Web製作をしていく中で、「画像の拡張子を変えたい」「動画のデータ量を減らしたい」といった悩みがつきものです。
そこでデータの「圧縮・変換」を簡単にできるサイトをご紹介、作業効率化アップする為のまとめ記事になっています。
ただ注意点として、利便性と引換に危険性も含んでいる場合があります。
ファイル変換Webサービスの危険性
オンライン上で様々な形式のファイルを変換や圧縮機能があるサイトが多いですが、オンライン上でファイルをダウンロードする際に危険性もあると認識しなければいけません。
ファイルの流出とデータ搾取の可能性があるので、圧縮変換するファイルは流出しても問題ないものの時に使用しましょう。
もう一つのリスクは、ダウンロード時にスパイウェアに感染する可能性があると言うことです。
安全性重視であれば、ローカルでファイル変換
安全性重視であれば、Adobe Acrobat Pro DCのソフト(PDFファイル変換)を利用してローカル環境でファイル変換をすることをお勧めします。インターネットにファイルをアップロードする必要がなくなるので危険性は0になります。
【アドビ公式】
※Adobeのログインが必要になります。

パスワード生成
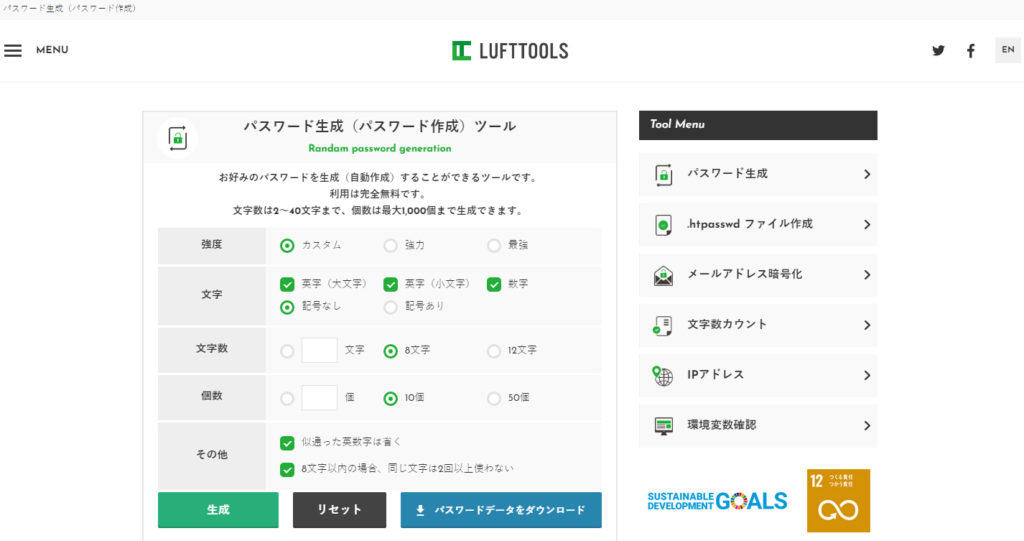
ルフトツールズ(LUFTTOOLS)
パスワードを生成(自動作成)することができるツールで、文字数は2~40文字まで、個数は最大1,000個まで生成できます。

ルフトツールズ(LUFTTOOLS)は、ウェブ制作に役立つ便利なツールを提供するウェブサイトです。このサイトは、ウェブ開発者やデザイナーが効率的に作業を行うためのツールやリソースを提供しています。
他にも、以下のようなツールやリソースが提供されています。
| カラーパレットジェネレーター | カラースキームを生成し、デザインに使用するカラーパレットを作成できるツール。 |
| レスポンシブデザインテスター | 異なる画面サイズやデバイスでの表示をシミュレートし、レスポンシブデザインのテストができるツール。 |
| CSSコードジェネレーター | ボタンやボックスなどの要素に対して、カスタマイズ可能なCSSコードを生成するツール。 |
| フォントアイコンセット | ウェブフォントを使用したアイコンセットを提供するリソース。 |
| パフォーマンス最適化ツール | ウェブサイトのパフォーマンスを改善するための最適化ツールやテクニックを提供するリソース。 |
URL短縮
短縮URL QRコード生成
「Short URL QR code generator」は、短縮URLとQRコードを生成するウェブサイトです。このサイトを利用することで、長いURLを短く縮めることができます。また、生成された短縮URLに対応するQRコードも作成されます。

