Webサイトの動きプラグイン導入やデザインを追加する際に、どうしてもサイトが重くなりパフォーマンスが悪くなってしまい、Googleの評価とユーザーの離脱率が上がってしまいます。
WEBページの高速化は、ユーザーエクスペリエンスを向上させるために非常に重要な要素の1つです。以下は、WEBページ高速化に関するいくつかのポイントです。
| 画像の最適化 | 画像はWEBページの表示速度に大きく影響します。画像は、ファイルサイズが大きくなる場合があるため、ファイルサイズを小さくするために最適化する必要があります。これには、適切な形式(JPEG、PNGなど)を選択する、ファイルサイズを削減するために圧縮する、画像のサイズを縮小するなどの方法があります。 |
| CSSとJavaScriptの最適化 | CSSやJavaScriptなどの外部スクリプトは、ページ読み込み時間を大幅に遅くする可能性があります。それらを最適化するには、ファイルのサイズを削減するために圧縮する、不要なコードを削除するなどの方法があります。 |
| CDNの利用 | CDN(コンテンツデリバリーネットワーク)を使用すると、ページの読み込み時間を大幅に短縮することができます。CDNは、ページの画像やスクリプトなどの静的なコンテンツを、世界中のサーバーにキャッシュすることで、ユーザーが近い場所のサーバーから素早く読み込むことができるようにします。 |
| キャッシュの有効化 | キャッシュを有効にすると、ユーザーがWEBページを再度訪問する場合に、ブラウザがコンテンツを再度ダウンロードする必要がなくなります。これにより、ページの読み込み時間が大幅に短縮されます。 |
| サーバーの最適化 | 適切に構成されたサーバーは、ページの読み込み速度を大幅に向上させることができます。これには、キャッシュやコンテンツ圧縮などの設定が含まれます。 |
| レスポンシブデザインの実装 | レスポンシブデザインは、WEBページをモバイルデバイスに適応させるために使用されます。レスポンシブデザインを実装することで、ユーザーはページをより速く読み込むことができます。 |
Webページが表示されるまでの流れは下記の順番で行われています。
- URLの入力またはリンククリック
ユーザーがWebページにアクセスするために、ブラウザにURLを入力するか、あるいはリンクをクリックします。
- DNSの解決
入力されたURLをもとに、ブラウザはWebサーバーのIPアドレスを取得するためにDNS(Domain Name System)に問い合わせます。
- HTTPリクエスト
ブラウザはWebサーバーに対してHTTPリクエストを送信します。リクエストは、ページのHTMLファイルを含む他のすべてのリソース(CSS、JavaScript、画像など)を取得することを要求します。
- サーバー側処理
Webサーバーは、リクエストに応じてHTMLファイルや他のリソースを返します。HTMLファイルは、ブラウザによって解釈されてページのレイアウトが生成されます。
- レンダリング
ブラウザは、HTMLファイルを解析して、ページのレイアウトを決定します。CSSやJavaScriptを含む他のリソースも読み込まれ、ページが完全に表示されます。
- ページの完全な読み込み
ページのレンダリングが完了する前に、すべてのリソースが読み込まれている必要があります。画像などの大きなファイルは、読み込みに時間がかかるため、完全に読み込まれるまでページが完全に表示されない場合があります。
- ブラウザ側処理
ページが表示された後、ブラウザはJavaScriptやその他のクライアント側スクリプトを実行して、さらに機能を追加します。
以上が、Webページが表示されるまでの一般的な流れです。
Webサイトを見る環境にもよりますが、使用しているネット回線の速度が遅ければ、ダウンロードに時間がかかります。レンタルサーバーの契約している速度プランにも影響がある為、速度が遅い場合はどこに問題があるのかを特定しなければいけません。
Webサイトの表示処理を速くしたい、そういった時はページを読み込む時のコード圧縮や画像を圧縮して出来るだけページを読み込む負担を減らす必要があります。
今回は高速化プラグイン設定で速度改善した内容をまとめました。
速度確認サイト
まずは、今現在の自身のWebサイトの表示がどのくらいパフォーマンスを出せているのか確認できるサイトを3つ紹介します。
Webページの読み込みが遅いか速いかは、そのページにアクセスすれば体感できますが、ツールを使用して計測し根本的にどこを改善するべきかを明確にできます。
PageSpeed Insights
https://pagespeed.web.dev/?hl=ja

PageSpeed Insightsは、Googleが提供する無料のウェブサイトパフォーマンス分析ツールで、このツールを使用すると、ウェブページの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させるために改善すべき点を識別することができます。
PageSpeed Insightsは、Web Vitalsと呼ばれる重要なメトリックスを提供しており、読み込み時間、インタラクティブ性、ビジュアル安定性などが含まれます。これらの指標に基づいて、PageSpeed Insightsは、ウェブページのパフォーマンスを評価し、ユーザーエクスペリエンスを向上させるための改善提案を提供してくれます。
また、PageSpeed Insightsは、デスクトップ版とモバイル版の両方の評価を提供するため、モバイルフレンドリー性に焦点を当てたウェブサイトの最適化に。
PageSpeed Insightsは、開発者やウェブマスター、ビジネスオーナーなど、ウェブサイトのパフォーマンス改善に非常に有用なツールです。
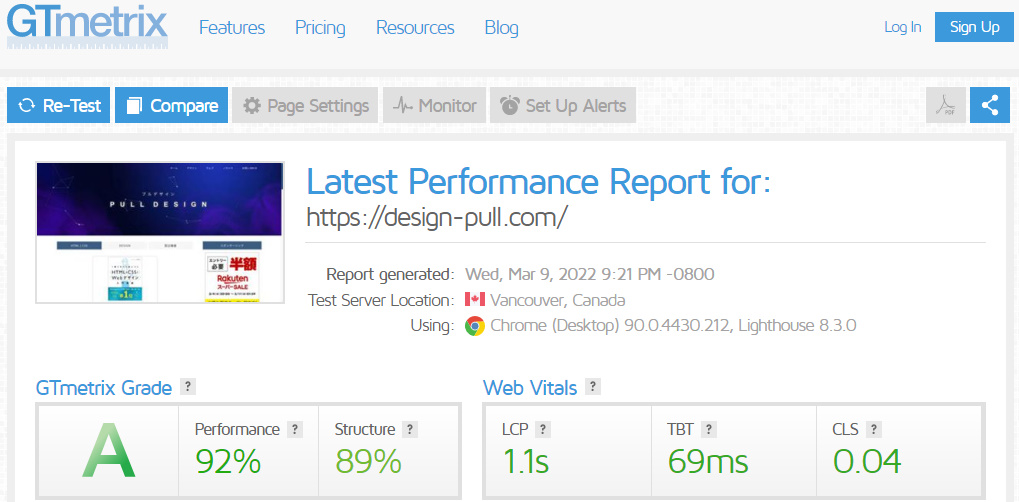
GTmetrix Website

