Photoshopは、アニメーションGIFを作成するための機能を持っています。ファイル形式.gifは、複数の静止画を動画のように表示し、動いているように見せる画像のことで、動きがある分、静止画よりも直感的にわかりやすく伝えられます。
アニメーションを手軽に作れるところがGIFの良さ。





▪作り方のマニュアルは下記のURLから確認できます。
【Adobe】連続写真でアニメーションGIFを作成(アドビサポート)
https://helpx.adobe.com/jp/photoshop/how-to/make-animated-gif.html
▪Slack
Slackでも使えるので、コミニケションツールとしてGIFで面白いアニメーションを作ってみるのもいいですね。

▪大まかな流れ
- Photoshopを開いて、新しいドキュメントを作成します。
- レイヤーパネルで、アニメーションに使用する画像をレイヤーに追加します。各レイヤーは、GIFアニメーションの1つのフレームに相当します。
- タイムラインパネルを開きます。タイムラインパネルでは、アニメーションの各フレームを編集できます。
- タイムラインパネルの左下にある「フレームの追加」ボタンをクリックして、新しいフレームを追加します。
- 各フレームに、レイヤーパネルでレイヤーをオンにしたりオフにしたりして、必要な画像を表示します。各フレームで変化する画像は、このようにして制御します。
- アニメーション全体の時間軸を設定するには、タイムラインパネルの下部にある時間スライダーをドラッグします。
- タイムラインパネルの右上隅にある「再生」ボタンをクリックして、アニメーションをプレビューします。
- ファイル>書き出し>保存して、アニメーションGIFをエクスポートします。
GIFの作り方
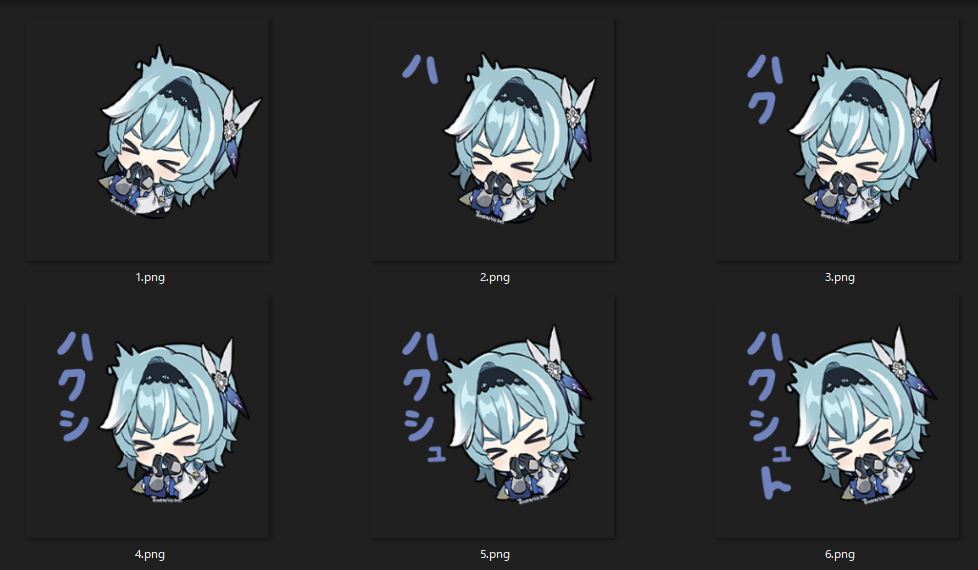
文字も入れたアニメーションの作り方です。まずは、複数の.pngを作ります。

