ブログサイトでサイドバーにウィジェットに「プロフィール」を追加して画像を貼り付けて、実際のブログサイトでその画像をクリックした際に、ランダムで投稿ページに飛んでしまう。
ウィジェット「プロフィール」の画像に対してURL設定がないため自身のプロフィールページを作る方法がわからない。
WordPressテーマ「JIN」のプロフィールページの作り方について解説します。
・プロフィールページイメージ画像↓

ウィジェットにプロフィール追加
まずは、プロフィールのウィジェットをサイドバーに追加します。

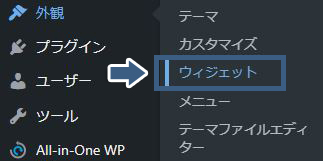
WordPress管理画面→外観→ウィジェットを選択。

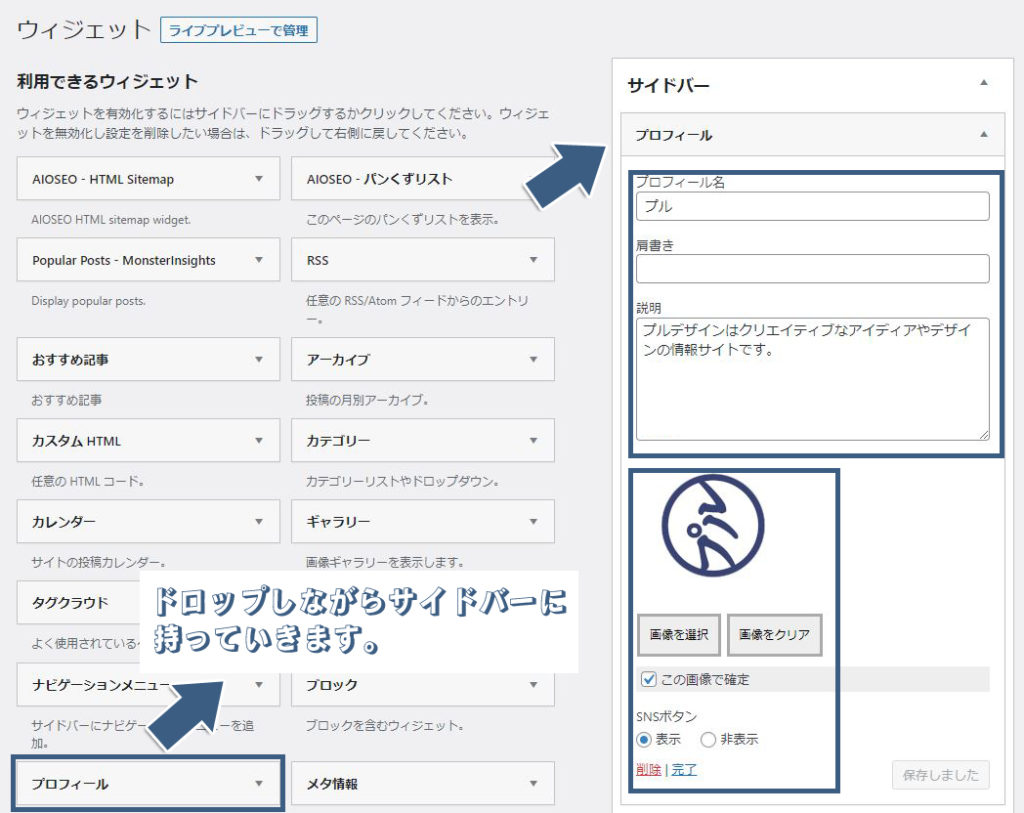
プロフィール→サイドバーに追加します。
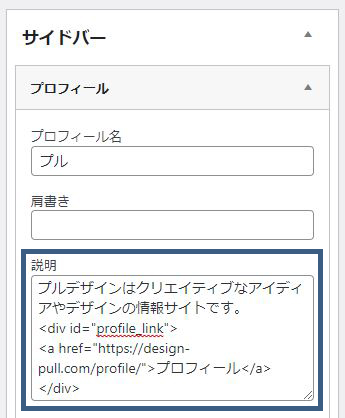
プロフィール名、肩書、説明を入力して、画像を選択して完了を選択。

