Web上で動くファイル形式GIFがありますが、ファイル形式SVGでもアニメーションを作成することができる便利ツールがあり、プレビューでアニメーションを確認しながら簡単にアニメーションを作成できるのでSVG画像を用意するだけ。
▪アニメーション参考例 ↓
Run Penをクリック&タップ
See the Pen Untitled by pull-design (@design90806871) on CodePen.
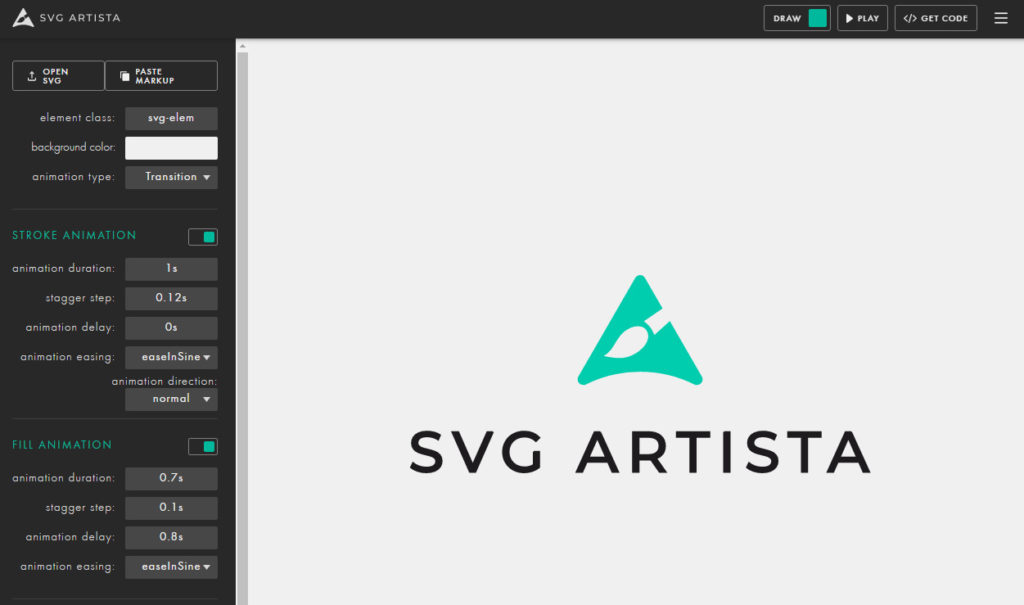
▪SVG Artista