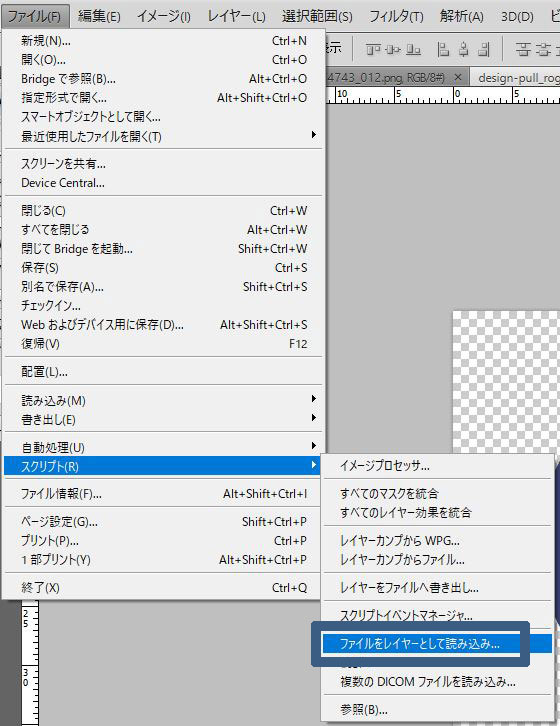
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」を選択します。


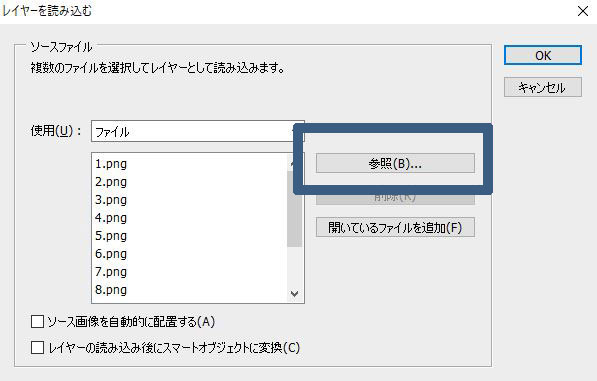
「OK」をクリックすると自動で選択した画像がレイヤーとしてすべて読み込まれます。

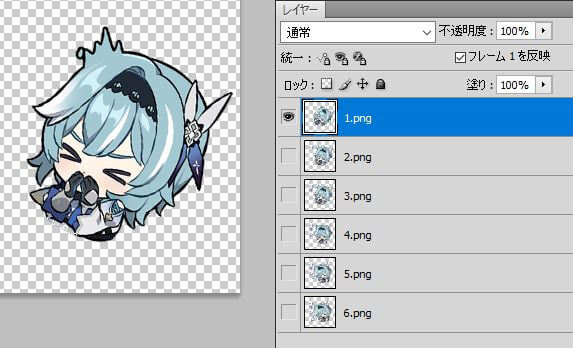
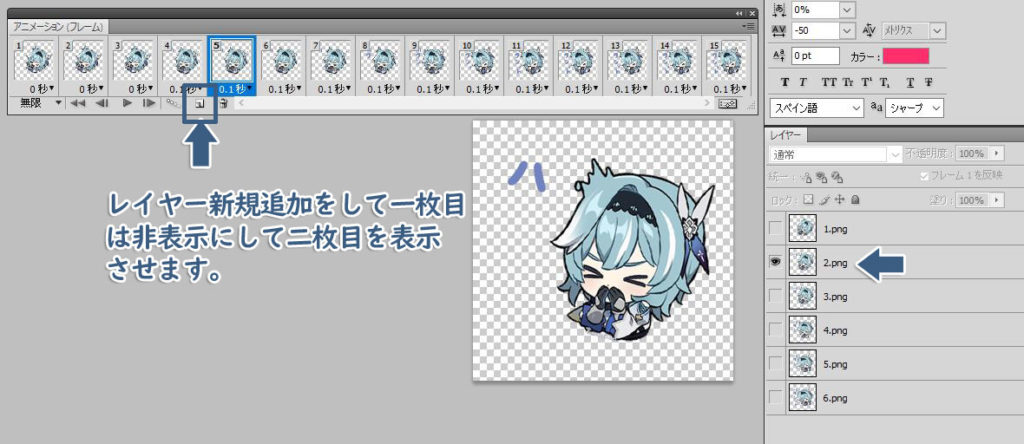
アニメーション(フレーム)
・ファイルの名前を数字で分けることで、どの順番で表示させていくのか編集する時にラクにできます。

