JINテーマを独自にカスタマイズした中で今回はページネーションにアニメーションを追加しましたので紹介します。
▪アニメーション動作は下のアニメーションの動きになります。⇩
アニメーションを導入する上で親テーマのfunctions.phpを操作するのでバックアップを推奨します。
バックアップについて詳しく知りたい方は下記の記事を参考に。
画像で実装した場合の参考例
▪フワッと左から画像を順番に表示⇩
See the Pen フワッと左から画像を順番に表示 by pull-design (@design90806871) on CodePen.
※上記例を参考にコードを記述します。
ページネーションのコード
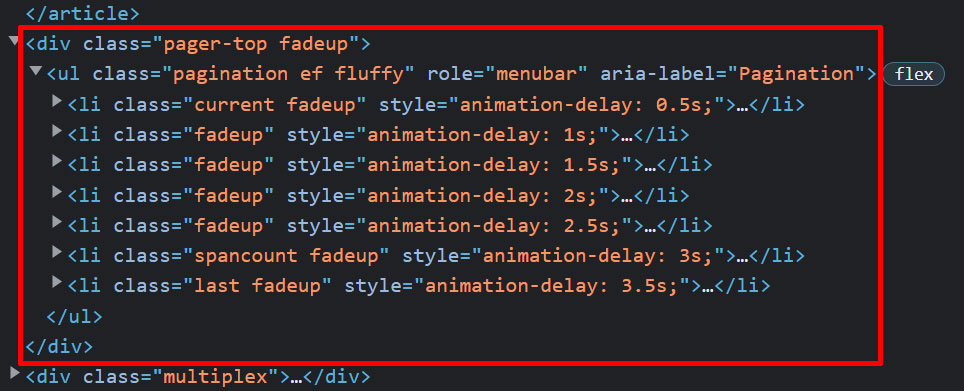
ページネーションを<div>で囲っているクラスはpager-topになります。

この大枠pager-topのulのクラスにfluffyのクラスを追加します。
このulにクラスを追加する場合はfunctions.phpにあるコメントアウト名//ページャーに記述されているので確認します。
functions.phpの確認
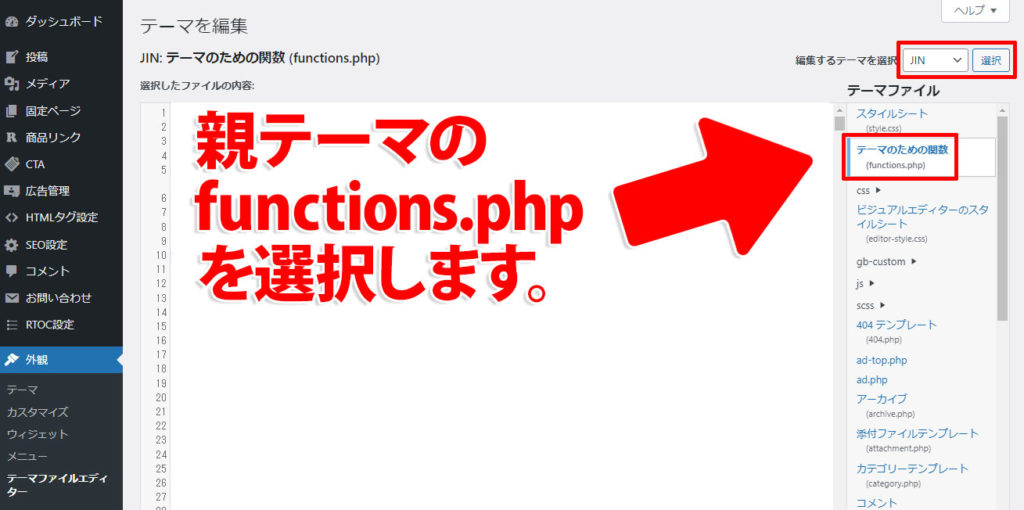
WordPress管理画面→外観→テーマファイルエディター→選択するテーマを選択JIN→functions.phpを選択。
※親テーマが更新された場合に変更が消えないように子テーマにコードを移動させます。

