画像をクリックしたらモーダルウィンドウとして表示されるコードの書き方について解説。簡単にモーダルウィンドウを表示できるようにjQueryのプラグイン「Lightbox2」を使用例です。
↓動作サンプル(Codepen)
▪HTMLのみでモーダルウィンドウ
↓※画像をクリックorタップでモーダル表示。※aとimgでモーダルウィンドウ表示。
See the Pen 画像モーダルウィンドウ1枚【lightbox】 by pull-design (@design90806871) on CodePen.
Lightbox2の使い方
Lightbox2を使うためには、「jQuery」「lightbox.css」「lightbox.min.js」が必要です。
運用しているサイトへの導入も簡単で、Lightbox2のJS&CSSファイルをCDN読み込みもしくはファイルダウンロードして使用します。
↓Lightbox2ファイルダウンロードとCDN読み込み分けのパターン別々解説。
Lightbox2ファイル(ダウンロードパターン)

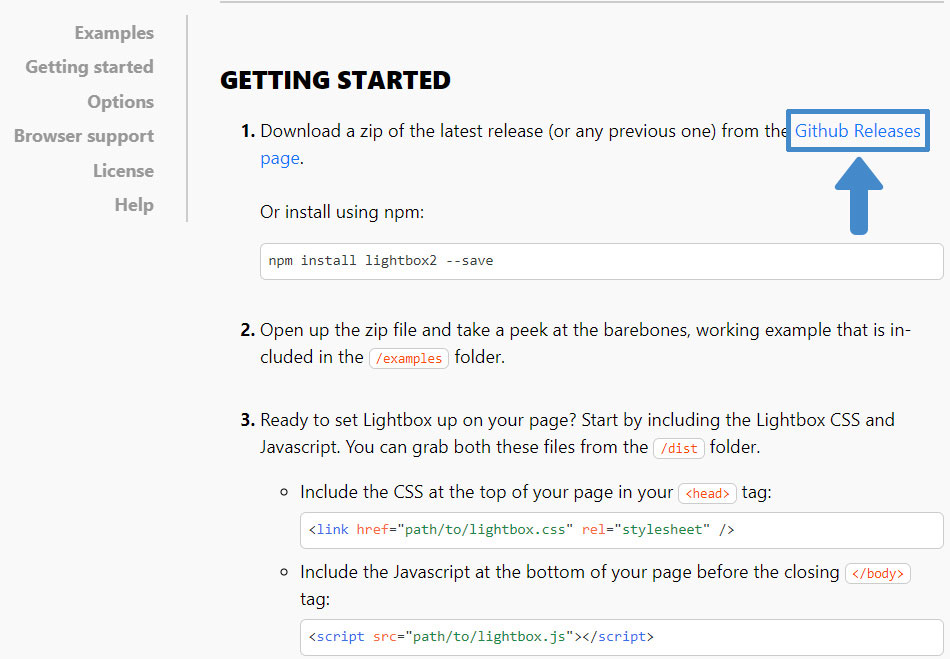
GETTING STARTED→Github Releases page.をクリック。

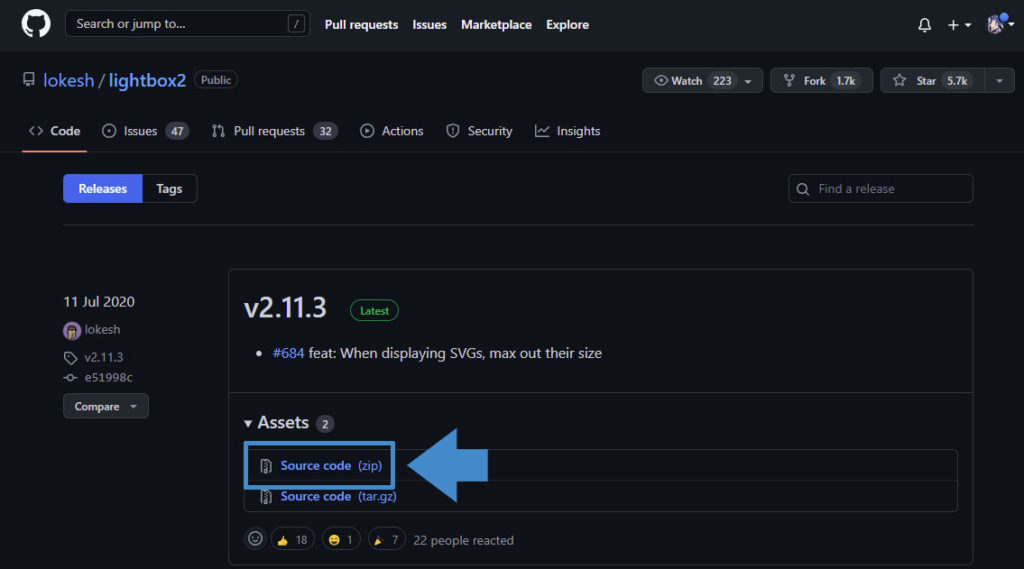
「v2.11.3のSource code (zip)をクリック」→「lightbox2-2.11.3.zip」をダウンロード。