QRコードは、スマートフォンやタブレットなどのデバイスで読み取ることができる2次元バーコードです。短縮URLに対応したQRコードを作成することで、ユーザーがQRコードをスキャンすることで簡単にウェブページにアクセスできるようになります。
このサイトを利用すると、以下のような流れで短縮URLとQRコードを生成することができます。
- 元となる長いURLを入力します。
- サイト内で短縮URLが生成され、表示されます。
- 同時に、生成された短縮URLに対応するQRコードも表示されます。
- QRコードをダウンロードしたり、ウェブページに埋め込んだりすることができます。
このようなサイトを利用することで、長いURLを短く縮めてQRコードとして提供することができます。ユーザーはQRコードをスキャンするだけで簡単に指定されたウェブページにアクセスできるため、マーケティングや広告などの目的で利用されることがあります。
サイト管理者調査
URL入力で興味あるサイトを誰が運営しているのかや、どのプロバイダを利用しているのかを調べることができます。

画像:圧縮&変換
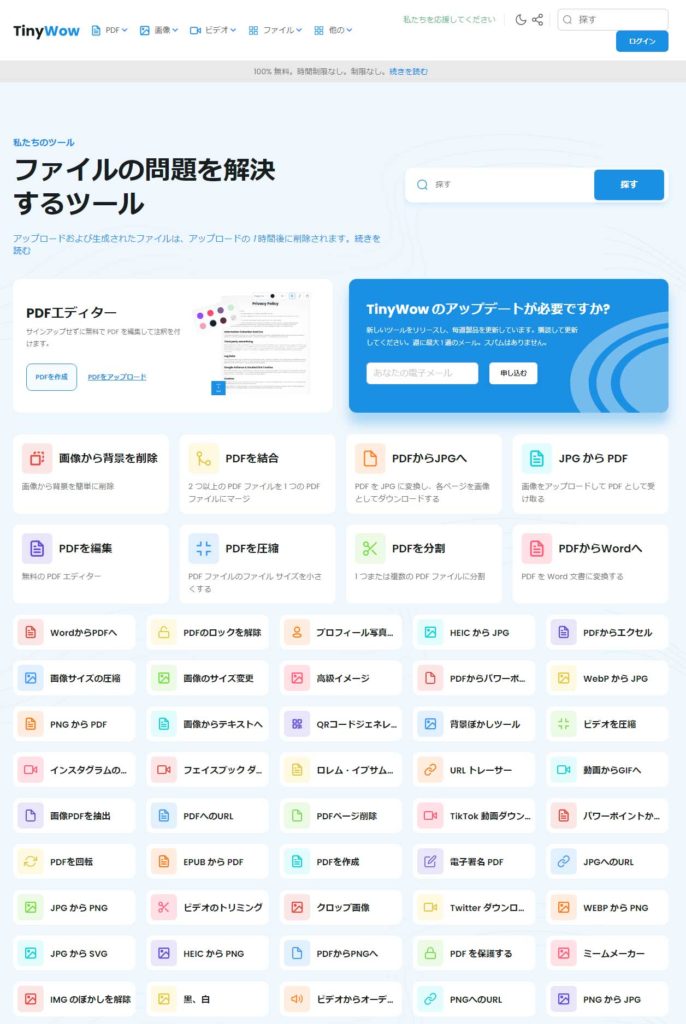
TinyWow
ほぼすべてのファイル形式、PNG・PDF・JPG・WebPを変換・置換・圧縮できるサイトです。

