ハンバーガーメニューについて
ハンバーガーメニューとは、スマートフォンやタブレット端末などの小さな画面で表示されるWebページのメニューを、アイコンをクリックすることで表示させることができるUIデザインのことを指します。
一般的には、三本の横線が重なったようなアイコンを表示し、ボタンをクリックすることでメニューが開閉する仕組みです。小さな画面での操作性を考慮したデザインであり、モバイルファーストのWebデザインには欠かせないものとされています。
ハンバーガーメニューは、スマートフォンなどの小さな画面での利用が主流であったが、最近ではデスクトップWebページでも広く採用されるようになっています。ただし、デスクトップWebページにおいては、メニューを常に表示することが望ましい場合があるため、ハンバーガーメニューが適切なUIデザインかどうかは、Webページの用途やコンテンツの種類に応じて検討する必要があります。
スマホに対応
PCなどの大きいモニターサイズでナビゲーションメニューを全部表示できるが、スマホなどの小さいディスプレイでは表示できる面積が狭い為、ヘッダーのナビゲーションメニューを全て綺麗に表示する事ができません。
ディスプレイサイズが1150px以上であれば、ナビメニューをすべて表示し、1150px以下はナビメニューを非表示にして、クリックorタップで表示させるようにする設定が必要になってきます。
今回はWeb制作で必須となるハンバーガーメニューjQueryを使ったハンバーガメニューの作り方を解説します。
ハンバーガーメニューの【動作】
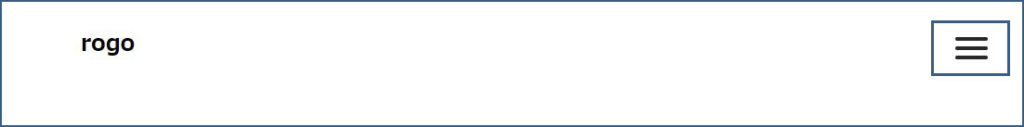
↓1150px以上の幅がある時の表示

