CodePenで設定しておきたい便利な機能設定についてまとめておきます。無料版での設定ですので、コードの練習に最適ですね。
設定を変えれば、HTML・CSS・JavaScriptの他にいろんな方法で書くことができます。
CSSはSCSSで書くことができ、「Slick(スリックスライダー)」なども使用することもできます。
種類豊富なので学びながら記録も出来る超便利サイト。
Codepenが初めての方は下記の記事から登録方法から解説しています。
エディター予測変換機能
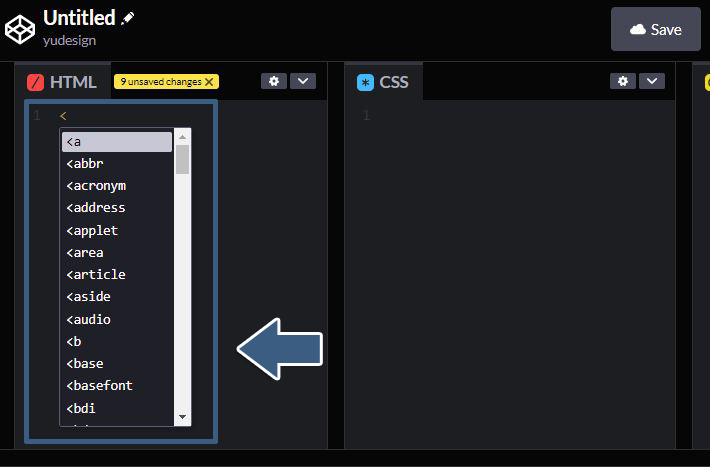
コードの頭文字から予測変換をする設定についてです。Visual Studio CodeやAdobe Dreamweaverで予測変換機能が付いているように、CodePenにもその機能が備わっています。
この機能があるだけで飛躍的に早くコードミスも減らせる便利機能ですね。

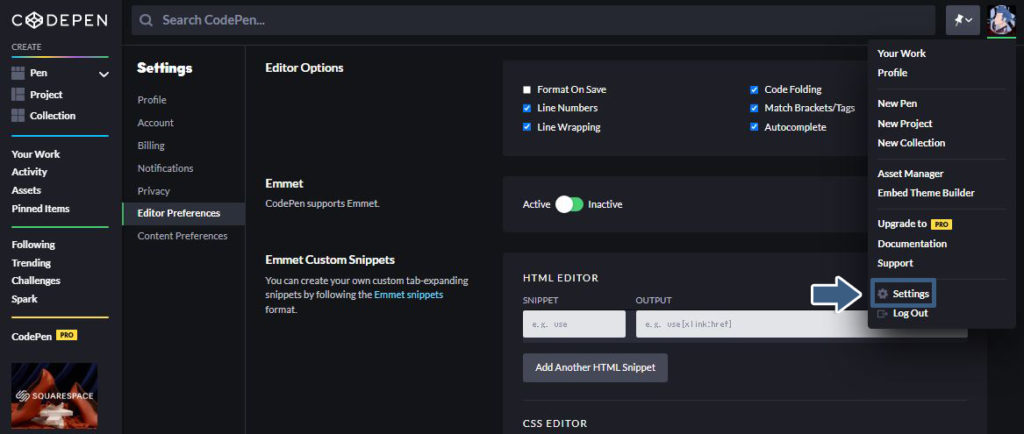
右上の「アイコンをクリック」→「Settingsをクリック」

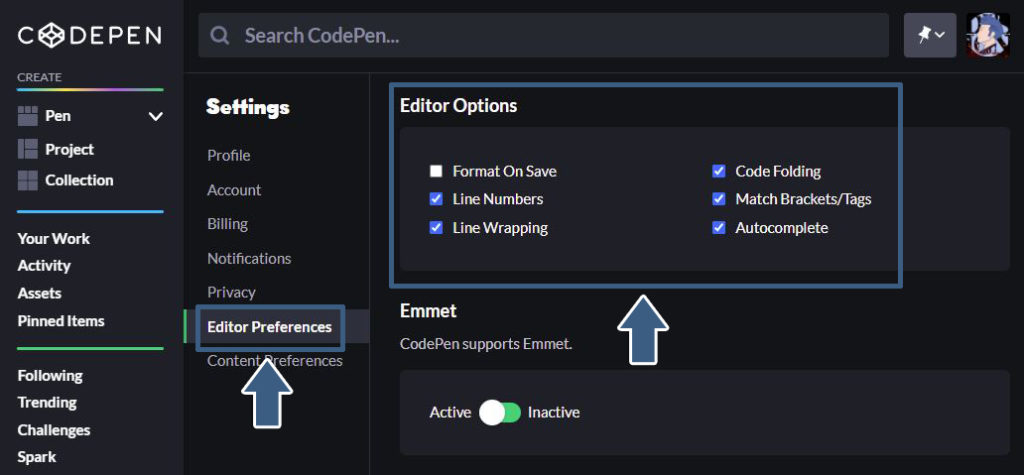
Settingsの「Editor Preferencesをクリック」→Editor Optionsの「Auto completeにチェックを入れる」
これで予測変換機能が使用できます。

