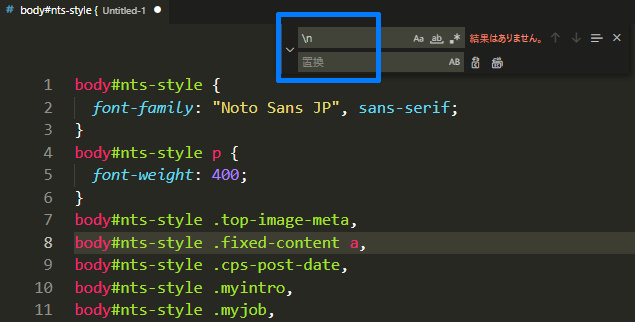
検索に^\nを入力。

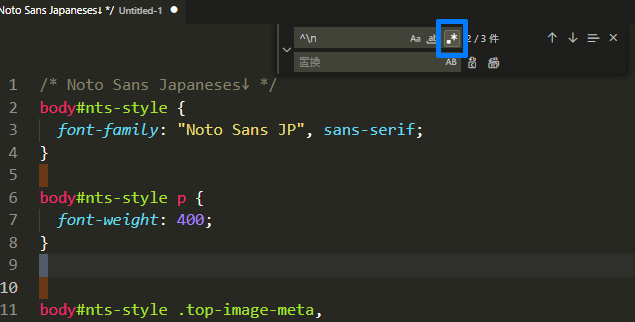
▪*(正規表現)の部分をクリックすると、改行されている箇所を検出することができます。

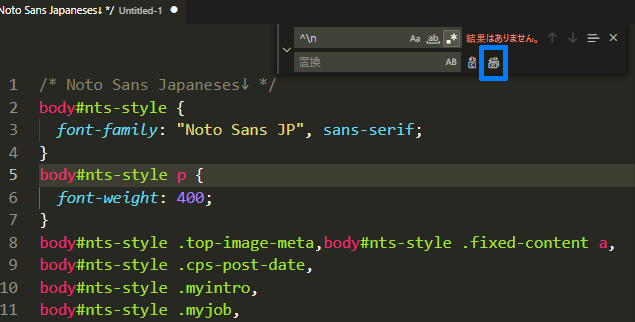
置換部分は空白にして右ボタンをクリックで置換を実行します。
これで全体の改行は削除されます。

