「ビジュアルが中心」か「読み物が中心」かによってどのような表現をするか考えて制作することがデザインで必要なことと思います。
「読み手に伝わるデザイン」「心に残るデザイン」「読みやすい文字間」を制作する上で大切なことは、センスよりも基本ルールとデザインの目的を明確にすることだと考えています。
広告バナーやblogアイキャッチ画像を作る際に、自身が意識している文字間や文字組のルールついてまとめました。
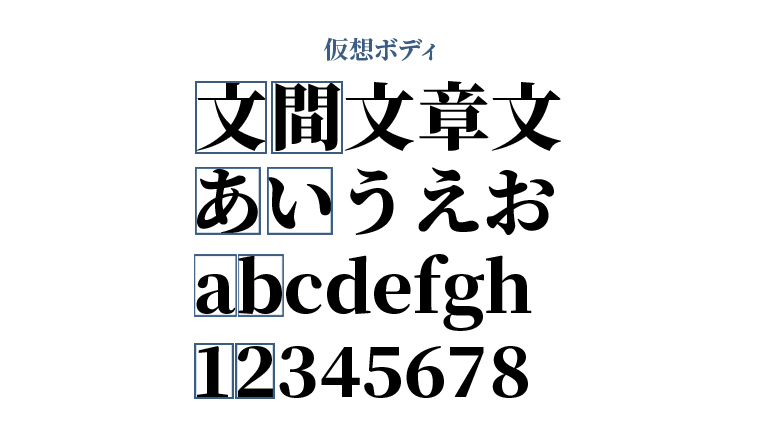
文字間(仮想ボディ)
IllustratorやPhotoshopの文字間隔は、仮想的に文字の周りに配置された「仮想ボディ」と呼ばれる枠内で設定されます。この仮想ボディは、実際の文字の形状やサイズに合わせて調整され、文字同士の間隔を均等に保ちます。
仮想ボディは、フォントによって異なるため、同じ文字サイズでも異なる間隔になることがあります。また、仮想ボディの大きさを変更することで、文字間隔を調整することができます。
通常、文字間隔の調整は、テキストボックス内での文字の配置や、タイトルやロゴなどのデザインに使用されます。
和文書体の文字は「仮想ボディ」と呼ばれる正方形の枠内に収まるように設定されています。文字によって大きさは異なりますが、仮想ボディの大きさは均一です。

和文書体は、すべての文字が同じ大きさの仮想ボディが均一に設定されていますが、欧文は英文と数字と種類によって仮想ボディの幅が異なります。
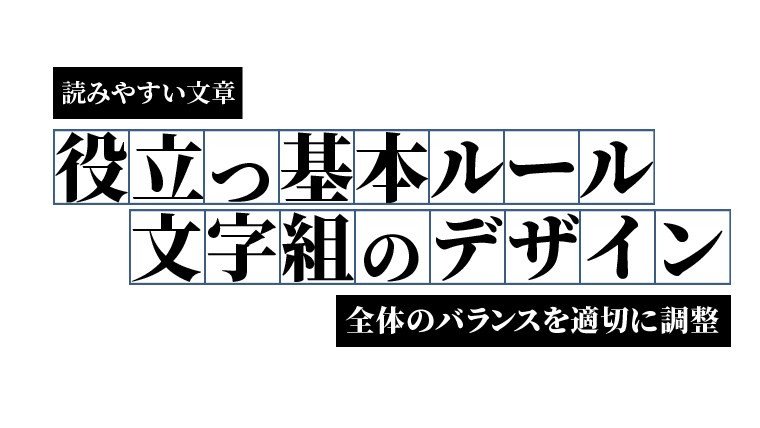
大きい文字の文字間
タイトルや見出しで強調する文字の場合は、文字を入力した後で文字間を開けて調整する事をおススメします。
枠を作りその枠内に一文字一文字均等に揃えていきます。

