基本的にトップページや投稿ページは同じCSSとJSを読み込んでいます。なので1つのページ投稿のみに適応したCSSを追加した場合でも、他のページでコードは読み込まれています。
トップページや他の記事でまったく使わないCSSが大量にあると、サイト表示スピードがその分遅くなってしまいます。
WordPressの投稿で個別ページのみにCSSやJSを適応したい時の方法についても解説します。
投稿にCSSとJSのカスタムフィールドを追加するやり方です。
CSS&JS入力欄を作る方法
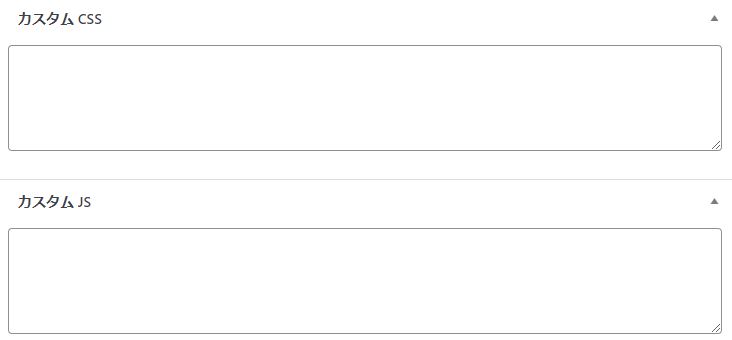
下の画像がカスタマイズ出来たものになります。

functions.phpを編集するので、コードを追加する前に バックアップをとることをおススメします。
有料テーマを使用している方は子テーマにfunctions.phpを作ってそこにコードを追加します。
※子テーマについての解説については下記の記事を参考に。
functions.phpにコード追加
カスタムCSSとカスタムJSを両方追加する記述です。
※CSSとJS別々のfunctions.phpにしていますが、両方適応させる場合は同じfunctions.phpに記載でOKです。
functions.phpの一番上に<?phpが必要です。
<?php
カスタムCSS
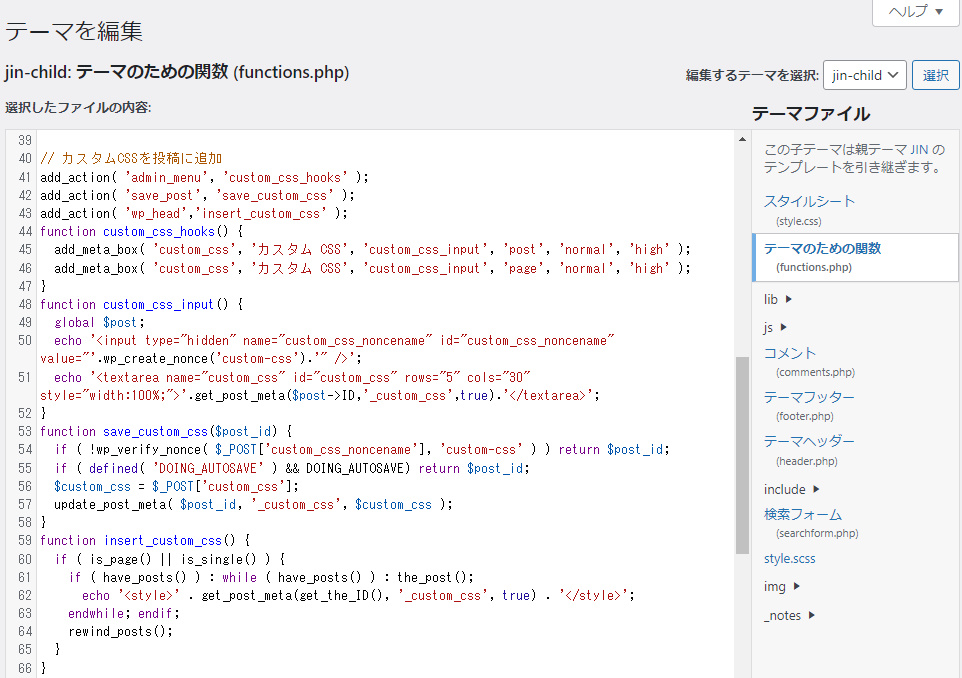
このコードは、投稿や固定ページにカスタムCSSを追加するためのWordPressの機能を追加するものです。
<?php
//カスタムCSSを投稿に追加
add_action( 'admin_menu', 'custom_css_hooks' );
add_action( 'save_post', 'save_custom_css' );
add_action( 'wp_head','insert_custom_css' );
function custom_css_hooks() {
add_meta_box( 'custom_css', 'カスタム CSS', 'custom_css_input', 'post', 'normal', 'high' );
add_meta_box( 'custom_css', 'カスタム CSS', 'custom_css_input', 'page', 'normal', 'high' );
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if ( !wp_verify_nonce( $_POST['custom_css_noncename'], 'custom-css' ) ) return $post_id;
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta( $post_id, '_custom_css', $custom_css );
}
function insert_custom_css() {
if ( is_page() || is_single() ) {
