スライダープラグイン【slick】を使って全画面スライドショーを実装についての記事になります。
「slickの実装方法」と「slickのカスタマイズ」について解説していきます。画像のスライドショーにはいろんな方法がありますが、jQueryベースの【slick】が安定していてカスタマイズもしやすいのでオススメです。
Slickスライダーは、jQueryを使用して作成されたレスポンシブ対応のスライダープラグインです。このプラグインを使用すると、Webページにスライダーを簡単に追加することができます。Slickスライダーには多数の設定オプションがあり、自分のウェブサイトのスタイルに合わせてカスタマイズすることができます。また、スライダー内に画像やビデオ、HTMLなど、さまざまなコンテンツを表示することができます。Slickスライダーは、ウェブサイトのホームページ、プロダクトギャラリーやブログ記事など、多くの場面で使用されています。
動作は下のデモページボタンから確認できます。
【全画面スライドショー】
slickの実装方法
まずは、jQueryベースのプラグインなのでjQueryの実装します。
slickを使用する為には二種類あり「外部リンクslickファイル」か「ローカルデータslickファイル」どちらかです。
Slickスライダーを実装するには、以下の手順を実行する必要があります。
外部リンクslickファイル
1、jQueryとSlickのスクリプトを読み込む
まず、jQueryとSlickのスクリプトを読み込みます。以下の例では、CDNからのスクリプトを読み込んでいます。
<head>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css"/>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script>
</head>このコードは、jQueryとSlickのJavaScriptのライブラリを読み込んでいます。具体的には、以下のことが行われています。
これによって、ウェブページ内で jQuery と Slick の機能が利用できるようになり。Slick を使ってスライドショーを作成することができます。
2、HTMLマークアップを記述する
SlickスライダーのHTMLマークアップを記述します。以下は、3枚の画像をスライダーに表示する例です。
<div class="slider">
<div><img src="image1.jpg"></div>
<div><img src="image2.jpg"></div>
<div><img src="image3.jpg"></div>
</div>3、スライダーを初期化する
最後に、JavaScriptでSlickスライダーを初期化します。以下は、初期化の例です。
$(document).ready(function(){
$('.slider').slick({
autoplay: true,
autoplaySpeed: 2000,
arrows: false,
dots: true,
centerMode: true,
centerPadding: '10%'
});
});上記の例では、autoplay(自動再生)を有効にし、autoplaySpeed(自動再生速度)を2秒に設定し、左右の矢印を非表示にし、ドット(ページネーション)を表示し、センターモードを有効にし、スライド間の余白を10%に設定しています。
これらの手順を実行することで、SlickスライダーをWebページに実装することができます。
ローカルデータslickファイル
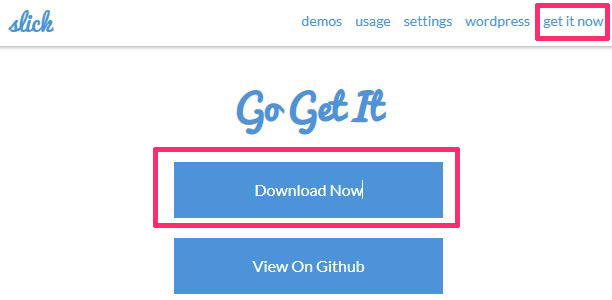
slickファイルを自身のPCにダウンロード
▪slick公式サイトhttps://kenwheeler.github.io/slick/

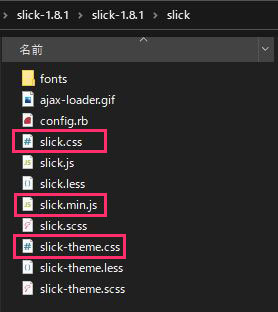
ダウンロードが完了したらzipファイルを解凍。
フォルダ「slick-1.8.1」→「slick-1.8.1」→「slick」→slick.css・slick.min.jsのファイルが入っています。
その中で必須になるslickファイルはslick.min.js・slick.css・slick-theme.css

