Web製作において、少しでも効率的に作業ができるGoogle拡張機能を紹介。
拡張機能上手く使いこなすことによって作業工数の削減することで、別の作業ができたり、クリエイティブな取り組みに時間を使うことができるようになります。
便利なGoogle拡張機能は直感で使用できるものとなっています。
Chrome ウェブストア
Chrome ウェブストアで拡張機能をダウンロードすることができるので下記URLからストアに飛びます。

Lighthouse(コーダー用)
拡張機能名:Lighthouse
提供元:developers.google.com/web

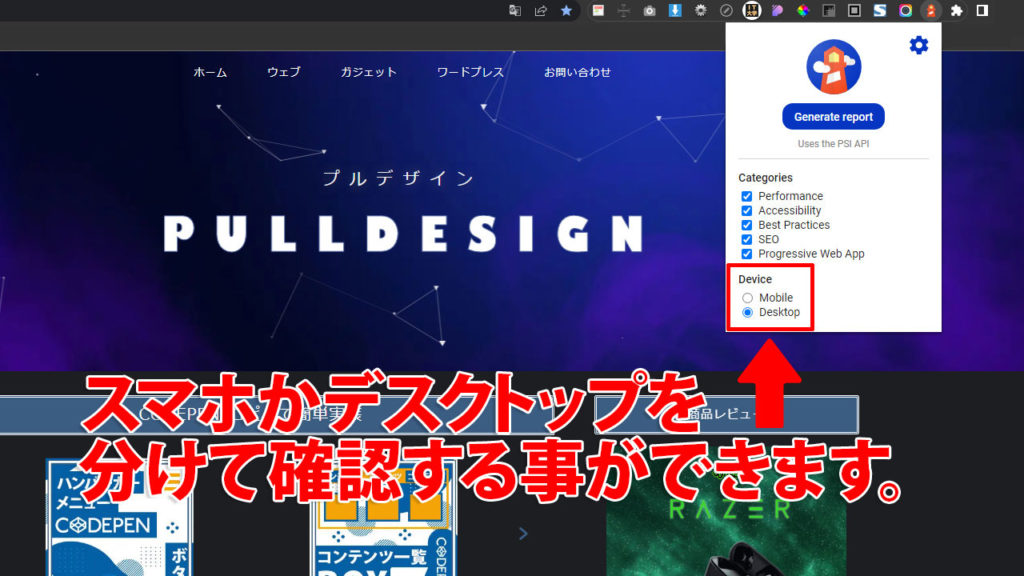
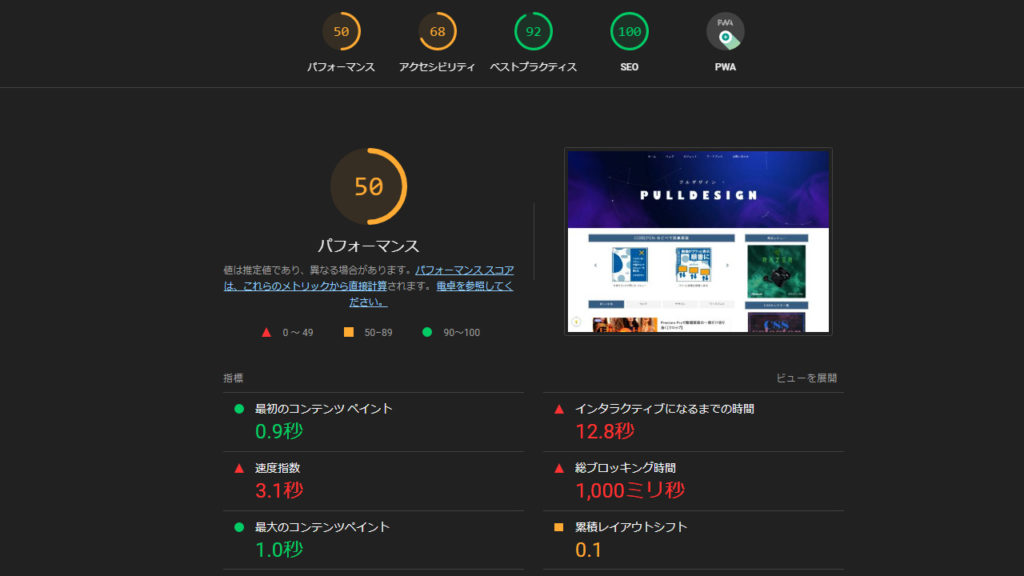
Lighthouseはパフォーマンス・アクセシビリティ・ベストプラクティス・SEOとWEBサイト全体の最適化を確認しどこに問題があるのか知ることができます。
対応デバイスをスマホかデスクトップかも分けて確認することが可能。