ctrl+fで検索ページャーと入力するとページネーションのfunctionが見つかります。
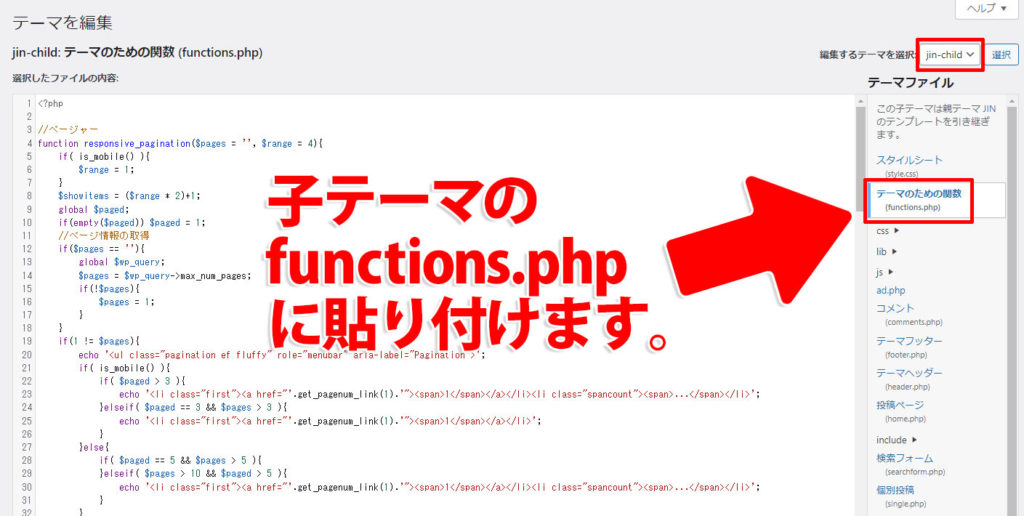
1039行目に//ページャーがヒットするので1039行から1104行をCtrl+X「切り取り」子テーマのjin-childのfunctions.phpに貼り付けます。

※子テーマを作っていない方は下記記事をご確認ください。
子テーマに記述した内容のulのクラスにfluffyを追加します。
echo '<ul class="pagination ef" role="menubar" aria-label="Pagination">';
// ⇩ クラス名fluffyを追加 ⇩
echo '<ul class="pagination ef fluffy" role="menubar" aria-label="Pagination">';ファイルを更新をクリックして保存します。
CSSの追加
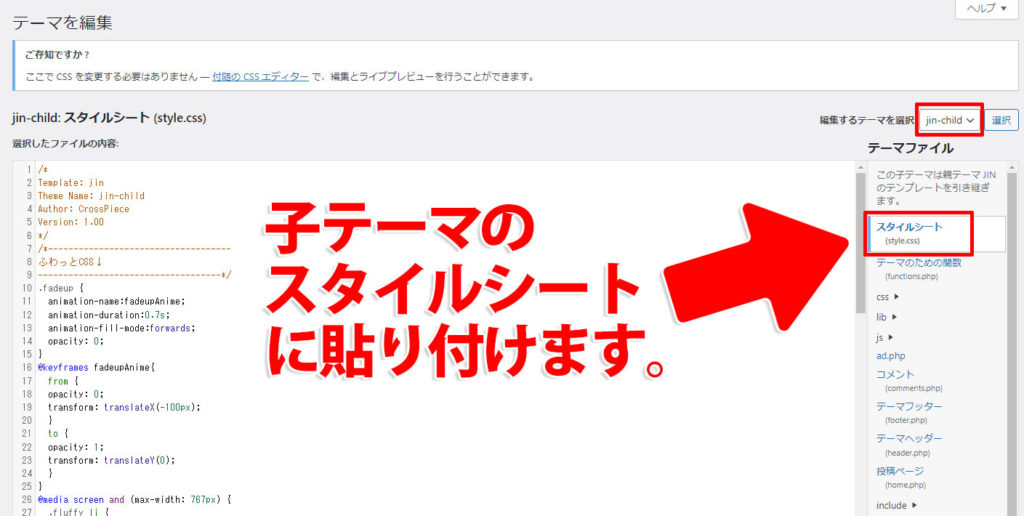
子テーマのスタイルシートを選択して、下記コードを貼り付けます。

