デフォルトの場合VSCodeを開いた時に、前回編集していたファイルが自動で開いてしまう設定を、新規の状態で開く設定についての解説になります。
▪VSCodeの新規状態が下の画像です。⇩

VSCodeを開く時は、常に新規の状態で開く設定になります。
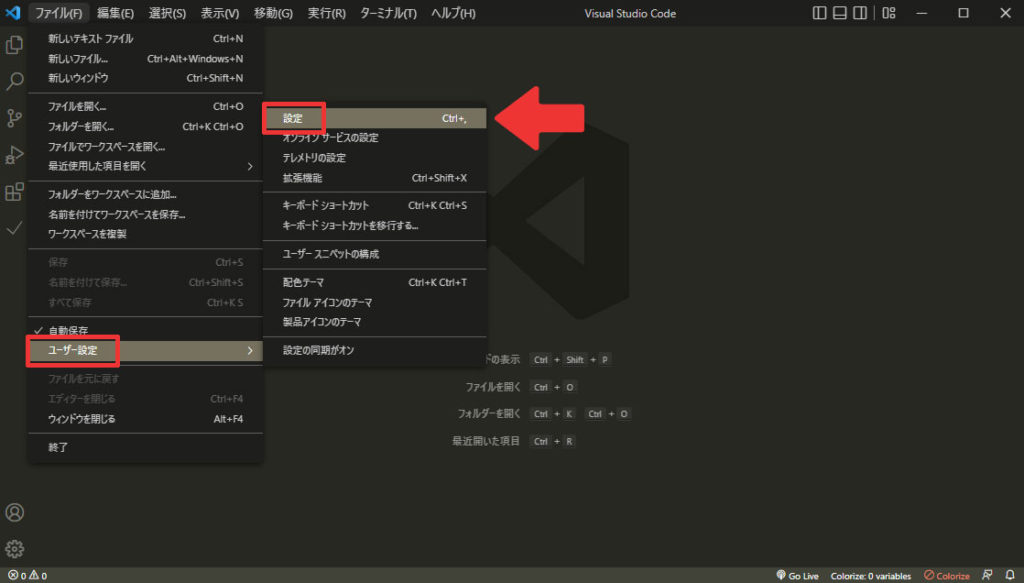
VSCodeの設定画面
ファイル→ユーザー設定→設定をクリック。

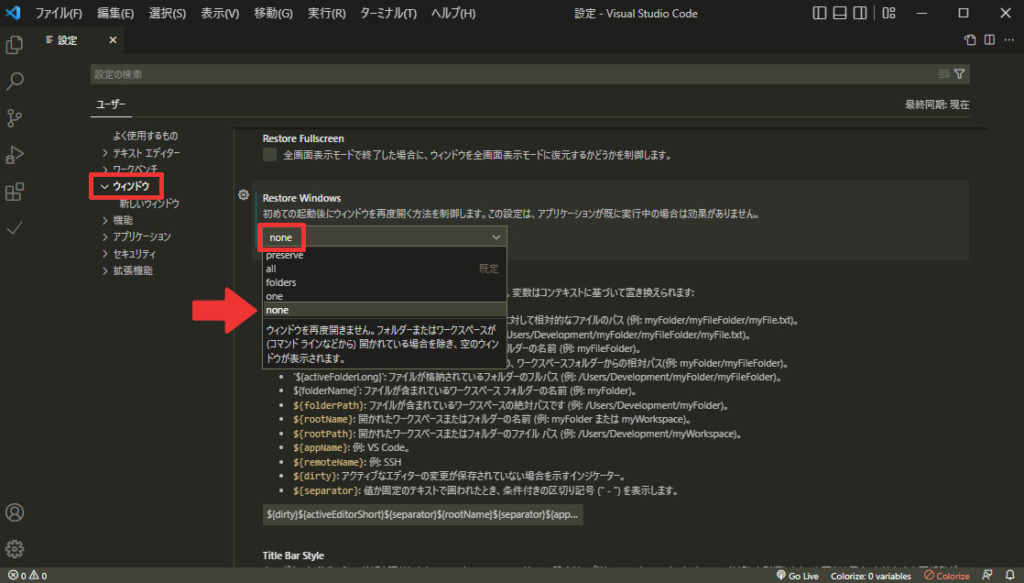
ウィンドウ→Restore Windows→noneを選択。

Restore Windowsの設定をallからnoneに変更することで、新規でVSCodeを開くことが出来るようになります。
また、別の方法についても下記で解説しています。
jsonに追加で新規状態で開く設定
- VSCodeを開きます。
- ファイル(F)メニューから環境設定(P)をクリックします。
- ユーザー設定またはワークスペース設定を選択します。
- 検索設定ボックスにwindow.restoreWindowsと入力し、Edit in settings.jsonをクリックします。
- settings.jsonファイルが開きますので、以下のように変更します。
{
"window.restoreWindows": "none"
}変更を保存。これで、VSCodeを開いたときに前回のファイルを開かずに新規の状態で開くようになります。
コードは、Visual Studio Codeの設定ファイル settings.json に追加される設定の一部です。
window.restoreWindows は、Visual Studio Codeが起動した際に復元するウィンドウの状態を制御するための設定です。
値 “none” を指定することで、Visual Studio Codeは起動時にウィンドウの復元を行わず、常に新しい空のウィンドウで開始します。
つまり、この設定を使用すると、Visual Studio Codeの起動時に以前のセッションのウィンドウ状態を復元するのではなく、常に新しいウィンドウが開かれるようになります。
これは、ウィンドウの状態やセッションの復元に関する動作をカスタマイズするための設定であり、個々のユーザーの好みや作業フローに応じて調整することができます。
VSCodeをもっと便利にする設定
VSCodeをもっと便利に使う方法に関しては、下記の記事をご確認ください。







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