サルワカ道具箱
画像サイズ変更、PNG→JPEG変換、WebP画像へ変換とブラウザで使える便利なツールが豊富に揃っています。

SYNCER
SYNCERは、ウェブ制作やプログラミングに関連する情報や知識を提供するオンラインメディアです。SYNCERでは、ウェブ開発、デザイン、マーケティング、サーバー管理など、さまざまなトピックについての記事やチュートリアルを提供しています。また、最新のトレンドや技術に関する情報も提供しており、プログラマーやウェブ制作者にとって役立つ情報源として利用されています。

TinyPNG
TinyPNGは、画像の圧縮サービスを提供するウェブサイトです。主な目的は、ウェブサイトやアプリケーションで使用される画像のサイズを最適化し、ファイルサイズを小さくすることです。画像の圧縮によって、ウェブページの読み込み速度を向上させることができます。
TinyPNGは、JPEGやPNG形式の画像をアップロードすると、高度な圧縮アルゴリズムを使用して画像サイズを最小限に抑えます。圧縮後の画像は、ビジュアル品質にほとんど影響を与えず、ファイルサイズが削減されます。また、透過PNG画像の圧縮にも対応しています。
このサービスを利用することで、ウェブサイトやアプリのパフォーマンスを向上させるための軽量な画像を作成できます。
※20枚以上の画像ファイルは圧縮できないので、分けてアップロードしダウンロードしましょう。※5MB以上の画像ファイルは圧縮できません。

iLoveIMG
iLoveIMGは、画像編集やファイル変換に特化したオンラインサービスです。主な目的は、ユーザーが画像ファイルをアップロードし、さまざまな編集操作を行ったり、異なるフォーマットに変換したりすることです。

iLoveIMGでは、以下のような機能を提供しています。
| 画像のリサイズやトリミング | 画像のサイズを変更したり、不要な部分を切り取ったりすることができます。 |
| 画像の圧縮 | 高品質な画像のままでファイルサイズを縮小することができます。ウェブサイトの読み込み速度を向上させるために役立ちます。 |
| 画像の回転や反転 | 画像を回転させたり、左右反転させたりすることができます。 |
| 画像の変換 | 異なる画像フォーマットに変換することができます。たとえば、JPEGからPNGやGIFに変換することができます。 |
onlineconvertfree

JPG to PNG
JPG~PNGとPNG~JPGの大量変換が50MBのファイルまで利用可能です。

Optimizilla
JPEG、GIFやPNGイメージを最小サイズに圧縮するサイトです。

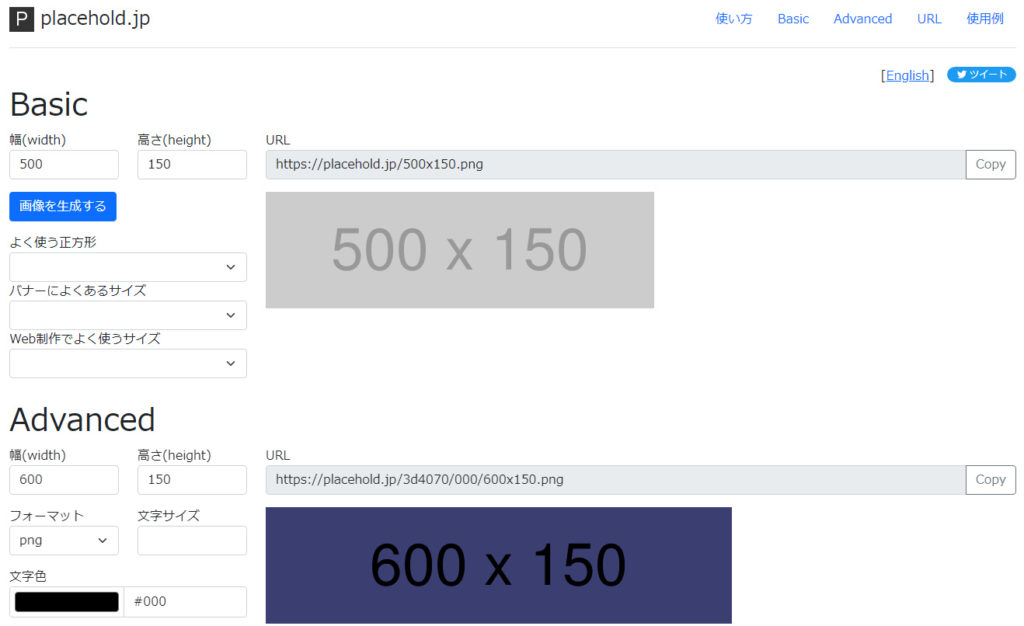
ダミーの画像自動生成
とりあえずサンプルの画像が欲しい場合に幅と高さを入力すると簡単にダミー用の画像を生成することができます。