▪ブラウザ版は下記URLから確認できます⇩
▶ PageSpeed Insightshttps://pagespeed.web.dev/
UI Build Assistant (コーダー用)
拡張機能名:UI Build Assistant
提供元:しまぶーのIT大学

UIを構築するときWeb上の要素の余白をアウトラインで表示されるので「検証」で毎回確認する手間が省けます。
HTML要素にbackground-colorとoutlineのCSSを付与し、要素同士の境目を明確にすることでレイアウト崩れを防ぐ拡張機能になります。

Image Downloader (画像ダウンロード用)
拡張機能名:Image Downloader
提供元:Pact Interactive
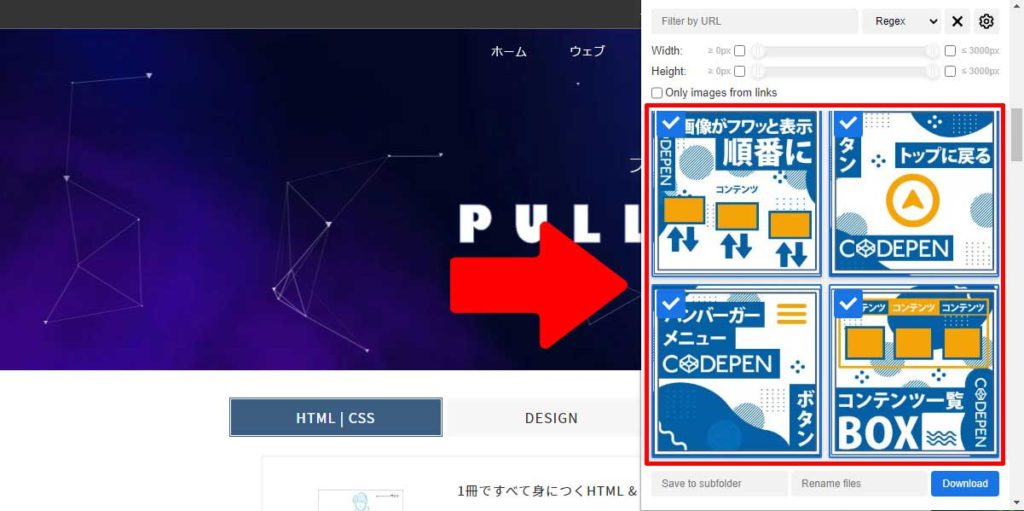
Webサイトに掲載されている画像をまとめてダウンロードすることができる拡張機能になります。

元画像を選択でき、小さな画像を除外できるなど目的にあった画像をダウンロードできる拡張機能です。

GoFullPage – Full Page Screen Capture (キャプチャ用)
拡張機能名:GoFullPage – Full Page Screen Capture
提供元:gofullpage.com