ベタ組みだと少しバランスが崩れてしまうので、枠に綺麗に入るようにカーニングで調整していきます。
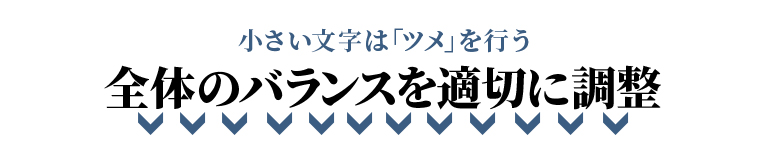
小さい文字の文字間
見出しなどと違って文字の強弱で弱の小さい文字に関しては、間隔を狭くする「ツメ」をしっかりと行います。

文字間を調整することを「カーニング」といい、間隔を狭めることを「ツメ」といい、間隔を広げることを「アキ」といいます。文字を入力した後に行う重要なテクニックです。
「ツメ」について
「ツメ」とは、文字間の調整方法の一つで、隣り合う文字同士の間隔を狭くすることで、文字列全体のコンパクトさや引き締まり感を出すための方法です。IllustratorやPhotoshopでも、文字列の間隔を調整するために「トラッキング」や「カーニング」という機能がありますが、これらを使って隣り合う文字同士の間隔を狭めることで「ツメ」を実現することができます。
具体的には、文字列を選択した状態でトラッキングやカーニングの値を負の値に設定することで、隣り合う文字同士の間隔を狭めることができます。ただし、文字間を狭くしすぎると、読みにくくなったり、文字同士がつながってしまったりすることがあるため、適度な間隔を保つことが大切です。
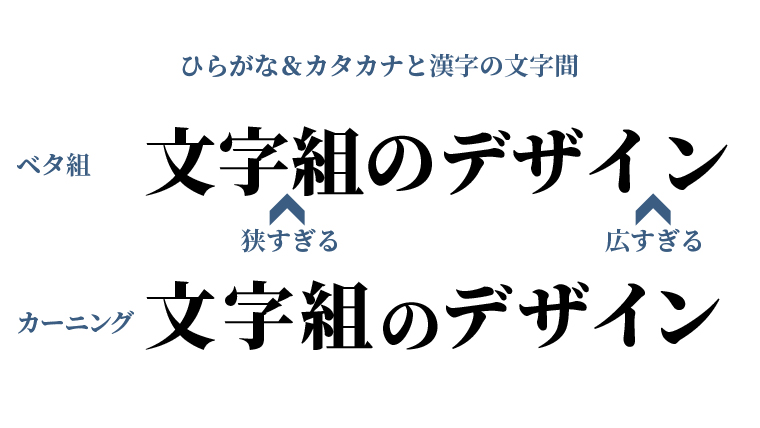
ひらがなと漢字(和文)
ひらがなやカタカナは漢字に比べて、文字間が空いて見えます。
カーニングにおいてカタカナは「イ」と「ン」の間隔が広すぎる為「ツメ」。漢字はどの文字も狭すぎるので「アキ」で微調整します。

自動カーニングもありますが、始めのうちは一文字一文字丁寧にカーニングしていくことで文字間の感覚を身につけることができます。
ショートカットキー「Alt + ←→」で微調整可能。
この作業を何回も繰り返ししていると、自身が「しっくりくる」「美しい」と思う文字間に関して自然に身につくと思います。
英数字(欧文)
和文に英数字が登録されていますが、和文は基本和文を綺麗に表示するためにデザインされたフォントである為、和文で英数字を使用することはNG。

