WordPressで投稿をする時に、旧エディタかブロックエディタの二種類がありますが、個人的にはブロックエディタの方が使いやすく感じたので基本操作と応用操作について解説したいと思います。
webデザイナーなど日々コードを書く人にとっては旧エディタの方が使いやすい場合があります。
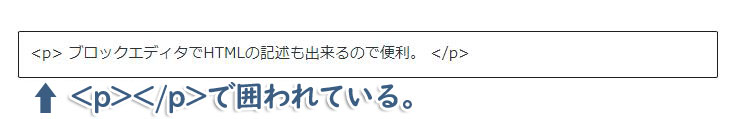
ブロックエディタでHTMLの記述も出来るので便利。
HTMLでの編集で自由にclassも付ける事で自分好みにデザインが出来るようにもなります。
ブロックエディタのHTML編集機能
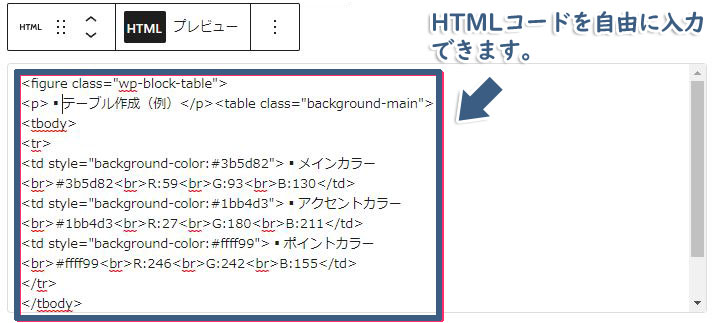
テキストまたはHTMLを直接編集することができる機能です。HTML編集機能を使用すると、ブロックエディタに表示されないHTML要素や属性を編集したり、独自のカスタムコードを追加したりすることができます。
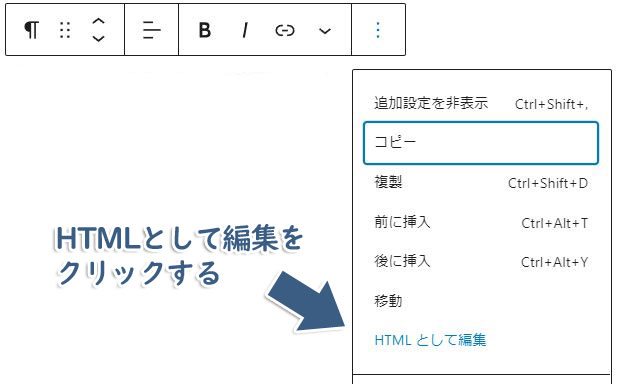
HTML編集機能を使用するには、まずブロックエディタで編集したい投稿やページを開き、ブロックエディタの右上隅にある「…」アイコンをクリックします。表示されたメニューの中から、「HTML」を選択すると、HTML編集モードに切り替わります。
HTML編集モードでは、ブロックエディタで使用されているHTML要素や属性を編集することができます。また、独自のHTMLコードを追加することもできます。ただし、HTML編集機能を誤って使用すると、投稿やページの表示が崩れたり、動作が不安定になる可能性があるため、慎重に使用する必要があります。
【基本】HTMLコードで編集する
ブロック内に文章を入力して再度クリックすると、右上の三本点があるのでそこをクリック。HTMLとして編集をクリックすると、<p></p>が入った状態になります。


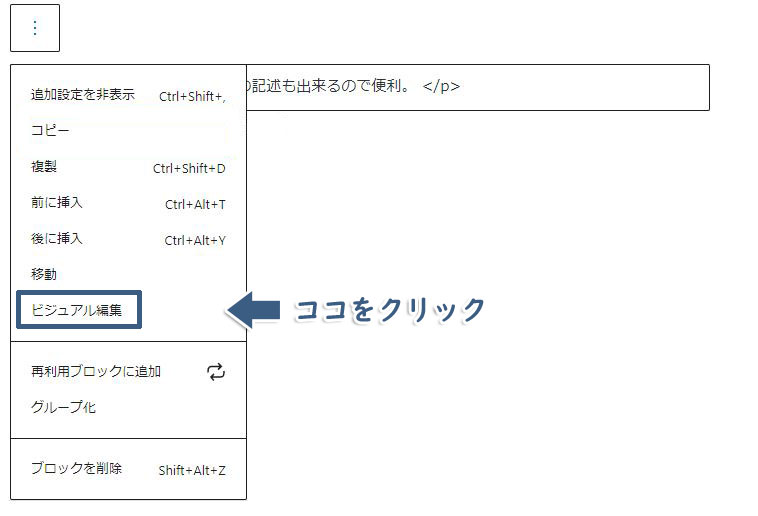
ビジュアル編集に戻す場合は、三本線をクリックしてビジュアル編集をクリックすると元の表示に戻ります。

