Photoshopを自由自在に使えるようになるためには「どのように操作するか」に加えて、そのノウハウを自身が「応用できるようになること」が大切だと思っています。
Photoshopを学習をしていく中で上達していく効果的な方法は「操作内容をアレンジする」ことが最短だと考えています。
一回目は基本通りの操作を覚えてから、二回目以降は写真を見て「どのツールを使ったら効率よく作成できるかな」「コピースタンプで背景となじませていたけど、ブラシツールを使ってなじませてみようかな」とツールの使い方は一つではないんですよね。
今回は自分がよくやるテクニックを紹介したいと思います。フリー素材から人物の写真を一枚用意します。

Photoshopで使うツール
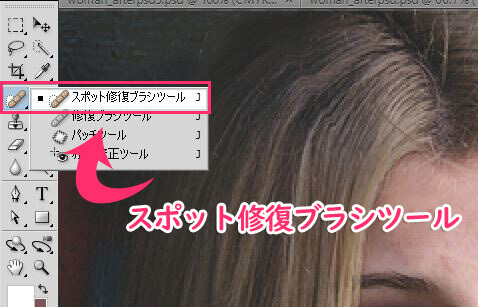
| スポット修復ブラシツール | スポット修復ブラシツールは、肌のシミや小さな傷などを修正するのに便利です。ツールを使うと、問題のある部分をクリックするだけで、その周囲のテクスチャーや色を元に、自動的に修正してくれます。 |
| レイヤーの複製とぼかし | モデルの肌などにある大きなシワや傷などを修正する場合、レイヤーを複製し、ぼかしフィルターをかけることで、自然な見た目に仕上げることができます。 |
| フリンジツール | フリンジツールは、人物の髪の毛を選択して、自然な毛先の形を整えるのに役立ちます。このツールを使うと、選択した髪の毛の端っこをなびかせたり、束感を出したりすることができます。 |
| レベルとカラーバランスの調整 | 画像の明るさや色合いを調整することで、イメージ全体のトーンを整えることができます。レベル調整レイヤーやカラーバランス調整レイヤーを使って、好みのトーンに仕上げましょう。 |
| レイヤーマスク | レイヤーマスクを使えば、レタッチを行った部分を隠したり、復元したりすることができます。例えば、レベル調整レイヤーで画像全体のトーンを調整した後、レイヤーマスクを使って、モデルの肌の色合いだけを復元することができます。 |
スポット修復ブラシツール
スポット修復ブラシツールは、Photoshopでよく使われるレタッチツールのひとつで、小さな部分を修正するのに適しています。例えば、目の下のクマや吹き出物などの肌の欠点を修正するのに使用されます。
このツールは、修正したい部分を選択し、クリックするだけで、選択した部分の周りの色と照合して、自動的に修正してくれます。スポット修復ブラシツールは、より大きな範囲を修正する場合には向かないため、より広い範囲を修正する場合には、クローンスタンプツールを使用する必要があります。

