従来の画像はpngやjpgなどでしたが、現在主流はwebpになっており画像フォーマットを変更する必要があります。
※avif画像もありますが、Chrome、Firefoxのみのサポートになるのでここではふれません。
webp(ウェッピー)は画質の劣化を最小限に、画像サイズを軽量化することを目的として使用。圧縮しても画質が落ちづらくWEBサイトの高速化にも繋がり、webpはjpegと比べて20%くらいファイルサイズが小さくなります。

WebPへ変更の利点
ウェブ上で画像を効率的に表示するための画像フォーマットWebPへの変更の利点をいくつか挙げます。
| ファイルサイズの削減 | WebPは、同じ画質を維持しながらJPEGやPNGと比較して小さなファイルサイズを持つことができます。より効率的な圧縮アルゴリズムにより、ウェブページの読み込み速度を向上させ、ユーザーの待ち時間を減らすことができます。 |
| 高品質な圧縮 | WebPは、高い圧縮率を実現しながらも、目に見える画質の低下を最小限に抑えます。特に、写真やイラストなどのカラフルな画像において、他のフォーマットよりも効果的な圧縮ができます。 |
| 透過性のサポート | WebPは、透明な背景を持つ画像の透過性をサポートしています。これにより、複雑な形状やデザインの画像をウェブ上で効果的に表示することができます。 |
| アニメーションのサポート | WebPは、アニメーション画像をサポートしています。複数のフレームを持つアニメーション画像を効率的に圧縮し、ウェブページ上で滑らかなアニメーションを提供することができます。 |
| ブラウザのサポート | WebPは、主要なブラウザ(Google Chrome、Mozilla Firefox、Microsoft Edgeなど)で広くサポートされています。そのため、多くのユーザーがWebP画像を正しく表示できる環境が整っています。 |
これらの利点により、WebPへの変更はウェブパフォーマンスの向上とユーザーエクスペリエンスの向上につながる場合があります。ただし、古いブラウザや古いデバイスを使用しているユーザーに対しては、互換性の問題に注意する必要があります。
JPGからWebPに画像変換
▪ Syncer(jpg~webpに変換できるサイト)

【変換前の画像】のファイル選択をクリック→使用するjpg画像選択→【返還後の画像】をクリックするとダウンロードできます。

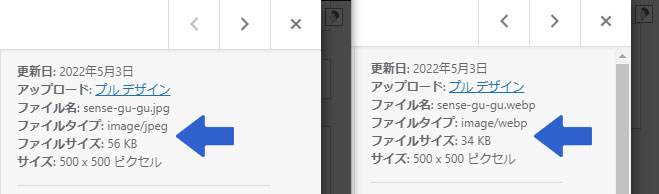
【返還前の画像】(2.3MB)→【変更後の画像】(245.1KB)とファイルサイズが大幅に圧縮されているのが確認できます。
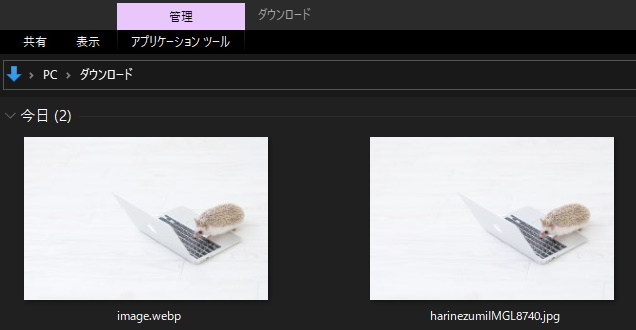
image.webpと元ファイル名.jpgの2枚用意できたら、次はHTMLの記述方法についてです。