▪CSS貼り付けコード⇩
/*------------------------------------
ふわっとCSS↓
------------------------------------*/
.fadeup {
animation-name:fadeupAnime;
animation-duration:0.8s;
animation-fill-mode:forwards;
opacity: 0;
}
@keyframes fadeupAnime{
from {
opacity: 0;
transform: translateX(-100px); /*左から出現*/
}
to {
opacity: 1;
transform: translateY(0);
}
}
@media screen and (max-width: 600px) {
.fluffy img {
width: 100%;
margin: auto;
display: block;
padding: 10px 0;
}
}ファイルを更新をクリックして保存します。
※下から出したい場合はtransform: translateX(-100px);からtransform: translateY(100px);に変更すると下から出現するようになります。
JSの追加
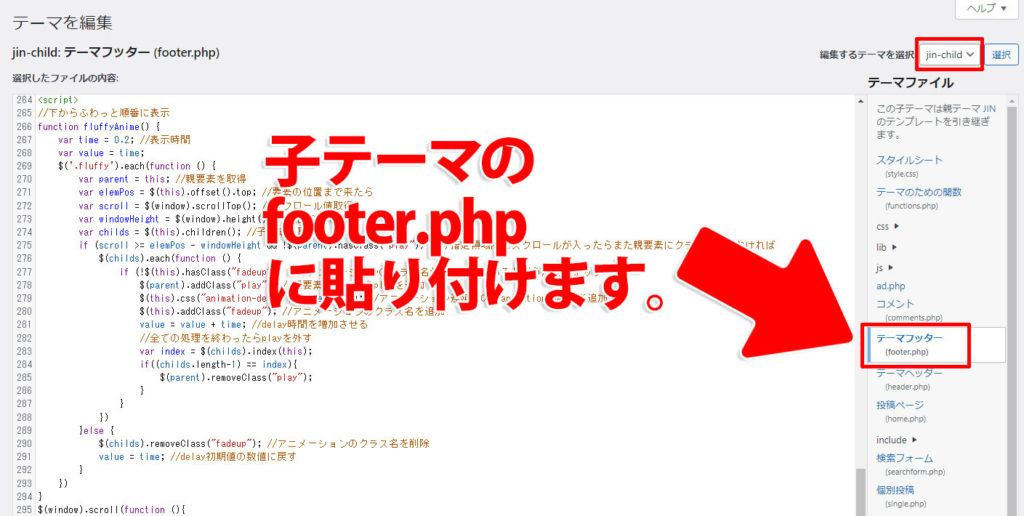
子テーマのfooter.phpを選択して、<script>・</script>で囲い下記コードを貼り付けます。

<script>
//左からふわっと順番に表示
function fluffyAnime() {
var time = 0.3; //表示時間
var value = time;
$('.fluffy').each(function () {
var parent = this; //親要素を取得
var elemPos = $(this).offset().top; //要素の位置まで来たら
var scroll = $(window).scrollTop(); //スクロール値取得
var windowHeight = $(window).height(); //画面の高さ取得
var childs = $(this).children(); //子要素を取得
if (scroll >= elemPos - windowHeight && !$(parent).hasClass("play")) { //指定領域内にスクロールが入ったらまた親要素にクラスplayがなければ
$(childs).each(function () {
if (!$(this).hasClass("fadeup")) { //アニメーションのクラス名が指定されているかどうかをチェック
$(parent).addClass("play"); //親要素にクラス名playを追加
$(this).css("animation-delay", value + "s"); //アニメーション遅延のCSS animation-delayを追加し
$(this).addClass("fadeup"); //アニメーションのクラス名を追加
value = value + time; //delay時間を増加させる
//全ての処理を終わったらplayを外す
var index = $(childs).index(this);
if((childs.length-1) == index){
$(parent).removeClass("play");
}
}
})
}else {
$(childs).removeClass("fadeup"); //アニメーションのクラス名を削除
value = time; //delay初期値の数値に戻す
}
})
}
$(window).scroll(function (){
fluffyAnime(); /* アニメーション用関数を呼ぶ*/
});
$(window).on('load', function(){
fluffyAnime(); /* アニメーション用関数を呼ぶ*/
});
</script>ファイルを更新をクリックして保存します。
これでページネーションのアニメーションは完了です。
※繰り返しを解除する場合
上部にスクロールした場合に.removeClass(“fadeup”);でクラスを削除する処理を行っているので、繰り返しを解除する場合は、else {}の部分をコメントアウトするか削除で解除できます。
// else {
// $(childs).removeClass("fadeup"); //アニメーションのクラス名を削除
// value = time; //delay初期値の数値に戻す
// }まとめ
今回親テーマのコードを切り取って子テーマに移動したので、親テーマがアップデートされた際に干渉する恐れがあるので、変更した部分は覚えておくことをおすすめします。
JINカスタマイズ他のシリーズもあるのでいろいろカスタムしたい方はご確認ください。
▪カテゴリーリストの色変更⇩
▪プロフィールページを作る方法










































![【原神】刻晴超開花パーティ 夜蘭蒸発パーティ 深境螺旋12層攻略 Genshin Impact [4K] (げんしん)](https://design-pull.com/wp-content/uploads/2022/12/gensinabyssal_spiral12_20221126-320x180.jpg)
































































































