WordPressサイトを複数所有している場合、ログイン画面が全く同じだとURLを確認しないと直感でどこのサイトなのかがわからない。
納品後のWebサイト数が増えれば定期更新もしていく上で、ログイン画面を頻繫に開くため、ロゴ画像で判断が付くよう変更する方法について解説します。


ファビコンのアイコンを使うのも良いでしょう。ファビコンの作成方法については下記記事をご確認ください。
functions.phpにコードを記述
▪子テーマのfunctions.phpに記述するコードになります。子テーマについて詳しく解説した記事は下記をご確認ください。
画像のサイズは既存のWordPressロゴの大きさだと大体高さと幅90px前後ですので、このサイズの画像を用意しましょう。
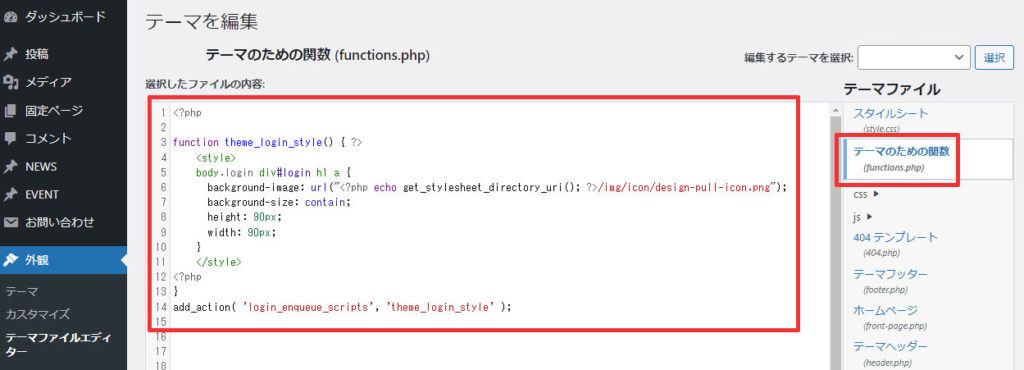
外観→テーマファイルエディター→テーマのための関数(functions.php)に下記コードを記述して保存。
※background-image:の部分は階層を変更する必要があります。
<?php
function theme_login_style() { ?>
<style>
body.login div#login h1 a {
background-image: url("<?php echo get_stylesheet_directory_uri(); ?>/img/icon/design-pull-icon.png");
background-size: contain;
height: 90px;
width: 90px;
}
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'theme_login_style' );記述参考例として下記の画像のように記述します。

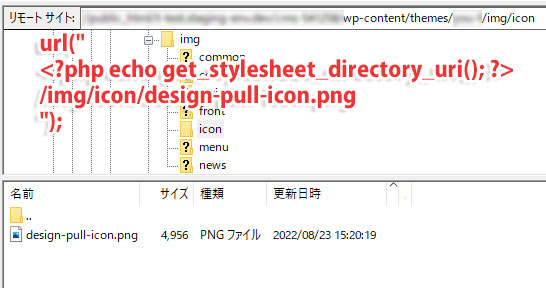
差し替えたい画像のファイル階層はfunctions.phpファイルがある所から始まるので、wp-content→themes→テーマ名→img→icon→ファイル名となっています。

一度ログアウトして、ロゴが指定した画像に変わっていたら設定は完了です。

ログイン画面のログインボタンの色変更

ログイン画面のログインボタンの色も変更可能でstyleの間にCSS追加します。

.wp-core-ui .submit .button-primary {
background: #e33a3a;
border-color: #e33a3a;
}下の画像のように色が変更されていれば設定完了です。

補足画像やスタイルシートを読み込むタグ
親テーマ
▪親テーマ内にある画像やスタイルシートを読み込むとき。
<?php echo get_template_directory_uri(); ?>
タグには【https://ドメイン/wp-content/theme/テーマ名】が入っています。
<!-- スタイルシートを読み込むには下記のように記述 -->
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/○○○.css">
<!-- img内の画像を指定する -->
<img src="<?php echo get_template_directory_uri(); ?>"/img/○○○.png">子テーマ
▪子テーマを使用している場合に画像やスタイルシートを読み込むとき。
<?php echo get_stylesheet_directory_uri(); ?>
タグには【https://ドメイン/wp-content/theme/子テーマ名】が入っています。
<!-- 子テーマディレクトリでcss内のスタイルシートを読み込む -->
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/css/○○○.css">
<!-- 子テーマディレクトリでimg内の画像を指定する -->
<img src="<?php echo get_stylesheet_directory_uri(); ?>"/img/○○○.jpg">linkタグ
linkタグは、HTML文書内で外部のスタイルシートファイルを読み込むために使用されます。このコードでは、rel 属性を使用してスタイルシートを指定し、href 属性を使用してスタイルシートファイルのパスを指定しています。get_stylesheet_directory_uri() 関数は、現在のテーマ(子テーマ)のディレクトリのURLを取得するために使用されています。/css/○○○.css は、子テーマディレクトリ内の css フォルダにあるスタイルシートファイルのパスを表しています。これにより、子テーマディレクトリ内のスタイルシートが読み込まれます。
imgタグ
imgタグは、HTML文書内に画像を表示するために使用されます。このコードでは、src 属性を使用して画像ファイルのパスを指定しています。同様に、get_stylesheet_directory_uri() 関数を使用して子テーマのディレクトリのURLを取得し、/img/○○○.jpg は子テーマディレクトリ内の img フォルダにある画像ファイルのパスを表しています。これにより、子テーマディレクトリ内の画像が表示されます。
このコードを使用することで、子テーマ内のスタイルシートと画像を指定することができます。これにより、親テーマとは別のスタイルシートや画像を子テーマで利用することができます。
ログイン画面のロゴURLをサイトトップに変更
デフォルトではロゴをクリックすると、https://ja.wordpress.orgのWordPressサイトに飛ぶようになっていますが、ここも自身のサイトに変更することができます。

functions.phpに下記コードを入力し保存することで自身のサイトURLを取得し、ロゴクリック後はトップページに飛ばすことができます。
//ログイン画面のロゴURLをサイトトップに変更
function custom_login_logo_url() {
return get_bloginfo( 'url' ); //サイトURLを取得
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );上記のコードは、WordPressのログイン画面で表示されるロゴのリンク先URLをサイトのトップページのURLに変更するためのフィルター機能を追加しています。
| custom_login_logo_url関数 | この関数は、ロゴのリンク先URLを返すためのカスタム関数です。get_bloginfo(‘url’) を使用して、サイトのURLを取得しています。get_bloginfo(‘url’) は、WordPressの設定で指定されたサイトのURLを取得します。 |
| add_filter関数 | add_filter( ‘login_headerurl’, ‘custom_login_logo_url’ ) は、WordPressのフィルターフックを使用して、ログイン画面のロゴのリンク先URLをカスタム関数 custom_login_logo_url で定義されたURLに置き換えます。login_headerurl フィルターフックは、ログイン画面のロゴのリンク先URLを変更するために使用されます。 |
コードの効果は、WordPressのログイン画面で表示されるロゴをクリックした際に、サイトのトップページにリダイレクトされることです。これにより、ユーザーがログイン後にサイトのホームページに簡単に戻ることができます。
コードを追加する場所は、テーマの functions.php ファイルに追加する必要があります。







































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)

































































