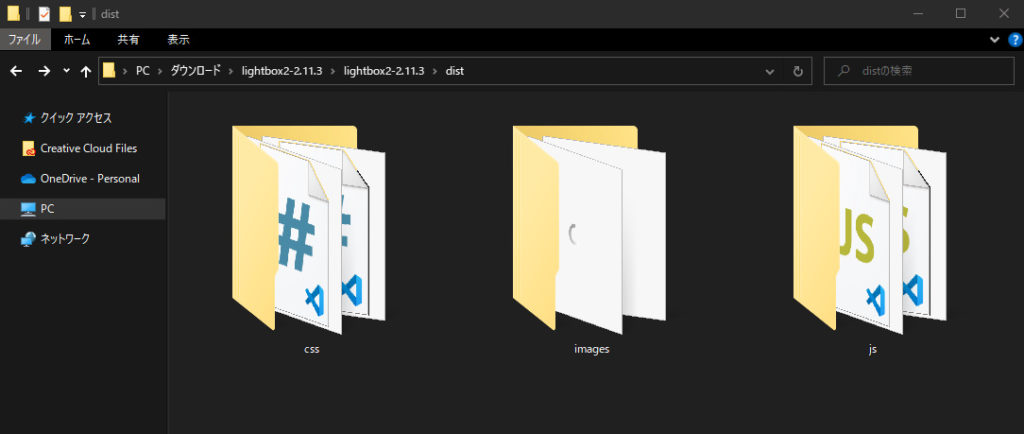
ファイルを解凍して「lightbox2-2.11.3」→「dist」→「CSS・images・js」のファイルがあるので「lightbox.css」「images」「lightbox.min.js」をFTPでアップロードして使用します。
HTMLでhead内にlinkを記述して適応。

CDN(読み込みパターン)
Lightbox2とjQueryのCDN読み込みをするためhead内に下記コード記述で読み込み完了。
※CDN読み込みの方がファイル用意がないのでオススメです。
Lightbox2のCDN【css・js】
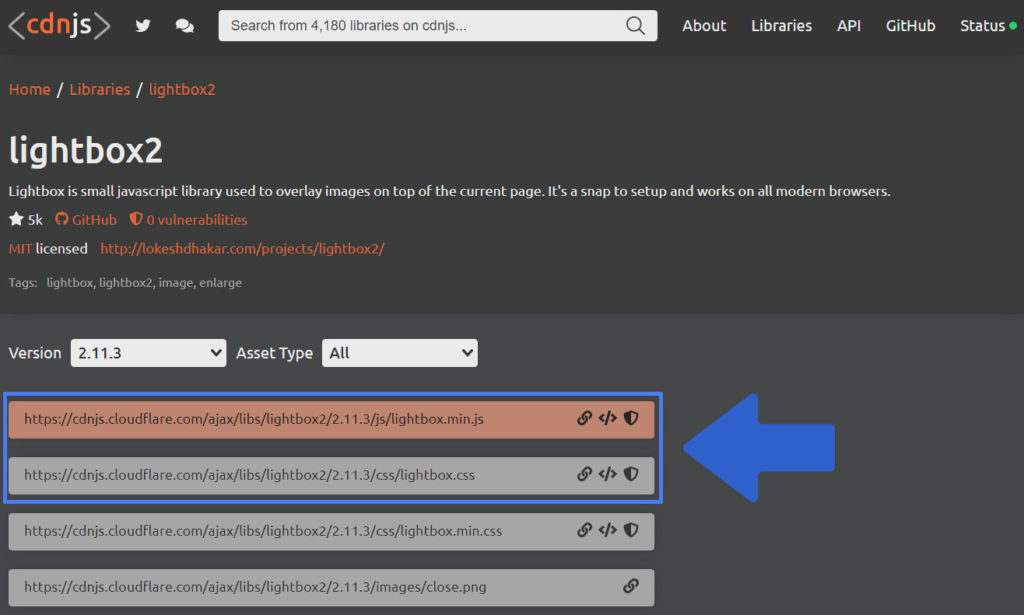
Lightbox2のCDNは「cdnjs」の「Lightbox2」に記載されています。
枠内の</>をクリックしてコピーします。