if ( have_posts() ) : while ( have_posts() ) : the_post();
echo '<style>' . get_post_meta(get_the_ID(), '_custom_css', true) . '</style>';
endwhile; endif;
rewind_posts();
}
}| add_action( ‘admin_menu’, ‘custom_css_hooks’ ) | 管理画面メニューにカスタムCSSの項目を追加するためのアクションフックを登録しています。 |
| add_action( ‘save_post’, ‘save_custom_css’ ) | 投稿やページを保存するたびに、カスタムCSSを保存するためのアクションフックを登録しています。 |
| add_action( ‘wp_head’,’insert_custom_css’ ) | 投稿やページを表示する際に、カスタムCSSを読み込むためのアクションフックを登録しています。 |
| custom_css_hooks() | 投稿や固定ページのメタボックスにカスタムCSSを入力するためのフォームを追加しています。 |
| save_custom_css() | 投稿や固定ページを保存するたびに、カスタムCSSを保存しています。 |
| insert_custom_css() | 投稿や固定ページを表示する際に、カスタムCSSを読み込んで、スタイルを適用します。この関数は、is_page() || is_single() で、投稿ページまたは固定ページである場合にのみ処理を実行します。have_posts() で、現在の投稿または固定ページがあるかどうかを確認し、the_post() で現在の投稿または固定ページに移動しています。そして、get_post_meta(get_the_ID(), ‘_custom_css’, true) を使って、現在の投稿または固定ページのカスタムCSSを取得して、styleタグで出力しています。 |

カスタムJS
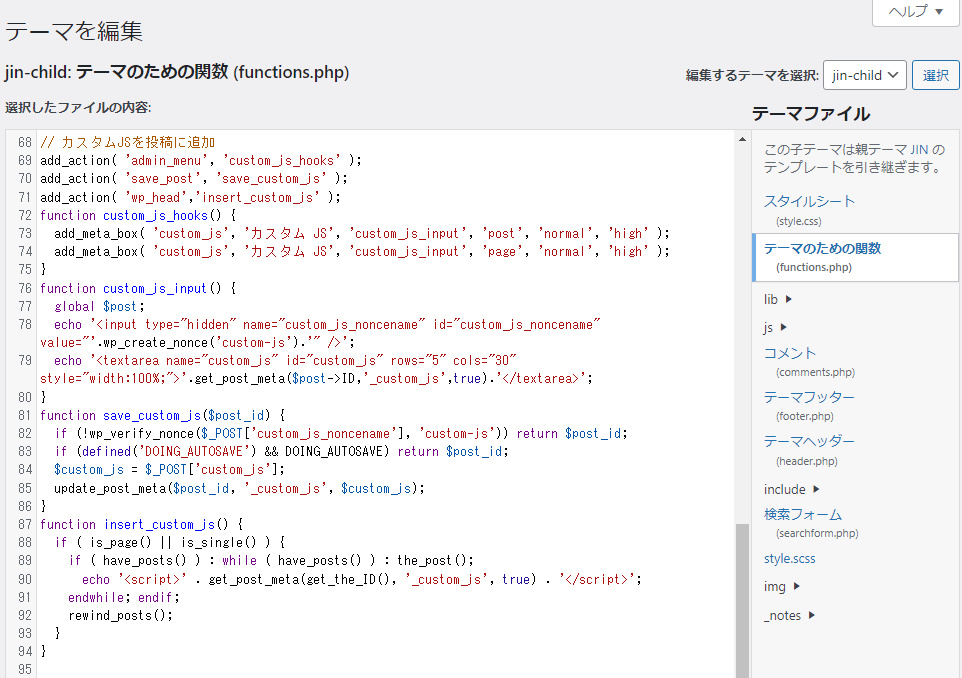
このコードは、WordPressの投稿にカスタムJSを追加するためのものです。
//カスタムJSを投稿に追加
add_action( 'admin_menu', 'custom_js_hooks' );
add_action( 'save_post', 'save_custom_js' );
add_action( 'wp_head','insert_custom_js' );
function custom_js_hooks() {
add_meta_box( 'custom_js', 'カスタム JS', 'custom_js_input', 'post', 'normal', 'high' );
add_meta_box( 'custom_js', 'カスタム JS', 'custom_js_input', 'page', 'normal', 'high' );
}
