記事を書いている時にここは太字にしたいなって時にBをクリックして太字にしていませんか。

<strong>と<b>についてブログ記事内で<strong>・<b>の多用するとGoogleからスパム判定される可能性があります。
<strong>もしくは<b>を<span class=”b”>に変更する事をおススメします。
すべての記事の<strong>タグを変更するのは大変なので「WordPressプラグイン」か「ローカル環境のエディタ」で一括置換する方法について解説します。
Search Regex(プラグイン)
記事内すべての記事を一括置換する場合は、wordpressプラグイン「Search Regex」を使用してまとめて変更できます。
Search RegexはWordPressのプラグインの1つで、サイト内のテキスト検索や置換に特化した検索プラグインです。通常のテキスト検索では見つけることができない複雑なパターンのテキストを検索・置換することができます。例えば、正規表現(RegEx)を使用して、複数の条件に一致するテキストを検索したり、大量のページから一括でテキストを置換することができます。
このプラグインは、開発者やコンテンツマネージャーなど、WordPressサイトのコンテンツを管理する人々にとって便利なツールとなっています。
プラグイン
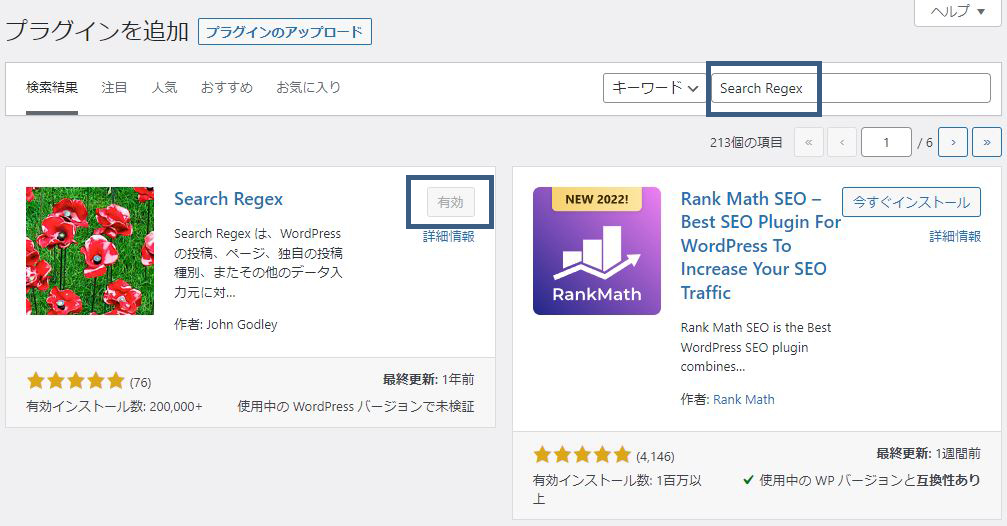
「Wordpress管理画面」→「プラグイン」→「新規追加」→「Search Regex」入力→「今すぐインストール」→「有効化」