動画:圧縮&変換
AC NVERT.COM

freeconvert

MP4を圧縮する前にコーデック、圧縮モード、端末とご互換性を設定することもできます。
VideoSmaller
mp4自体かなりデータ量が大きい為、動画の圧縮はとても役に立ちます。

Webデザイナー向け
MONJI
修正依頼するサイトURLを入力すると、ブラウザ上にキャッチ画像が表示され、デザインの修正依頼する箇所を囲ってコメントなどを残すことができます。

Code-コーダー向け便利ツール
W3C
Webサイトの運営でHTMLを正しく記述されているかサイトURLを入力して、Code構造がしっかりされているか機械的にチェックができます。

PageSpeed Insights
Webサイトの表示速度のパフォーマンスを数値で表してくれる上に、どの部分がページ速度に影響しているのか詳細を調べることができます。

cdnjs
jQueryなど最新バージョンを確認しCDNのURLを簡単に取得することができます。

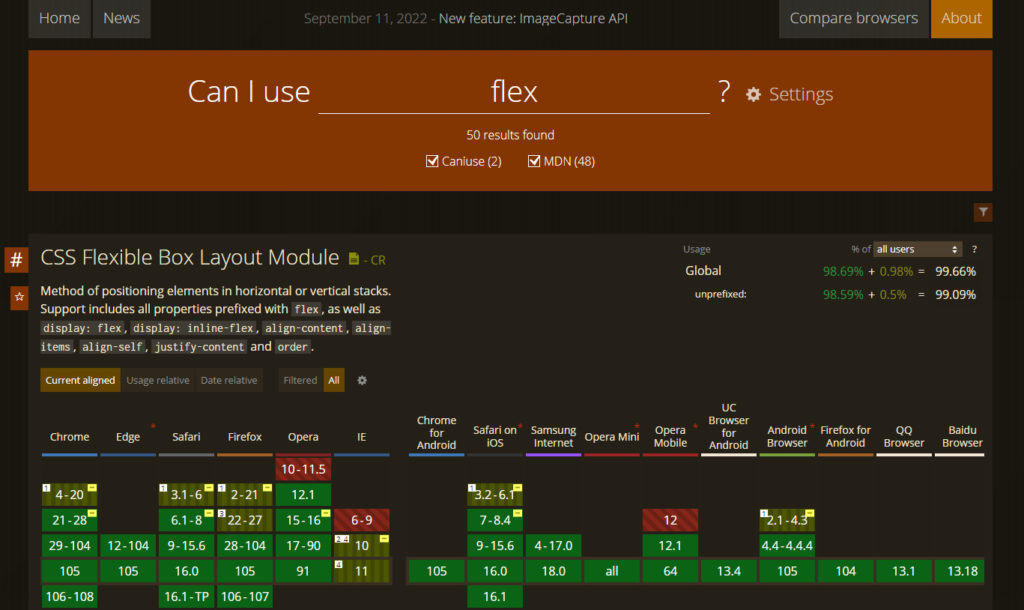
caniuse
CSSのプロパティやhtml5要素の各ブラウザの対応状況が確認できるサービスです。

