Webサイト・Adobeソフト・VSCodeコーディングなどなど自身が使っているツールはダークモードで使っています。個人的に背景色は黒かグレーの方が好きですね。
元々ツールにダークモードがついている場合はその機能を使うことができますが、機能がなかった場合はデフォルトのままです。自身が作ったWebサイトでどのブラウザでもワンクリックでダークモードにする機能を追加する方法をコピペで簡単実装。
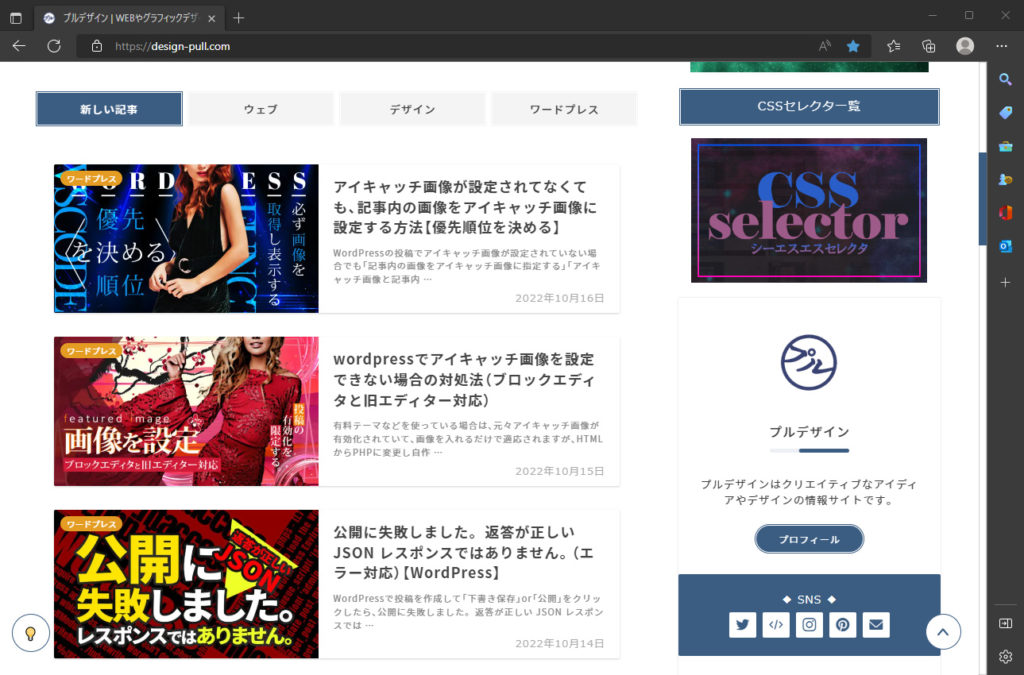
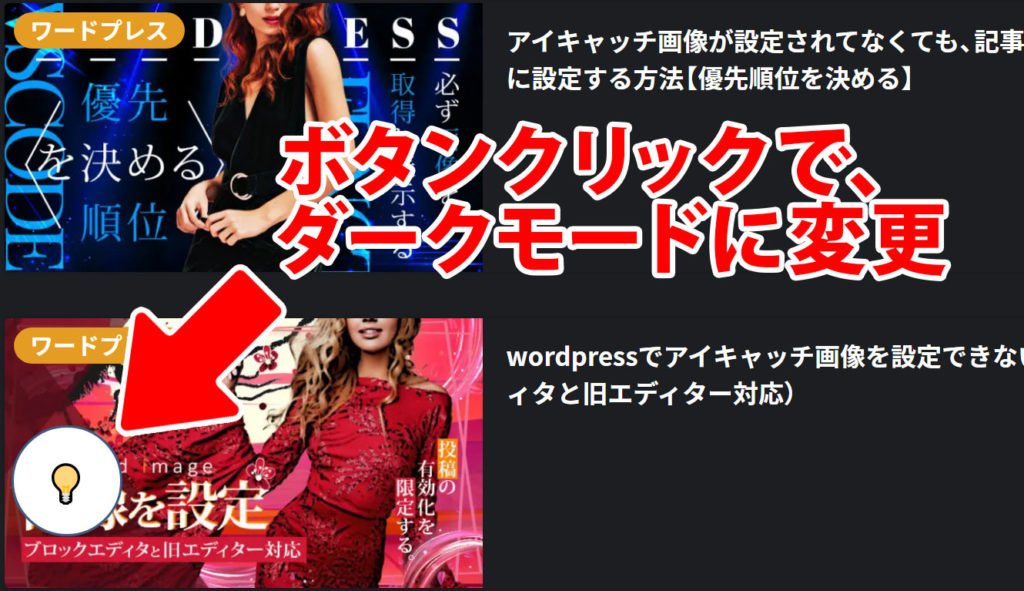
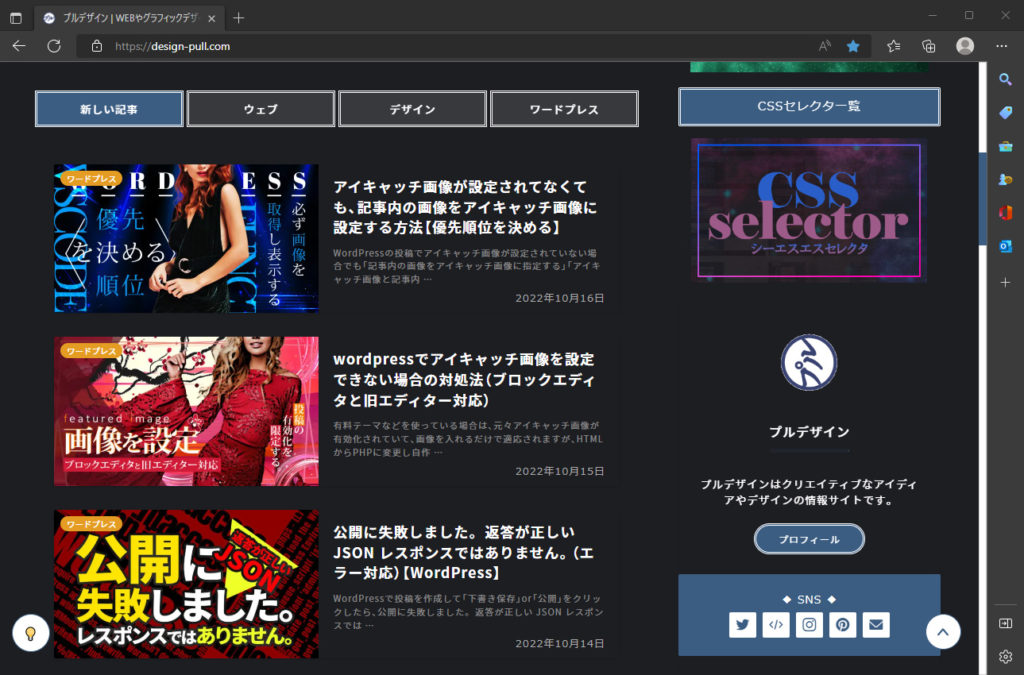
▪ダークモード実装例⇩