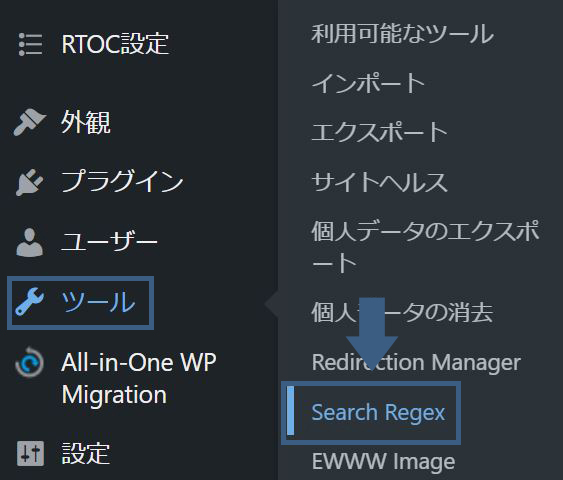
有効化が終わったら「ツール」→「Search Regex」をクリック。

検索&置換

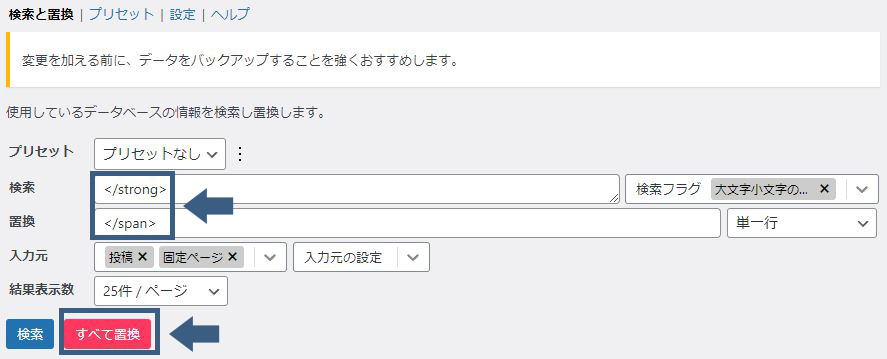
- 検索:<strong>
- 置換:<span class=”b”>
検索の部分に<strong>と入力し「検索」をクリックすると、「固定ページ」「投稿」内にある<strong>タグを下記に表示されます。
検索結果に問題なかった場合は置換の部分に<span class=”b”>を入力して「すべて置換」をクリック。
変更を加える前に、バックアップを取っておくことが大切です。
「すべて置換」が完了してから、次は</strong>を</span>に置換します。

- 検索:</strong>
- 置換:</span>
「すべて置換」で置換作業は完了です。
置換がうまくいかなかった時の対処法
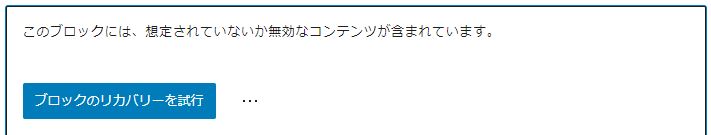
「投稿一覧」→「投稿詳細」でブロックエディタ上で下記の表示されている事があります。

この表示は「HTMLの閉じタグが二重になっている」「HTMLタグが閉じられていない」などの時に表示されます。
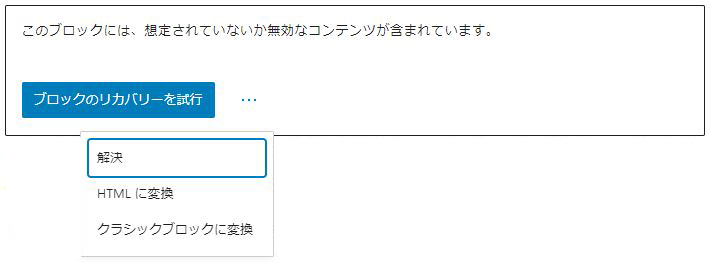
その場合は「・・・」→「解決」を選択。

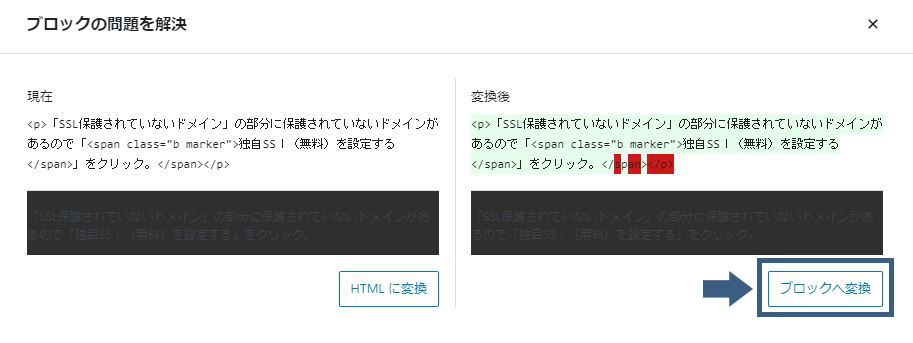
「解決」をクリックすると</span>が二重に入っている事が確認できたので「ブロックへ変換」をクリックしてエラーを解除します。

