Highlighting Code Block は、WordPress ユーザー向けのプラグインで、コードブロックを表示する際に、コードのシンタックスハイライトを行う機能を提供します。
通常、WordPress ではコードを記述する場合、プレーンテキストとして表示され、コードの意図がわかりにくいため、プログラマーや開発者にとっては不便です。Highlighting Code Block プラグインを使用することで、コードを記述したブロックを特定の言語としてマークアップし、シンタックスハイライトを適用することができます。
このプラグインは、多数の言語やフレームワークに対応しており、色やフォントサイズなどのスタイルもカスタマイズ可能です。また、コードのコピー&ペーストも簡単に行えます。これによって、開発者がコードを書く際の生産性を高めることができます。
Highlighting Code Blockインストール
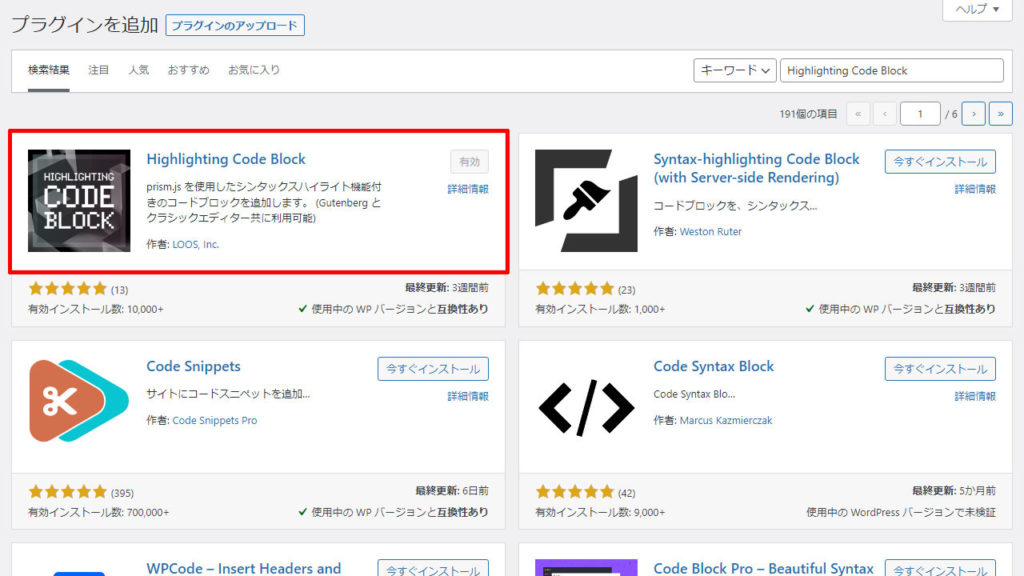
WordPress管理画面→プラグイン→新規追加→キーワードに「Highlighting Code Block」と入力し、インストール→有効化。