サクッと作れるように簡単に解説していきます。
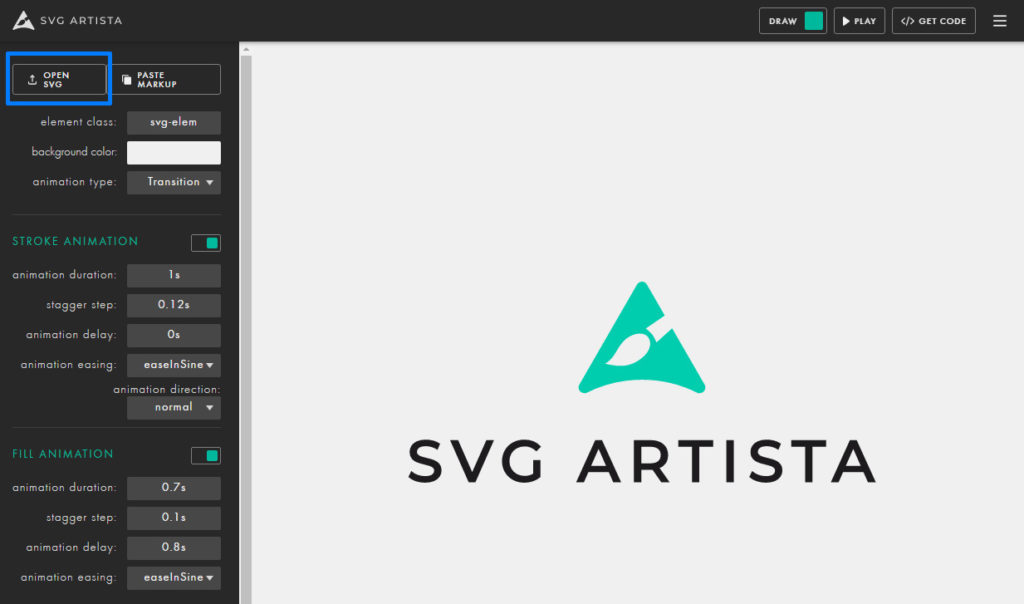
サイトの動作確認
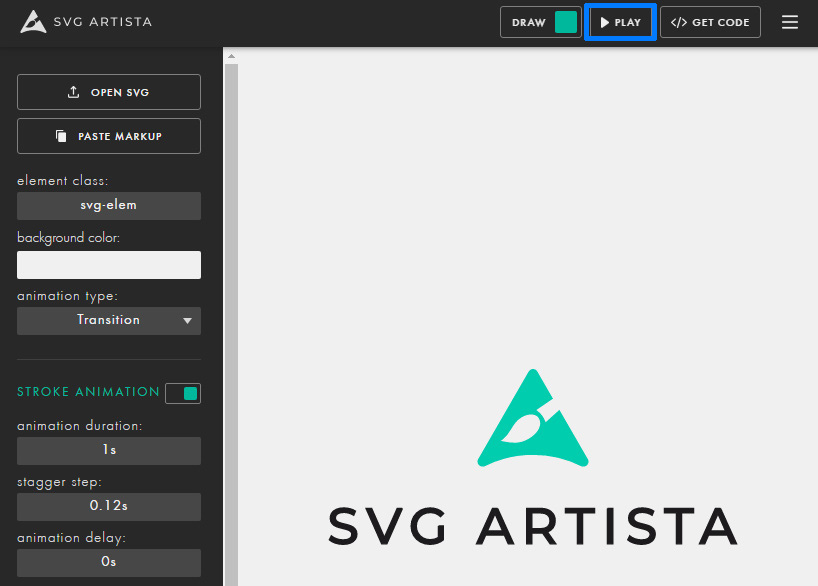
サイトの右上にあるPLAYをクリックすることでデフォルトの動作を確認することができます。

</>GET CODEをクリックでHTMLとCSSが自動で発行される仕組みです。

illustratorで作成
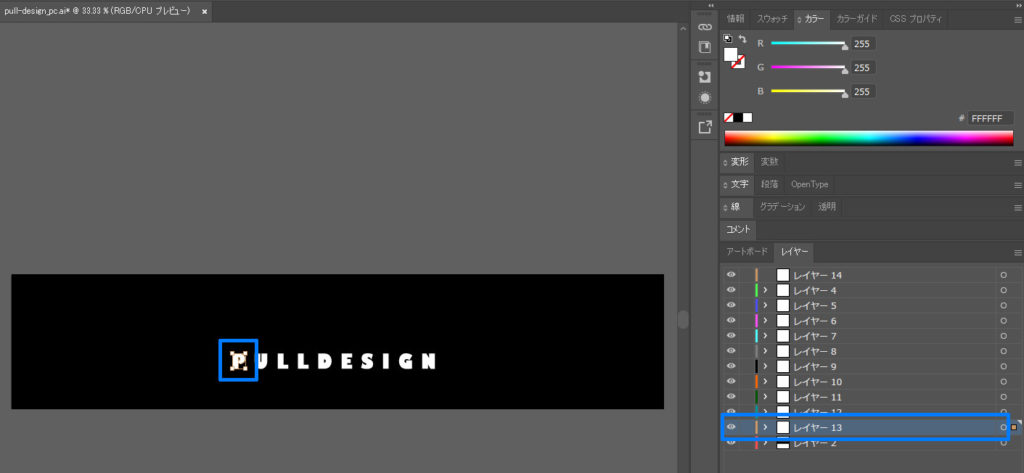
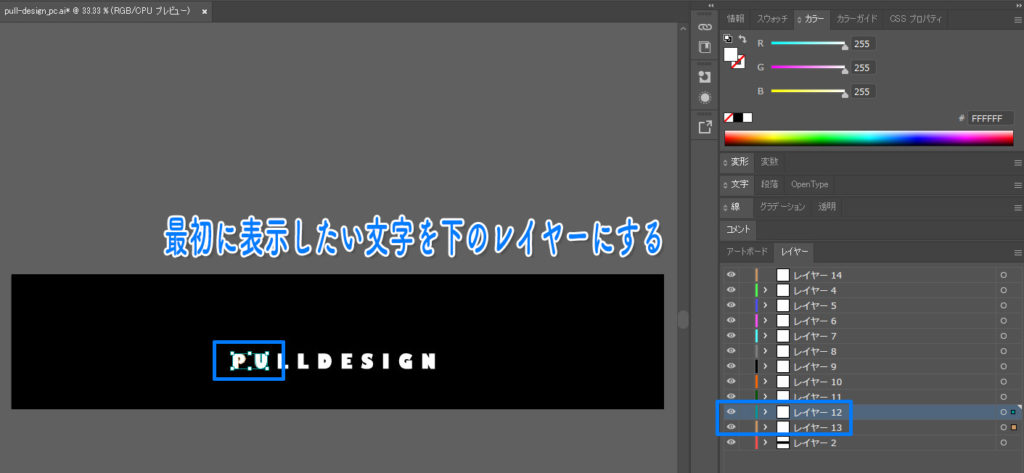
まずは、illustratorで1文字に対して1レイヤーを作っていきます。