GTmetrix Websiteは、ウェブサイトのパフォーマンスを評価し、改善するためのオンラインツールです。このツールは、ウェブサイトの読み込み速度やページサイズ、リクエスト数、キャッシュの有効期限、画像の最適化、JavaScriptの最適化などの詳細な分析を提供します。
GTmetrixは、Google PageSpeed Insightsと同様に、Web Vitalsと呼ばれる基準を使用してウェブサイトのパフォーマンスを評価。
GTmetrixは、ウェブサイトの速度を改善するための具体的な提案を提供します。これには、画像の最適化、JavaScriptの最適化、CSSの最適化、キャッシュの設定などが含まれます。さらに、GTmetrixは、ウェブサイトの改善に向けた進捗状況を追跡し、分析結果を比較して、改善の効果を測定するための機能を提供しています。
mobile site speed
https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite/

Mobile Site Speedは、Googleが提供するモバイルウェブサイトのパフォーマンス分析ツールです。このツールを使用すると、モバイルデバイスでのウェブページの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させるために改善すべき点を識別することができます。
Mobile Site Speedは、Web Vitalsと呼ばれる重要なメトリックスを提供します。これには、読み込み時間、インタラクティブ性、ビジュアル安定性などが含まれ、これらの指標に基づいて、Mobile Site Speedは、ウェブページのパフォーマンスを評価し、ユーザーエクスペリエンスを向上させるための改善提案を提供。
特に、モバイルデバイスを使用しているユーザーにとって、ウェブページの読み込み時間が重要な要素となっている現代において、このツールはますます重要性を増しています。
個人的にオススメの計測サイトはPageSpeed Insightsです。
PageSpeed InsightsはGoogleが提供しているサービスで、Webページの速度改善のアドバイスが表示されます。


パフォーマンス結果
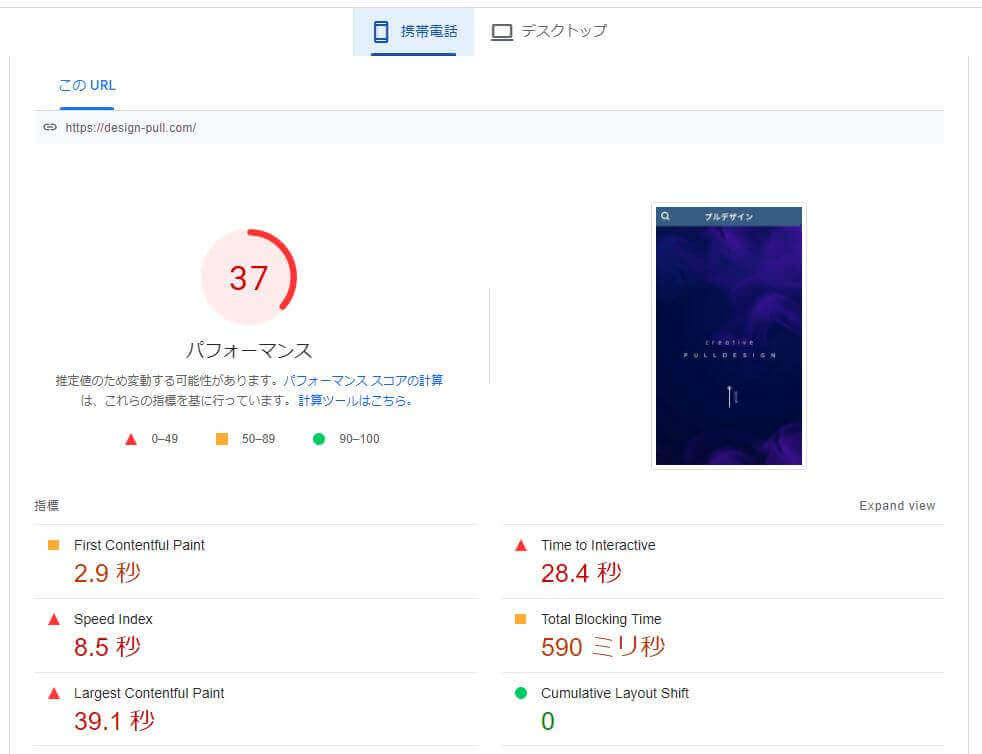
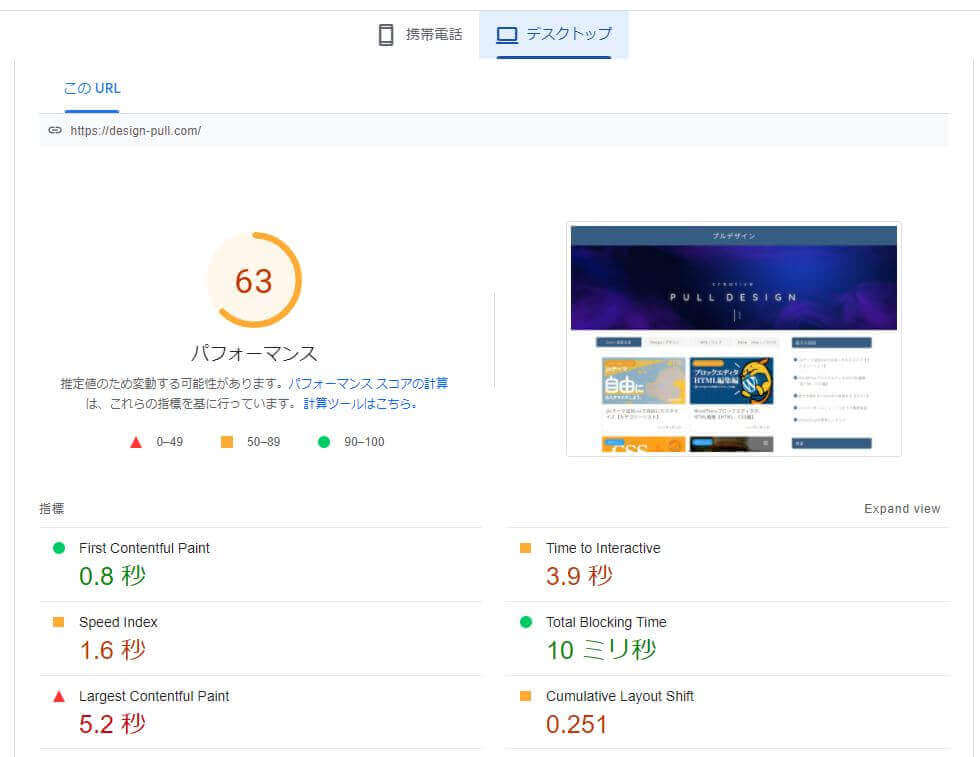
自身のサイト速度を何もしてない状態でパフォーマンスを調べた結果「携帯電話」37「デスクトップ」63と悲惨な結果となっていました。