切り替えボタンについて
上記ボタン導入はDarkmode.jsを使ったダークモード変更ですが、JavaScriptも知っておくと理解も早いので記述しておきます。
classを追加・削除してCSSの付け替えをして背景色・文字色を変更。
初期はbodyにクラスlight-themeがついていて、ボタンクリックでclassListが発動しクラスがdark-themeに変わるようにしています。
See the Pen ダークモードに切り替える by pull-design (@design90806871) on CodePen.
classListについて
指定した要素のclassをリストで返すプロパティです。classListで、classの追加、削除、切り替えやclassを持っているかなどが簡単に取得可能になります。
▪JavaScript⇩
| メソッド | 内容 |
|---|---|
| classList.add() | クラスの追加 |
| classList.remove() | クラスの削除 |
| classList.toggle() | クラスの切り替え |
| classList.contains() | クラスの有無の確認 |
▪jQuery⇩
| メソッド | 内容 |
|---|---|
| $().addClass() | クラスの追加 |
| $().removeClass() | クラスの削除 |
| $().toggleClass() | クラスの切り替え |
| $().hasClass() | クラスの有無の確認 |
Darkmode.jsでボタン実装
▪Darkmode.Jsサイトhttps://darkmodejs.learn.uno/

ダークモード専用Darkmode.jsでボタンを簡単に実装編です。軽量スクリプトなのでサイト速度にも影響はでません。
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
const options = {
bottom: '30px', // default: '32px'
left: '20px', // default: '32px'
right: 'unset', // default: 'unset'
time: '0.5s', // default: '0.3s'
mixColor: '#fff', // default: '#fff'
backgroundColor: '#fff', // default: '#fff'
buttonColorDark: '#100f2c', // default: '#100f2c'
buttonColorLight: '#fff', // default: '#fff'
saveInCookies: true, //ダークモード記憶 false,で記憶しない
label: '🌓', // default: ''
autoMatchOsTheme: true // default: true
}
const darkmode = new Darkmode(options);
darkmode.showWidget();
</script>
</body>※saveInCookies:,はtrueで別ページに移行してもダークモードのままで、falseでそのページのみに適応されます。
月マークのボタンクリックでダークモードに変更。
▪CodePenでの実装例⇩
See the Pen Darkmode.Jsでダークモード by pull-design (@design90806871) on CodePen.
▪マーク変更⇩
See the Pen 【電球マーク】Darkmode.Jsでダークモード by pull-design (@design90806871) on CodePen.
▪ブルーモードも変更可能⇩
See the Pen Untitled by pull-design (@design90806871) on CodePen.
背景色を変更する場合はクラス.darkmode-layer–no-transitionにCSSを追加します。
body .darkmode-layer--no-transition {
background-color: #3b5d82;
mix-blend-mode: darken;
}label:””,の部分がマークの変更はになり、Windows+(ピリオド.>)で絵文字を起動し選択します。もしくは右クリックで絵文字を選択。


ダークモード用CSSを追加
ボタンクリック後、そのままだと色が噛み合わない部分が必ずでてきます。
ダークモードボタンをクリックした際にbodyに対して.darkmode–activatedのクラスが追加されるので色が変わらない箇所は自身で対応し、CSS記述する時は.darkmode–activatedを追加してcolorやbackground-colorを適用させれば、CSSの優先順位が上がるので色を書き換えることができます。
▪追加CSS参考例⇩
body.darkmode--activated {
color: #fff !important;
}クラスの追加付け替えになるのでかなり手間になる場合がありますが、一度対応すると視覚的に自身好みのサイトカラーをワンクリックで変えられるのでやる価値ありですね。
■動画実装例⇩






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