改行を削除して1行にする

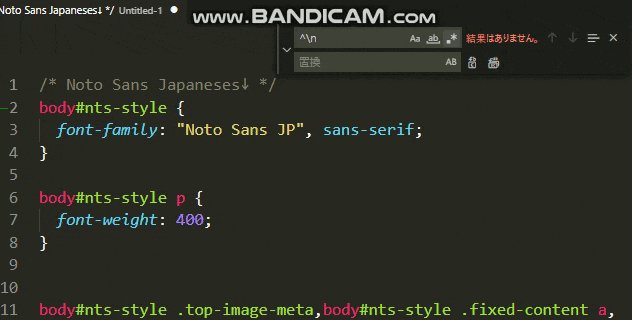
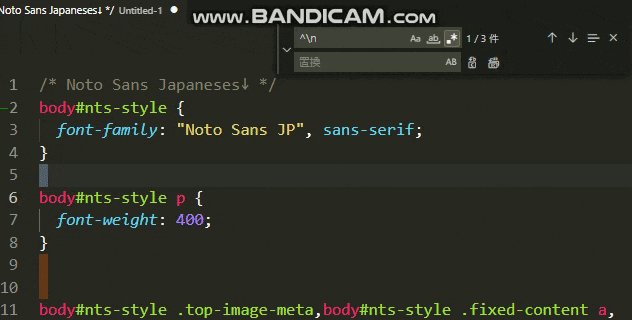
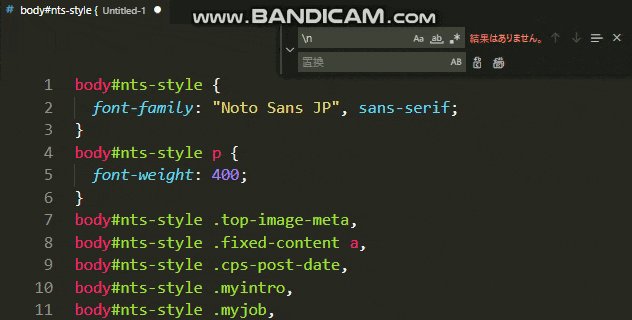
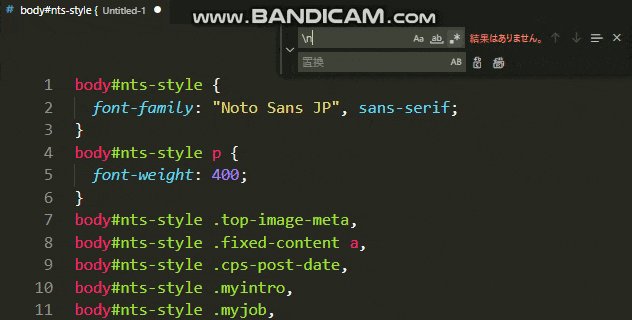
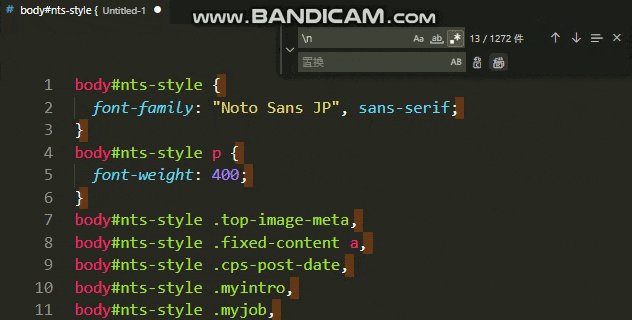
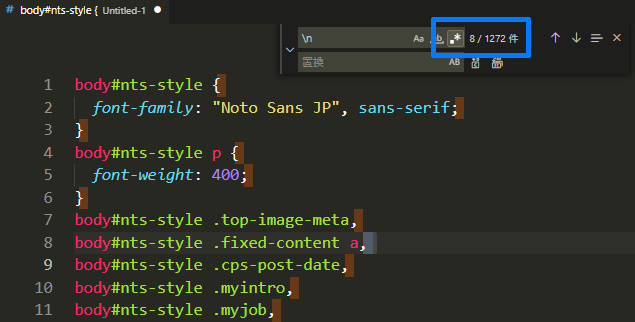
検索に\nを入力。

▪*(正規表現)の部分をクリックすると、改行されている箇所を検出することができます。

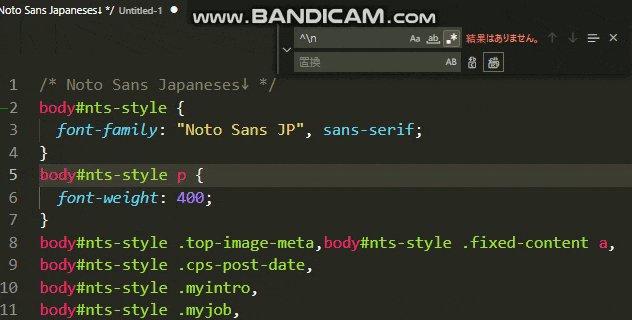
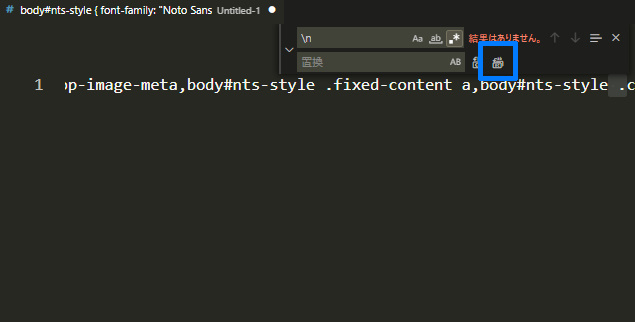
置換部分は空白にして右ボタンをクリックで置換を実行します。
これで全体の改行は削除されます。