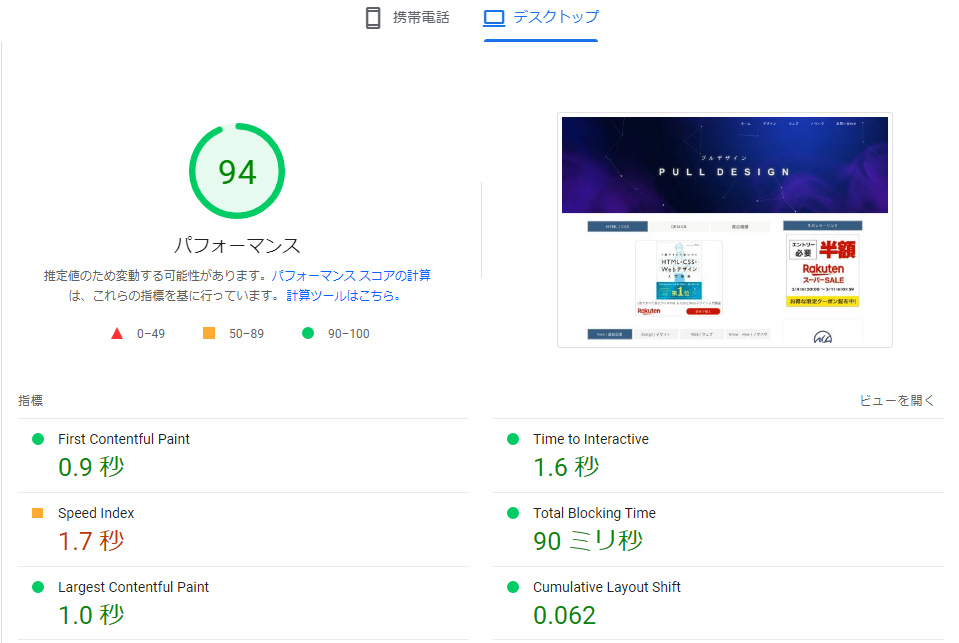
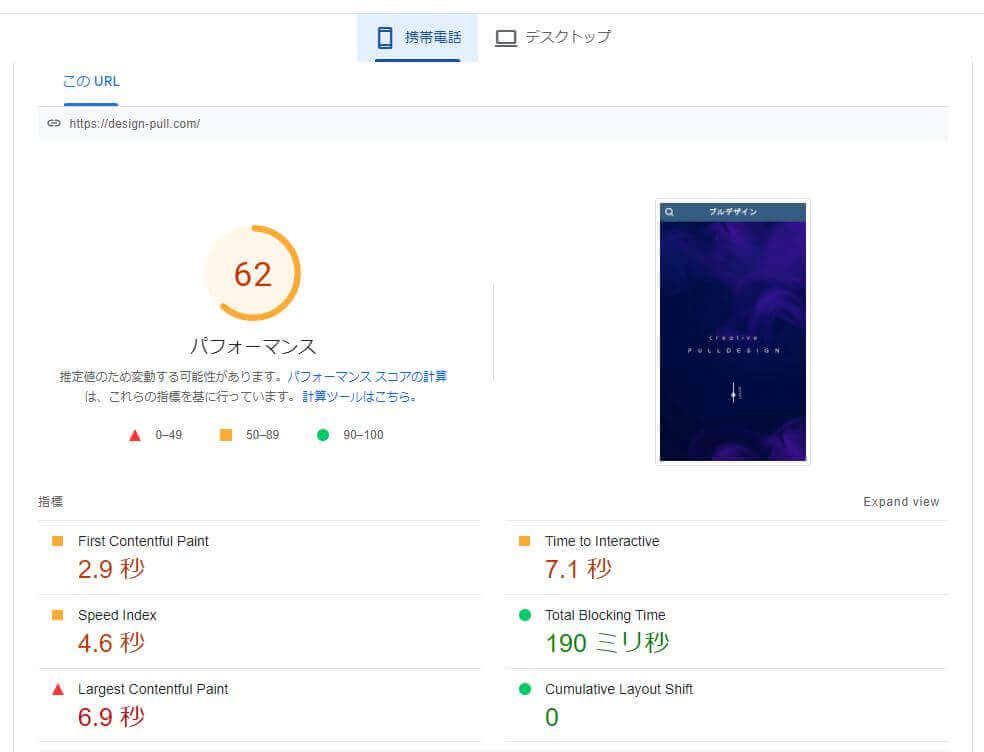
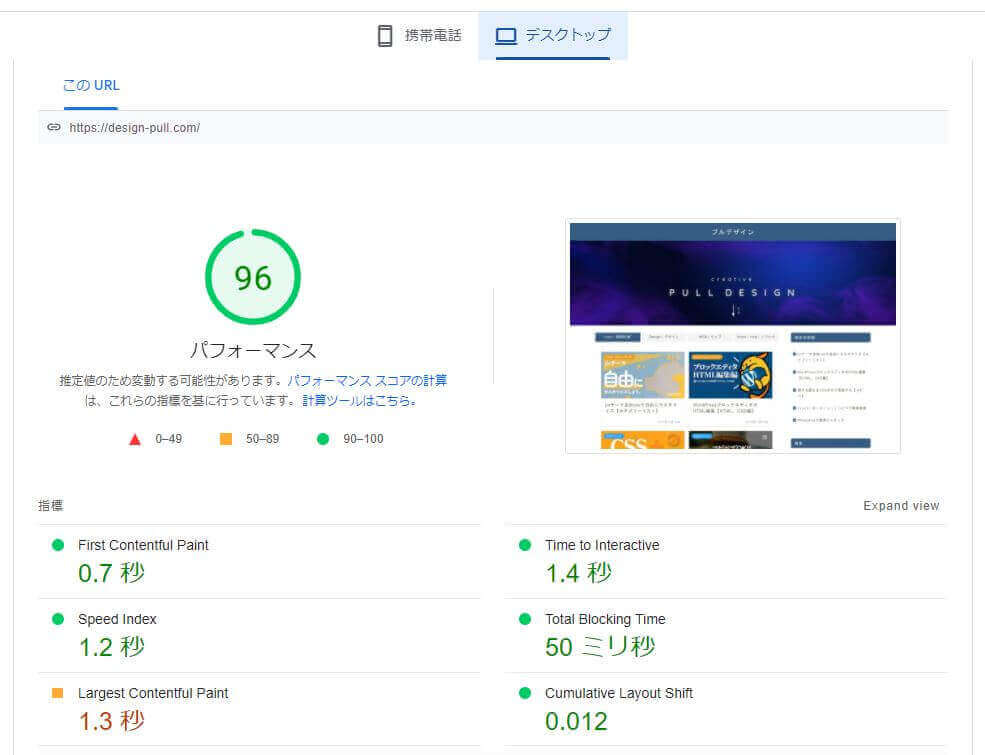
PageSpeed Insightsの結果
「携帯電話」62「デスクトップ」96とパフォーマンスが大分改善しました。