function custom_js_input() {
global $post;
echo '<input type="hidden" name="custom_js_noncename" id="custom_js_noncename" value="'.wp_create_nonce('custom-js').'" />';
echo '<textarea name="custom_js" id="custom_js" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_js',true).'</textarea>';
}
function save_custom_js($post_id) {
if (!wp_verify_nonce($_POST['custom_js_noncename'], 'custom-js')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_js = $_POST['custom_js'];
update_post_meta($post_id, '_custom_js', $custom_js);
}
function insert_custom_js() {
if ( is_page() || is_single() ) {
if ( have_posts() ) : while ( have_posts() ) : the_post();
echo '<script>' . get_post_meta(get_the_ID(), '_custom_js', true) . '</script>';
endwhile; endif;
rewind_posts();
}
}以下のアクションフックと関数を定義しています。
| admin_menu アクションフック | 投稿編集画面に、カスタムJSを追加するためのメタボックスを追加します。 |
| save_post アクションフック | 投稿が保存されたときに、入力されたカスタムJSを更新します。 |
| wp_head アクションフック | カスタムJSをページのヘッダーに挿入します。 また、以下の関数も定義しています。 |
| custom_js_hooks() | カスタムJSを追加するためのメタボックスを定義します。 |
| custom_js_input() | 投稿編集画面に表示するカスタムJSの入力欄を生成します。 |
| save_custom_js() | 投稿が保存されたときに、入力されたカスタムJSを更新します。 |
| insert_custom_js() | カスタムJSをページのヘッダーに挿入します。 |
これにより、WordPressの投稿に対して、投稿編集画面でカスタムJSを入力でき、投稿が表示されるときにそのカスタムJSがページのヘッダーに挿入されるようになります。
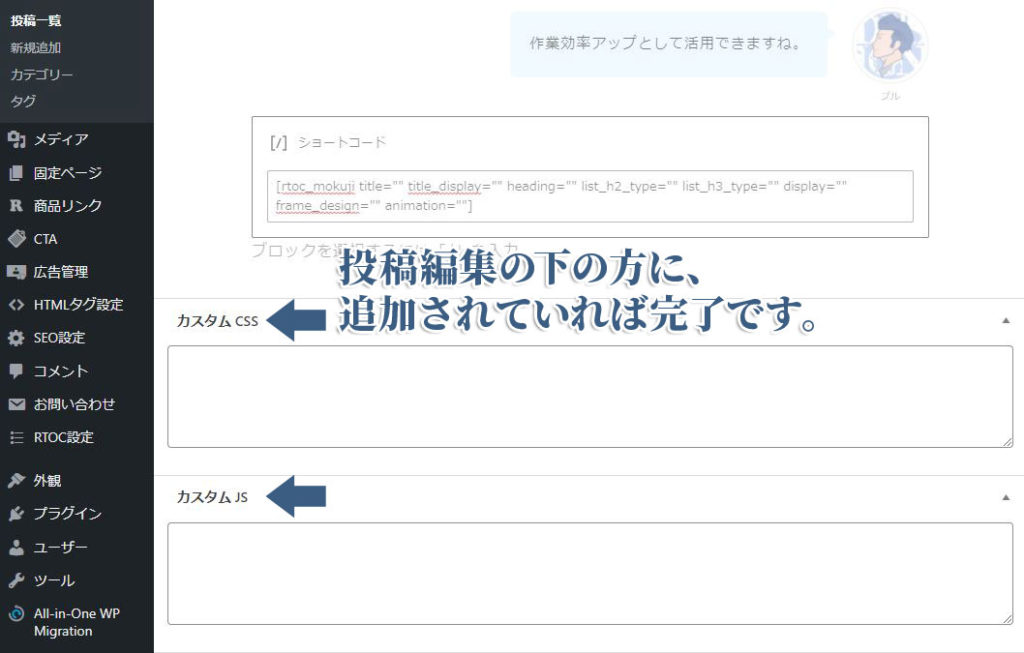
functions.phpを更新・アップロードして「投稿」にカスタムCSSとカスタムJSが追加されていれば完了です。