ページ全体をスクリーンショットする時に使用し、途切れなく綺麗に一枚の画像で拡張子をPNG・JPEG・PDFと選択することができます。


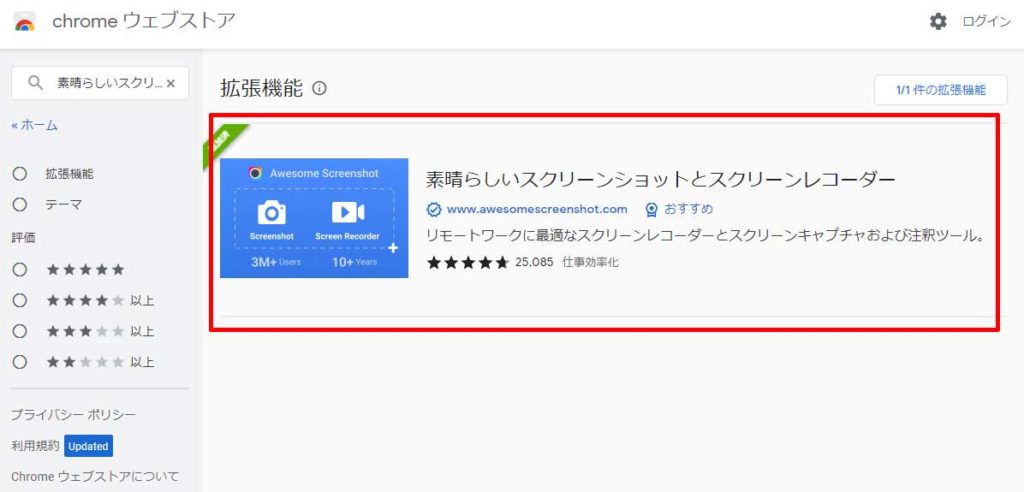
素晴らしいスクリーンショットとスクリーンレコーダー (キャプチャ用)
拡張機能名:素晴らしいスクリーンショットとスクリーンレコーダー
提供元:www.awesomescreenshot.com

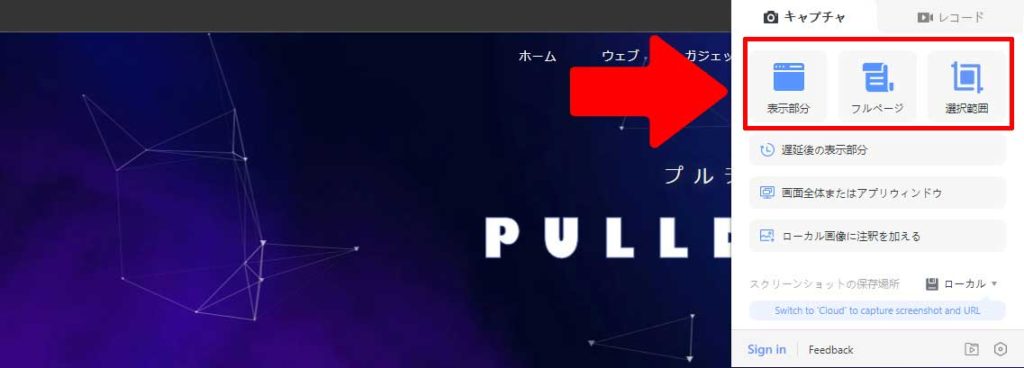
Webページ全体のスクリーンショットと選択範囲と表示部分の画面キャプチャを分けて使うことができる拡張機能です。