上記のパフォーマンスは3G回線で接続した場合の結果になる為、4Gや5G回線であればパフォーマンスはさらに上がります。
GTmetrix Websiteの結果

速度改善方法
プラグイン導入
・EWWW Image Optimizer:画像を圧縮して表示速度を高速化
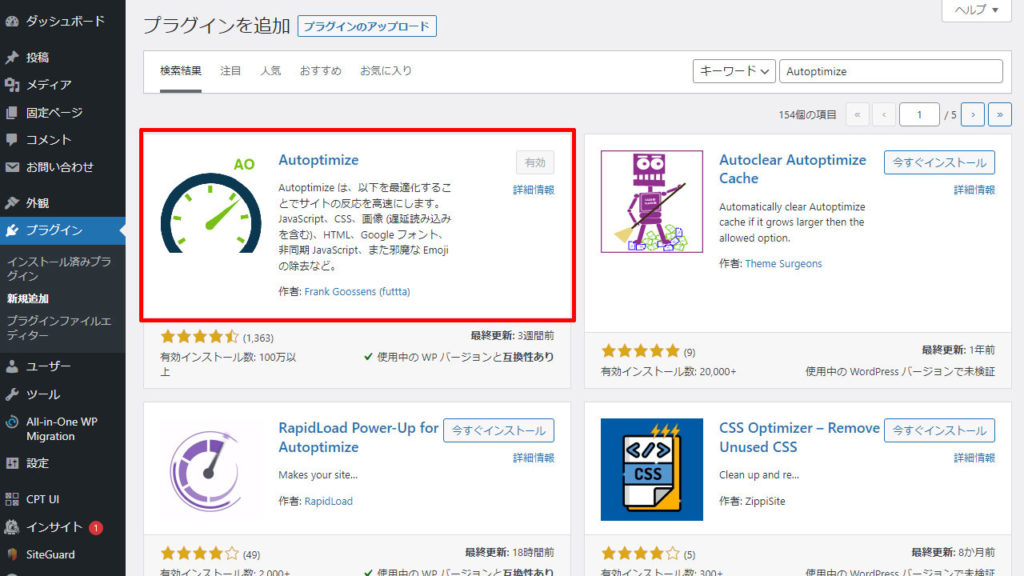
・Autoptimize:ソースコードを圧縮することで高速化
【画像・CSS&JavaScript】「圧縮」することを目的としたプラグインです。
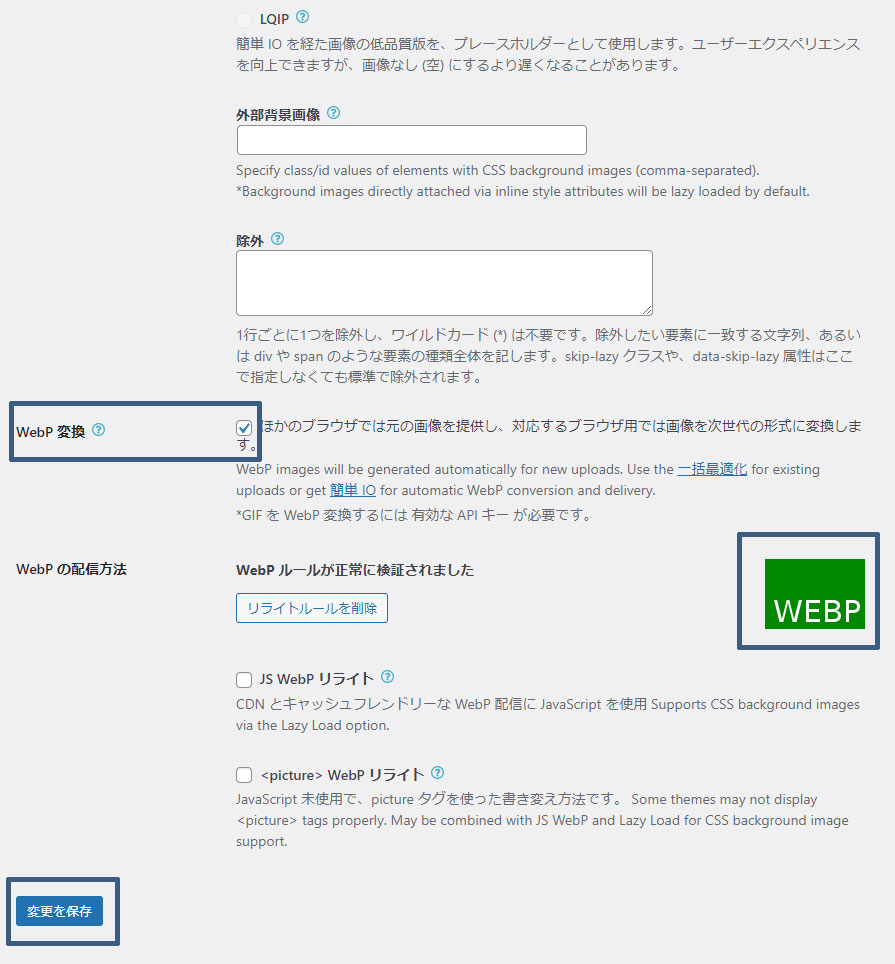
EWWW Image Optimizer
EWWW Image Optimizerは、アップロードした画像を自動で「圧縮」するためのプラグインで、画像を軽量化してくれます。
下の画像はチェックする項目です。


▪WenP変換
WebサイトでWebP画像を利用することによって、ファイルサイズを抑えることによりページの表示速度の高速化に繋がるのでチェックを入れて有効化しましょう。
▪TinyPNG画像圧縮サイト https://tinypng.com/
プラグインで画像を軽量化する方法もありますが、WordPressに画像をアップロードする前に事前に圧縮する出来るサイトがあるので、プラグインを導入しない人は下記のサイトで圧縮して画像をアップロードしましょう。

Autoptimize
Autoptimizeは、WordPressのプラグインで、ウェブサイトのパフォーマンスを改善するために使用されます。このプラグインは、CSS、JavaScript、HTMLの最適化や結合、ファイルの圧縮、ブラウザキャッシュの最適化などの機能があります。
具体的には、Autoptimizeは、CSS、JavaScript、HTMLを圧縮し、ウェブページの読み込み速度を向上。また、このプラグインは、CSS、JavaScriptファイルを結合することができ、これにより、ファイルの数が減少しウェブページの読み込み速度が向上します。
Autoptimizeは、ブラウザキャッシュの設定を最適化する可能で、ウェブページの読み込み速度が向上し、サーバーの負荷を軽減することができます。