WebPのHTML記述方法
HTML記述では、webpとjpgの両方を記述する方法をとります。

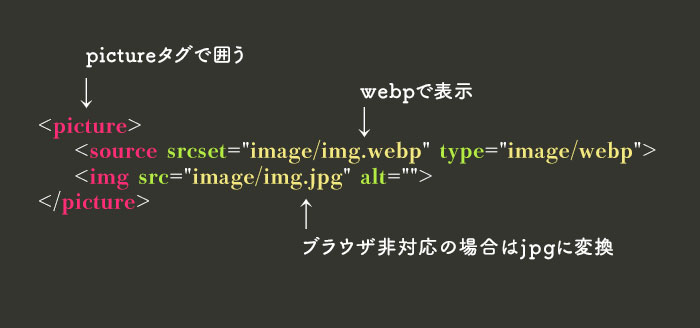
pictureタグで囲みその中でsource要素でwebpを指定し、imgタグでjpgを記述します。
※alt代替テキストが不要な場合は削除してください。
<picture>
<source srcset="xxx.webp" type="image/webp">
<img src="xxx.jpg" alt="">
</picture>2022年のwebpの対応ブラウザ
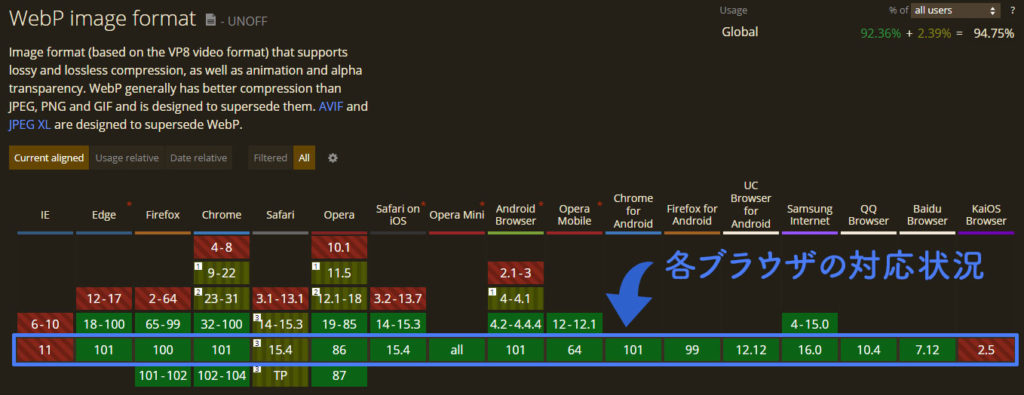
▪caniuse.com(ブラウザ対応状況が確認できるサイト)
IE・KaiOS Browser以外のすべてブラウザに対応していることが確認できます。
- 緑色:対応
- 黄色:一部対応
- 赤色:未対応

ファイル形式の比較
webサイトで使用されているwebp・jpeg・png・gifの違いについて。
| 画像形式 | webp | jpeg | png | gif |
| 圧縮方法 | 可逆圧縮 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | 〇 | × | 〇 | 〇 |
| アニメーション | △ | × | × | 〇 |
非圧縮と可逆圧縮と非可逆圧縮
・非圧縮:圧縮していないデータ。
・可逆圧縮:圧縮したデータを元に戻す時に、完全に元に戻す事ができるデータ。
・非可逆圧縮:圧縮したデータを元に戻す時に、元に戻す事ができないデータ。
※元に戻す場合は画質が劣化してしまう。
透過
背景色の透過ができるか、できないか。
アニメーション
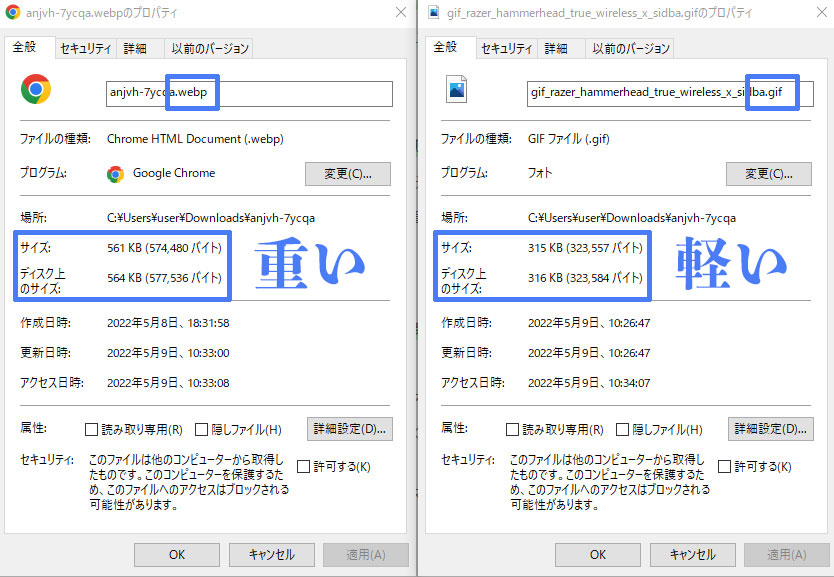
画像でのアニメーションに関してgifからwebpに変換した場合、逆にデータが大きくなってしまいます。アニメーションはまだgifのままで使用する方がいいです。

▪WordPressで制作したサイトだと、ワンクリックでWebPに一括置換できるプラグインがありますので合わせてご確認ください。
GIF圧縮サイト
▪ILOVEIMG

画像圧縮サイト
▪TinyPNG

Webサイト全体の高速化に関しては、下記記事でまとめています。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