[HCB] 設定
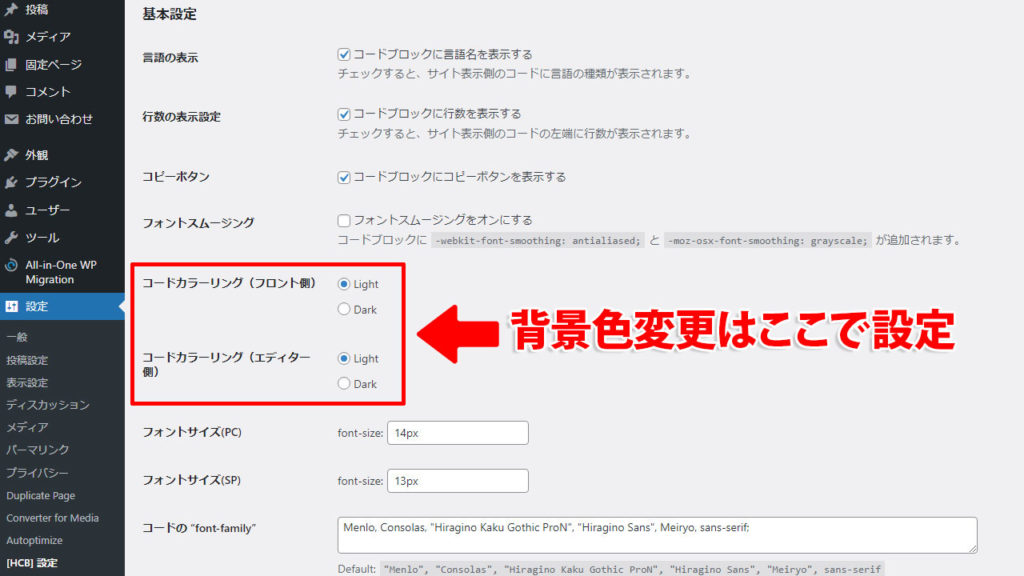
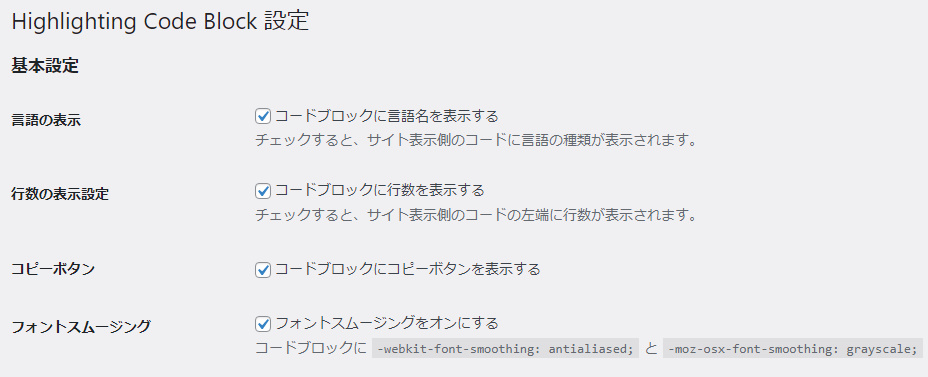
設定→[HCB] 設定でHighlighting Code Blockの設定画面に移動できますが、デフォルトでOKで、背景色を変更したい場合はコードカラーリングをLightからDarkに変更すると背景色が黒になります。

使い方
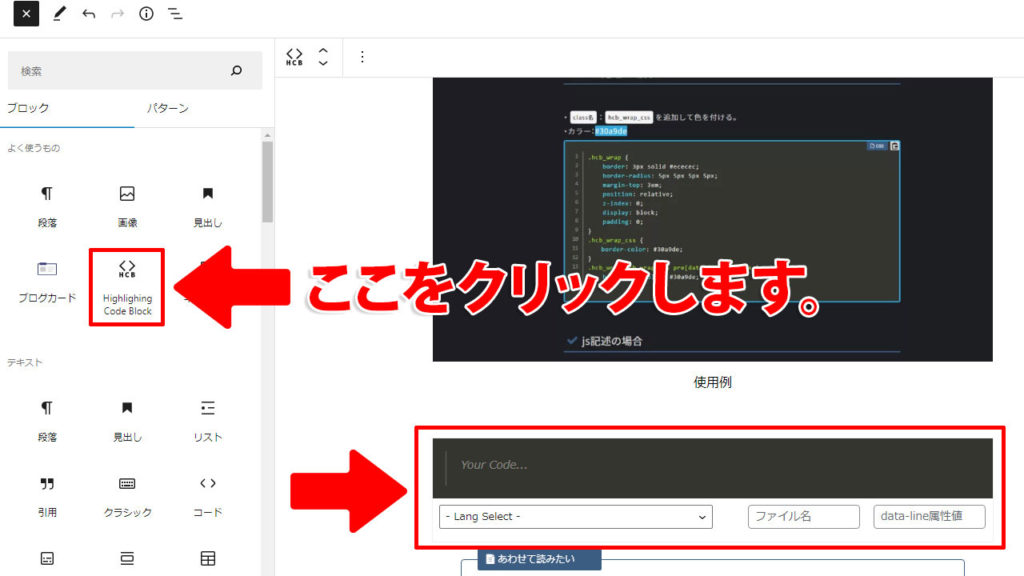
投稿画面の➕マークをクリックし<HCB>をクリックでcode枠が表示されるのでそこでコードを記述します。