jQueryのCDN【js】
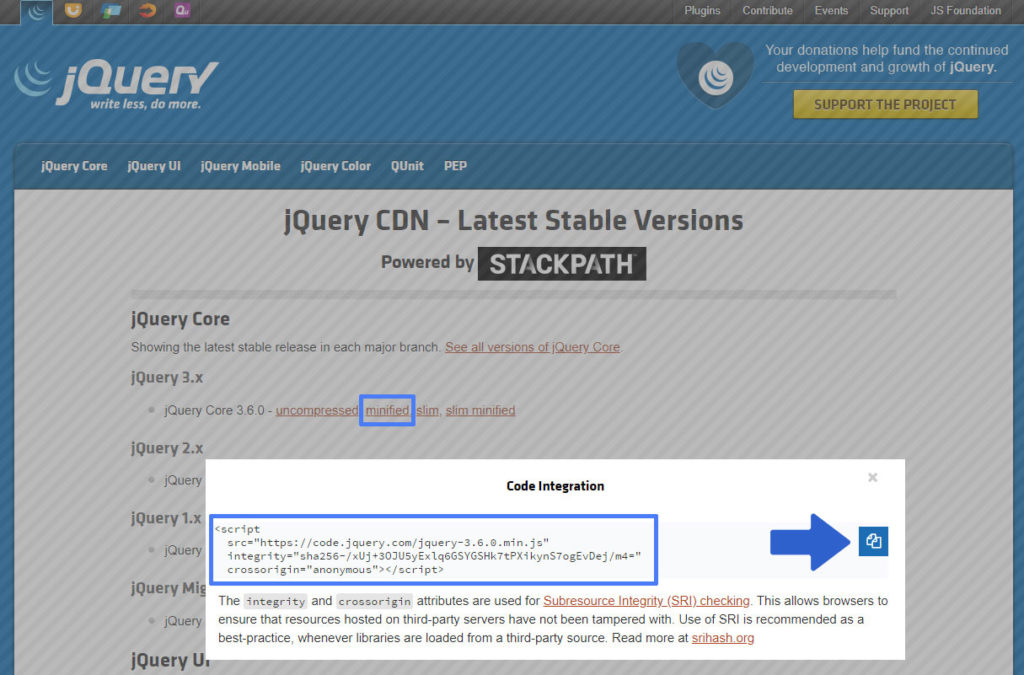
jqueryのCDNは「jquery」に記載されています。
「jQuery 3.x」→「jQuery Core 3.6.0 -」→「minified」をクリックして、scriptをコピーします。※jQueryは.min.jsです。