ColorPick Eyedropper (コーダー用)
拡張機能名:ColorPick Eyedropper
提供元:vidsbee.com

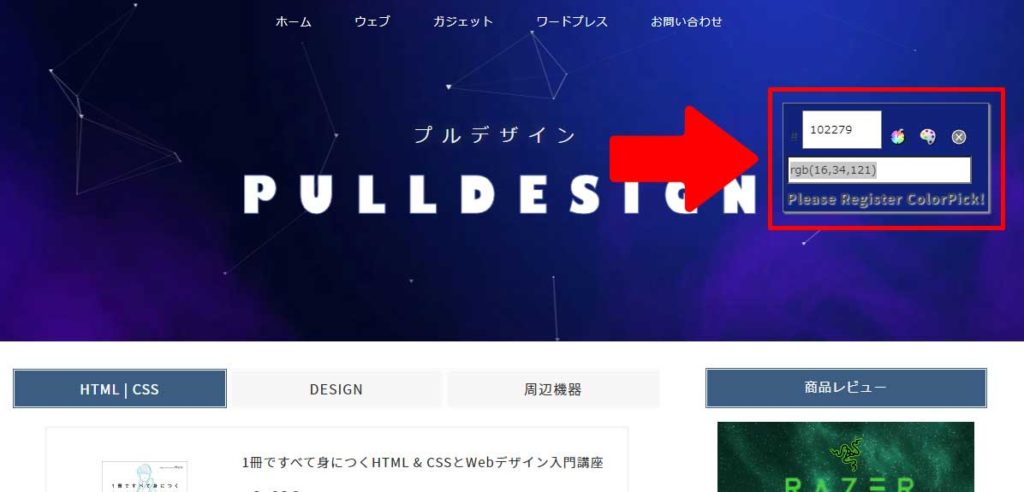
Webサイトに表示されている箇所をクリックすると、そこのカラーコードが表示されます。CSSコードとRGBと表示されるので、コーダーとデザイナー両方使えますね。

CSS Peeper (コーダー用)
拡張機能名:CSS Peeper
提供元:CSS Peeper

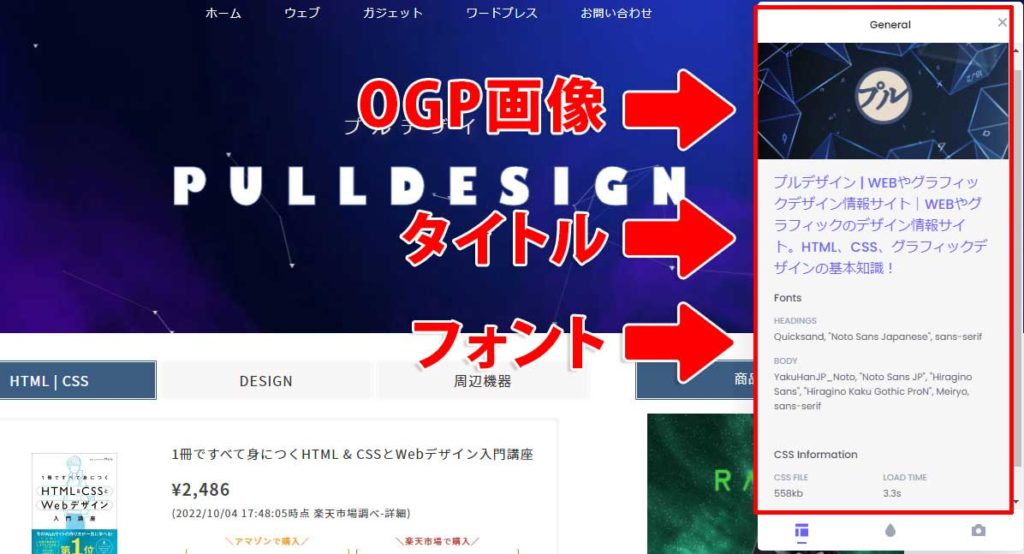
「開発ツール」を使って調べる内容を、サイト上で拡張機能を使用することで、サイトのOGP画像・タイトル・フォント・CSS情報・ロード時間を簡単に確認することができます。