置換がうまくいかなかった場合は手動になりますが、一記事一記事に「ブロックのリカバリーを試行」の表示がないか確認して修正していきましょう。
上記作業が完了したら、後はCSSを追加するのみです。
.b {
font-weight: bold;
}サクラエディタ(エディタ)
サクラエディタは、Windows向けのフリーウェアのテキストエディタです。主にプログラミング言語のソースコードを編集するために使われますが、一般的なテキストファイルの編集にも使えます。
サクラエディタは日本語対応がされており、軽量で高速なテキストエディタとして知られています。また、マクロ機能を備えており、自動化ができることも特徴の一つです。
ローカル環境で簡単に置換することが出来るエディタがありますので、投稿の内容を直接変更したくない方におススメです。
・サクラエディタ
https://sakura-editor.github.io/

インストール
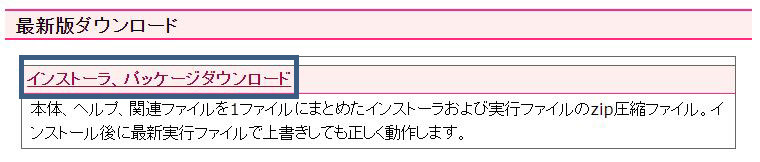
「最新版ダウンロード」→「インストーラ、パッケージダウンロード」をクリック。

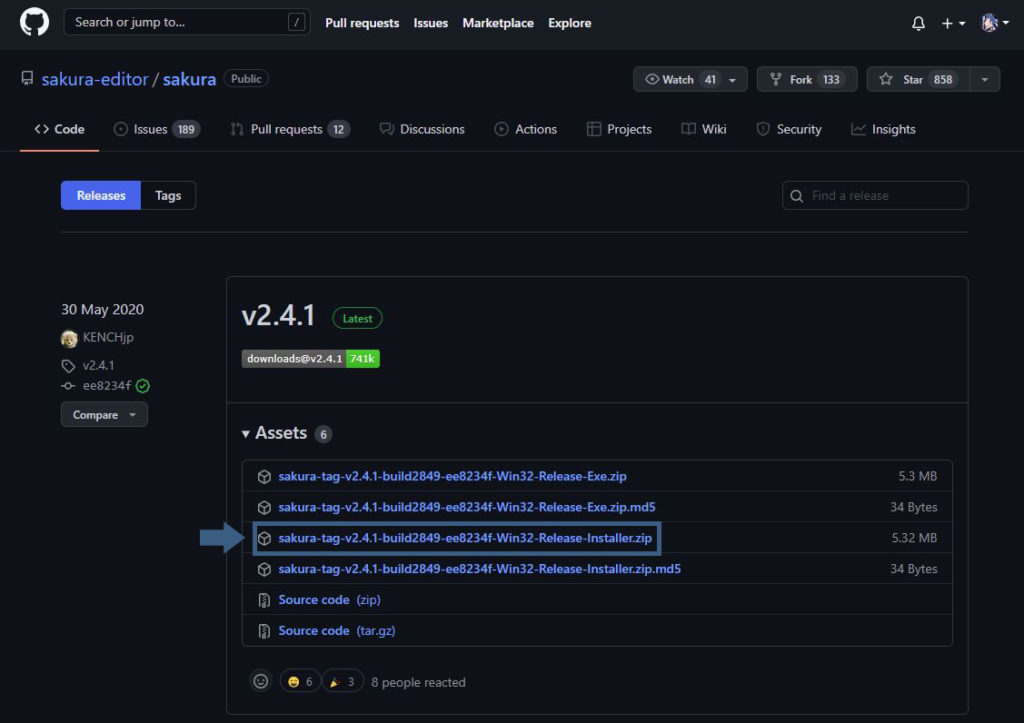
GitHubというサイトへ移動します。
上から三番目の「Installer」のzipファイルをクリックしてダウンロードします。