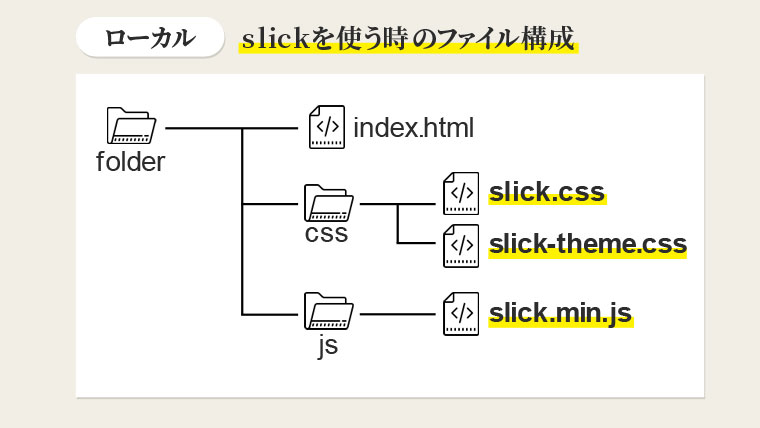
slickの3つのファイルを下記のフォルダ構成にします。

SlickはjQueryプラグインなので、使用するには以下の手順が必要です。
- SlickのWebサイトから最新版をダウンロードして解凍します。
- 解凍したslickディレクトリ内のslick.min.jsとslick.cssを使用したいプロジェクトのディレクトリにコピーします。
- HTMLファイルでjQueryとSlickのスタイルシートとJavaScriptファイルを読み込みます。
この手順移行はHTMLに下記コードを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Slick Demo</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
</head>
<body>
<div class="slick-slider">
<div><img src="slide1.jpg"></div>
<div><img src="slide2.jpg"></div>
<div><img src="slide3.jpg"></div>
</div>
<script>
$(document).ready(function(){
$('.slick-slider').slick();
});
</script>
</body>
</html>ここでは、jQueryとSlickのスタイルシートとJavaScriptファイルを読み込み、slick-sliderクラスを持つ要素をSlickスライダーに変換しています。上記の例では、slick-slider内の3つのdiv要素に画像が表示されます。
フワッと切り替え(background-image版)
See the Pen スリックスライダーフワッと切り替え(background-image版) by pull-design (@design90806871) on CodePen.
【コード一覧】背景画像でふわっと切り替え
ulで囲みliに対してbackground-imageで画像を配置します。
HTML
<ul class="slider">
<li></li>
<li></li>
<li></li>
</ul>CSS
/* リセットCSS */
body,ul,li { padding: 0; margin: 0;}
/* スリックスライダー */
.slider li {
width: 100%;
height: 100vh;
object-fit: cover;
}
.slider li:first-of-type {
background-image: url(https://picsum.photos/1921/1080);
}
.slider li:nth-of-type(2) {
background-image: url(https://picsum.photos/1922/1081);
}
.slider li:last-of-type {
background-image: url(https://picsum.photos/1923/1082);
}JS
$('.slider').slick({
infinite: true, //スライドのループを有効
arrows: false, //前へ、次への矢印ボタンの有無
fade: true, //スライドの切り替えをフェードに
speed: 2000, //アニメーションの切り替えスピード
autoplaySpeed: 3000, //自動再生時のスライドの静止時間
autoplay: true, //スライダーの自動再生
pauseOnFocus: false, //フォーカスで一時停止を無効
pauseOnHover: false, //マウスホバーで一時停止を無効
pauseOnDotsHover: false, //ドットナビゲーションをマウスホバーで一時停止を無効
});画面でふわっと切り替え【コード】
See the Pen スリックスライダーフワッと切り替え by pull-design (@design90806871) on CodePen.
【コード一覧】画面でふわっと切り替え
ulで囲みliの中に画像を入れます。このコードのimgは自動で変わる画像に設定しているので、画像を設定したい場合は、imgフォルダを作ってその中に画像を入れて指定しましょう。
HTML
<ul class="slider">
<li><img src="https://picsum.photos/1920/1080"></li>
<li><img src="https://picsum.photos/1950/1082"></li>
<li><img src="https://picsum.photos/1980/1081"></li>
</ul>CSS
/* リセットCSS */
body,ul,li {padding: 0; margin: 0;}
/* スリックスライダー */
.slider img {
width: 100%;
height: 100vh;
object-fit: cover;
}js
$('.slider').slick({
infinite: true, //スライドのループを有効
arrows: false, //前へ、次への矢印ボタンの有無
fade: true, //スライドの切り替えをフェードに
speed: 2000, //アニメーションの切り替えスピード
autoplaySpeed: 3000, //自動再生時のスライドの静止時間
autoplay: true, //スライダーの自動再生
pauseOnFocus: false, //フォーカスで一時停止を無効
pauseOnHover: false, //マウスホバーで一時停止を無効
pauseOnDotsHover: false, //ドットナビゲーションをマウスホバーで一時停止を無効
});・ライダーが止まってしまう場合がある時は下記コードを入力すると止まることなく動いてくれます。
pauseOnFocus: false,
pauseOnHover: false,
pauseOnDotsHover: false,レスポンシブ対応にもなっているので、コードが多いですがコピーペーストで実装できます。
slickオプション一覧
| オプション名 | 説明 | 初期値 |
| accessibility | キーボードの矢印キーやTabキーで操作設定 | true |