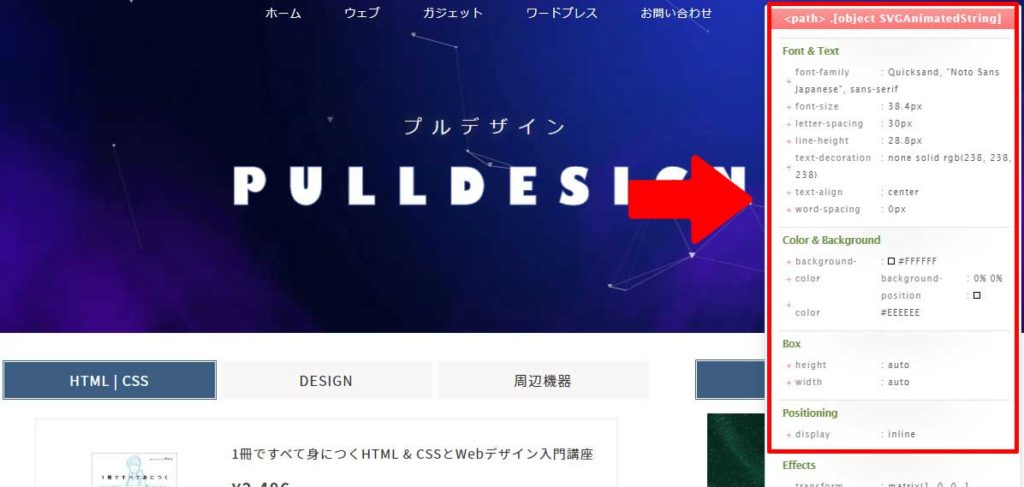
CSSViewer (コーダー用)
拡張機能名:CSSViewer
提供元:M.ed

マウスホバーのみで、フォントの種類・余白・フォントサイズ・カラーコードが一発で確認することができます。

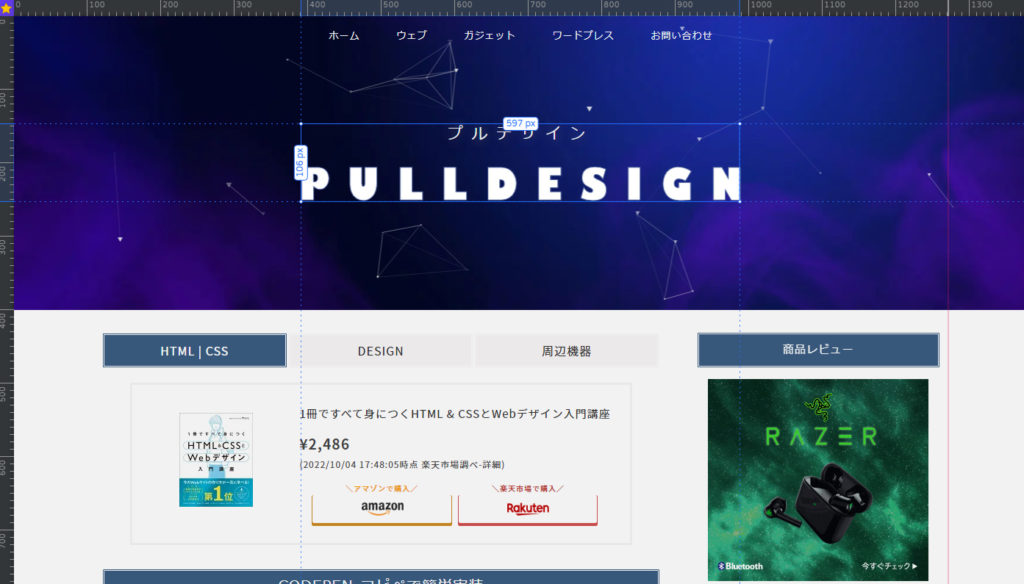
Designer Tools (コーダー用)
拡張機能名:Designer Tools
提供元:baars.design