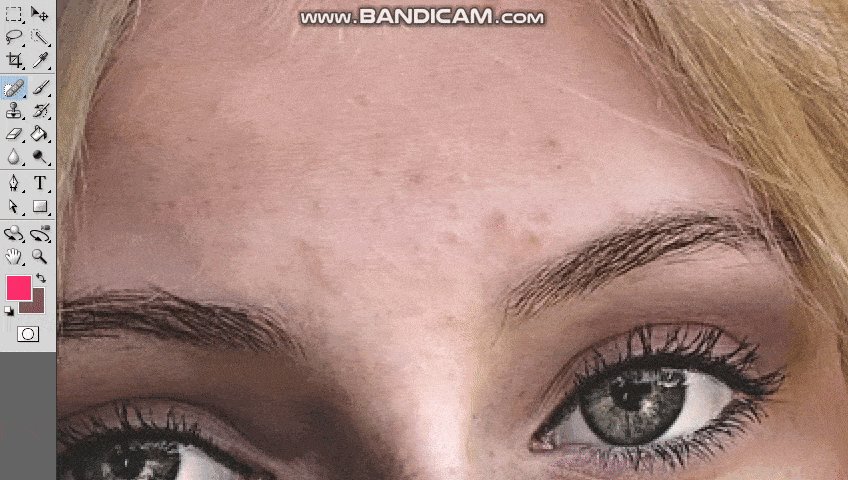
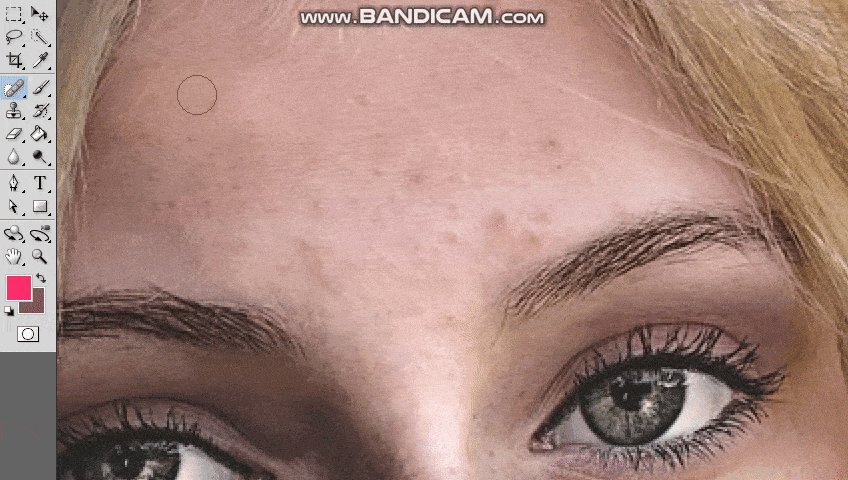
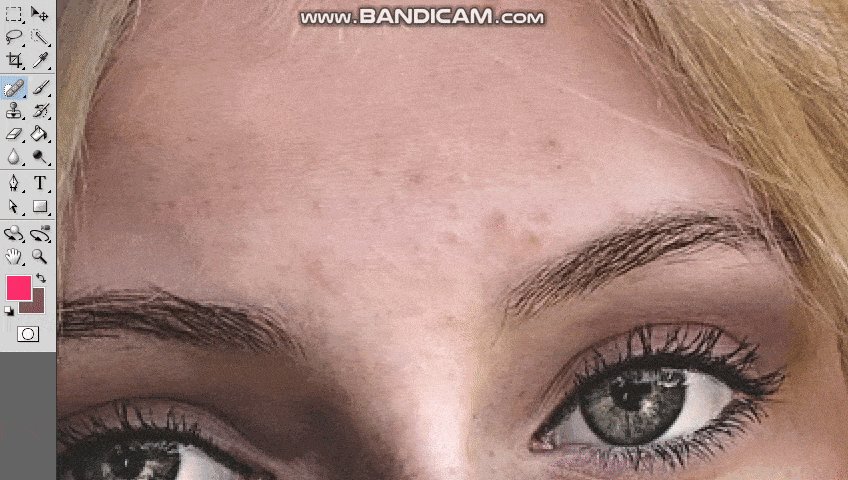
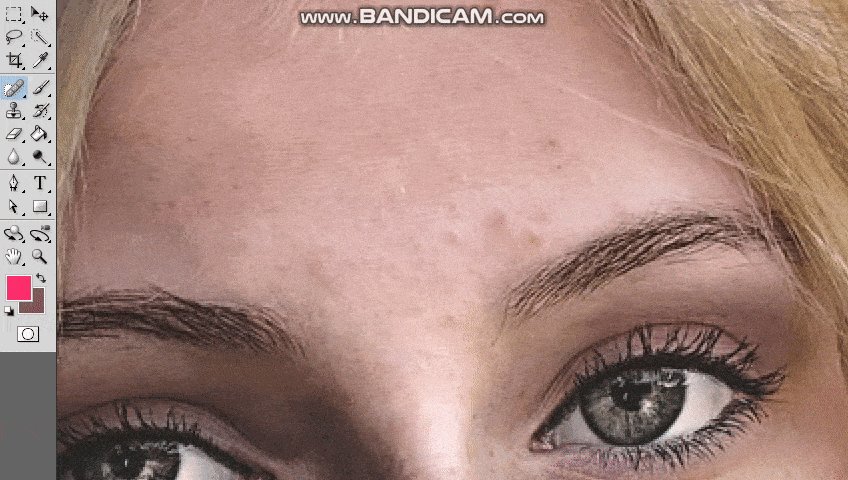
スポット修復ブラシツールを選択して、おでこのニキビをクリックするだけで、ニキビが消え去ります。