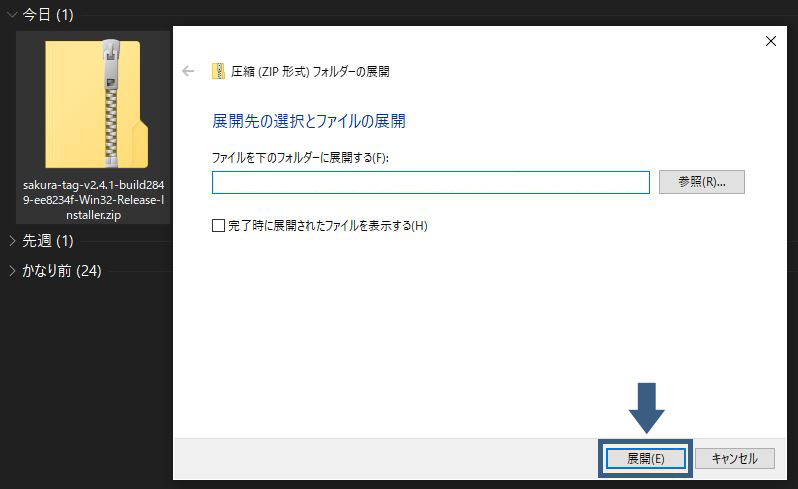
エクスプローラーの「ダウンロード」→「ファイル」→「展開」でZipファイルを展開します。

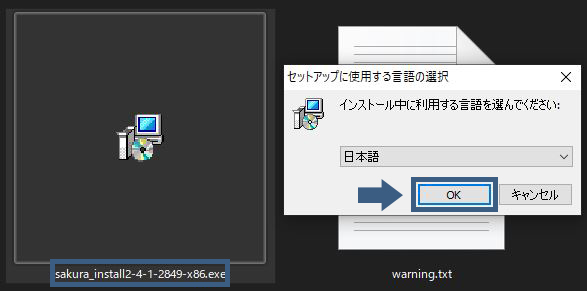
解凍されたファイルをクリックし「OK」をクリック。

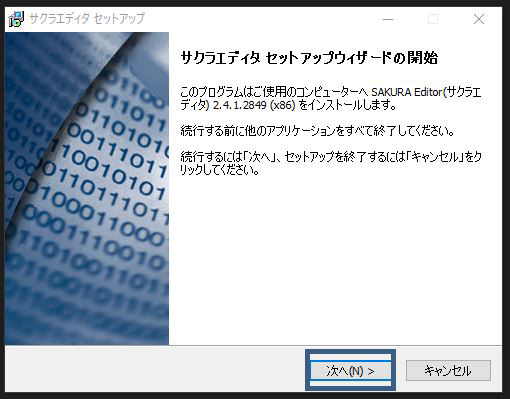
サクラエディタセットアップウィザードの開始→「次へ」をクリック。

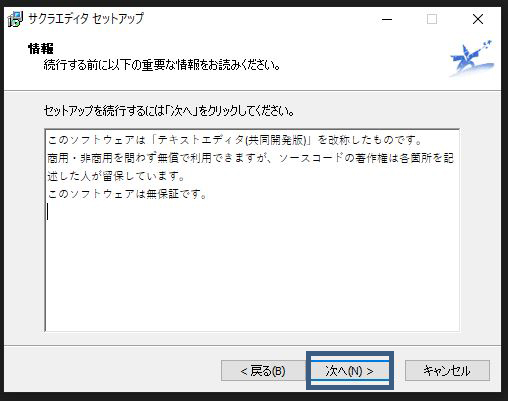
情報→「次」をクリック。

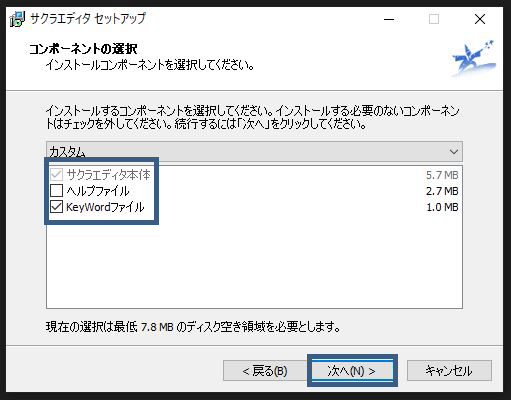
コンポーネントの選択→「KeyWordファイル」をチェック→「次へ」をクリック。