ラッコツール
SNSシェア時のOGP画像・タイトル・説明文のサイズ・見え方を確認することができます。

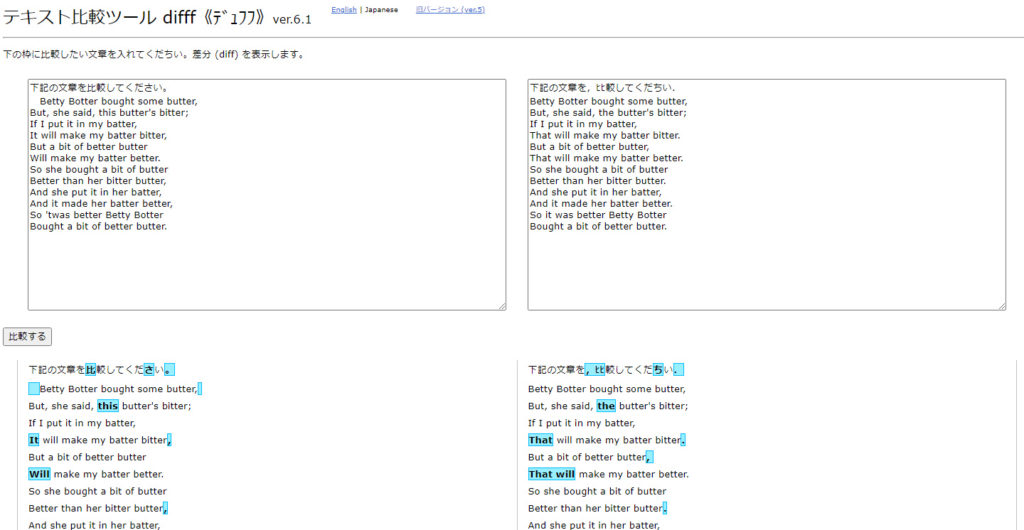
difff《デュフフ》
difffはテキストBOXに比較したいCodeをコピペしてボタンを押すだけで2つの文章でどこが変更されたのか、差分の確認ができます。

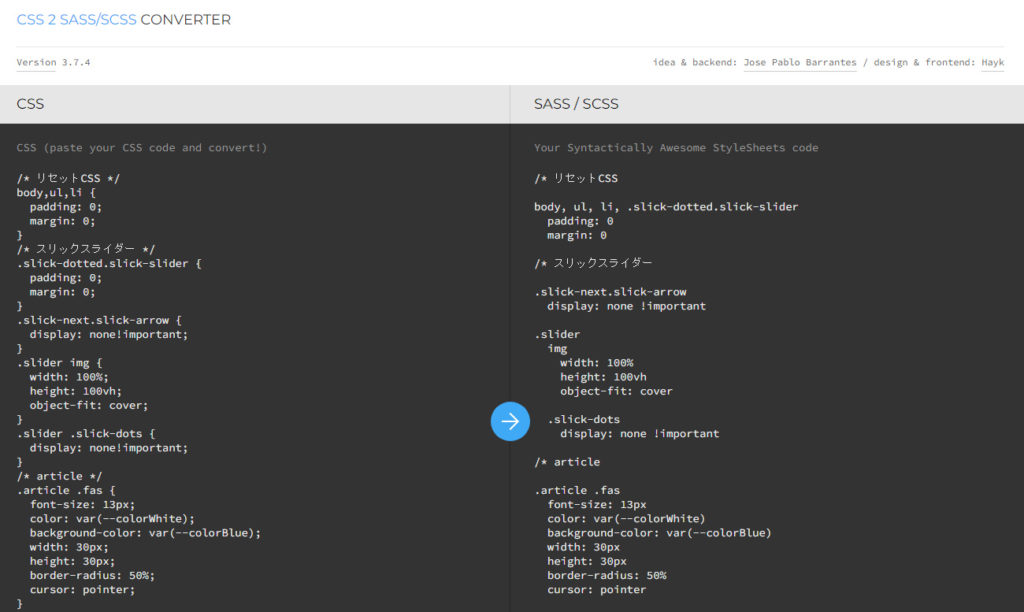
CSS 2 SASS/SCSS CONVERTER
CSSからSASSもしくはSCSSに一括で置換してくれるツールです。