Editor Optionsの設定内容
| Editor Options項目 | 設定機能 |
| Line Numbers | 行番号を表示する |
| Line Wrapping | 行折り返しをオンにする |
| Code Folding | コード折りたたみ機能をオンにする |
| Match Brackets/Tags | 対応する括弧をハイライトにする |
| Autocomplete | オート予測変換機能をオンにする |
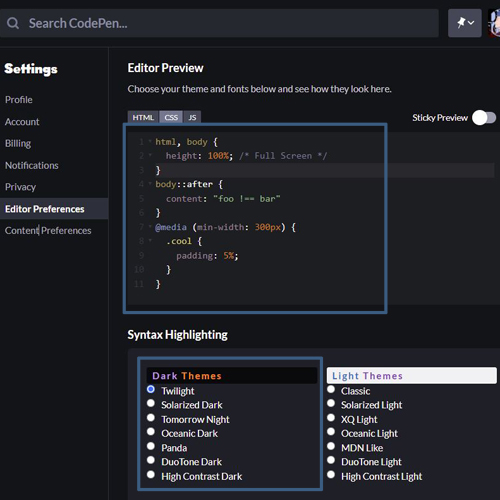
コーディング画面変更
コーディングする際に、自身の見やすいようにテキスト色と背景色を変更できます。14種類のパターンがあるので好みの色合いが見つかると思います。


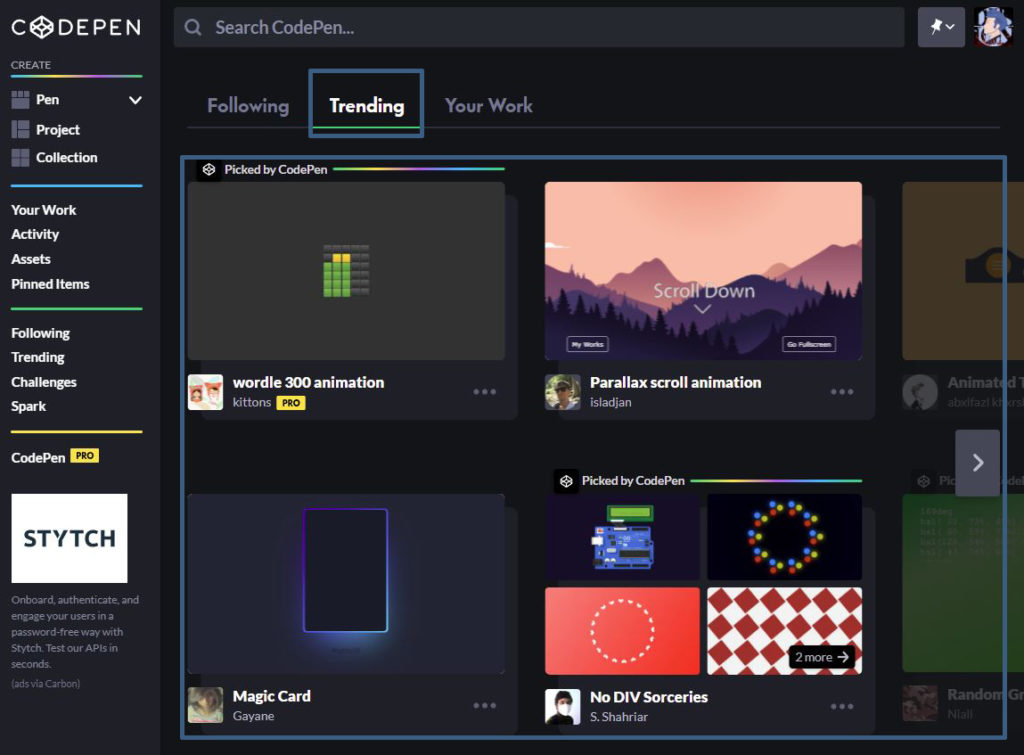
他ユーザーのソースコード
CodePenで他のユーザーのソースコードを見るには、まずCodePenのWebサイトにアクセスします。次に、ページの上部にある「Explore」をクリックし、表示される検索ボックスに検索したいテーマやタグなどを入力します。
検索結果に表示された作品の中から、見たいものをクリックして詳細を表示し、HTML、CSS、JavaScriptのコードを確認することができます。また、自分自身が作成したコードを他のユーザーに公開することもできます。
複雑なCSSやJavaScriptなど実装が難しい場合は、他者のソースコードを参考にするのが学習において効率がいいです。
気になるデザインのソースコードをコピーペーストで自身のコード画面に張り付けて、そのコードの一部分を消したり追加してみたりとどこが変わるか、どんな動きになるのか確認しながら学習することができますね。