Autoptimizeプラグインは、HTML・CSS・JavaScriptのコードを縮小してくれるプラグインです。
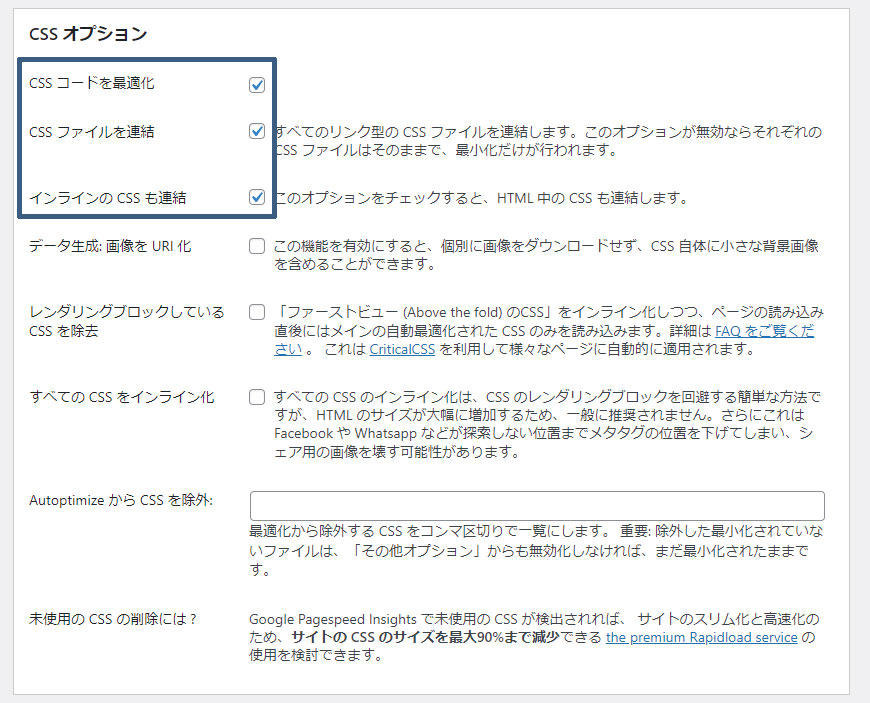
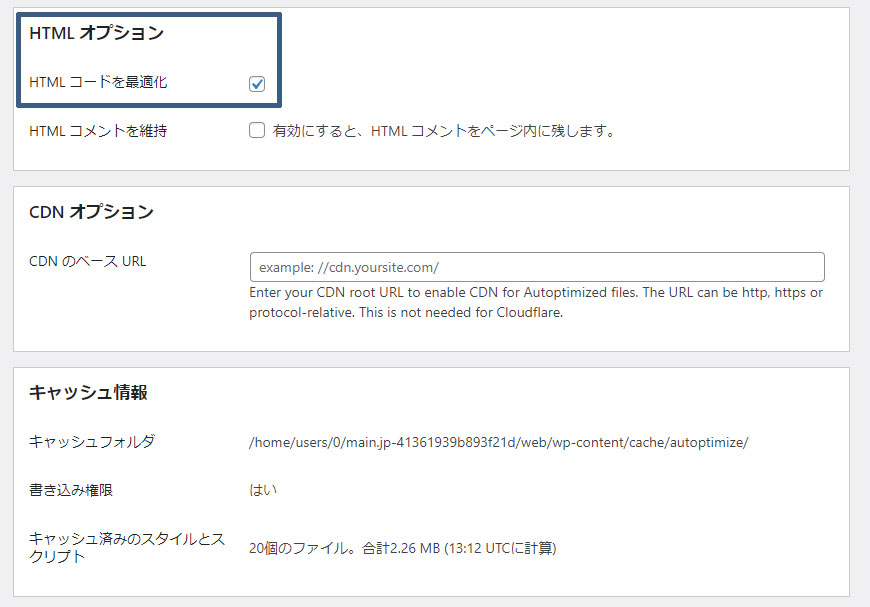
下の画像はチェックする項目です。
Autoptimize【JS・CSS・HTML】