| adaptiveHeight | スライダーの高さの自動調整 | false |
| autoplay | スライダーの自動再生 | false |
| autoplaySpeed | 自動再生のスピード(ミリ秒単位) | 3000 |
| arrows | 前へ、次への矢印ボタン | true |
| asNavFor | 他のスライダーのナビゲーションに設定 | null |
| appendArrows | 左右の矢印ボタンの場所を変更 | $(element) |
| appendDots | ドットインジケーターの場所変更 | $(element) |
| prevArrow | 矢印ボタンの「前へ」のHTMLをカスタマイズ | <button type=”button” class=”slick-prev”>Previous</button> |
| nextArrow | 矢印ボタンの「次へ」のHTMLをカスタマイズ | <button type=”button” class=”slick-next”>Next</button> |
| centerMode | スライダーを中心に表示して部分的に前後のスライドが見えるように設定 | false |
| centerPadding | 見切れるスライダーの幅。’px’または’%’。 | ’50px’ |
| cssEase | CSS3アニメーションイージングを設定 | ‘ease’ |
| dots | ドットナビゲーションボタンを表示するかどうか | false |
| dotsClass | ドットナビゲーションボタンのclass名を指定 | ‘slick-dots’ |
| fade | スライダーの切り替えをスライドではなくフェイドインにするか | false |
| focusOnSelect | クリックでのスライド切り替えを有効にするか | false |
| easing | jQueryアニメーションイージングを追加 | ‘linear’ |
| edgeFriction | infinite:falseのときに最初と最後のスライドをスワイプした時のフリクション値を設定 | 0.15 |
| infinite | スライドの端まできた時にループさせるかどうか | true |
| initialSlide | 最初に表示するスライドを指定 | 0 |
| lazyLoad | 画像の遅延読み込みを設定(’ondemand’か’progressive’) | ondemand |
| mobileFirst | レスポンシブの設定でモバイルの計算を優先させる | false |
| pauseOnFocus | 自動再生時にスライドにフォーカスした際、自動再生をストップさせるか | true |
| pauseOnHover | 自動再生時にスライドにマウスオーバーした際、自動再生をストップさせるか | true |
| pauseOnDotsHover | 自動再生時にドットインジケーターにマウスオーバーした際、自動再生をストップさせるか | false |
| respondTo | レスポンシブの基準を設定(’window’もしくは’slider’もしくは’min’) | window |
| responsive | レスポンシブのブレイクポイントを指定 | none |
| rows | スライドの行数を設定(slidesPerRowを使用して、各行に含めるスライドの数を設定) | 1 |
| slide | スライドとして使用する要素を設定 | ” |
| slidesPerRow | rowsオプションで2以上が設定されている際、各行にいくつのスライドを表示するか設定 | 1 |
| slidesToShow | 同時に表示されるスライドの数を設定 | 1 |
| slidesToScroll | 同時にスクロールされるスライドの数を設定 | 1 |
| speed | アニメーションの切り替えスピード | 300 |
| swipe | スワイプでスライドを変更できるかどうか | true |
| swipeToSlide | slidesToScrollの設定に関係なく、ユーザーがスライドを直接ドラッグまたはスワイプした場合は1スライドずつ動かす | false |
| touchMove | タッチでスライドさせられるかどうか | true |
| touchThreshold | スワイプでスライドさせる距離を設定(1 / touchThreshold)*スライダの幅 | 5 |
| useCSS | CSSのtransitionを有効にするかどうか | true |
| useTransform | CSSのtransformを有効にするかどうか | true |
| variableWidth | スライド毎に横幅が違う場合、スライド幅を可変にするかどうか | false |
| vertical | スライドを縦方向にするかどうか | false |
| verticalSwiping | 縦方向のスワイプを有効にするかどうか | false |
| rtl | スライダーの方向を右から左に変更するか(right to left) | false |
| waitForAnimate | スライドアニメーション中にスライドを前後させる要求を無視するか | true |
| zIndex | スライドの重なり順 | 1000 |

クリックでスクロール
See the Pen スリックスライダー_slick by pull-design (@design90806871) on CodePen.
両サイドちら見せスライダー
See the Pen 両サイドちら見せスライダー by pull-design (@design90806871) on CodePen.
画像リスト_スリック
See the Pen 画像リスト_スリック by pull-design (@design90806871) on CodePen.
jQuery不要のスライダー
Swiperの場合はjQuery不要で利用可能です。
外部プラグインもjQueryも使わずに、高機能スライダーとして様々なカスタム可能です。
フルスクリーンでズームしながら画像を切り替える機能が付いています。








































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