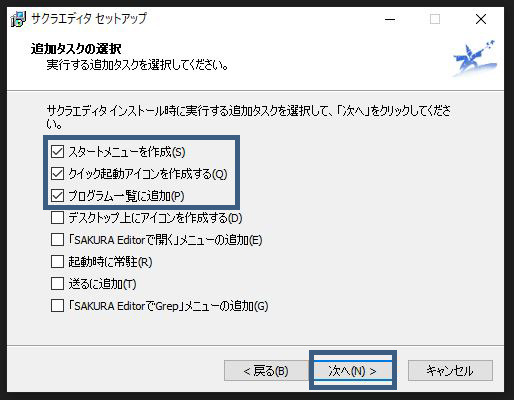
追加タスクの選択→「項目チェック」→「次へ」をクリック。

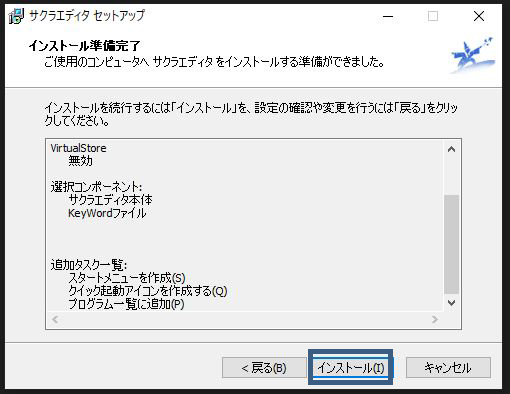
インストール準備完了→「インストール」をクリック。

サクラエディタセットアップウィザードの完了→「完了」をクリック。

サクラエディタ(使い方)

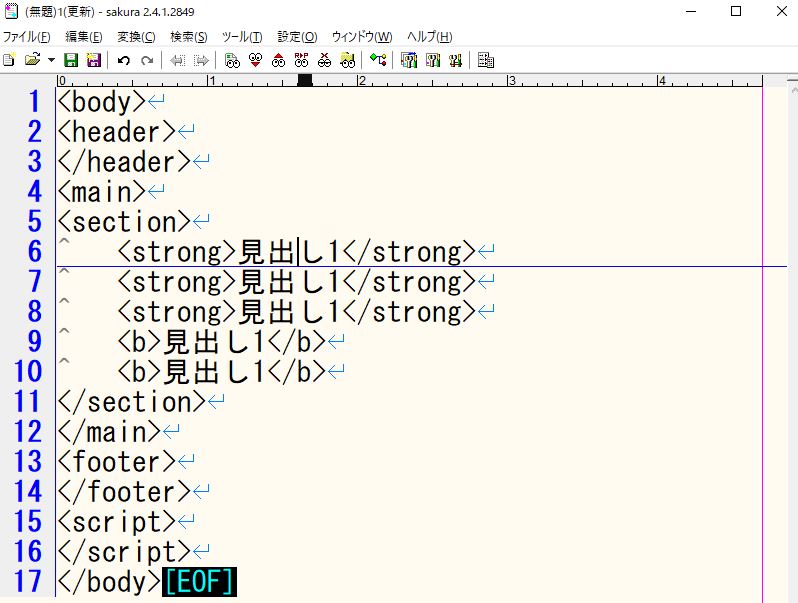
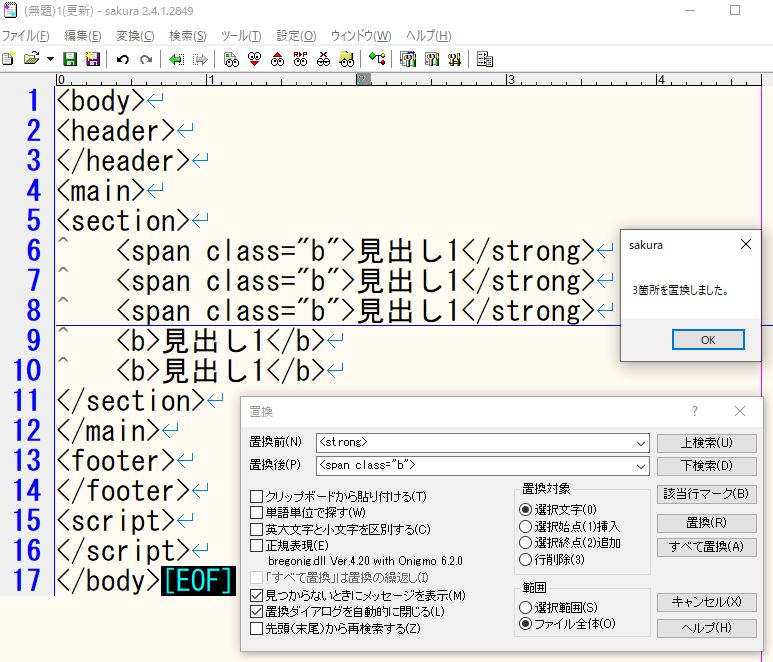
置換方法の参考例として<strong>と<b>を入力しました。