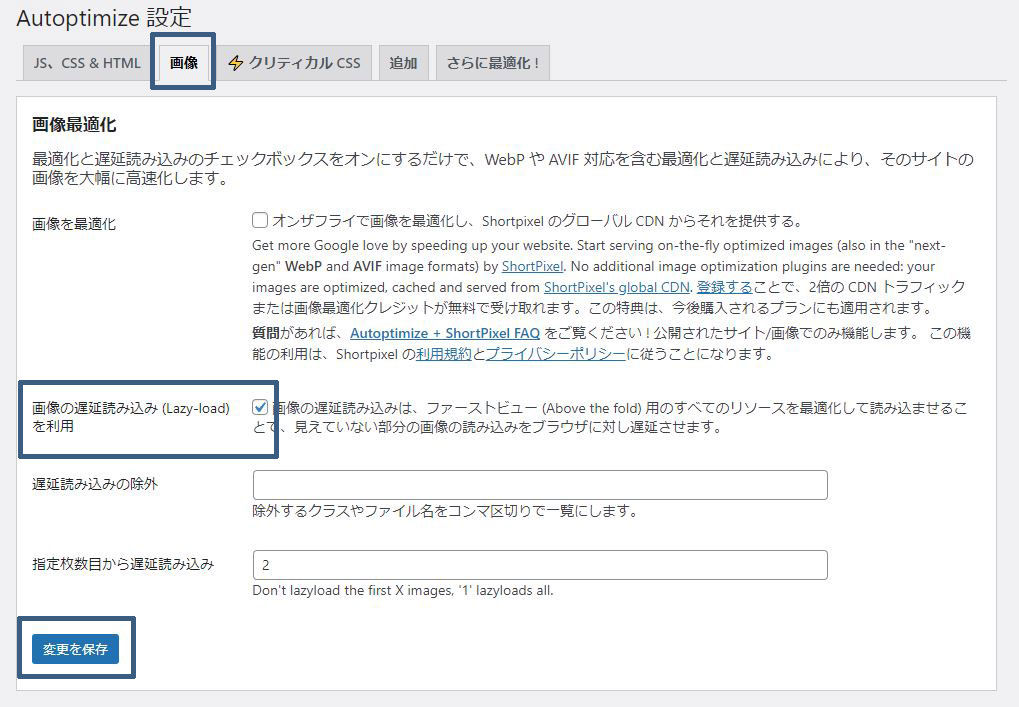
Autoptimize設定【画像】

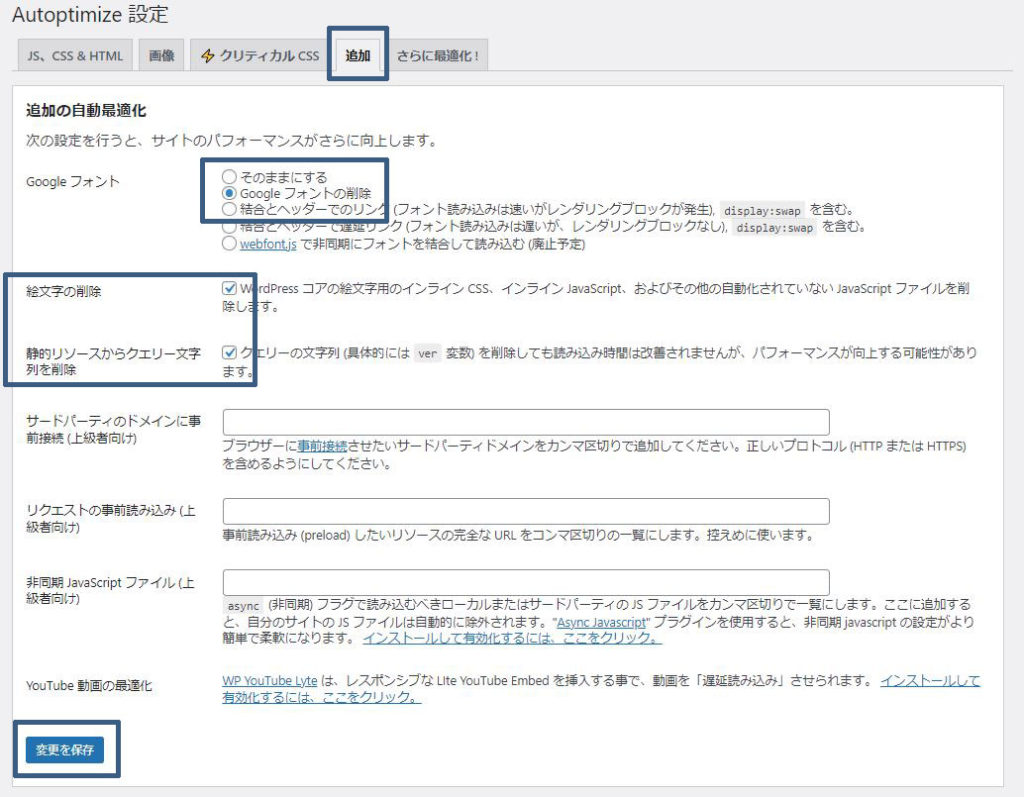
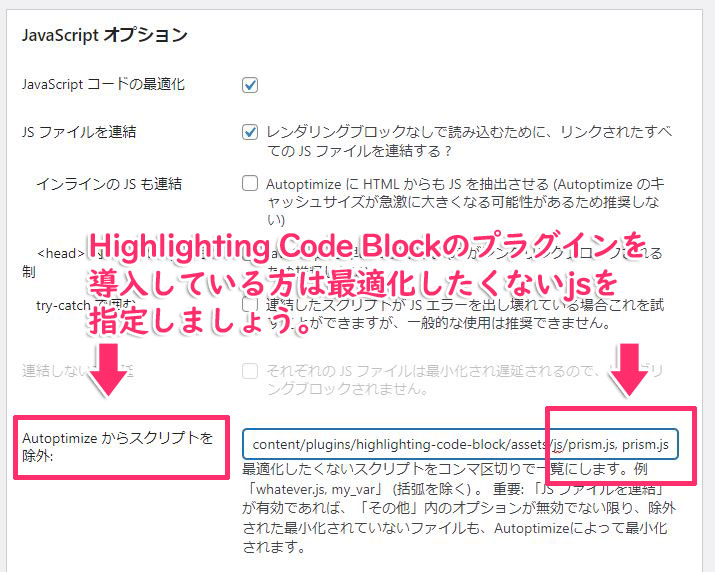
Autoptimize設定【追加】

Autoptimizeの設定はこれで完了です。
・最適化をする事によって不具合が生じることがある為、適応しないjsなどは個別で指定するようにしましょう。
・Highlighting Code Blockプラグインのprism.jsを最適化してしまうと、中のコードに色がつかなくなってしまう為スクリプト除外にいれるなどです。

フォント(JINテーマのみ対応)
今回改善点が一番大きかったのが、読み込まれているフォントが重くここに重点をおきました。
