STEP2ではSCSSの擬似クラスについて書きました。この章では、変数の使い方について解説します。
ADVERTISEMENT
SCSS変数の書き方
▪変数は$変数名 : 値 ;の形で記述します。
変数はCSSプロパティの値を入れておいて共通化したり、一時的に保存しておいていつでも取り出しが可能です。SCSSを使いこなすうえで重要な機能です。
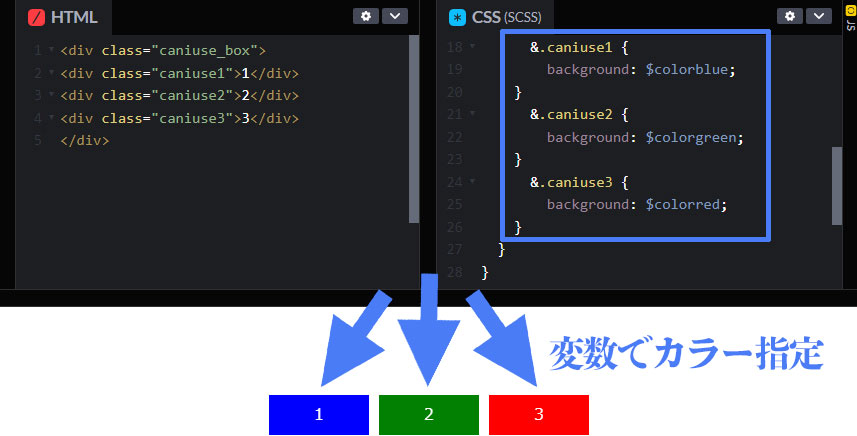
例では色を変数に入れて共通化しています。$colorblue: #0000ff;青色を指定。


See the Pen Untitled by pull-design (@design90806871) on CodePen.
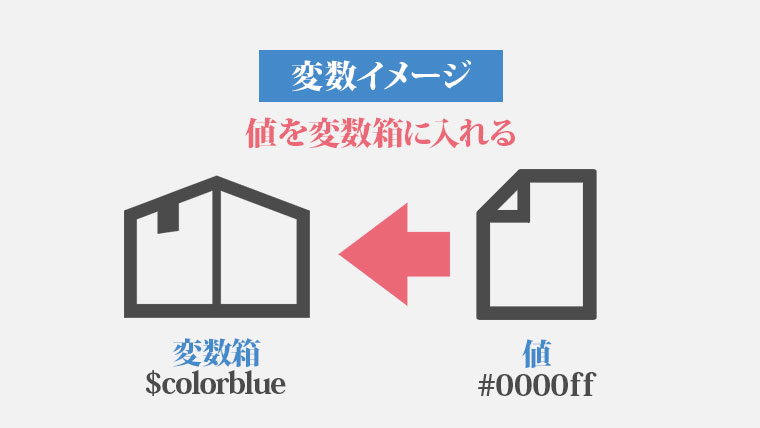
コードでは、(値#0000ff青)を(箱$colorblue変数名)の中に入れるのイメージ。


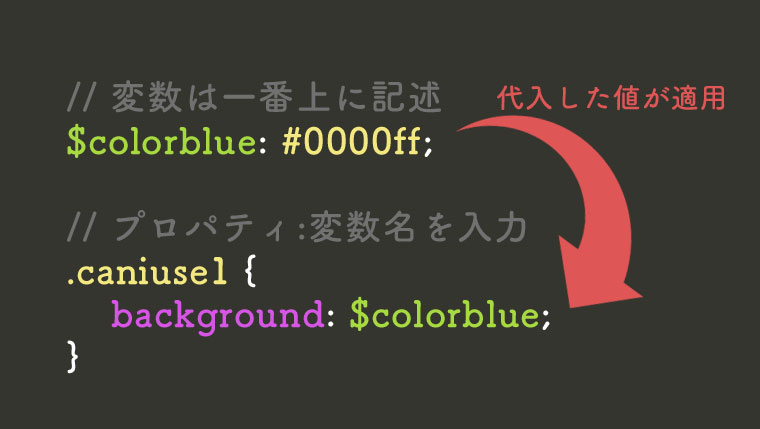
// 変数は一番上に記述
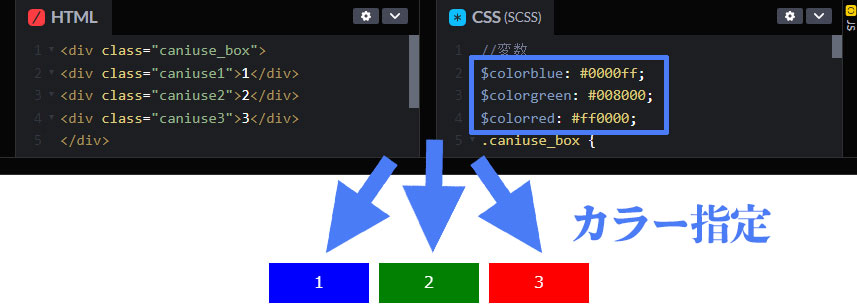
$colorblue: #0000ff;
$colorgreen: #008000;
$colorred: #ff0000;
// プロパティ:変数名を入力
.caniuse1 {
background: $colorblue;
}
.caniuse2 {
background: $colorgreen;
}
.caniuse3 {
background: $colorred;
}変数はSCSSの一番上に記述してプロパティ:変数名を入力で変数に格納されていた値を適用します。


CSS変数の書き方
通常のCSSの場合は:root{}の中に変数を書きます。
See the Pen CSS-変数 by pull-design (@design90806871) on CodePen.
ADVERTISEMENT







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