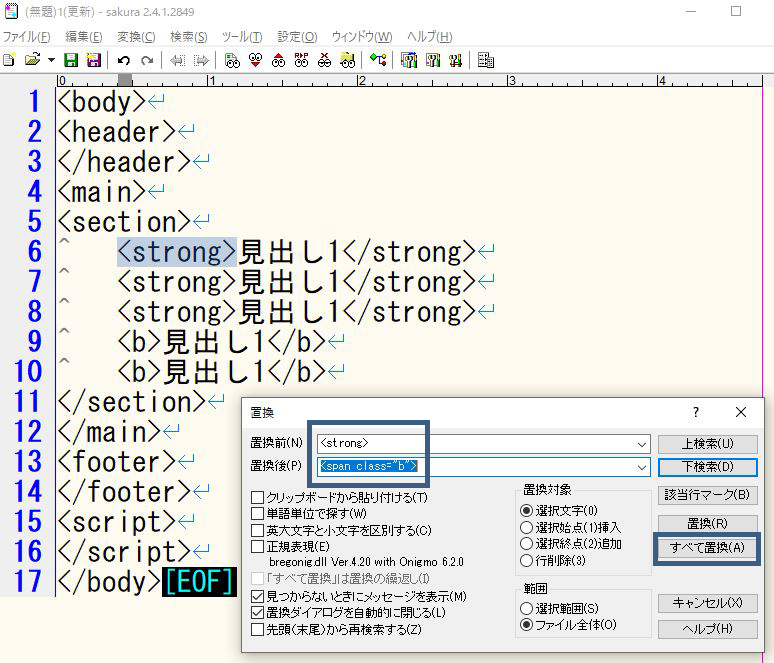
ショートカットキー「ctrl + r」で「置換」を開きます。
- 置換前:<strong>
- 置換後:<span class=”b”>
置換したいコードを入力して「すべて置換」をクリック。

これで一括置換できました。
後は、同じ要領で置換していきます。

このように、ローカルでも一括置換作業ができますが、実際プラグインで一括置換した方が効率がいいです。
サクラエディタはローカル環境で使用できるので、WordPressを使用しない方でも何かしらのデータを一括置換したい時にとても便利ですのでインストールしておくのもいいのかなと思います。
サクラエディタ(改行削除)
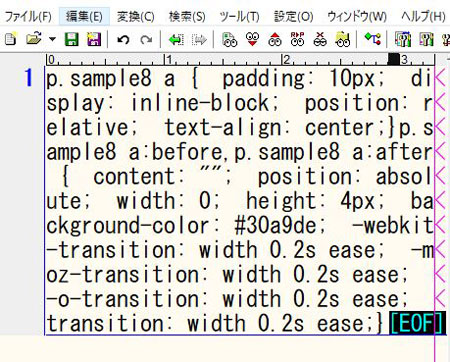
覚えとくと便利なサクラエディタで改行削除についても解説します。
人それぞれCSSの書き方が違ったりするので、共同でコードを共有しWeb制作をしている場合、相手の書き方に合わせる時に改行削除を一括でする方法です。


