有料テーマはHTMLやCSSなどの知識がなくても、カスタマイズが自由に出来るように設計されていますが、自身のサイトに「オリジナリティを出したい」「もっと細かくデザインしたい」時は、多少の マークアップ言語の知識が必要になってきます。
今回はトップページの色の変更、カスタマイズなど、有料テーマのカスタマイズ機能だけでは出来ない変更方法を紹介します。
追加CSSに記述するコードですので間違ってもテーマ自体のコードは触らないのでサイト自体が壊れる心配はありません。
カテゴリーリストの色変更
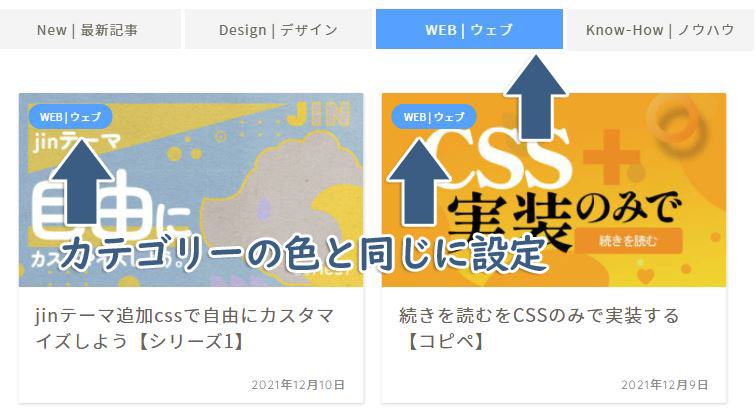
トップページのカテゴリーリストはカスタマイズでどの項目を選択しても、テーマで設定した色が適用されています。
そこでカテゴリーで選択した色とテゴリーリストの色を同じにしたい時の、追加CSSの書き方について解説します。
参考例として【New|最新記事】はテーマカラーで【WEB|ウェブ】はカテゴリーと同じ色にします。

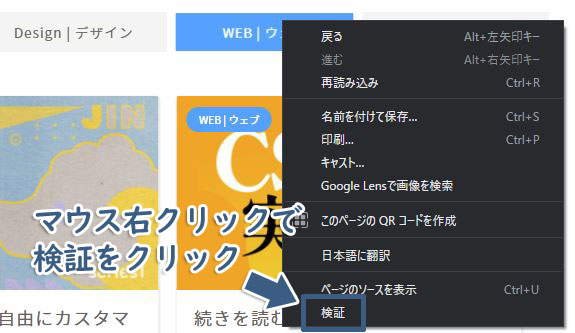
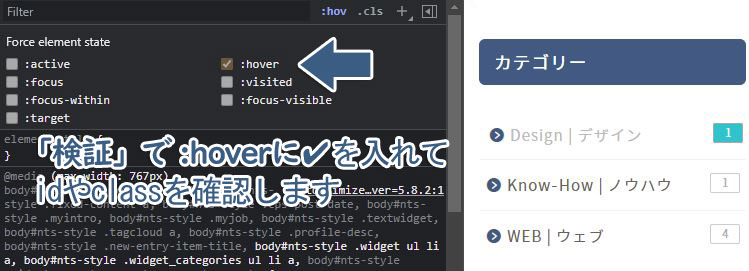
まずはカテゴリーリストのところに、マウスを乗せて右クリックします。その後に検証をクリック。