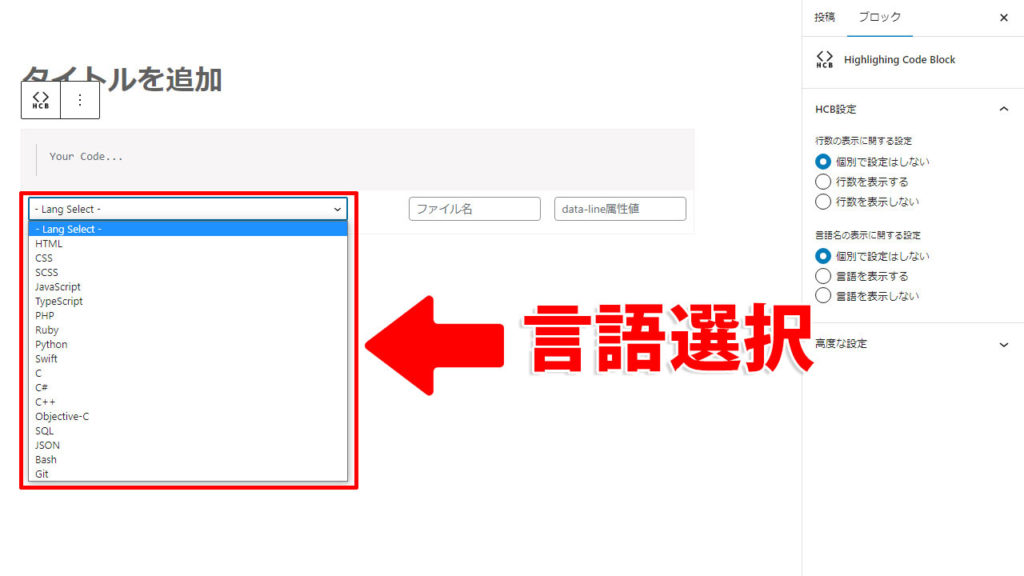
マークアップ言語やプログラミング言語によってcodeの色が変更できるので、- Lang Select -をクリックして言語選択します。

Highlighting Code Blockを独自カスタマイズ

Highlighting Code Blockのプラグインを導入し記事内に入れた場合は下の表示になります。
HTML・CSS・JSを視覚的に区別する為に、boderで色分けをしています。
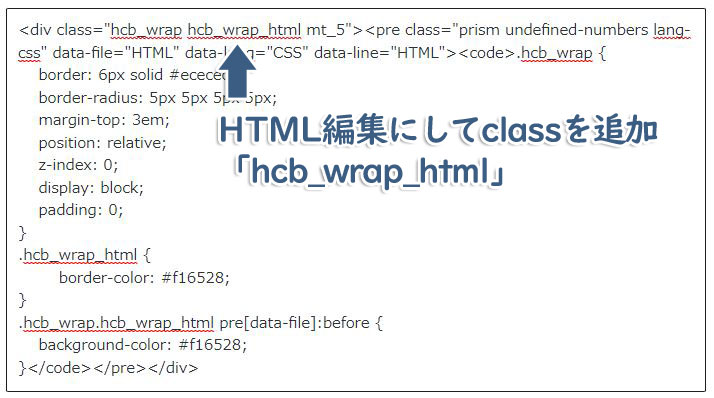
@charset "UTF-8";HTML編集に切り替えるとdivのclassに新規でclassを追加する。