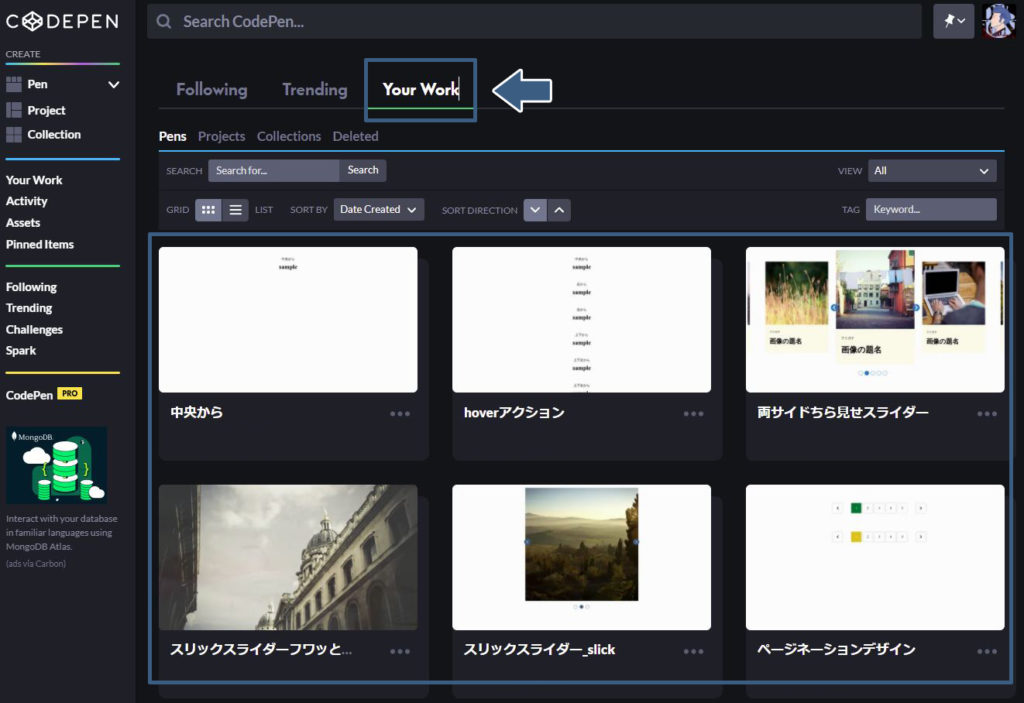
自身のコードディング一覧
CodePenには「My Pens」と呼ばれる自分が作成したコードの一覧を表示するページがあります。
- CodePenにログインします。
- 右上のプロフィール画像をクリックし、ドロップダウンメニューから「My Profile」を選択します。
- 「My Pens」タブをクリックします。
「Save」した自身のコードをプレビュー付きで一覧で管理されています。「Your Work」をクリックして確認。

WEB制作チーム内でコード共有
チーム内でコードを共有する方法について
- CodePenにログインし、右上のアカウントアイコンをクリックします。
- 「New」を選択し、「Pen」をクリックします。
- タイトルを設定し、必要に応じて説明を追加します。
- 「Change View」から、コードを表示するペインを選択します。選択できるペインには、「エディタ」「プレビュー」「コードエディタとプレビューの分割ビュー」があります。
- コードを入力していきます。
- コードが完成したら、右上の「Save」をクリックして保存します。
- 保存したペンのリンクをコピーして、共有したいチームメンバーに送信します。
チームで分かれてパーツ制作する場合に担当したパーツの共有にも最適。CodePenはリアルタイムで更新されるため、共有したチームメンバーはペンを開いてコードを編集することができます。また、ペンにコメントを追加することもできます。これにより、チーム内でコードレビューを行うことができます。
まとめ
CodePenは現在日本語対応されていませんが、触っていくうちに操作を覚えていけると思います。リアルタイムプレビューがあるので練習しつつコーディングスキルアップにとてもよいツールです。







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