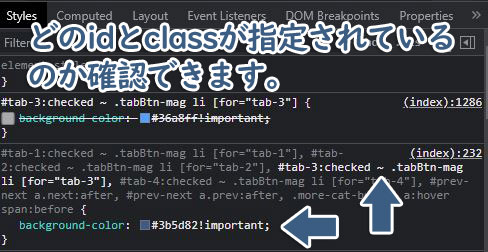
検証ツールに実際どのCSSが適用されているのかが、一目でわかります。

#tab-3:checked ~ .tabBtn-mag li [for="tab-3"] {
background-color: #3b5d82!important;
}上記のコードが適用されているのが確認できました。
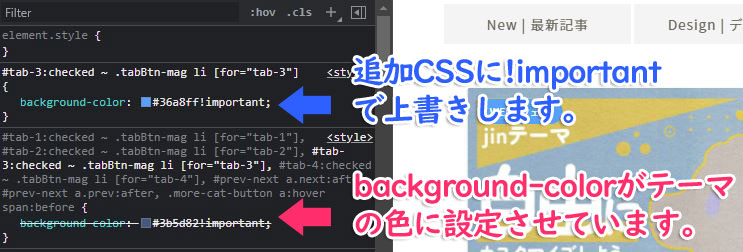
後は、追加CSSに同じidとclassを指定してあげて、自分が指定したいカラーコードを上書きしてあげれば、変更できます。
・テーマカラーが設定されているいるので、wordpress管理画面→外観→カスタマイズ→追加CSSにidとclassを指定してカラーコードを入力することによって、クリック後に背景色が指定した色に変わります。
・!importantはCSSの継承や優先度などの一般的なルールを崩してしまうため、どうしても必要な場合に限って使用するものなので、出来るだけ使わない方をおすすめします。
※今回は、テーマに !importantが指定されていたので、!importantを書かなければ反映できない為使用しています。
コードを追加CSSに記述
WordPressには、テーマのカスタマイズに追加のCSSを追加するための簡単な方法があります。
- WordPressの管理画面にログインします。
- 「外観」メニューから「テーマエディター」をクリックします。
- エディターで、スタイルシートファイル(style.css)を開きます。
- ファイルの最後に、新しいCSSコードを追加します。
- 変更を保存します。
ただし、WordPressのテーマをアップデートすると、追加したCSSが上書きされる可能性があるため、必ず子テーマを作成してから、子テーマにカスタマイズを行うようにしましょう。子テーマを作成することで、親テーマのアップデートによって変更が上書きされるのを防ぐことができます。
子テーマについては下記記事をご確認ください。
#tab-2:checked ~ .tabBtn-mag li [for="tab-2"] {
background-color: #00c4cc!important;
}CSSの上書きで強制的に適用させています。

・cssの構造上、追加CSSが一番下に書かれる事になるので、同じidやclassを指定した場合は追加CSSに記述した内容が優先されます。
後は同じ要領で残り2つとも変更していきます。
#tab-3#tab-4と指定すidは数字が変わっているだけです。
#tab-3:checked ~ .tabBtn-mag li [for="tab-3"] {
background-color: #36a8ff!important;
}
#tab-4:checked ~ .tabBtn-mag li [for="tab-4"] {
background-color: #e49c22!important;
}サイドバーのカテゴリー
サイドバーにカテゴリーを配置した場合の変更方法についても解説します。

・カテゴリーの部分はマウスが上に乗った時に色を変える設定がされています。検証で:hoverにチェックを入れて何のidかclassが指定されているのかの確認。

カテゴリーには!importantの記述がなかった為!importantなしで追加CSSに記述が出来ます。

wordpress管理画面→外観→カスタマイズ→追加CSSにidとclassを指定してカラーコードを入力します。
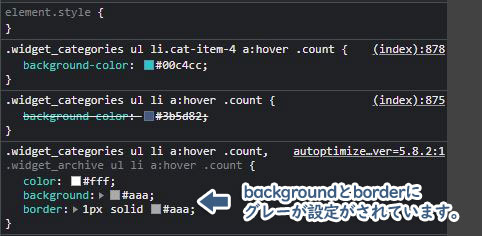
.widget_categories ul li a:hover .count {
background-color: #3b5d82;
}
.widget_categories ul li.cat-item-4 a:hover .count {
background-color: #00c4cc;
}
.widget_categories ul li.cat-item-8 a:hover .count {
background-color: #e49c22;
}
.widget_categories ul li.cat-item-3 a:hover .count {
background-color: #36a8ff;
}・.cat-item-数字はwordpress管理画面→投稿→カテゴリーで指定した数字が自動でブラウザ上に反映されているので、追加CSSにはその番号を指定します。

今回は中のカラーのみを変更しましたが、同じ要領で周りの線などの色も変更できます。
カテゴリーリストの重要性について
Webページのカテゴリーリストは、Webサイトのナビゲーションシステムの一部であり、Webサイトの構造やコンテンツの分類方法を示すために非常に重要です。以下は、カテゴリーリストがWebページにとって重要である理由の一部です。
| ユーザビリティの向上 | カテゴリーリストは、ユーザーがWebサイト内で目的のコンテンツを見つけるのを支援し、ナビゲーションを容易にします。カテゴリーリストを適切に設計することで、ユーザーはより早く、より正確に目的の情報にアクセスできます。 |
| SEOの改善 | カテゴリーリストは、WebページのSEOにも重要です。Webページ内のコンテンツが適切に分類され、カテゴリーページにリンクされることで、検索エンジンによってWebページのコンテンツのテーマや関連性を判断するのに役立ちます。適切に構成されたカテゴリーリストは、Webページのランキングを向上させるのに役立ちます。 |
| コンテンツの整理 | Webページには多くのコンテンツが含まれることがあります。カテゴリーリストは、このコンテンツを分類して整理するのに役立ちます。カテゴリーリストを使用することで、Webページのナビゲーション構造を明確にすることができ、コンテンツの整理とアクセス性を向上させることができます。 |
| ブランド価値の向上 | Webページ内のナビゲーションシステムは、ブランドイメージを向上させるのにも役立ちます。カテゴリーリストのスタイルやデザインを、Webページのブランドイメージに合わせることで、Webページの見た目と印象を向上させることができます。 |






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