拡張機能
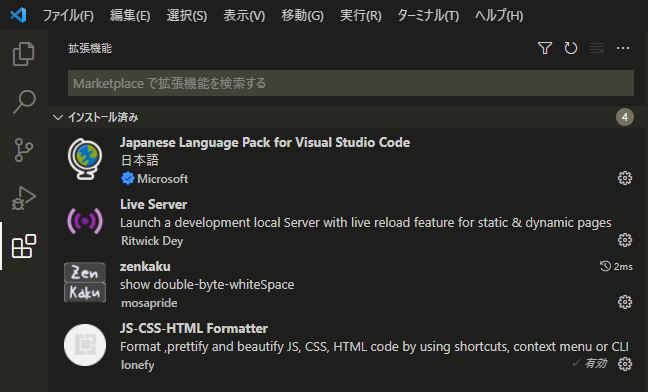
おススメする拡張機能の紹介になります。
- Live Serverv:即時プレビュー
- zenkaku:全角スペースの確認
- JS-CSS-HTML Formatter:コードの自動整理

Live Serverv(ライブサーバー)

拡張機能で一番使用しているのが「Live Serverv」です。
Live Serverは、Visual Studio Code(VSCode)の拡張機能の1つです。この拡張機能を使用すると、HTML、CSS、JavaScriptなどのWeb開発ファイルを編集しながら、リアルタイムにローカルサーバーでページを表示することができます。
具体的には、以下のような特徴や機能があります。
| リアルタイムプレビュー | ファイルを保存すると、自動的にブラウザがリロードされ、変更内容が表示されます。 |
| オートリロード | ファイルの変更を検知し、ブラウザを自動的にリロードします。 |
| シンプルな設定 | 特別な設定は必要なく、デフォルトの設定で簡単に使用することができます。 |
| サーバー機能 | ローカルサーバーを起動し、ファイルをサーバー経由で表示します。これにより、Ajaxリクエストや外部ファイルの読み込みなど、ローカルで動作するWebアプリケーションの開発もサポートされます。 |
HTML、CSS、JSのコードの記述がブラウザに即時反映してくれるライブプレビュー機能です。通常であれば確認作業はHTMLの保存→ブラウザの更新の工程が必要になりますが、この拡張機能のおかげで時間短縮になります。
インストール

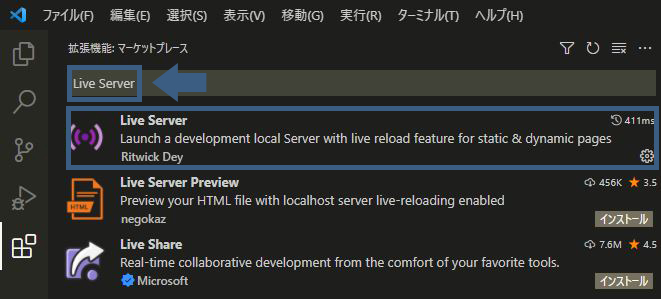
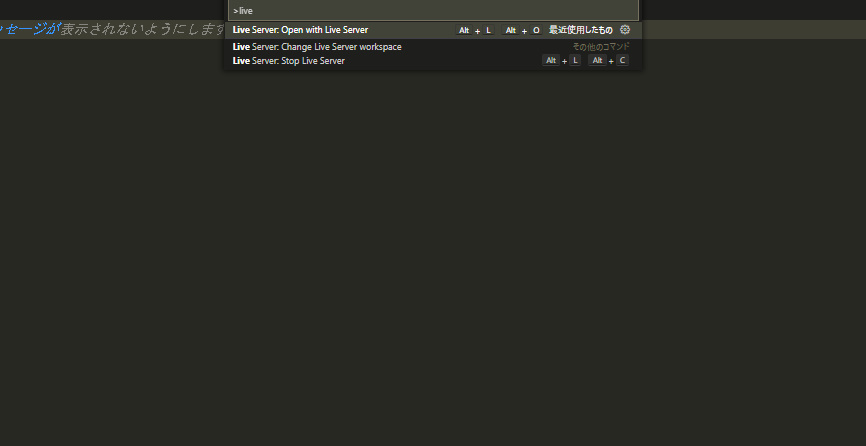
Live Serverと入力してLive Serverを選択しインストール。