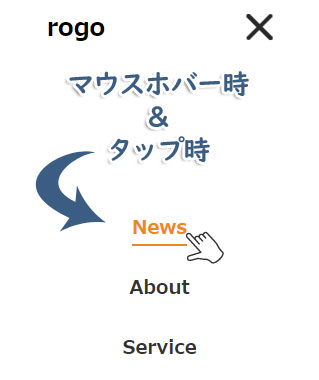
↓1149px以下の幅の時にハンバーガーメニュー表示

↓マウスホバー時&クリックやタップした時に文字色が変わります。

ハンバーガーメニュー【コード】
ハンバーガーメニューコード
Run Penをクリックして動作を確認することができます。
See the Pen ハンバーガーメニュー by pull-design (@design90806871) on CodePen.
HTML CSS JS のコードを下記に記述しています。JSはjQueryの記述になるので、jQueryを「WEB上から読み込む」か「ダウンロードして読み込む」必要です。
jsコードについて
このコードは、ハンバーガーメニューを作成するためのjQueryスクリプトです。
//ハンバーガースクリプト//
$(function() {
$('.btn-gNav').on("click", function(){
$(this).toggleClass('open');
$('#gNav').toggleClass('open');
});
});
//ハンバーガースクロール固定//
$(function() {
$('.btn-gNav').on("click", function(){
$(this).toggleClass('is-fixed');
$('html').toggleClass('is-fixed');
});
});
$(function() {
$('.gNav-menu li a').on("click", function(){
$('#gNav').removeClass('is-fixed');
});
});最初の部分は、.btn-gNavというクラスが付いた要素がクリックされたときに、.openというクラスを切り替えて、gNavというIDが付いた要素にも.openというクラスを切り替えるという動作を行います。つまり、ハンバーガーボタンをクリックしたときにメニューを開閉するためのスクリプトです。
2つ目の部分は、ハンバーガーメニューを開いたときに、ページ全体がスクロールしなくなるようにするためのスクリプトです。.btn-gNavというクラスが付いた要素がクリックされたときに、.is-fixedというクラスを切り替え、html要素にも.is-fixedというクラスを切り替えます。そして、メニューのリンクがクリックされたときに、.is-fixedというクラスを削除し、ページ全体がスクロールできるようにします。
つまり、このコードはハンバーガーメニューを作成するためのスクリプトであり、スクロール固定の機能も備えています。
変更箇所
ハンバーガーメニューに:hoverアクションを付けていますので、色の変更や線が不要場合はCSSの部分を削除してください。
:hoverアクションは下記のcssで、マウスが上に乗った時の下線のカラー設定になります。
下線のカラーを変更する場合は/* 下線カラー */backgroundの変更。
テキストカラーを変更する場合は/* テキストカラー */colorの変更で出来ます。
ハンバーガーメニュークリック後
三本線(ハンバーガーメニュー)をクリックするとhtmlにclass=”is-fixed”を自動で付くようになります。
この動作は三本線(ハンバーガーメニュー)をクリックした際に、高さheightを固定することによって下にスクロールしてしまわないように設定しています。
スクロール固定を解除したい方は下記のcss・jsのコードを削除もしくはコメントアウトすれば、固定は解除させます。
ハンバーガーメニューのHTML
<!--ヘッダー↓-->
<header>
<div class="nav_box">
<h1><a href="#">rogo</a></h1>
<div class="nav_main_box">
<nav class="crumbs">
<ul>
<li class="left_in_right"><a href="#">News</a></li>
<li class="left_in_right"><a href="#">About</a></li>
<li class="left_in_right"><a href="#">Service</a></li>
<li class="left_in_right"><a href="#">Works</a></li>
<li class="left_in_right"><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</div>
<!--SP版ハンバーガーメニュー↓-->
<div id="hamburger">
<p class="btn-gNav">
<span></span>
<span></span>
<span></span>
</p>
<nav id="gNav">
<ul class="gNav-menu">
<h1><a href="#">rogo</a></h1>
<li class="left_in_right"><a href="#">News</a></li>
<li class="left_in_right"><a href="#">About</a></li>
<li class="left_in_right"><a href="#">Service</a></li>
<li class="left_in_right"><a href="#">Works</a></li>
<li class="left_in_right"><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<!--SP版ハンバーガーメニュー↑-->
</header>
<!--ヘッダー↑-->- class=”nav_box”: ヘッダー要素の中で、ナビゲーションメニューを包含するための要素。
- id=”hamburger”: ハンバーガーメニューを表示するための要素です。通常はスマートフォンなどの小さな画面で表示。
- class=”btn-gNav”: ハンバーガーメニューを表示するためのボタン要素です。クラス名 btn-gNav によってCSSで装飾。
- id=”gNav”: ハンバーガーメニューで表示されるリスト要素。
ハンバーガースクロール固定【css】
/*------------------------------------
ハンバーガースクロール固定↓
------------------------------------*/
html.is-fixed {
height: 100%;
overflow: hidden;
}ハンバーガーメニューをクリックしてメニューを表示した際に、スクロールを固定するためのCSSスタイルを定義しています。
height: 100%;は、html要素の高さを100%に設定しています。これにより、ハンバーガーメニューを開いた際に、背景がスクロールされなくなります。
overflow: hidden;は、html要素のスクロールバーを非表示にするために使用され、これにより、ハンバーガーメニューが開いた際に背景がスクロールできなくなります。
ハンバーガースクロール固定【jQuery】
//ハンバーガースクロール固定//
$(function() {
$('.btn-gNav').on("click", function(){
$(this).toggleClass('is-fixed');
$('html').toggleClass('is-fixed');
});
});
$(function() {
$('.gNav-menu li a').on("click", function(){
$('#gNav').removeClass('is-fixed');
});
});ハンバーガーメニューをクリックした時に、スクロールを固定する機能を実装。
最初の関数は、クラス名が .btn-gNav の要素がクリックされた時に、以下のアクションを実行。
- .btn-gNav のクラスに .is-fixed を付与または削除する。
- html 要素に .is-fixed を付与または削除する。
この関数は、ハンバーガーボタンが押された時に、メニューが表示されたり非表示になったりする際に、スクロールを固定するために使用されます。
2つ目の関数は、.gNav-menu li a 要素がクリックされた時に、以下のアクションを実行します。
- #gNav のクラスから .is-fixed を削除する。
この関数は、メニュー内のリンクがクリックされた時に、メニューを閉じるために使用されます。







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































