STEP1ではSass(サス)の基本構造内容を書きました。
この章では、擬似要素の記述方法について解説します。
ADVERTISEMENT
SCSSの疑似要素

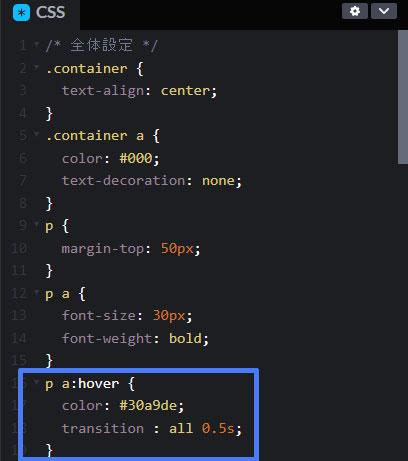
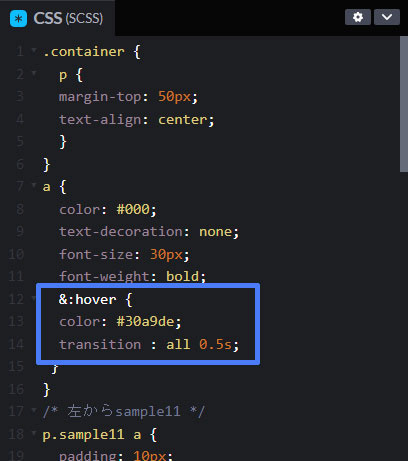
入れ子構造 1(:hover)
See the Pen SCSS :hover by pull-design (@design90806871) on CodePen.
CSSの:hoverはセレクタ:hoverでCSSを記述しますが、SCSSの場合は&:hoverに書き換えます。


SCSSの入れ子構造でaを&に変更書き換えます。
この&:hoverはa:hoverと同じ扱いになり、CSSの擬似クラス:link・:visited・:activeなどは&を使用して適応させます。
1
2
3
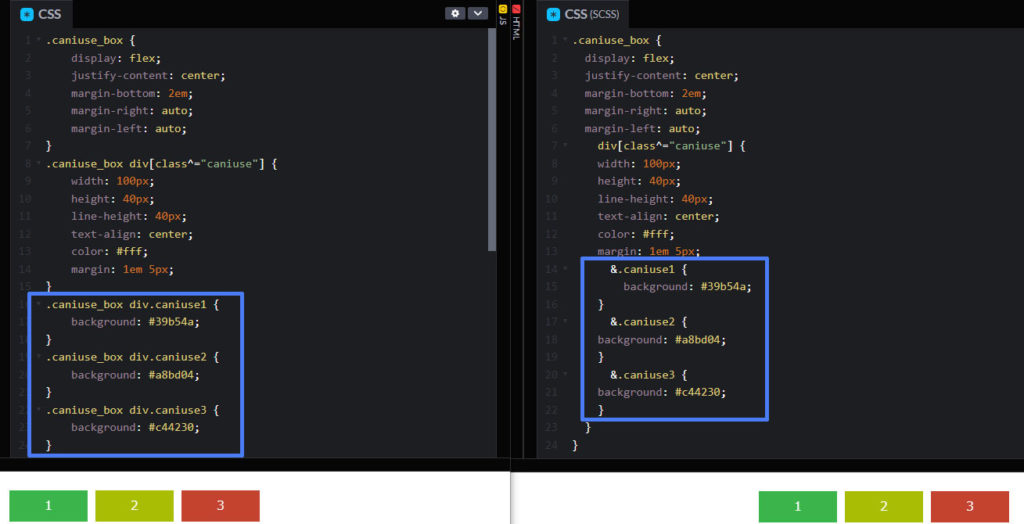
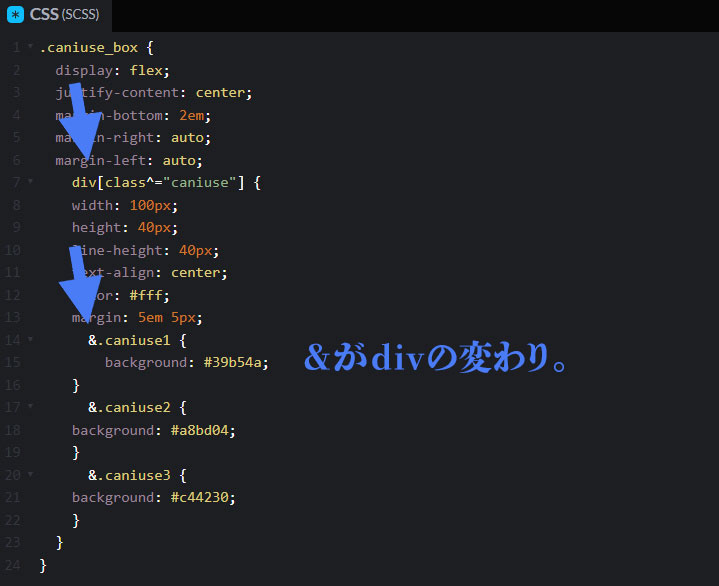
入れ子構造 2(class)
See the Pen SCSS-ボックス by pull-design (@design90806871) on CodePen.
通常のCSS記述だと上の階層からclass+div+classと指定していきますが、SCSSではdivの部分を&に置き換えて記述できるのでコード数が極力減らすことができます。

階層をわかりやすくするポイントはインデントをいれて視覚的に階層がわかれているように見えるようにコーディングすればSCSSでのコーディングがはかどります。

次の章では、変数の使い方について解説します。
ADVERTISEMENT








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