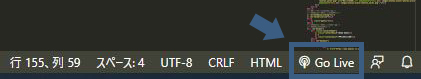
インストールが完了したら右下にある「Go Live」をクリック。

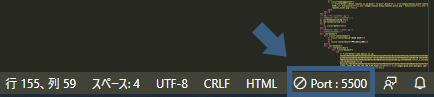
クリック後「Port:5500」になって、自身の既定のWebブラウザが起動してプレビューができるようになります。

ショートカットキー
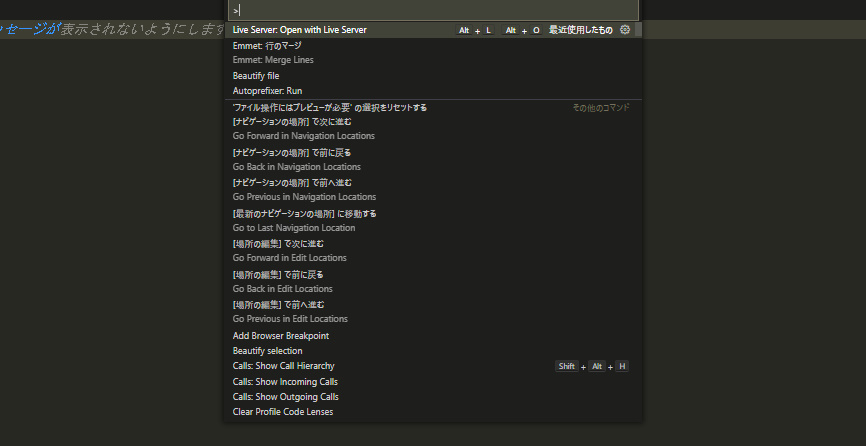
shift + Ctrl + Pで検索を表示。

liveと入力しEnterでプレビュー出来ます。

HTML・CSS・JSは反映されますが、PHPはサーバー経由のファイルになるので使用できません。
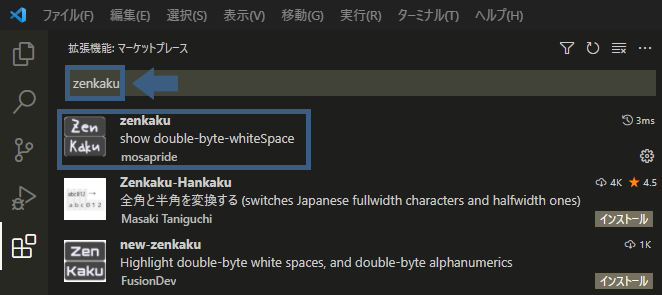
zenkaku

コーディングあるあるで、いつの間にか全角スペースを入力してしまっているといったことがあります。HTMLやCSSなどのマークアップ言語なら動くのでまだ大丈夫ですが、プログラミング言語になってくると、半角スペースを全角スペースを一文字分でも入れてしまった場合全く動かなくなってしまいます。
・全角スペースが入ってしまったばかりに問題解決が遅れてしまいます。
- 「コードは間違ってないのになぜか動かない」
- 「コード構造が複雑で全角スペースを見つけられない」
そうならない為に、前もって全角スペースを可視化してくれる拡張機能「zenkaku」です。