・アニメーション(フレーム)にレイヤー新規追加をして、1枚目に表示させていたレイヤーは非表示にして、2枚目を表示させます。

このやり方を繰り返すことでアニメーション(フレーム)にレイヤーを追加していきアニメーションを作ります。
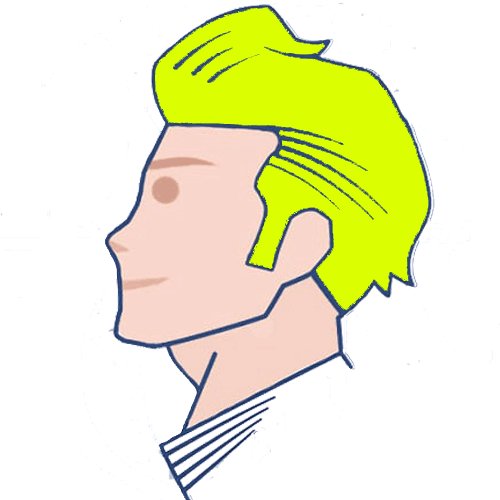
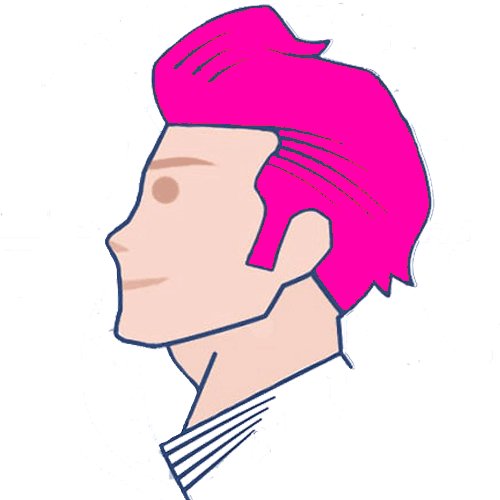
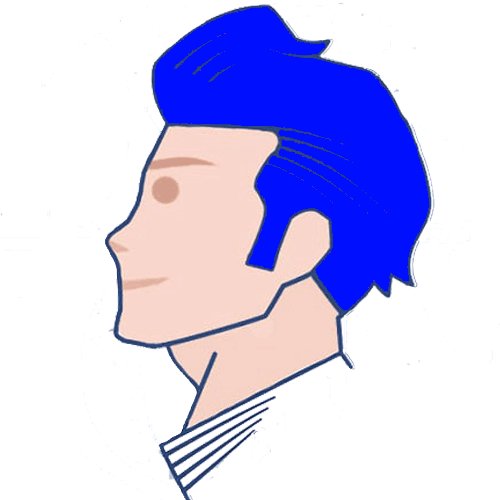
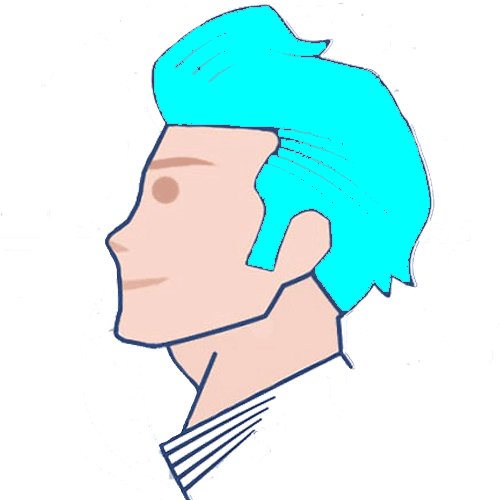
完成イメージ
・同じ画像を複数枚並べているのは、アニメーションに躍動感を出す為にタイミングをずらして画像枚数を調整しています。
GIF圧縮サイト
▪ILOVEIMG
https://www.iloveimg.com/ja/compress-image/compress-gif







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