上が小塚ゴシックPro(和文)の英文で、下がArial(欧文)の英文です。見比べた時にやはり、欧文を使った英文が美しく見えますね。
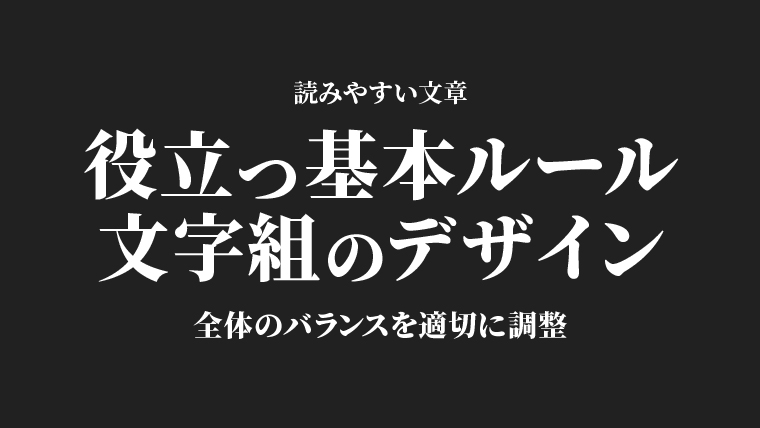
文字組(応用編)
以上の基本を踏まえた上での応用編として後は、文字組に関してです。

文章全体のバランスを調整して視覚的に読みやすく見せるために、文字の左右のスペースの配分を調整することを指します。
まず、行間や文字間を調整して文字の密度を調整します。次に、行末のスペースを均等にするために、行末の調整文字(カーニング)を調整します。最後に、文章全体の左右のスペースのバランスを整えます。
例えば、左端や右端にある文字列が長くなってしまい、バランスが崩れてしまった場合は、左右のスペースを調整して均等に配分することができます。また、見出しや本文など、文章の役割に応じて、左右のスペースの配分を調整することもあります。
左右のスペースの配分を調整することで、文章全体のバランスを整え、視覚的に読みやすいデザインを作ることができます。

テキストを左右対称に配置することで、美しくバランスのとれたデザインを作る手法です。この手法は、書籍や雑誌、ポスター、パンフレットなど、様々なデザインの分野で使われています。
文字組の中心を軸にすることで、左右対称のバランスのとれたデザインが実現できます。また、この手法を使うことで、テキストの読みやすさが向上するという利点もあります。左右に同じ量のテキストが配置されるため、目が左右に動かされることがなく、読み手の目が疲れにくくなります。
デザインにおいて、文字組の中心を軸にしたレイアウトを採用する際には、左右対称になるように、テキストの量や配置、フォントサイズ、行間などを調整する必要があります。また、中心軸を意識しながら、デザインに変化を加えることで、より美しいバランスのとれたデザインを作ることができます。

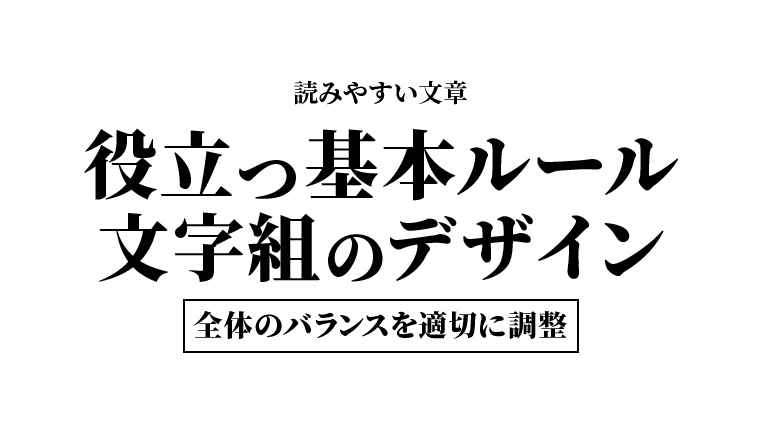
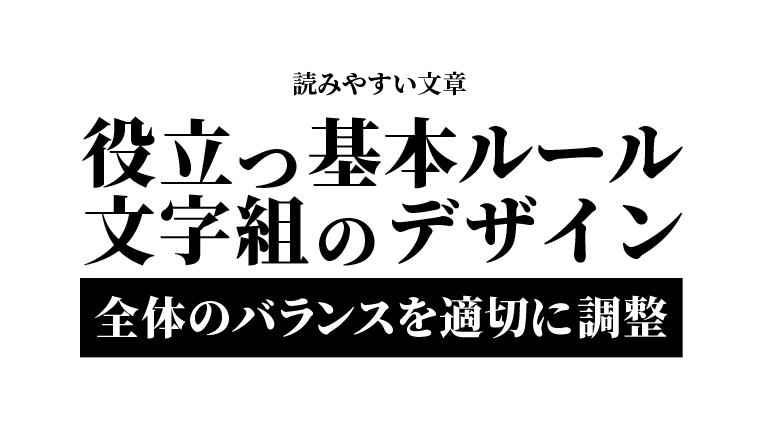
文字組の枠線を入れることで、テキストの配置を明確にしたり、視覚的に強調することができます。枠線は、四角形や円形など、様々な形状があります。
枠線の太さや色、形状などを変えることで、デザインの印象を大きく変えることができます。たとえば、太い枠線や鮮やかな色を使用することで、強い印象を与えることができます。逆に、細い枠線や淡い色を使用することで、控えめで落ち着いた印象を与えることができます。
また、枠線の内側や外側に余白を設けることで、テキストと枠線のバランスを調整することもできます。枠線の幅や形状、余白の調整により、テキストと枠線のバランスを調整し、視覚的に調和のとれたデザインを作り出すことが重要です。