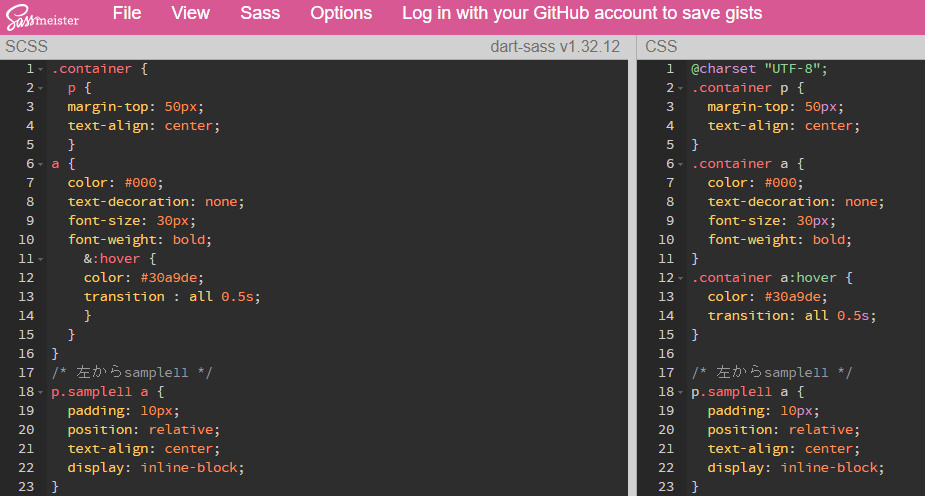
sassmeister
SCSSからCSSに一括で置換してくれるサイトです。

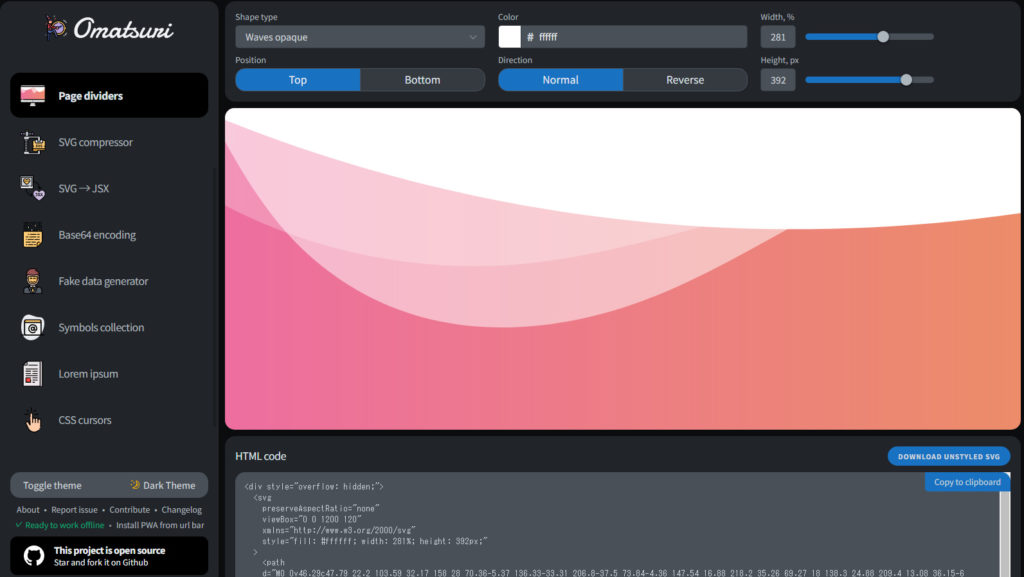
OMatsuni
CSSで波線を自分で作るとなると、かなり大変ですがこのサイトを使用するとクリックで線を調整して、自動でCSSを生成してくれます。