ポイントは最初に表示させたい文字を下に配置すること。
SVG ArtistaのサイトにSVGをアップロードした時に下のレイヤーから順番に表示される仕組みになっているためです。

SVGに書き出し
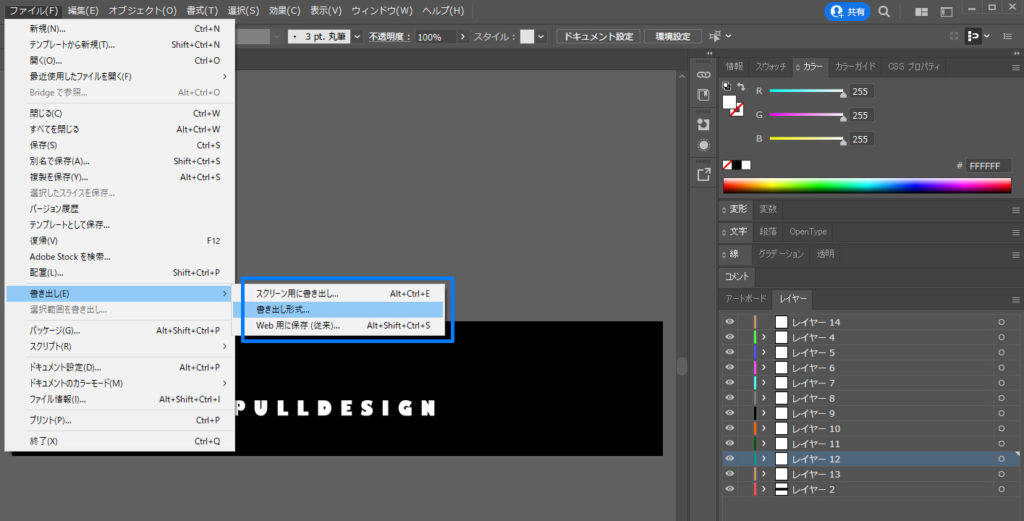
レイヤーの配置が完了した後はSVGの書き出しをします。
ファイル→書き出し形式を選択。

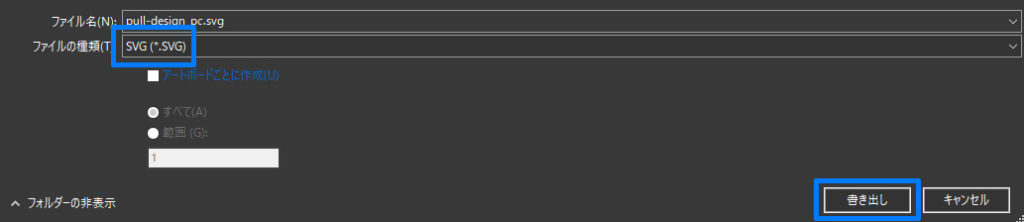
ファイルの種類がSVGであることを確認して書き出しを選択。

※illustratorでSVGの書き出しが出来なかった場合はPNG~SVG変換サイトなどでSVGに変換しましょう。
▪ Convertion (画像変換サイト)
https://convertio.co/ja/image-converter/