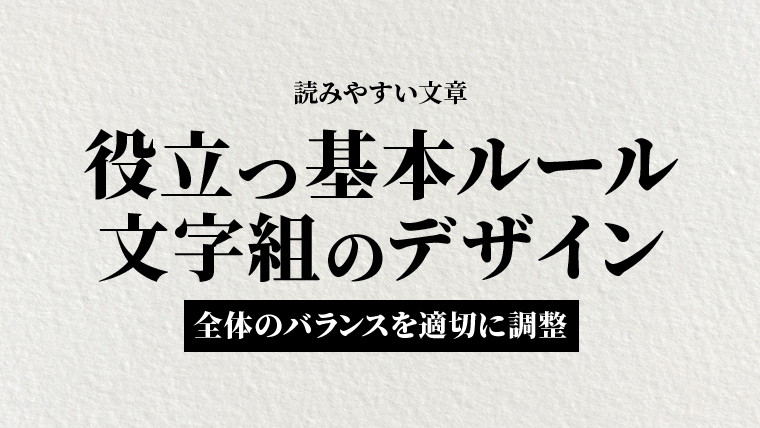
文字組の左右の幅を均等に設定することで、バランスの取れたデザインを実現できます。このようなデザインは、一見するとシンプルな印象を与えますが、実際には左右の幅を均等にするために微調整が必要な場合があります。
具体的には、文字数によって左右の幅が異なる場合、短い側に空白を入れることで幅を均等にすることができます。また、文字の大きさや行間などの要素も調整することで、左右のバランスをとることができます。
左右の幅を均等にすることで、視覚的に安定感のあるデザインになり、文字の読みやすさや見やすさを向上させることができます。特に、文章を多く使用するデザインや、ウェブページのレイアウトなどにおいて重要な要素となります。
文字組のまとめ
文字組は、文字や文章をデザインする上で重要な要素です。文字組を工夫することで、読みやすさや視覚的な効果を高めることができます。
文字組には、以下のような方法があります。
- 行間や文字間を調整することで、読みやすさを高める
- レイアウトに合わせて、文字のサイズや太さを調整する
- レイアウトの左右のバランスを考慮して、文字を配置する
- 文章の構成やトーンに合わせて、見出しや本文のフォントを選択する
- 特定の効果を与えるために、文字組に枠線を入れる
文字組をデザインする場合には、文章の内容やデザインの目的に応じて、適切な方法を選択することが重要です。
文字組を少し変えただけでも大分印象が変わってきます。カーニングを行った上で文字列を美しく並べる。デザインに正解はありませんが基礎を基準に後は自由に自身のデザイン感性をぶっこむとまた一段と良い仕上がりになってくると思います。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