| ファイルの種類 | 内容 |
| .js | 手を加えられていないjQueryファイル。 |
| .min.js | 処理する上で不要な情報を取り除いてデータ量が圧縮されたファイル。 |
HTML記述
<head>
<!-- lightbox2.css CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css" integrity="sha512-Woz+DqWYJ51bpVk5Fv0yES/edIMXjj3Ynda+KWTIkGoynAMHrqTcDUQltbipuiaD5ymEo9520lyoVOo9jCQOCA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<footer>
</footer>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js" integrity="sha512-k2GFCTbp9rQU412BStrcD/rlwv1PYec9SNrkbQlo6RZCf75l6KcC3UwDY8H5n5hl4v77IDtIPwOk9Dqjs/mMBQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- lightbox2.js CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js" integrity="sha512-k2GFCTbp9rQU412BStrcD/rlwv1PYec9SNrkbQlo6RZCf75l6KcC3UwDY8H5n5hl4v77IDtIPwOk9Dqjs/mMBQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>記述内容の詳細
▪head内にlightbox.css記述
▪footer以降にjquery.jsとlightbox.min.js記述
※lightbox2のjsはjQueryのライブラリになるのでコード記述の順番はjquery.jsが上でlightbox.min.jsを下に記述します。(jquery.jsを読み込んで次にlightbox.jsを読み込まないとうまく動作しません)
| 属性値 | 内容 |
| integrity=”sha数字” | CDNのようにインターネット経由で外部ファイルを読み込む際にセキュリティ機能の役割があります。 |
| crossorigin=”anonymous” | CORSリクエストを実行して、SSL証明書、HTTP認証などの認証情報は使用しません。 |
| crossorigin=”use-credentials” | CORSリクエストを実行して、SSL証明書、HTTP認証などの認証情報を使用します。 |
| referrerpolicy=”no-referrer” | ユーザがWebページを訪れる際に経由したWebページのデータを送信しない。 |
上記のHTMLコード記述後はlightbox2が使用できる状態になっているので、body内に記述するHTMLコードについてです。
モーダルウィンドウ
body内に記述するHTMLコード一例と詳細。
<a href="https://picsum.photos/id/111/300/300" data-lightbox="group" data-title="車" data-alt="車">
<img src="https://picsum.photos/id/111/200/200" alt="車">
</a><a href="モーダルウィンドウの画像" data-lightbox="画像のグループ化" data-title="画像のタイトル" data-alt="画像のalt属性">
<img src="WEB上に表示する画像" alt="画像のalt属性">
</a>a href=””がモーダル表示する画像でimg src=””がWEB上に表示する画像を指定します。
Lightbox2の属性【 HTML 】
| 属性 | 内容 |
| data-lightbox=”” | モーダル画像のグループ化 |
| data-title=”” | モーダル画像のタイトル |
| data-alt=”” | モーダル画像のalt属性 |
Lightbox2のオプション【 js 】
モーダルウィンドウの動作をjsで設定することができます。
↓js記述例
$(function () {
lightbox.option({
'resizeDuration': 200,
'wrapAround': true,
})
});| オプション | 初期値 | 内容 |
| ‘resizeDuration’ | 600 | モーダル画像のフェードインとフェイドアウトにかかる時間。 |
| ‘wrapAround’ | false | モーダル画像の←→矢印を押してループさせるかの設定。 「true」でループ。 |
| ‘positionFromTop’ | 50 | モーダル画像が配置される位置を画面トップからのピクセル数で設定。 |
| ‘alwaysShowNavOnTouchDevices’ | false | モーダル画像が表示しているときにマウスホバーに表示される左右のナビゲーション矢印表示設定。 「true」で常に表示。 |
| ‘disableScrolling’ | false | 「true」にするとLightbox画像が画面に収まるように縮小。 |
| ‘albumLabel’ | “Image %1 of %2” | スライドの画像番号のテキストを変更。 |
| ‘fadeDuration’ | 600 | フェードイン、フェードアウトの時間を指定。 |
| ‘fitImagesInViewport’ | true | Lightbox画像が画面に収まるように縮小。 |
| ‘showImageNumberLabel’ | true | 「false」にすると画像番号が非表示。 |
| ‘maxWidth’ | 900 | モーダル画像の最大幅を設定。 |
| ‘maxHeight’ | 900 | モーダル画像の最大高さを設定。 |
モーダルウィンドウ3枚表示
▪モーダルウィンドウ中央表示
↓※画像をクリックorタップでモーダル表示。※CSSはSCSSでの記述。
See the Pen 画像モーダルウィンドウ3枚【lightbox】 by pull-design (@design90806871) on CodePen.







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