インストール

zenkakuと入力してzenkakuを選択しインストール。有効にして完了です。
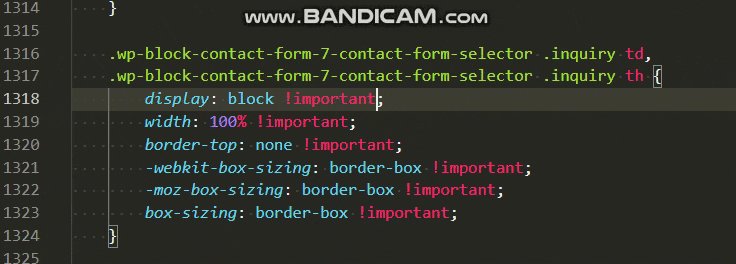
CSS Formatter

CSS Formatter(CSS整形ツール)は、CSSコードを自動的に整形して読みやすくするためのツールです。これにより、コードの可読性を向上させ、メンテナンスや共同作業の効率を高めることができます。
CSS Formatterは、以下のような主な機能です。
| インデント | CSSプロパティやルールセットを適切にインデントし、階層構造を視覚的に分かりやすくします。 |
| スペースと改行 | 適切なスペースや改行を挿入し、コードを見やすく整形します。 |
| プロパティの整列 | CSSプロパティをアルファベット順に整列することで、一貫性を持たせます。 |
| 省略可能な値 | 省略可能なプロパティ値(例: 0やnone)を省略形で表現することで、コードの冗長性を削減します。 |
| コメントの整理 | 不要なコメントを削除したり、コメントの位置を整理したりします。 |
| ブラケットのスタイル | 開始ブラケット({)と終了ブラケット(})のスタイル(改行の有無、インデントの有無など)を指定できます。 |

多くのテキストエディタやコードエディタには、CSS Formatterの機能を提供する拡張機能やプラグインがあります。これらのツールは、手動でコードを整形する手間を省き、一貫性のあるフォーマットを適用するのに役立ちます。
なお、CSS Formatterはコードのスタイルに関する設定がありますので、自分の好みやプロジェクトのスタイルガイドに合わせて調整することもできます。
インストール

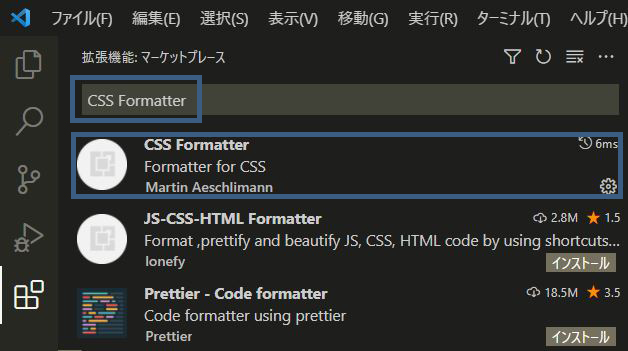
CSS Formatterと入力してCSS Formatterを選択しインストール。
使い方
▪ショートカットキーshift + alt + fで一括整理されます。
change-case

“change-case”は、Visual Studio Code用の拡張機能で、テキストの大文字・小文字を変換するための便利なツールです。この拡張機能を使用すると、選択したテキストやカーソル位置のテキストを簡単に大文字や小文字に変換することができます。
“change-case”拡張機能には、さまざまな変換オプションがあり、主な変換方法は以下の通りです。
| 大文字/小文字の切り替 | 大文字/小文字の切り替え: 選択したテキストの大文字と小文字を切り替えます。たとえば、選択したテキストをすべて大文字に変換することも、すべて小文字に変換することもできます。 |
| キャメルケース変換 | 選択したテキストをキャメルケース(camel case)、スネークケース(snake case)、ケバブケース(kebab case)などの異なる形式に変換します。 |
| パスカルケースの変換 | 選択したテキストをパスカルケース(Pascal case)に変換します。これは、単語の最初の文字を大文字にし、スペースや特定の区切り文字を削除した形式です。 |
| 文字列の変換 | 選択したテキストを文字列としてエスケープしたり、アンエスケープしたりすることができます。 |
“change-case”拡張機能を使用するには、まずVisual Studio Codeに拡張機能をインストールする必要があります。次に、テキストを変換したい箇所で右クリックし、コンテキストメニューから適切な変換オプションを選択するか、ショートカットキーを使用して変換を実行します。
“change-case”は、コードのスタイルや命名規則の変更、テキストの整形など、さまざまなシナリオで役立つ便利なツールです。
参考例として、小文字変換しアンダーバーで一括で繋げることができます。
手順:英語の大文字と小文字の羅列を一括選択。