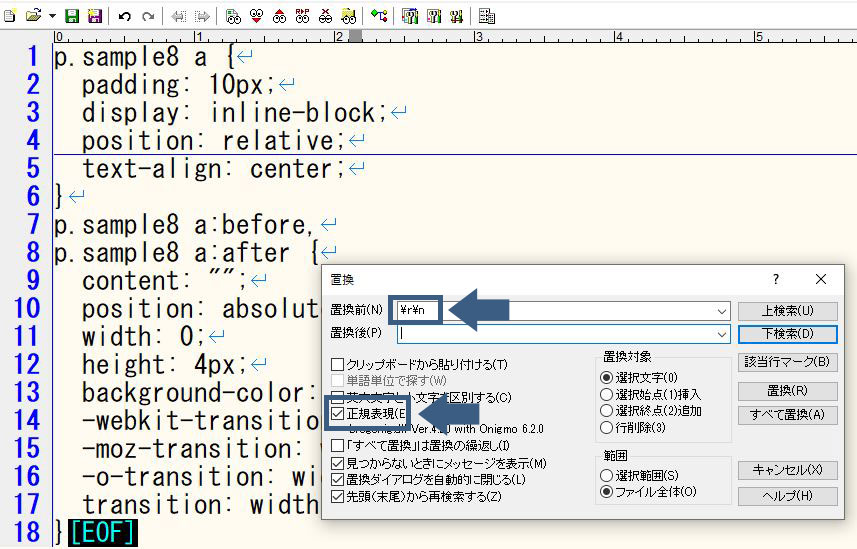
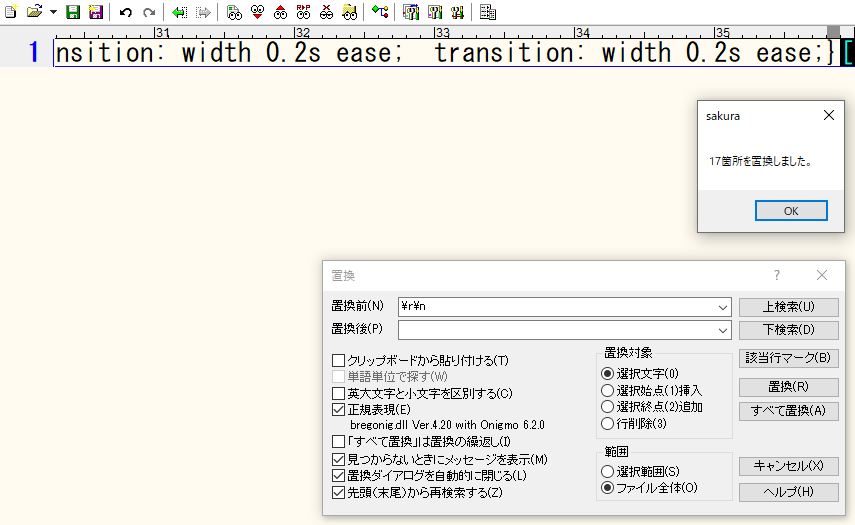
「ctrl + r」で置換を開き「\r\n」の入力と「正規表現」にチェックを入れて「すべて置換」をクリックで改行を削除できます。

「\r\n」→「正規表現にチェック」→「すべて置換」

VSCodeで一括置換
ファイルを開く
まず、一括置換を行いたいファイルを開きます。
検索ウインドウを開く
キーボードの Ctrl + Shift + F または、メニューから 編集 > 検索 > 全文検索 を選択して、検索ウインドウを開きます。
置換文字列を入力する
「検索文字列」に置換前の文字列を、「置換後」に置換後の文字列を入力します。
置換範囲を指定する
「ファイルを指定する」を選択して、一括置換を行いたいファイルのパスを指定します。また、「特定の拡張子のみ対象にする」を選択して、置換対象のファイルの拡張子を指定することもできます。
置換を実行する
「すべて置換」をクリックすると、置換を実行します。
置換結果を確認する
置換が完了したら、ファイルを保存して閉じます。