【応用】codeタグを入れる
WordPressのCodeタグは、プログラムコードやその他のテキストを表示するためのHTMLタグです。Codeタグは、コードが表示されるようにフォーマットされた固定幅のテキストボックスを作成します。
WordPressのブロックエディターでは、Codeブロックを使用して、プログラムのソースコードやその他のテキストを表示することができます。Codeブロックは、シンタックスハイライト機能を使用して、コードの異なる要素を強調表示することができるため、コードの可読性を向上させることができます。
<code></code>記事内でコードを入れる。

wordpress管理画面→外観→カスタマイズ→追加CSSに下記コードを入力。
そうするとコードと文字との区別がつけられる表示になります。
code {
color: #c7254e;
display: inline-block;
margin: 0 0.5em;
padding: 0.25em 0.5em;
font-size: .9em;
line-height: 1;
letter-spacing: 0;
background: #f7f7f7;
border: solid 1px rgba(0,0,0,.1);
border-radius: 2px;
}文字の装飾をする
【基本】太字やマーカーを引く
テキストを太字にする場合は、太字にしたいテキストを選択した状態で、ツールバーの「B」アイコンをクリックすることで、太字にできます。
また、マーカーを引く場合は、マーカーを引きたいテキストを選択した状態で、ツールバーの「マーカー」アイコンをクリックすることで、マーカーを引くことができます。
これらの機能は、テキストブロックのツールバーにあるアイコンから簡単に使用することができます。
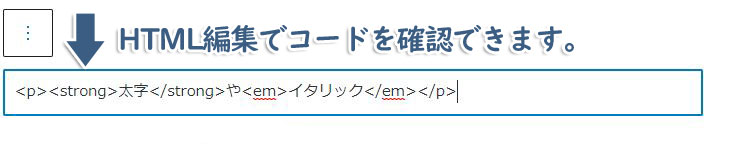
太字やイタリックなど文字に対しての装飾もワンクリックで出来ます。


<strong>と<b>タグについてブログ記事内で<strong><b>の多用するとGoogleからスパム判定される可能性があります。
<strong>と<b>を多用してしまっていた場合は、別のタグに変更しなければいけません。
bタグは、かつてテキストを太字にするためによく使用されていましたが、現在はstrongタグがその目的でより適切です。
bタグは意味を持たない装飾的なタグであるため、ウェブアクセシビリティの観点からは推奨されていません。また、スタイルシートが無効になっている場合や、スクリーンリーダーを使用するユーザーにとっては、太字で表示されない可能性があります。したがって、テキストを太字にしたい場合は、strongタグを使用することをお勧めします。
同様に、マーカーを引くためにfont color=’yellow’タグを使用することは推奨されません。代わりに、markタグを使用することができます。
【応用】Classを付ける
p要素にclassを付けて波線を作る。
波線を作る
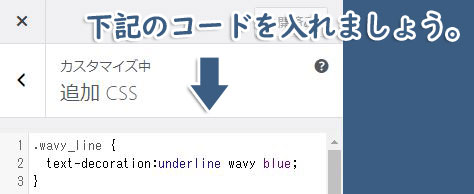
WordPress管理画面→外観→カスタマイズ→追加CSSに下記コードを入力。
そうすると文字に青い波線が表示されます。
.wavy_line {
text-decoration:underline wavy blue;
}
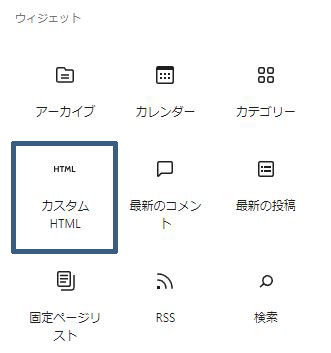
カスタムHTML
独自のHTMLやCSSのコードを追加する場合は、カスタムHTMLブロックを使用します。


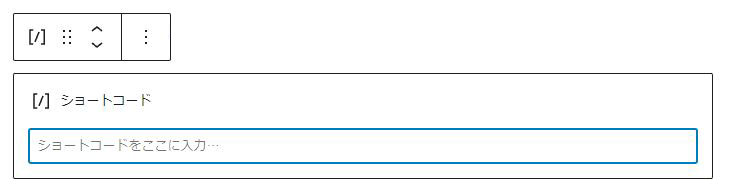
ショートコード

ショートコードはWordPressで設定したコードを入力することが出来る機能です。
「Rich Table of Contents」などの目次生成プラグインを入れている方などは、プラグインの管理画面でショートコードが記入されているのでコピーペーストで入力することが出来ます。

HTMLやCSSは一見難しそうに見えますが、意外とシンプルな構造になっています。
プログラミング言語などは、コードを少しでも間違えたら画面が真っ白になったり、全く動かなくなったりしますが、マークアップ言語はコードを間違っていても表示はしっかりされているので、遊び感覚でいろいろ試してみるといいですね。






































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)


































































