SVGをアップロード
▪SVG Artistaのサイトに作成したSVGファイルをアップロードします。
OPEN SVGを選択。

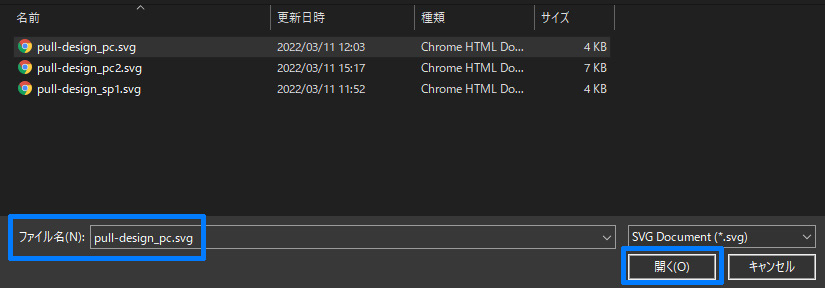
作成したSVGファイルを選択して「開く」をクリック。

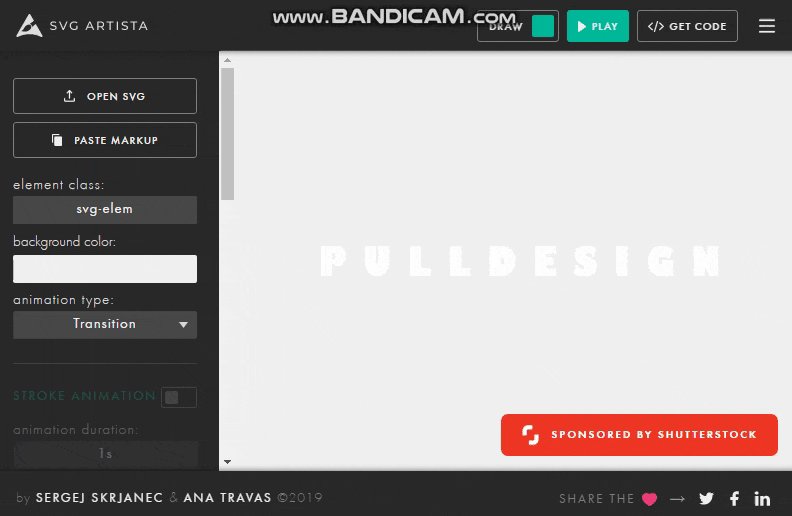
PLAYをクリックすることで文字が流れるアニメーションが完成しました。

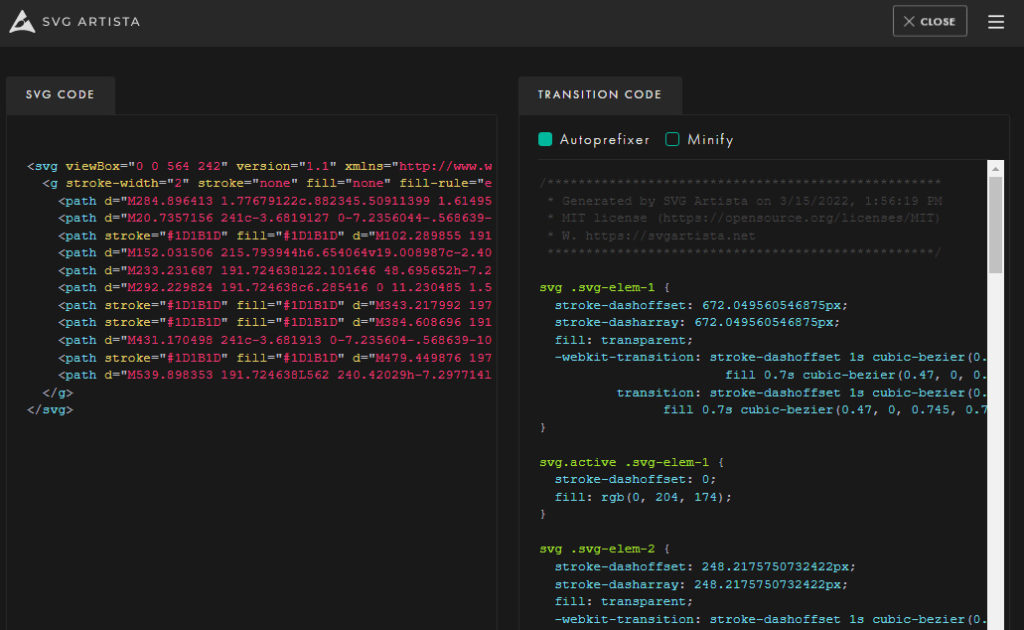
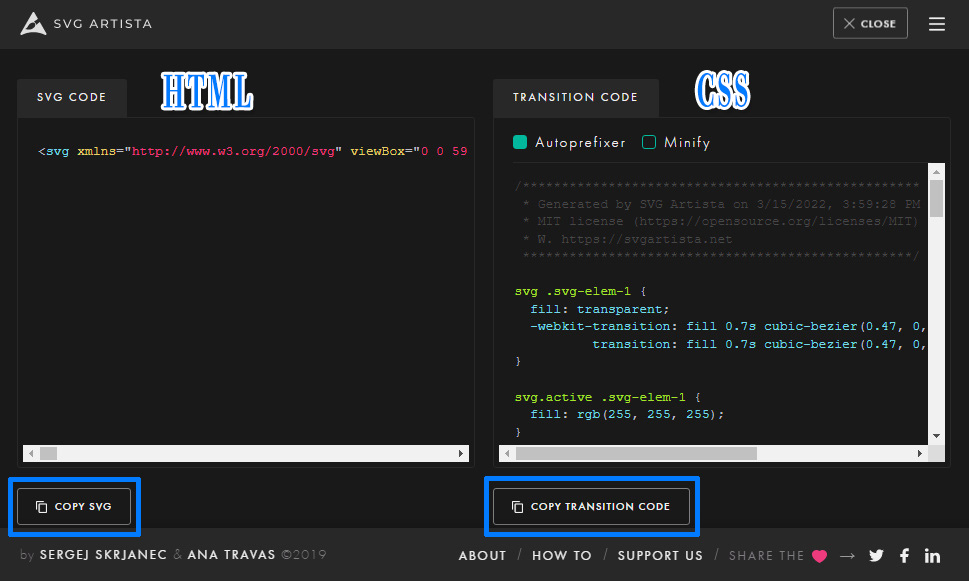
動作に問題がなければGET CODEを選択してHTMLとCSSを出力します。
左側がHTMLで右側がCSSとなっています。HTMLコードコピーはCOPY SVGを選択、CSSコードコピーはCOPY TRANSITION CODEを選択でコピーできます。

後は、コピーしたコードを張り付けたら動作します。
▪参考例になります↓
Run Penをクリック&タップ
See the Pen Untitled by pull-design (@design90806871) on CodePen.
Code Penの使い方は下記↓の記事で解説していきます。
SVGの利点について
SVGでアニメーションを作成することにはいくつかの利点があります。
| スケーラビリティ | SVGはベクトル形式の画像であり、異なるディスプレイサイズや解像度に対してスケーリングが容易です。アニメーションも同様にスケーリングされ、高品質の表示が可能です。 |