グーグルフォント「NotoSansJapanese」がサイト表示の遅延になっていた為、ここの改善について自己流の改善方法を紹介します。
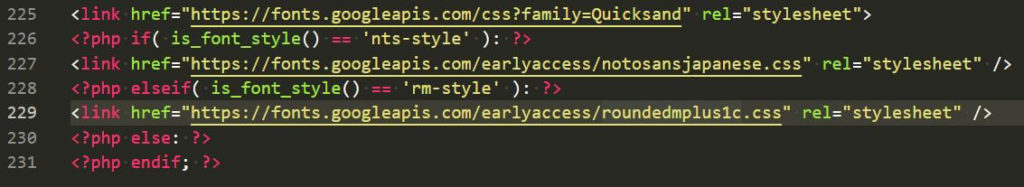
フォントをheader.phpかfooter.phpで読み込んでいるか確認します。

footer.phpの227行目にNotoSansJapaneseがいました。

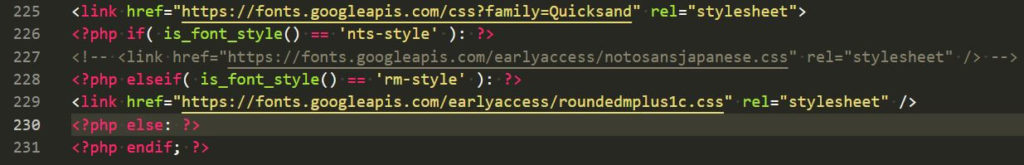
早速コメントアウト。
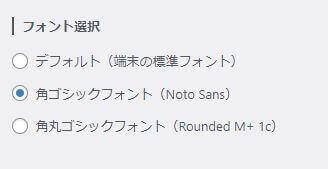
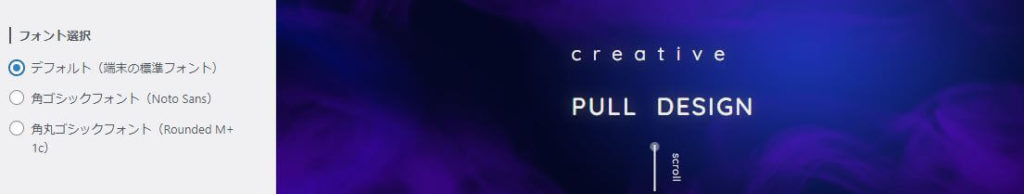
「外観」→「カスタマイズ」→「サイト基本設定」フォント選択で3つの選択があります。
- デフォルト(端末の標準フォント)
- 角ゴシックフォント(Noto Sans)
- 角丸ゴシックフォント(Rounded M+ 1c)