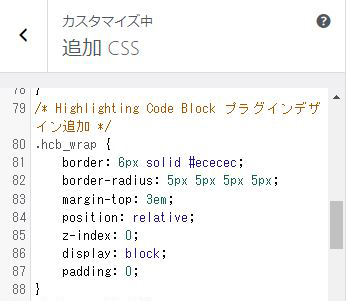
追加CSSにそれぞれのCSSを追加していきます。

HTML記述の場合
・class名:hcb_wrap_htmlを追加して色を付ける。
・カラー:#f16528
.hcb_wrap {
border: 3px solid #ececec;
border-radius: 5px 5px 5px 5px;
margin-top: 3em;
position: relative;
z-index: 0;
display: block;
padding: 0;
}
.hcb_wrap_html {
border-color: #f16528;
}
.hcb_wrap.hcb_wrap_html pre[data-file]:before {
background-color: #f16528;
}CSS記述の場合
・class名:hcb_wrap_cssを追加して色を付ける。
・カラー:#30a9de
.hcb_wrap {
border: 3px solid #ececec;
border-radius: 5px 5px 5px 5px;
margin-top: 3em;
position: relative;
z-index: 0;
display: block;
padding: 0;
}
.hcb_wrap_css {
border-color: #30a9de;
}
.hcb_wrap.hcb_wrap_css pre[data-file]:before {
background-color: #30a9de;
}js記述の場合
・class名:hcb_wrap_jsを追加して色を付ける。
・カラー:#dab92c
.hcb_wrap {
border: 3px solid #ececec;
border-radius: 5px 5px 5px 5px;
margin-top: 3em;
position: relative;
z-index: 0;
display: block;
padding: 0;
}
.hcb_wrap_js {
border-color: #dab92c;
}
.hcb_wrap.hcb_wrap_js pre[data-file]:before {
background-color: #dab92c;
}▪Autoptimize【プラグイン】
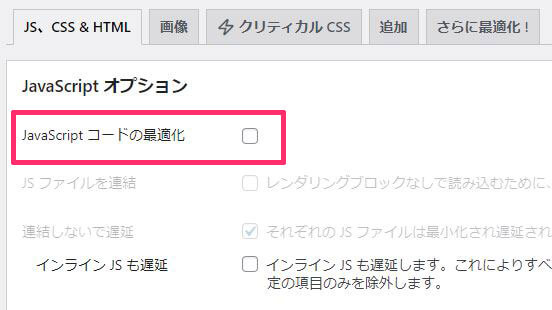
プラグインのAutoptimizeを導入している人で「JavaScriptコードの最適化」に☑を入れている場合は、js圧縮によってコードが白くなってしまう為、気になる方はjsのみ最適化しないことで解決します。

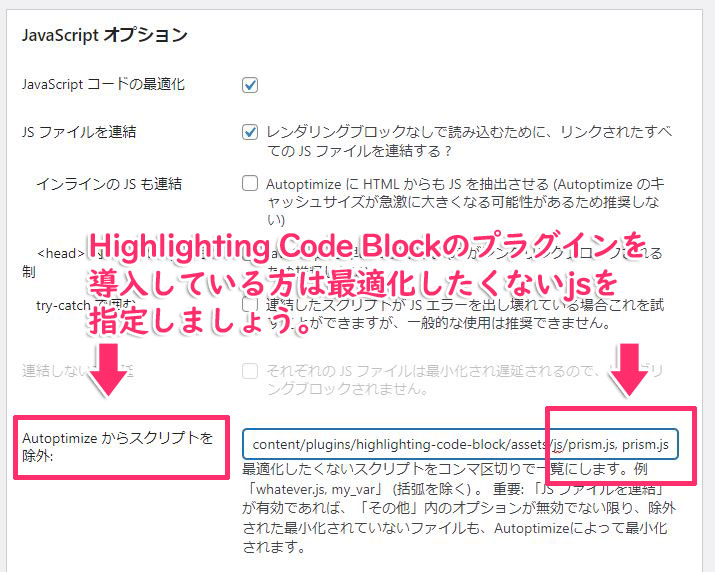
もしくは、スクリプトを個別で除外する設定をしましょう。

文字が白くなってしまう現象が最適化でも上手くいかなかった場合は下記画像の通りすべてにチェックをいれて更新で改善すると思います。
- 言語の表現
- 行数の表示設定
- コピーボタン
- フォントスムージング







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