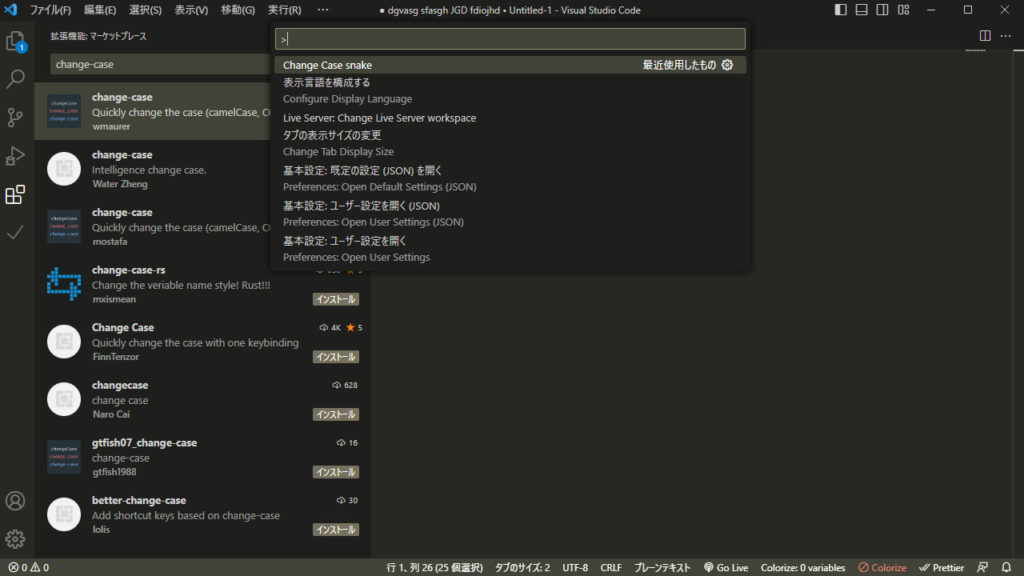
「ctrl + shift + p」で検索をかける。

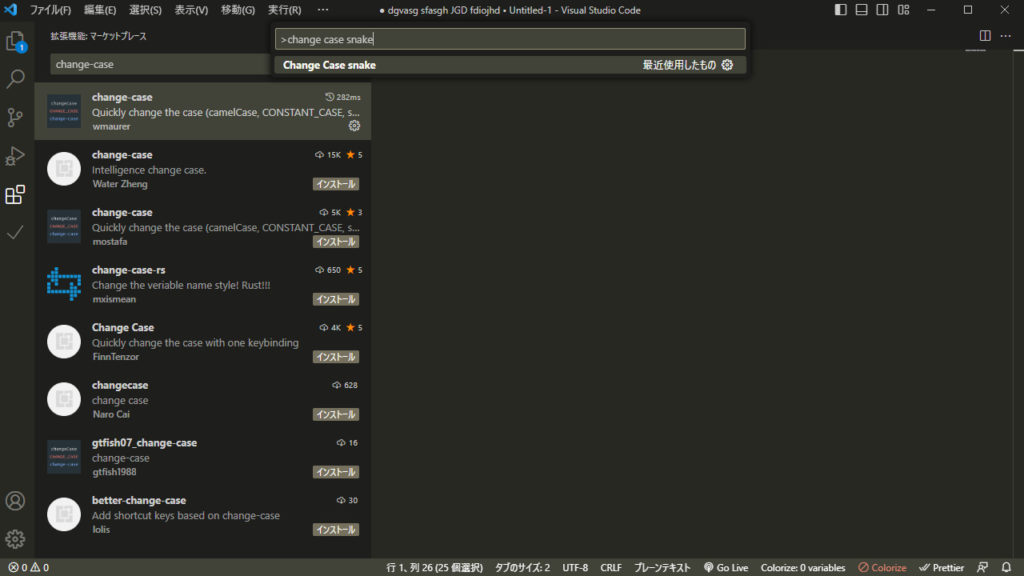
change case snake と入力しEnter。

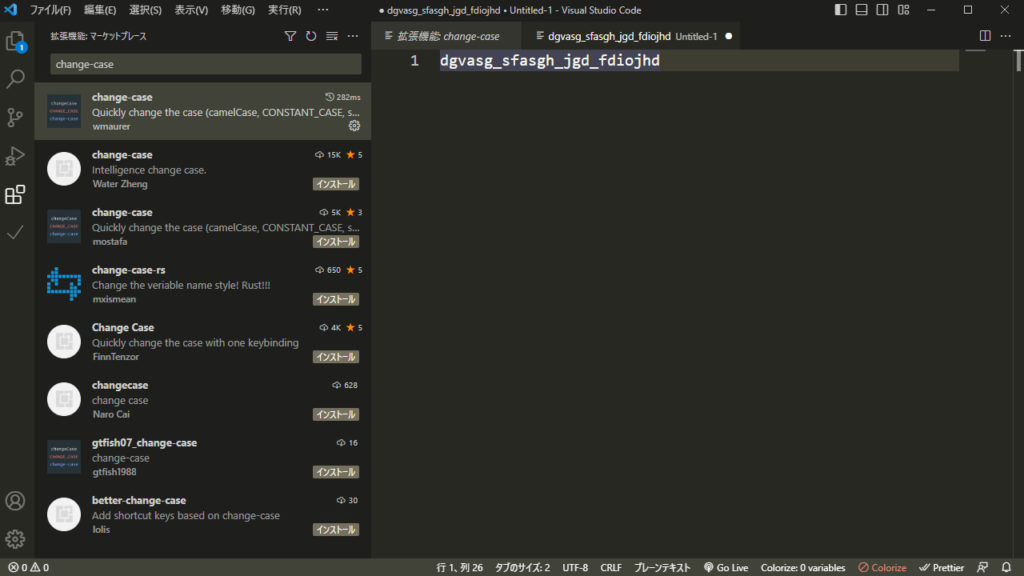
スペースをアンダーバーに変換し、大文字を小文字へ一括置換することができました。

VSCode拡張機能の保存場所
VSCodeの拡張機能は、一般的に以下の場所に保存されます。
Windows: C:\Users\ユーザー名\.vscode\extensions
macOS: ~/.vscode/extensions
Linux: ~/.vscode/extensions上記の場所には、各拡張機能のフォルダが個別に保存されます。拡張機能のフォルダ名は、一意の識別子(通常は拡張機能の名前)で構成されています。
ただし、VSCodeの設定で拡張機能のインストール場所を変更することも可能です。設定ファイル(settings.json)を使用して、カスタムのインストール場所を指定することができます。
以下は、VSCodeの設定ファイル(settings.json)において拡張機能のインストール場所をカスタマイズする例です。
{
"extensions.installPath": "C:\\custom\\extension\\path"
}上記の例では、Windowsでカスタムの拡張機能インストールパスとして C:\custom\extension\path を指定しています。このように設定することで、拡張機能が指定した場所にインストールされます。
注意点として、拡張機能のインストール場所をカスタマイズする場合、VSCodeの動作やアップデートに影響を及ぼす可能性があるため、慎重に行うことが推奨されます。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