サイトに記述されている文字や添付されている画像の正確なサイズを知りたい場合に便利な機能です。ピクセル単位で表示されるのでデザイナーも活用できますね。

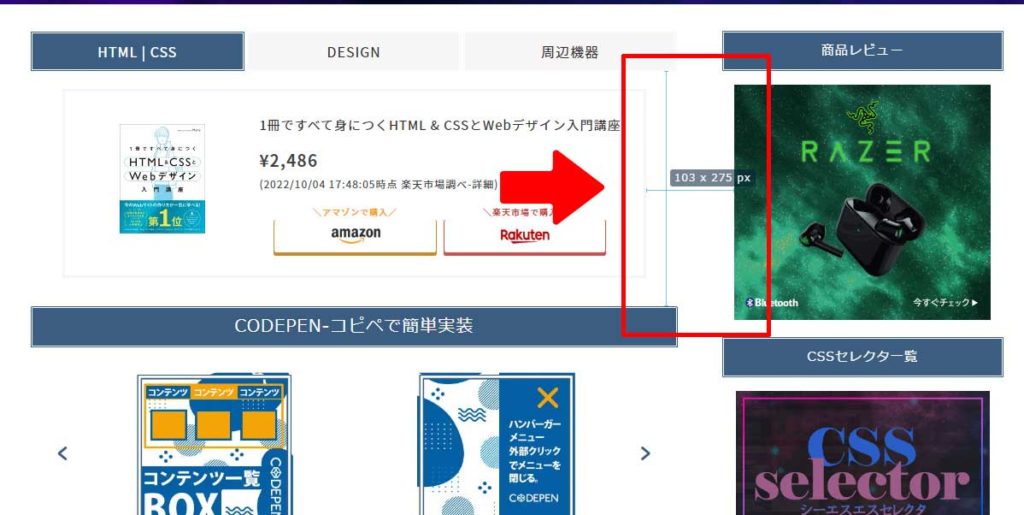
Dimensions (コーダー用)
拡張機能名:Dimensions
提供元:www.felixniklas.com

要素と要素の幅と高さをマウスホバーのみで測ることができます。

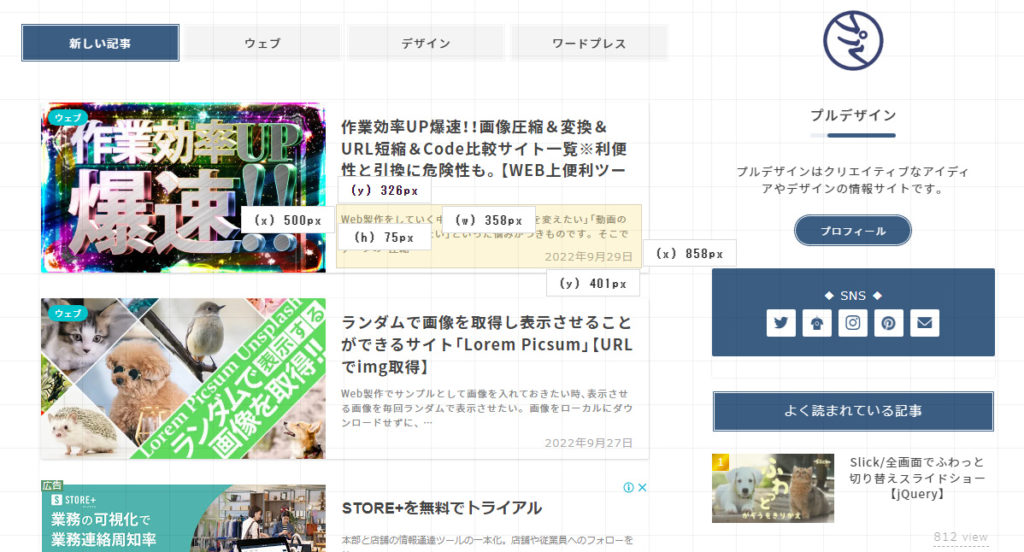
Page Ruler (コーダー用)
拡張機能名:Page Ruler
提供元:leocompson