add_meta_box( 'custom_css', 'カスタム CSS', 'custom_css_input', 'post', 'normal', 'high' );
add_meta_box( 'custom_css', 'カスタム CSS', 'custom_css_input', 'page', 'normal', 'high' );これらのコードは、投稿ページと固定ページの投稿編集画面に「カスタムCSS」のメタボックスを追加するために使用されます。
add_meta_box()関数は、カスタムメタボックスを追加するために使用されます。第1引数には、メタボックスのIDが、第2引数にはメタボックスのタイトルが、第3引数には、メタボックスの中身を表示するためのコールバック関数が指定されています。第4引数には、メタボックスを追加する投稿タイプが指定されています。
第5引数と第6引数は、メタボックスの位置と優先度を制御するために使用されます。この例では、‘post’と‘page’の投稿タイプの両方にメタボックスが追加されます。
それぞれのメタボックスには同じタイトルがありますが、それぞれが別々のコールバック関数を持ちます。‘normal’と‘high’の値は、それぞれメタボックスの位置を制御します。‘normal’はメタボックスを通常の位置に、‘high’はエディターの下部に追加します。
postが投稿ページでpageが固定ページになります。

カスタムCSSの使い方
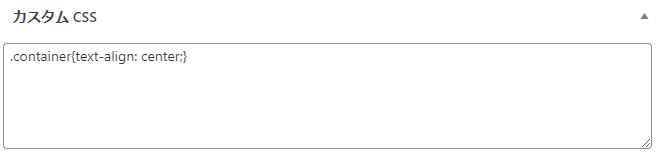
投稿編集画面の下にカスタムCSSに反映させたいCSSを追加します。

これでその投稿のみにCSSが適応されるかと思います。
カスタムCSSの使用の注意点
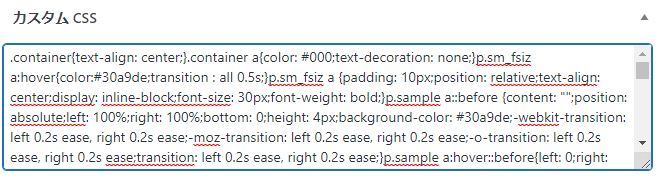
カスタムCSSに改行を入れてしまうと機能しなくなるので、改行なしでの記述が必要になります。

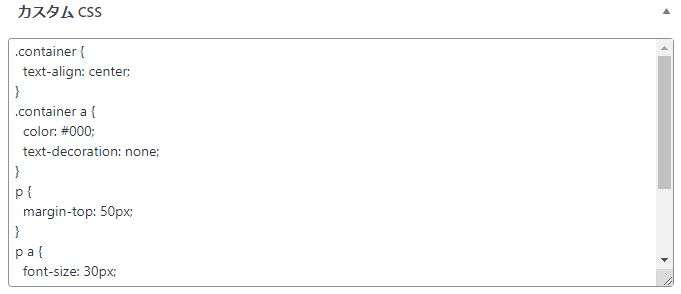
・改行ありはNG

・改行なしはOK
改行を一括で削除する方法は下記の「サクラエディタ(改行削除)」で解説しています。作業効率を上げたい方は活用してみてください。
改行ありでCSS適用方法
上記コードでは改行がそのまま出力されるため、CSSとして認識されずにエラーが発生する可能性があります。改行を含めてCSSを適用させる場合は、styleタグ内でCSSの改行を表す特殊文字である\nを使うことができます。具体的には、echo ‘style’ . str_replace( ‘\n’, “\n”, get_post_meta( get_the_ID(), ‘_custom_css’, true ) ) . ‘/style’;というように、str_replace()関数を使って\nを改行文字に変換してから出力するように変更することができます。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