あえてラジオボタンは「角ゴシックフォント(Noto sans)」を選択。
デフォルト(端末の標準フォント)を選択してしまうと英文表示が崩れてしまう為。


再度、速度確認サイトで確認してみると大幅にパフォーマンスが改善されているはずです。
グーグルフォント「NotoSansJapanese」は見た目が良く使いたいですが、パフォーマンスが下がってしまうのは避けたいところです。
Noto Sans Japaneseを軽くする方法に関して下記記事で詳しく解説していますのでWebフォントを軽くしたい方はご確認ください。
テキストファイルの圧縮
テキストファイルを圧縮すると、ファイル容量を削減できます。画像の圧縮できるように、テキストファイルも容量が小さいほど速くダウンロードできるようになります。
Minify(ミニファイ)
HTML・CSS・JSファイル内にて、自身が読みやすいように改行をいれたり、コメントを残したりすることがあると思いますが、この段落など不要な記述を削除する事をMinifiy(ミニファイ)と言います。
ファイルを圧縮し、ファイルサイズを小さくします。これにより、ウェブページの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。
具体的には、CSS、JavaScript、HTMLなどのファイルから、不要なスペースやコメント、改行などを削除して、ファイルサイズを小さくしまた、CSS、JavaScriptファイルを結合することで、ウェブページの読み込み速度を向上させます。
ただし、Minifyを適用する場合には、ファイルの圧縮や結合によって、ウェブページの表示に必要なCSS、JavaScriptなどのファイルが正常に読み込めなくなる場合があるため、注意が必要です。適用する際には、事前にテストを行うことが重要です。
不要な記述を削除することでファイル容量を減らすことができ、より速くダウンロードできるようになります。
Minify your CSS
■Minify CSS
https://www.toptal.com/developers/cssminifier/

シンプルな操作で圧縮を行うことができ、コードを張り付けてボタンをクリックで圧縮可能です。
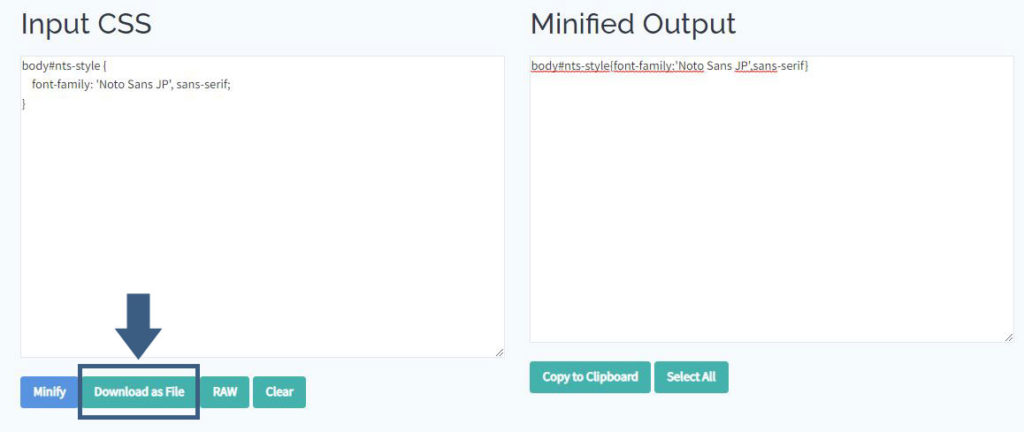
・コード変換(圧縮前)
body#nts-style {
font-family: 'Noto Sans JP', sans-serif;
}・コード変換(圧縮後)
body#nts-style{font-family:'Noto Sans JP',sans-serif}Download as Fileで圧縮したCSSをダウンロードできます。

CSSの文字数を減らしてサイト高速化するには他に、Sass(サス)の書き方をすることで高速化をすることも可能ですので、下記記事をご確認ください。
まとめ
Webサイトの速度が速いと以下のような利点があります。
| ユーザーエクスペリエンスの向上 | Webサイトの速度が速いと、ユーザーが待たされる時間が短くなります。ユーザーはよりスムーズなページ遷移や、素早いコンテンツの読み込みを期待するため、Webサイトの速度が速ければユーザーエクスペリエンスが向上します。 |
| SEOの向上 | GoogleはWebサイトの速度を検索順位に反映するアルゴリズムを採用しています。Webサイトが速ければ、検索エンジンのランキングが上昇し、SEOに大きな影響を与えます。 |
| コンバージョン率の向上 | Webサイトが速い場合、ユーザーはページの読み込みを待つことなく、すばやく目的のページにアクセスできます。このため、ページ滞在時間が短くなり、コンバージョン率が向上する可能性があります。 |
| モバイルフレンドリー性の向上 | モバイルデバイスでのWeb閲覧が増えている現在、Webサイトの速度は特に重要です。モバイルデバイスの速度はデスクトップコンピュータに比べて遅いため、Webサイトの速度が速ければ、モバイルフレンドリー性が向上します。 |
| ユーザー参加度の向上 | Webサイトの速度が速ければ、ユーザーはより多くのページを訪問し、より多くのコンテンツを閲覧することができます。ユーザーがWebサイトに参加し続けるためには、Webサイトの速度が重要です。 |
Webページの表示速度が遅いとユーザーの離脱率が高くなり、改善するのはとても大切なことですが、高速化を意識しすぎて文字だけのコンテンツそのもの質が落ちてしまっては本末転倒です。
自身でできる高速化対応をしコンテンツ質向上しユーザーの満足度が高いサイト作り方が大切だと思います。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