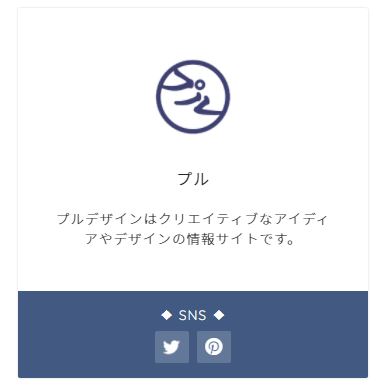
サイトに戻って確認すると設定したものが反映されています。

プロフィールページを作る(固定ページ)
プロフィールページは「投稿」ではなく「固定ページ」で作ります。
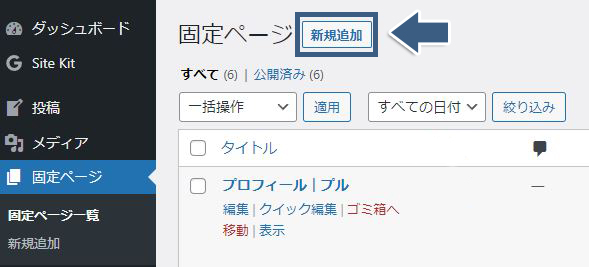
WordPress管理画面→新規追加を選択。

プロフィールページと認識させる必要があるので、パーマリンクのURLスラッグをprofileと入力します。
後は、自身のプロフィール内容を入力して公開をします。
ブログトップページと記事内のサイドバーの画像をクリックして、固定のプロフィールページに移動できれば完了です。

スラッグをprofileにすることによって、固定ページを優先して呼び出しています。
プロフィールボタン
クリックする箇所と知ってもらうための「プロフィールボタン」追加についても解説します。

説明の項目にHTMLの記述をします。

<div id="profile_link">
<a href="プロフィールのURL入力">プロフィール</a>
</div>HTMLの記述をし終わった後は、「完了」をクリックして、外観→カスタマイズに移動します。
追加CSSに下記のCSSを追加します。
このコードは、ウェブサイトのサイドバーに表示されるプロフィールボタンのスタイルを指定しています。
/* サイドバープロフィールボタン */
#profile_link a {
display: block;
text-align: center;
padding: 0.7em 1em;
background: #3b5d82;
width: 50%;
margin: 0 auto;
margin-top: 20px;
border-radius: 20px;
border: 3px double #fff;
font-size: .75rem;
color: #fff;
}
#profile_link a:hover {
opacity: 0.7;
color: #fff;
}これで、プロフィールボタンの完成です。
以下は各行の具体的な意味です。
| profile_link a; | id属性が profile_link のリンクを指定。 |
| display: block; | リンク要素をブロック要素として表示。 |
| text-align: center; | リンク内のテキストを中央揃えにする。 |
| padding: 0.7em 1em; | リンクの内側の余白を上下に0.7em、左右に1emに設定。 |
| background: #3b5d82; | 背景色をダークブルーに設定。 |
| width: 50%; | リンクの幅を50%に設定。 |
| margin: 0 auto; | 左右の余白を自動で設定。 |
| margin-top: 20px; | 上部の余白を20pxに設定。 |
| border-radius: 20px; | ボーダーの角を20pxに丸める。 |
| border: 3px double #fff; | 白いダブルボーダーを3pxに設定。 |
| font-size: .75rem; | リンク内のテキストのフォントサイズを0.75remに設定。 |
| color: #fff; | リンク内のテキストの色を白に設定。 |
| profile_link a:hover; | マウスがホバーした際のスタイルを指定。 |
| opacity: 0.7; | ボタンの不透明度を0.7に設定。 |
| color: #fff; | ホバーした際のテキストの色を白に設定。 |
ウィジェットについて詳しく知りたい方向けに下記に内容を記述しています。
ウィジェットについて
ウィジェット(Widget)とは、Webページやアプリケーションなどにおいて、あらかじめ用意された機能やコンテンツを、簡単に追加・配置できるようにするためのユーザーインターフェイスのことです。
WordPressなどのCMSでは、ウィジェットを使ってサイトの各種要素を管理することができます。たとえば、サイドバーに表示するカテゴリーや最新記事の一覧、検索フォーム、広告など、あらかじめ用意されたウィジェットを使って、サイトのレイアウトを自由に構成することができます。
ウィジェットは、主に以下のような特徴を持っています。
- 簡単に追加・配置できる
- サイトのレイアウトを柔軟に変更できる
- プログラミングの知識がなくても利用できる
- 複数のウィジェットを組み合わせることができる
- ウィジェットの種類や機能は豊富で、拡張することができる
更にJINテーマを使いやすくする方法
追加でテーマをカスタマイズしたい方向けに記事を書きましたので合わせてカスタムしてみてください。
▪jinテーマ追加cssで自由にカスタマイズ【カテゴリーリスト】⇩
▪JINテーマでページネーションにアニメーションを追加する方法(フワッと順番に表示させる)【jQuery】⇩
今回のプロフィールのカスタマイズはコピーペーストで実装できますが、自分なりにいろいろカスタマイズしてみたい場合は、HTMLとCSS基礎知識が必要になってきます。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