VSCodeはWeb制作で開発ツールとしてよく使われるエディタです。
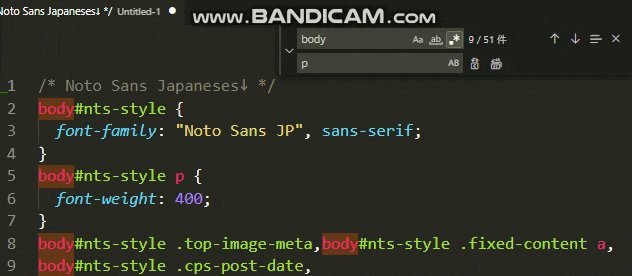
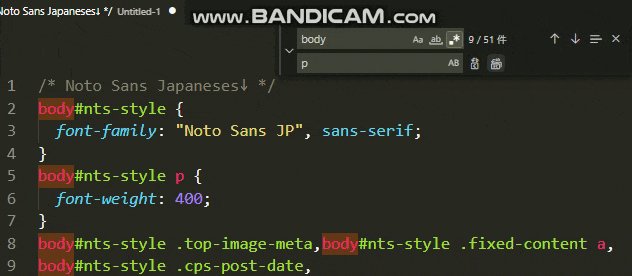
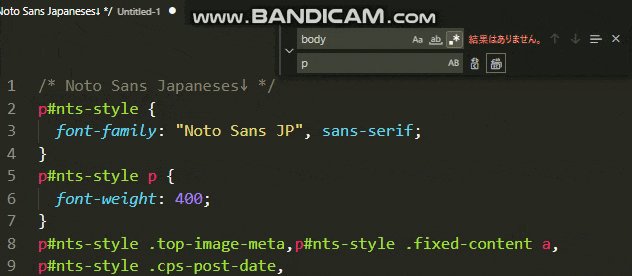
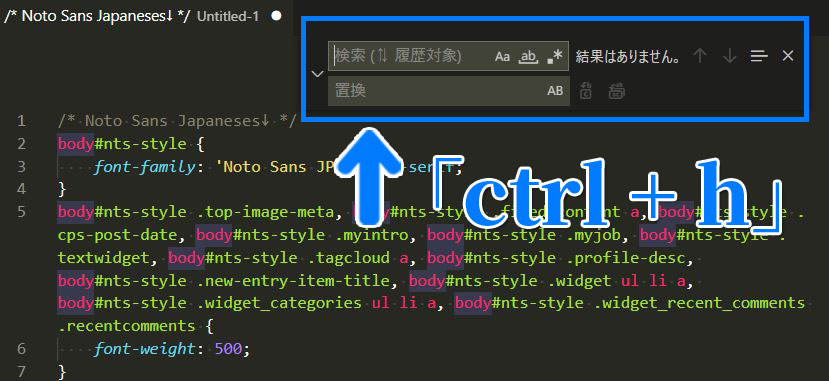
vscodeにコードを張り付けてから、「ctrl + h」で検索&置換を出します。

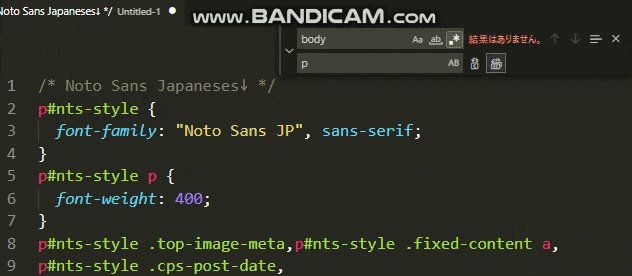
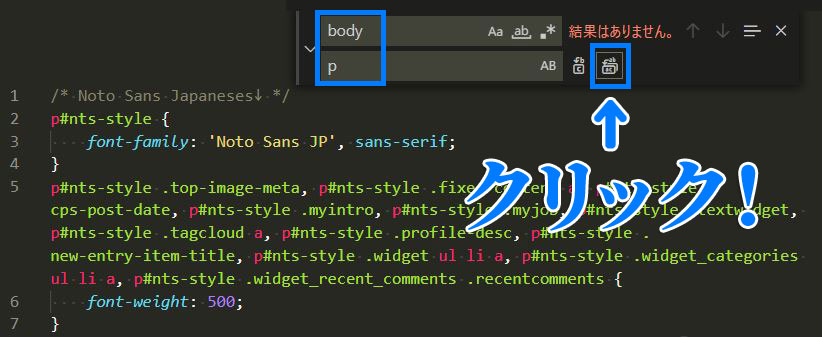
(例)bodyをpに変換したい場合は検索にbody置換にpを入力して右にある【ac】と書いてあるボタンをクリックして一括できます。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