この方法できれいに消せない場合は、「スタンプツール」などを使用して修正をしてください。選択範囲が大きすぎたり小さすぎとうまくいかないので、大きさを調整して消していきましょう。

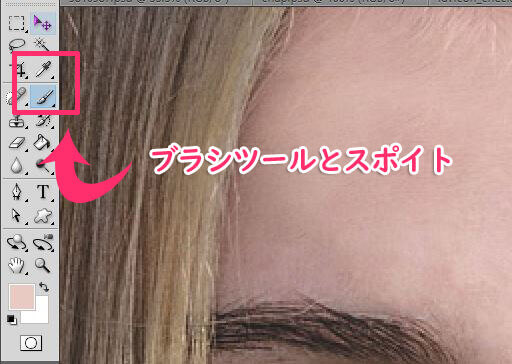
ブラシツールとスポイトツール
ブラシツール
ブラシツールは、画像にペイントするために使用されます。色、形、硬度、透明度、フロー、ブレンドモード、ペイントの方法など、様々なパラメータを調整することができます。ブラシは、線、点、塗りつぶし、グラデーション、テキストなど、さまざまな種類があります。また、ペンタブレットを使用することで、より自然な筆記体験を得ることもできます。
スポイトツール
スポイトツールは、画像から色をサンプリングするために使用されます。画像内のある場所の色をスポイトで選択し、選択した色を前景色、背景色、またはマスク色として設定することができます。これにより、特定の色を選択して、画像に変更を加えることができます。たとえば、スポイトで背景色を選択し、ブラシツールで前景色を使用して、背景を塗りつぶすことができます。

ブラシツールでファンデーションを塗るようなイメージでブラッシングし、ついでに口紅も塗っていきます。
▪ポイント
画像はそのままで新規レイヤーを作って、そこでブラシツールで塗っていき、ブラシツールを使う場合は不透明度を15%~20%の間に設定しましょう。

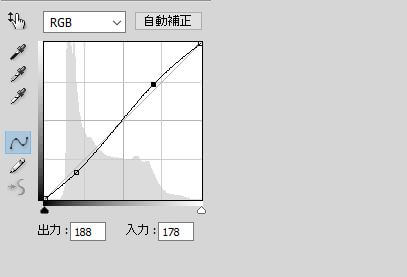
トーンカーブ
トーンカーブは、画像の階調を調整するためのツールです。グラフの横軸には入力階調(画像の元々の階調)、縦軸には出力階調(調整後の階調)が表示され、画像の明るさや暗さを調整することができます。
直線を描いたり、曲線を描いたりすることで階調の変化を設定します。例えば、画像の明るさを調整したい場合は、グラフの左側を上げ、右側を下げることで実現できます。逆に暗くしたい場合は、左側を下げ、右側を上げることになります。
明るさだけでなく、色の調整にも利用できます。RGBチャンネルごとにトーンカーブを調整することで、色味を調整することができます。例えば、赤味が強い画像に対して、青色のトーンカーブを上げることで青みが加わり、色のバランスを整えることができます。
最終調整でトーンカーブを使って全体的に明るくして完成です。

完成イメージ
Photoshopでのレタッチは、写真や画像を美しく仕上げ、欠点や不要な部分を修正するために非常に重要です。例えば、人物写真の場合、肌の色を整えたり、シミやシワを取り除いたり、歯を白くしたりすることで、人物の印象を良くすることができます。また、風景写真の場合、色彩やコントラストを調整して、より美しく見せることができます。

デザインアレンジ
レタッチをする際には、過剰に修正しすぎないように注意が必要です。写真や画像は、あくまでも現実のものであり、あまりにも加工が過剰になると、見る人に不自然な印象を与えてしまう可能性があります。適度な加工であれば、見る人の目を引くような美しい仕上がりになるでしょう。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