ブラウザ上で測定したい箇所を囲って幅・高さ・X軸・Y軸と細かく測ることができます。

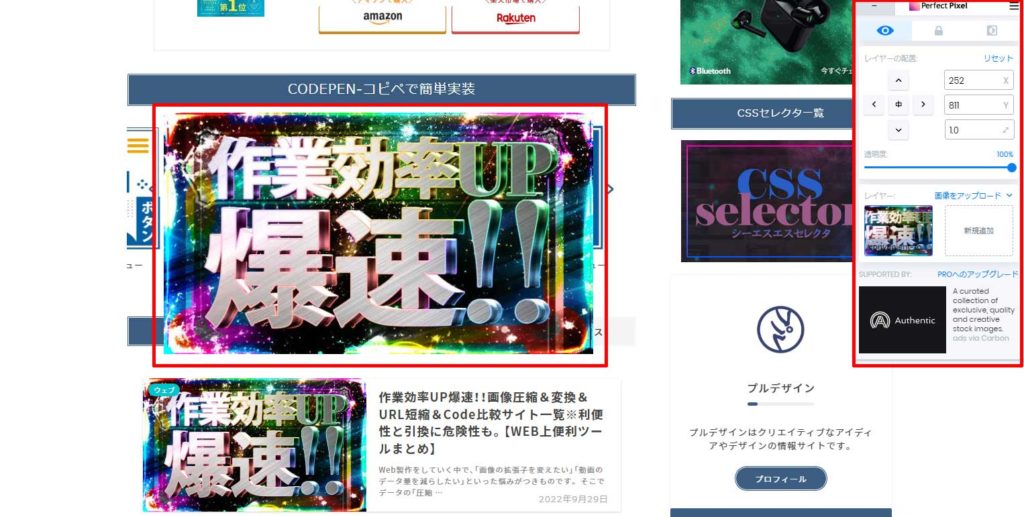
PerfectPixel by WellDoneCode (コーダー用)
拡張機能名:PerfectPixel by WellDoneCode
提供元:welldonecode.com

ブラウザ上に選択した画像を配置する機能が備わっています。なのでデザイナーがコーダーに対してこのように配置してほしいなどの提案もブラウザ上で表現することができます。

QRコード作成器 (コーダー用)
拡張機能名:QRコード作成器
提供元:high-qr-code-generator.com

ワンクリックでページをそのままQPコードに。どんな文章でもURLでも自分の好きなのもをQRコードにすることができます。

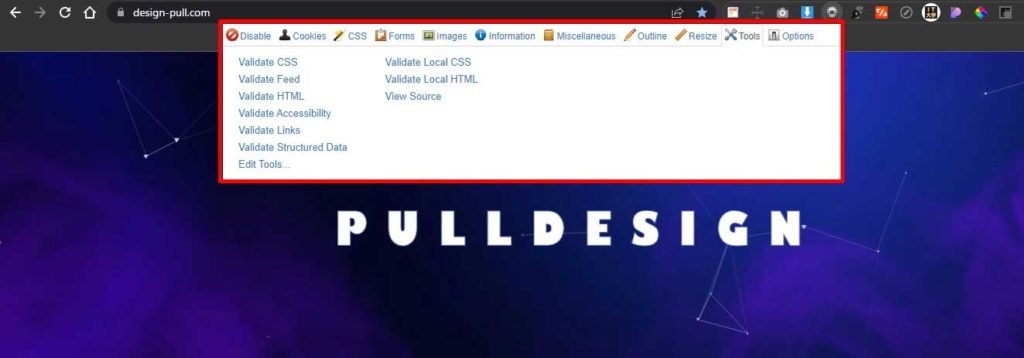
Web Developer (コーダー・エンジニア用)
拡張機能名:Web Developer
提供元:chrispederick.com

HTML・CSSなどの階層コードが問題なく記述されているか、どのようなエラーがあるのかとWeb上の表示ではなく、コード構造がしっかりなっているか、確認することができる機能です。


まとめ
Google拡張機能の使い方に関してあまり説明を行いませんでしたが、実際に使ってみると直感で理解できる機能ばかりなので、まずは導入してみてご自身で操作してみてください。
その時にいるものといらないものと分けて整理するのがGoogle拡張機能のいい活用方法だと思います。
下記の記事では、作業効率を劇的にアップすることができる機能があるWebサイトを紹介しているので、合わせて使いこなしてくださいね。
▪WEB上便利ツールまとめ⇩






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