| 軽量性 | SVGはテキストベースのフォーマットであり、画像よりもファイルサイズが小さくなる傾向があります。小さなファイルサイズはページの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させるのに役立ちます。 |
| 柔軟性 | SVGはパスやシェイプ、属性などを使用してアニメーションを作成するため、細かい制御や複雑な効果を実現できます。CSSやJavaScriptを組み合わせて使用することもでき、多様なアニメーション効果を実現できます。 |
| 直感的な編集 | SVGはテキストベースであり、テキストエディタで直接編集することができます。また、一部のグラフィックエディタやアニメーションツールもSVGの編集機能を提供しており、直感的な編集が可能です。 |
| インタラクティビティ | SVGアニメーションはユーザーとのインタラクションに応じて動的に変化することができます。マウスオーバーやクリックなどのイベントに応じてアニメーションを制御することで、ユーザビリティやユーザーエンゲージメントを向上させることができます。 |
| SEO対応 | SVGはテキストベースであり、検索エンジンがSVGのコンテンツを理解しやすくなります。そのため、適切に最適化されたSVGアニメーションは、SEO(検索エンジン最適化)にも貢献することができます。 |
これらの利点により、SVGを使用してウェブ制作にアニメーションを組み込むことで、視覚的に魅力的なコンテンツやインタラクティブな体験を提供することができます。







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