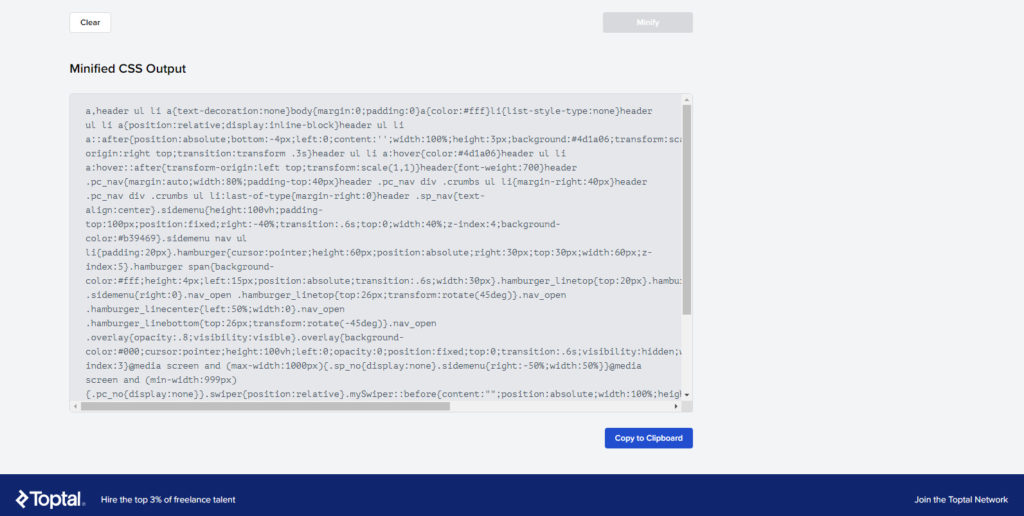
Toptal
Codeを張り付けてワンクリックで改行を一括で削除置換してくれます。

Code-コーダー向け(コードサンプル)
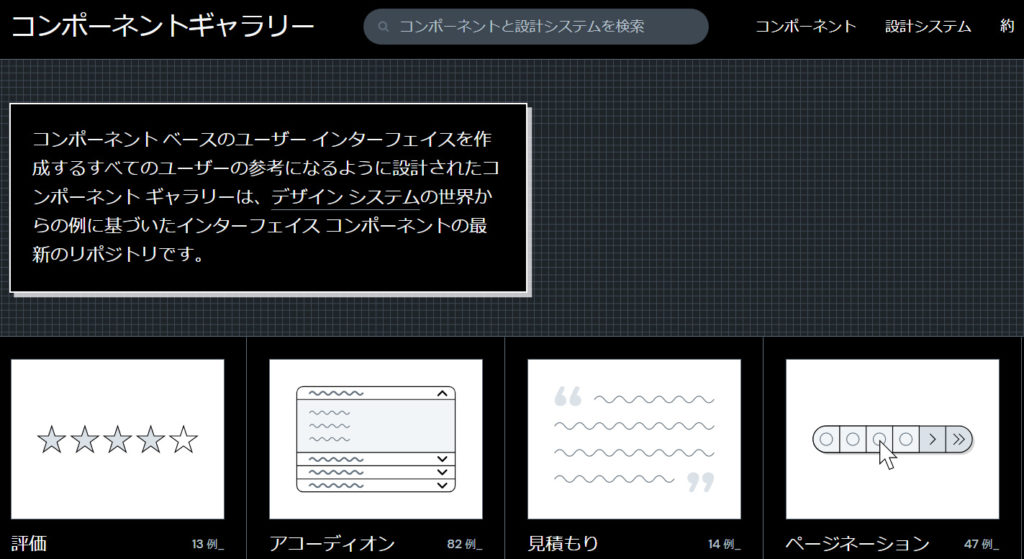
the component gallery
様々なコードを閲覧しコピーペーストで実装可能になっているサイトです。

動くWebデザインアイディア帳
Webサイトの動きを実現する仕組みと準備について基礎から学ぶこともでき、基本を理解してからコピペで簡単実装できます。

まとめ
フリーのWebサービスの利用はリスクがありますので、仕組みをある程度理解し許容できるリスクを考えた上で利用するようにしましょう。
またWeb製作の際の必要なセキュリティ対策についての記事もありますので、合わせてご確認ください。
▪Basic認証をかける方法。専門の知識不要プラグイン【 HTTP Auth】
▪SSL化とhttpからhttpsへのリダイレクト方法【セキュリティ】








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































